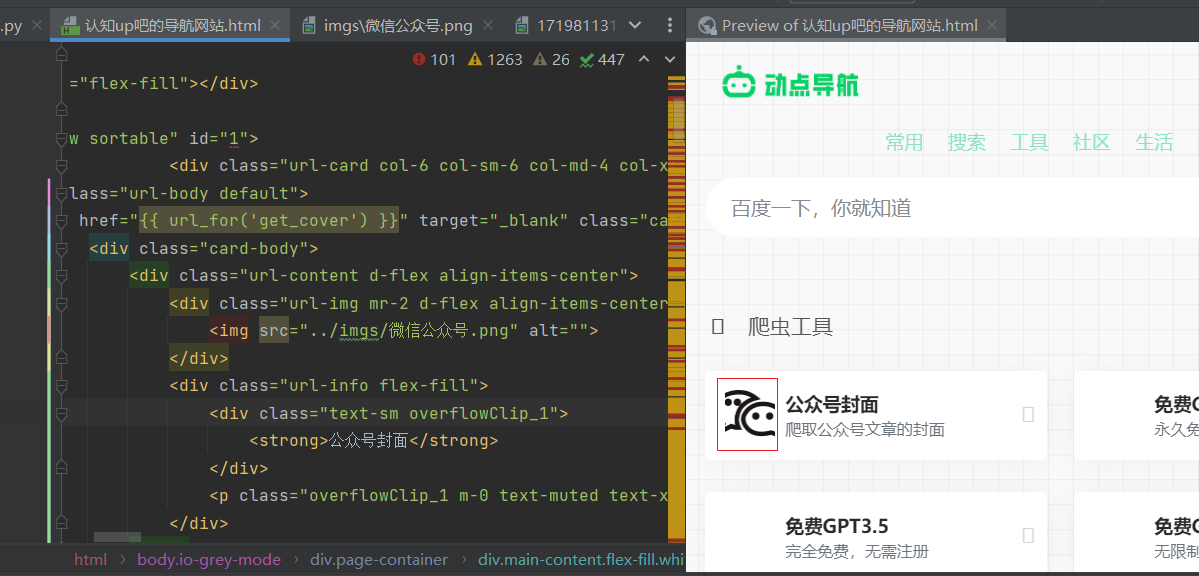
我在编写flask项目的时候,在编写html的时候,发现不管我的图片路径如何变化,其就是显示不出来。如下图我框中的地方。

我尝试过使用浏览器打开,是可以的。

一旦运行这个flask项目,就无法显示了。
我查阅资料后。发现好像得将这些文件放在static文件夹下。以下是对它的解释。
在Flask应用中,通常推荐将静态文件(如图片、CSS文件、JavaScript文件等)放置在static文件夹下,这是一个约定俗成的最佳实践,有几个主要原因:
-
静态文件的托管:
- Flask应用本质上是一个Web服务器,它需要能够处理和提供静态文件给客户端(浏览器)。为了使静态文件能够被轻松地识别和访问,将它们放置在
static文件夹下是一种组织和管理文件的方式。
- Flask应用本质上是一个Web服务器,它需要能够处理和提供静态文件给客户端(浏览器)。为了使静态文件能够被轻松地识别和访问,将它们放置在
-
URL路径简化:
- 使用
static文件夹作为静态文件的根目录,可以简化在HTML或者模板中引用这些文件的路径。例如,如果你将图片11.jpg放置在static文件夹下,你可以使用相对路径<img src="{{ url_for('static', filename='11.jpg') }}" alt="图片">来引用这个图片,而不需要写具体的绝对路径。
- 使用
-
Flask提供的静态文件处理机制:
- Flask提供了内置的
url_for('static', filename='...')函数,用于动态生成静态文件的URL。这个函数会自动解析到你设置的静态文件目录,因此无需手动拼接路径,提升了代码的可维护性和可读性。
- Flask提供了内置的
-
避免命名冲突和资源管理:
- 将静态文件集中放置在
static文件夹下,有助于避免文件命名冲突(例如,同名文件在不同目录下可能会造成混淆)和更好地管理项目资源。
- 将静态文件集中放置在
总体来说,将静态文件放置在static文件夹下是一种良好的组织和管理文件的方式,有助于提高项目的结构清晰性和可维护性,同时也是Flask框架推荐的最佳实践之一。
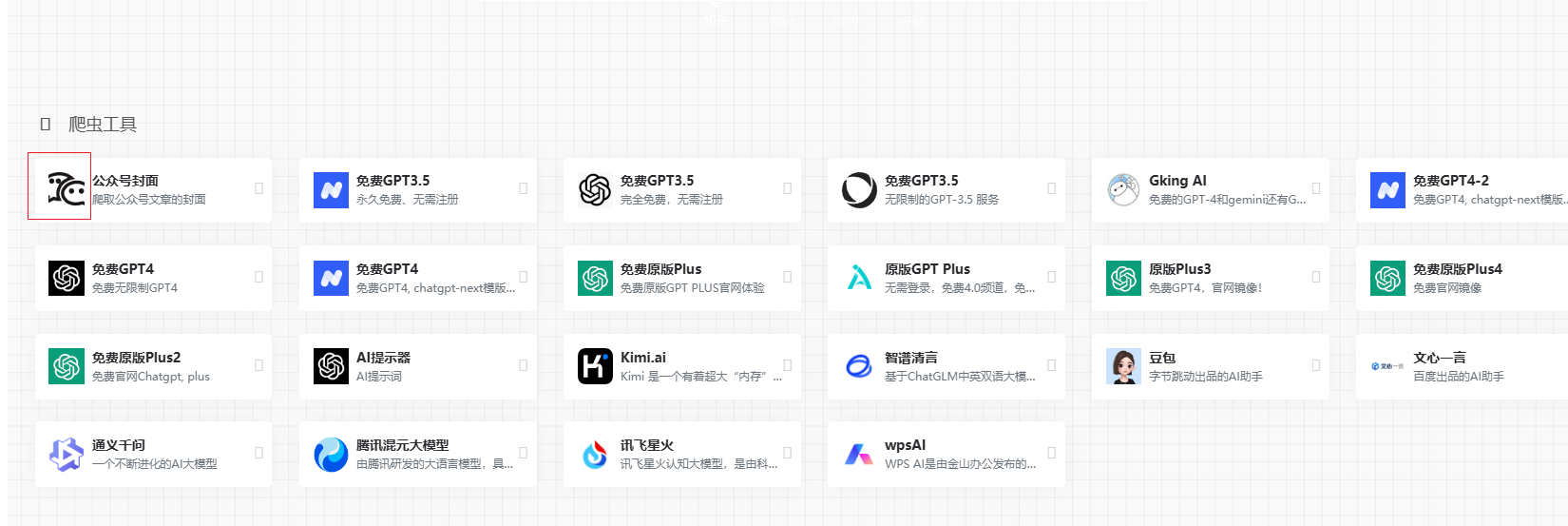
经过将图片放在static目录下,果然显示出来了。
























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










