float:left 尽量靠左漂浮
float:right 尽量靠右漂浮
这个值如果没有定义,就以左上角为顶点漂浮,可能存在遮盖
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>Document</title>
<style >
#lside{
height: 100px;
width:100px;
background: green;
float:left;
}
#rside{
height:100px;
width:100px;
background: red;
float:right;
}
#insert{
height:200px;
width:200px;
background: yellow;
}
</style>
</head>
<body>
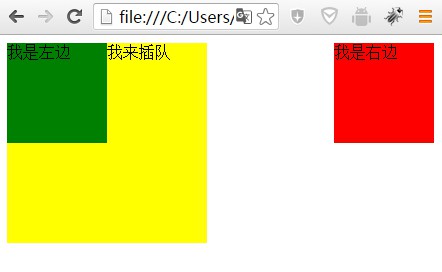
<div id = "lside">我是左边</div>
<div id = "rside">我是右边</div>
<div id = "insert">我来插队</div>
</body>
</html>运行结果:
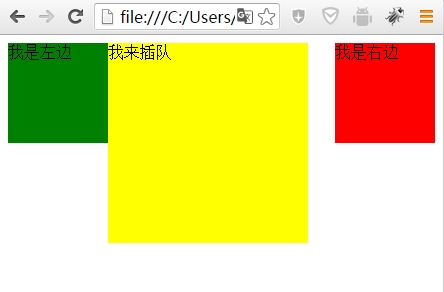
黄色块如果定义了float:left
#insert{
height:200px;
width:200px;
background: yellow;
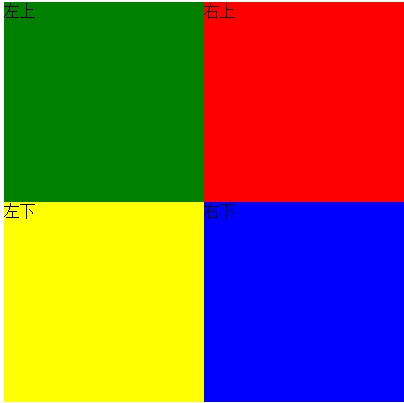
}作业:实现一个田字格布局
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>Document</title>
<style >
#up-left-side{
height: 200px;
width:200px;
background: green;
float:left;
}
#up-right-side{
height:200px;
width:200px;
background: red;
float:left;
}
#down-left-side{
height:200px;
width:200px;
background: yellow;
float:left;
clear:both;
}
#down-right-side{
height:200px;
width:200px;
background: blue;
float:left;
clear:right;
}
</style>
</head>
<body>
<div id = "up-left-side">左上</div>
<div id = "up-right-side">右上</div>
<div id = "down-left-side">左下</div>
<div id = "down-right-side">右下</div>
</body>
</html>效果如下图

























 852
852

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








