网页设计师通常会使用Chrome或firefox这两款浏览器,为什么?不仅仅是因为好用,而是为了使用按F12出现的「查看网页元素」这个Web开发者工具,然而这个工具真的没代替品吗?有的,Visual Inspector 这个视觉查看器就相当好用,建议设计师们去试试。
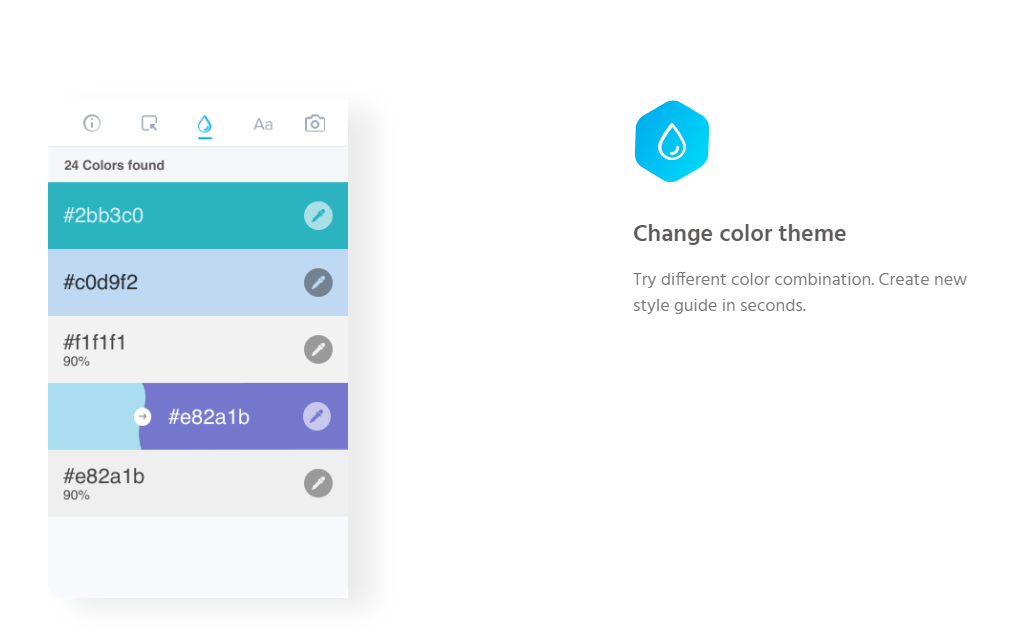
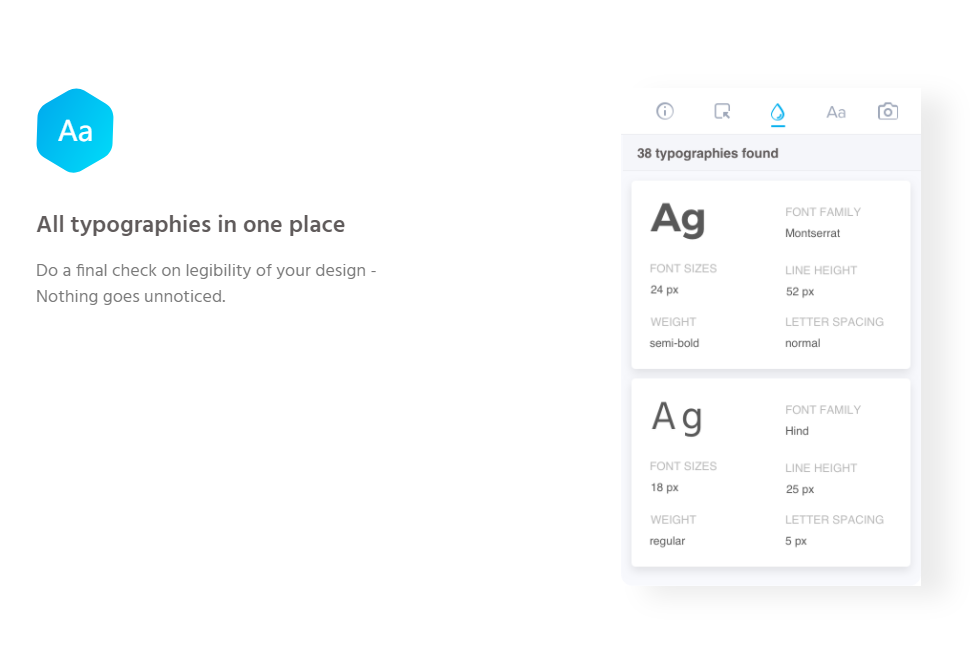
