在专栏里我们已经花了很大篇幅给大家聊清楚,怎么用UML图为项目的业务结构和行为进行建模,把那些我们平时会在脑子中构想的细节用不同的UML工具形象化地表达出来。
还稍微涉及了些怎么用业务场景图和业务架构图缓解现在程序员因为考核频繁、工作职责多元化产生的焦虑。
咱们专栏的名字叫《程序员的全能画图课》,到目前为止还有一部分需求没有解决,就是想开始写技术博客、想做技术公众号的需求。
相信很多人看了别人写的公众号文章里的图示,发现想当个技术博主还是有点门槛的,毕竟纯靠码字和贴代码写出来的文章在阅读体验和传播率上不如同文并茂来的好。
我之前经常会收到读者的提问,问我文章里的插图是用什么画的,是的,我之前也是个卷源码和八股文的作者。。。。。。
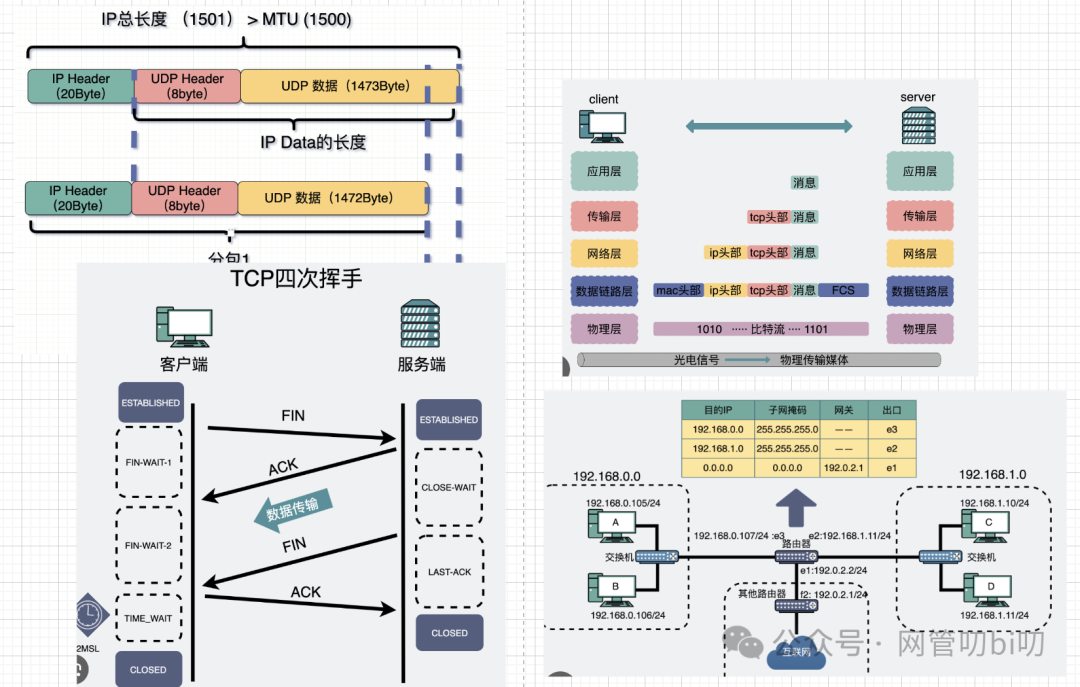
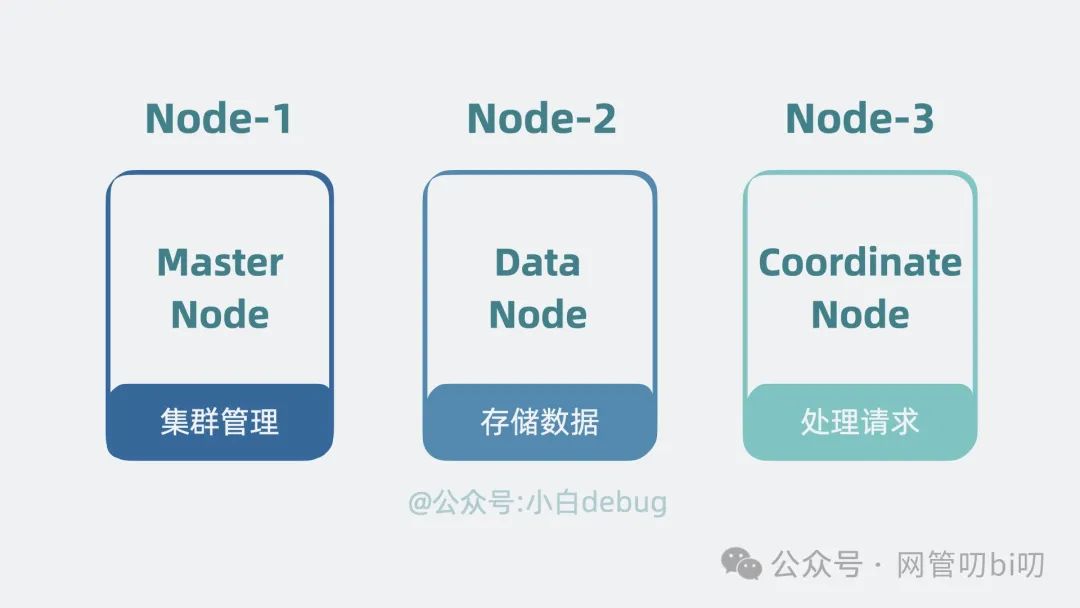
我想大家平时看博客时一定看到过很多下面这种风格的插图

