iconfont阿里图标库使用
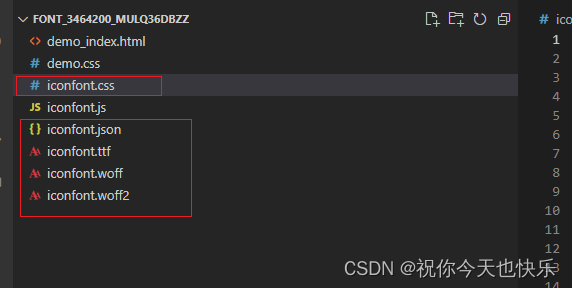
1.进官网 iconfont-阿里巴巴矢量图标库选中图标加入购物车 加入项目 下载到本地文件
2.文件中的5个文件引入到项目中(如果已经有了重新引入的的话需要修改 后三个文件名 css对应修改)

3.在main.js文件引入 iconfont.css文件
4.使用图标 iconfont必须加否则会显示为方框!!!!
iconfont 为必加属性
icon-online 为图标名字-->在iconfont.css中
server-card-status-online 类名 为了修改样式
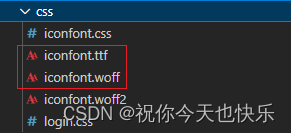
<i v-if="item.status" class="iconfont icon-online server-card-status-online" title="在线"></i>依赖文件只有.woff2没有.woff和.ttf文件
最近做项目迁移发现原文件中没有.woff和.ttf文件???

去官网再随便下载一个图标,里面生成的这俩个文件拷贝进来就可以了!























 1990
1990











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