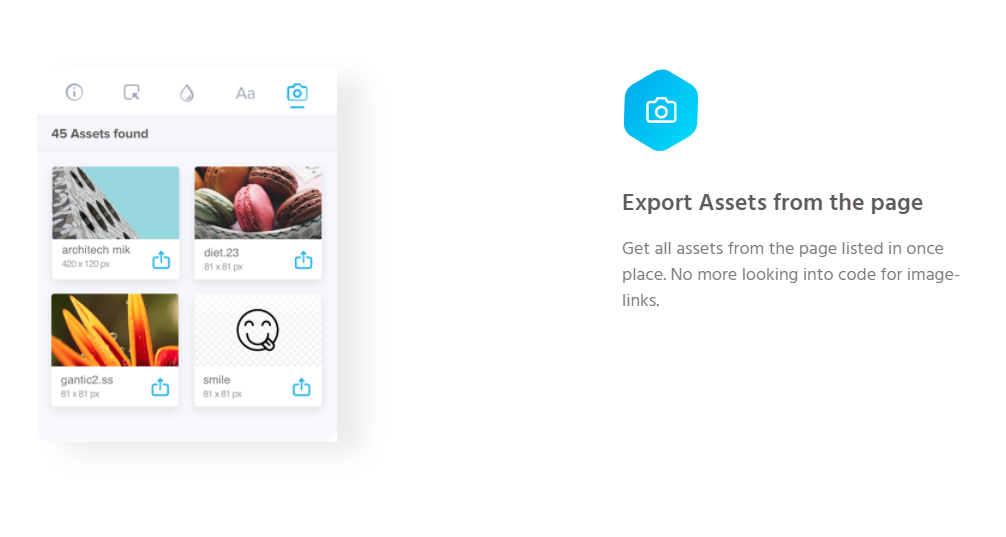
Visual Inspector 是 Chrome 的一个扩展,它可以方便的查看页面的字体、颜色、盒子模型、及元素间的间距标注等等,全是视觉化展示,这比代码展示形式的F12工具更易观看,是网页设计师必备辅助工具之一。
https://www.canvasflip.com/visual-inspector/
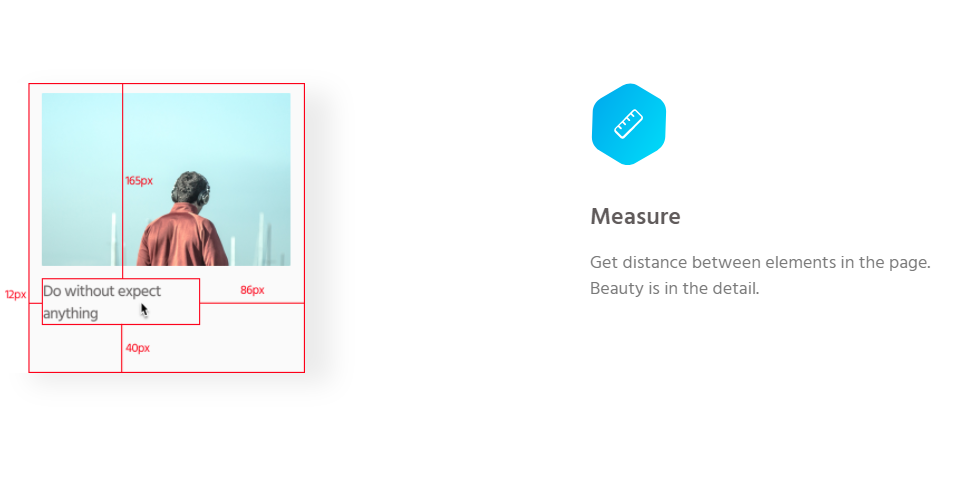
丈量标注