追溯到源头,这些图的作者都是一个人,而且更令人惊讶的是这些图都是拿draw.io这个看起来有点简陋的工具画出来的,没错draw.io就是我们专栏里拿来画UML图的工具。
在我软磨硬泡、盛情邀请、强人锁男的攻势下,这些图片的作者本人,特地给专栏写了一个技术文章绘制插图的详细指南。
本文会从:工具使用、素材选取、配色、构图、成片五个方面,结合推荐的6个免费素材网站,带大家学会怎么让 draw.io 在自己手下妙笔生花,画出非常Nice的技术文章配图。
对这些内容有兴趣,还没订阅的同学抓紧订阅起来吧,除了从公众号订阅还可以扫码下方二维码在小报童中订阅阅读。

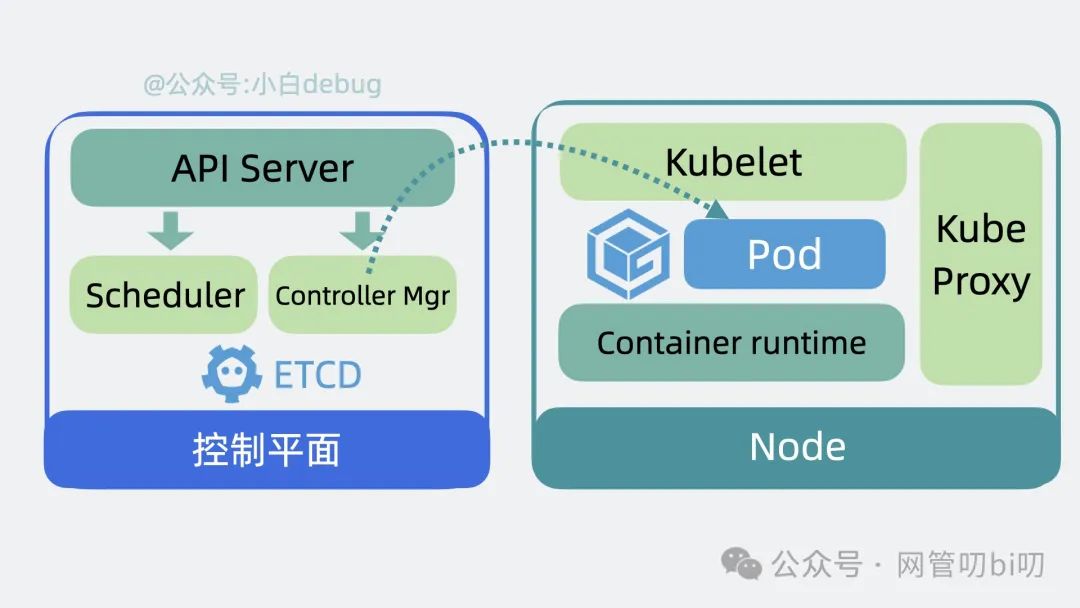
hello, 我是公众号「小白 debug」 主理人,大家叫我小白就好。作为一个常年文章和配图被各种搬运的可怜人。 你可能不认识我的账号,但你很可能见过我画的图。 比如下面这个。

