这个东西纠结了一段时间终于整明白是怎么回事了。
Matrix.setLookAtM是2.0中设置观察视角的函数。对他的理解参考了这篇文章:http://www.360doc.com/content/14/1028/10/19175681_420515511.shtml还有其他文章。
注意只是参考理解,gl的函数和这里Matrix.setLookAtM的参数是不一样的,要是以为一样就会混乱了。

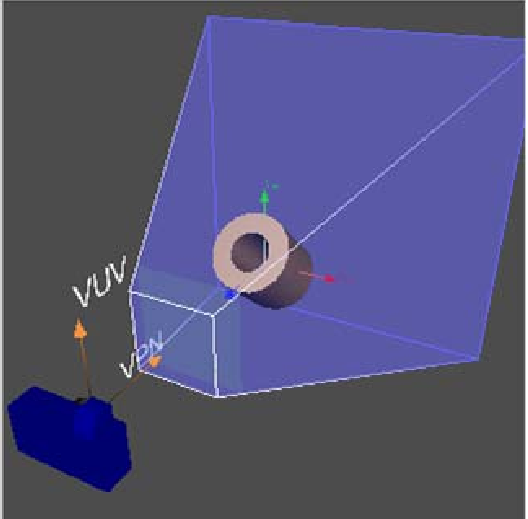
这张图显示了相机观察物体的范围(蓝色区域)方向(VPN)
看看2.0的函数是怎样的
Matrix.setLookAtM(mViewMatrix, 0,
eyeX, eyeY, eyeZ, //相机坐标
lookX, lookY, lookZ, //目标坐标,与gl中的VPN是不一样的
upX, upY, upZ); //相机正上方向量VUV
其中mViewMatrix就是最后保存设置参数的矩阵
下面举个栗子:三角形
1.我要在屏幕上绘制一个三角形
0-------1
-----
----
--
-
22.定义三角形在屏幕上的坐标
y
|
|
|- - - - - x
/
/
z
妈蛋,这坐标系也是真心难画
//设置三角形顶点数组
static float triangleCoords[] = {
-1f,1f,0f, // 0,top left
1f,1f,0f, // 1,top right
-1f,-1f,0f, // 2,bottom left
};所以自然的,3点z轴为0,这个三角是画在X-Y平面上的,对于手机来说,z轴就是垂直屏幕向外的方向,所以正好绘制到屏幕上
那如何设置相机参数呢,
Matrix.setLookAtM(mVMatrix, 0,
0f, 0f, 5f, //相机坐标
0f, 0f, 0f, //目标坐标
0.0f, 1.0f, 0.0f); //相机正上方向量相机的位置在X_Y平面上方,所以是0,0,z
目标(三角形的中心)坐标在原点
此时相机位置确定了,但是相机朝哪看还没确定,由于此时是俯视X-Y的,所以相当于下图
y
0-------1 x
-----
----
--
-
2为了得到正确的图,相机顶部方向应该指向y轴,所以是0,1,0
如果设置了1,0,0则指向x轴,会变成这样
x
1
|
| |
| | |
y | | | | 2
0
























 8154
8154

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








