背景
网页是表格结构,现在需要快速从网页上获取一些元素的内容。但是对方系统不提供接口,只能手工爬(读书人的事情,拿来整理整理用用)。
最开始的时候考虑使用selenium,后来发现我本地代码太老了,运行不起来。需要更新一下jar包等各种环境。同时页面上还有登录校验,写起来太麻烦了。
又因为最近在写服务端程序,调试前端页面比较多,所以突发奇想,在页面控制台里输入js获取元素。
偷完数据很爽,记录一下
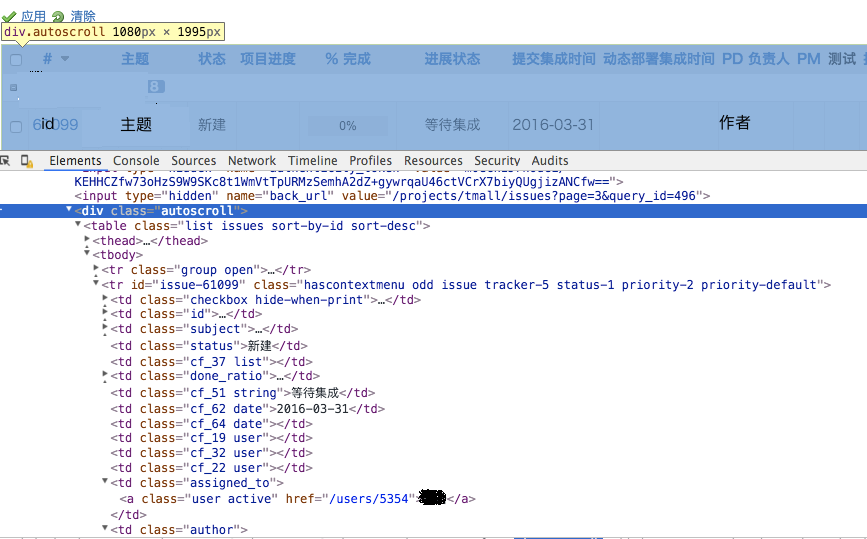
页面结构
表格结构,table>tbody>tr>td>a
需要从中取得 id, 主题,作者3个字段
结果
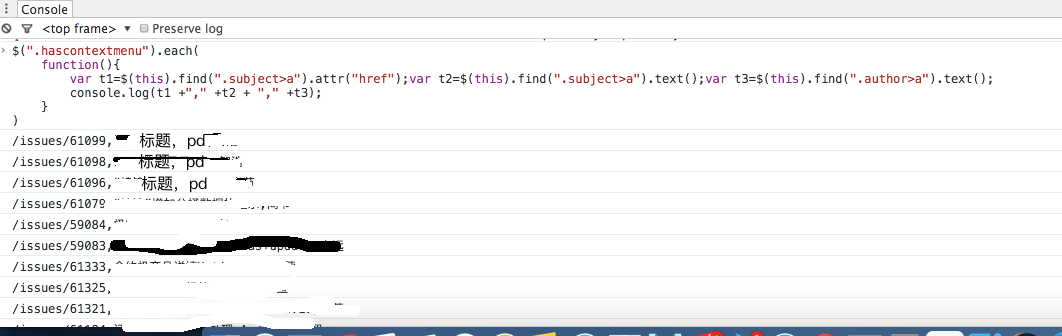
$(".hascontextmenu").each(
function(){
var t1=$(this).find(".subject>a").attr("href");
var t2=$(this).find(".subject>a").text();
var t3=$(this).find(".author>a").text();
console.log(t1 +"," +t2 + "," +t3);
}
)
从控制台中拷出来就能用了



























 2696
2696

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