又或者是这个。

像这样的图我画了一千多张。我的账号也依靠较高辨析度的图解内容,在程序员自媒体领域里混了口饭吃。
受网管大佬邀请,今天来聊聊我的公众号文章配图是怎么画的。
如果我说的内容跟网管大佬的不同,那以网管大佬的为准,如果内容重合,那说明英雄所见略同。
我们开始吧。
工具
一个趁手的工具可以提升很多效率。
目前我用下来最舒服的画图工具是 draw.io。
我绝大部分图都是在这上面画的。它支持云端存储,将它与 github 仓库打通,可以方便实现跨平台协作,说人话就是换台电脑也能继续画。不用再去保存各种工程文件在本地。打工人上班用公司电脑摸鱼画,下班了用自己电脑接着画,再也不用担心离职时换电脑。
还有个好处是,万一以后你写的公众号文章积累到一定内容后想要出书,出版社要对你以前画的内容进行重绘,你就可以将 github 仓库里的工程文件下下来,打包发给出版社,非常省事。
但很多人问题就来了,“为什么我也用 draw.io,画出来却是依托答辩?”。
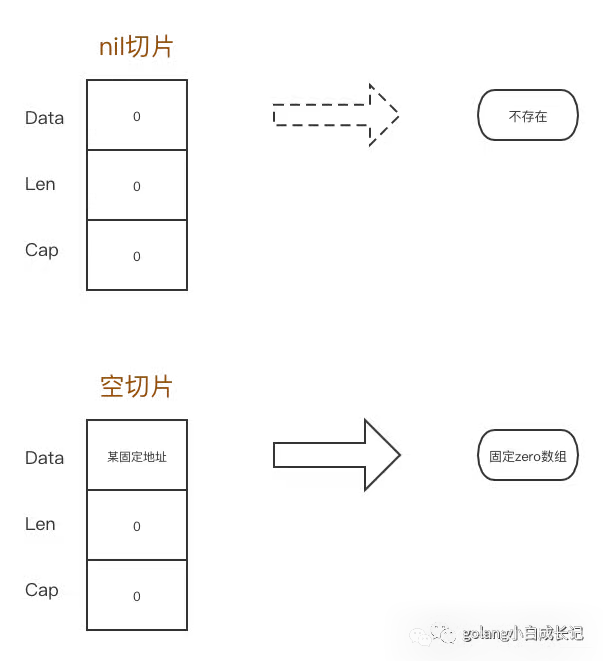
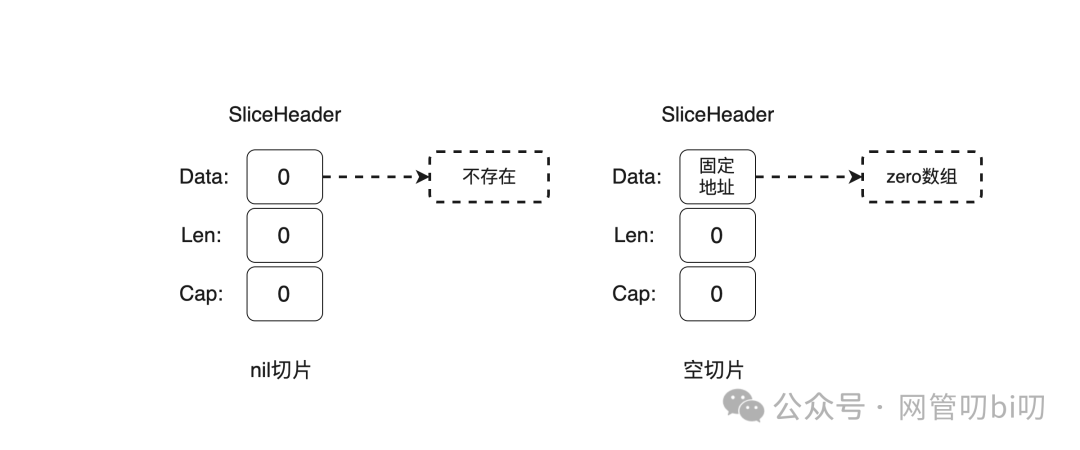
依托答辩?是不是像下面这位网友画的一样?