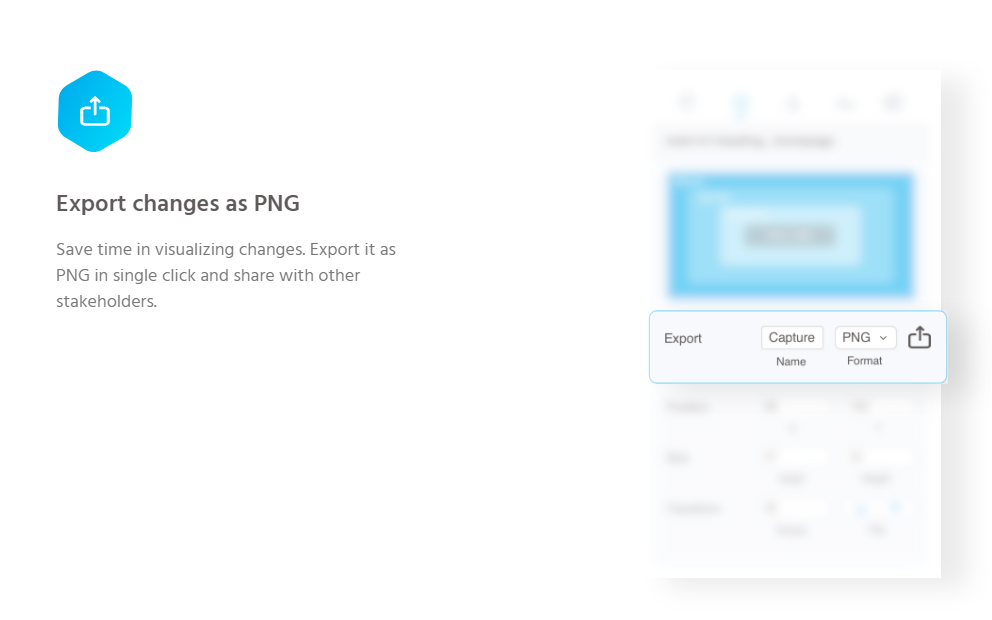
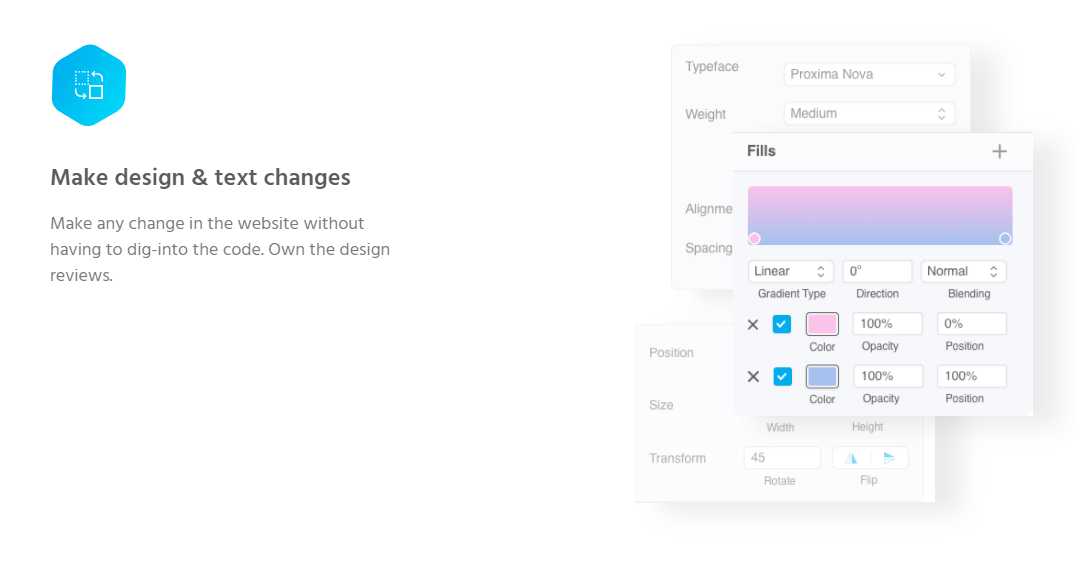
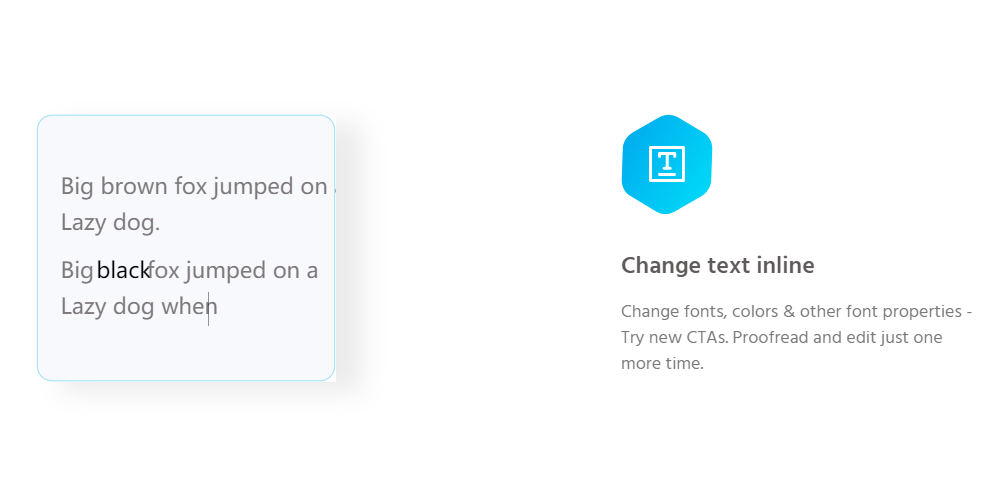
重新设计和内容修改





























 429
429











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