后文里,我就叫它"简陋图"吧。
画这幅图的不是别人,正是以前的我自己。我看过的大部分程序员画图就长这样,所以说,但凡你画图看起来好点,那就是在同类里进行降维打击。
这样一幅图,如果让现在的我重画,我会怎么画呢?
我先说几个我画图时常用的小技巧。
对象用矩形表示,矩形必选圆角矩形。因为直角给人感觉过于生硬。

表达关系用箭头,如果是划线的话,一般用粗一些的虚线。

配色要鲜明,比如下面这样。

阴影可以有,但边框不能要

接下来,我们通过实战体会下这几个小技巧是什么意思。
想画的是什么
公众号配图不像其他技术类配图有那么多要求。只要你通过图片内容表达清楚了你想要说的内容就行。主打一个随心所欲。
比如上面那副简陋图,想表达的是 nil 切片和空切片的指向差异。我想简陋图是已经表达清楚了。但就是丑了些,需要做些调整。
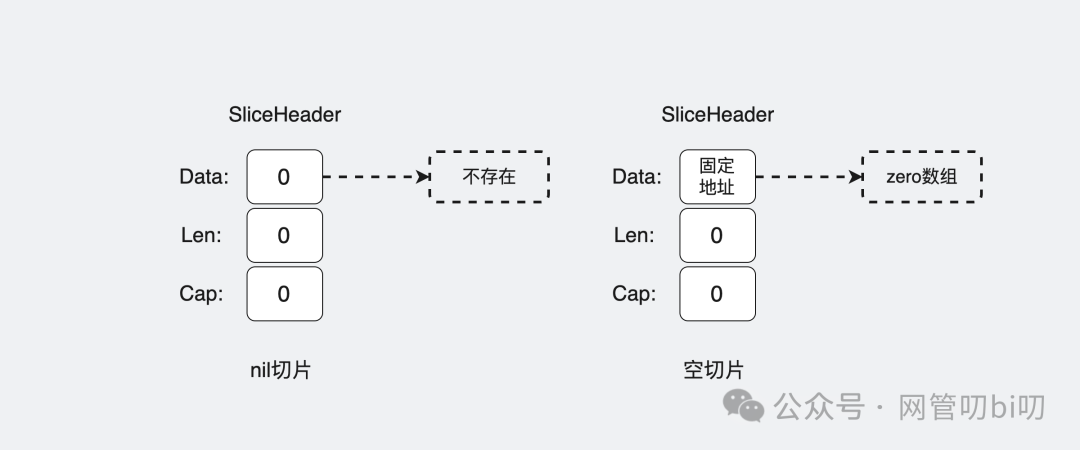
我们根据上面说的技巧,先调整矩形和箭头还有排版,整个图就变成下面这样。

看起来顺眼了不少,接下来聊下配色。
配色
画图配色整体由两部分组成,分为背景色和内容色。
背景色
一个好的背景色,可以直接原地拔高整张图的审美。
一般选择浅色背景,我个人觉得白色总差点意思,所以习惯使用淡浅灰色#EFF1F3。比如上面的图片里加入这个浅灰色背景色。就像下面这样,是不是原地变高级了?接下来我们再看下内容色。

内容色
内容色一般选择颜色明快的颜色,同类事物选择类似色系,非同类事物选择差异大的色系。
那么问题就来了,好看的配色怎么选?
授人以鱼不如授人以渔,告诉大家几个发现好看配色的方法。





















 1278
1278

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








