1、场景

根据上图可以看到,element提供了附加功能,通过配置参数可实现总条数、跳转页面等的功能,但是有些不太友好的是,这些文字是写死的,不能自己通过插槽去修改,但是目前的需求就是和element提供的文字不一致,比如我只要xxx条,不要共字,那怎么符合当前需求呢?下面来说实现方法。
2、修改
查看element实现方式。
1、进入element-ui下面的packages目录

2、找到pagination目录,找到pagination.js文件


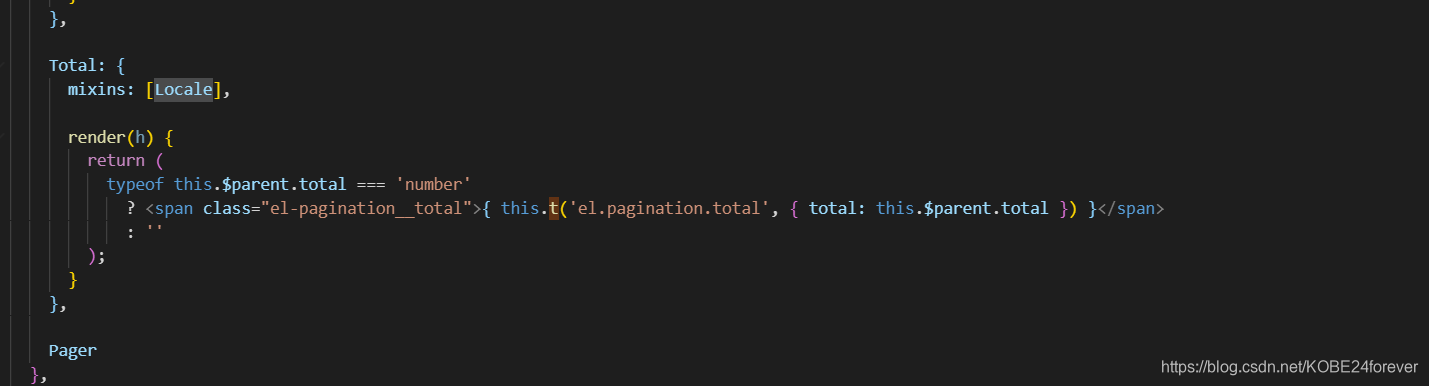
根据代码可以看到,这里并没写死共XXX条,那这个文字是怎么出来的?很明显跟这个this.t有关,在文件中搜索,发现并没有t的定义,因此肯定就在mixin中,找到该文件。

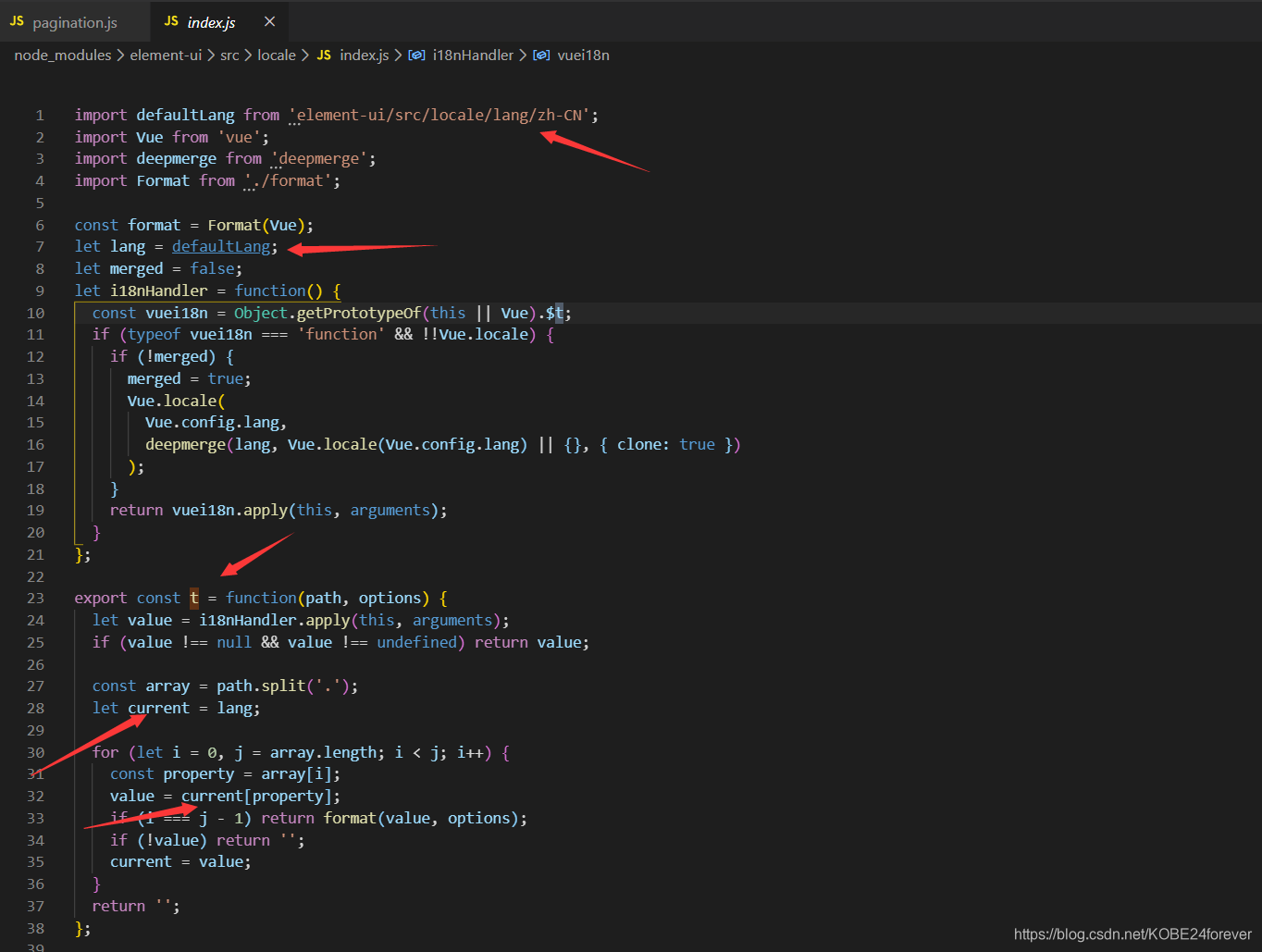
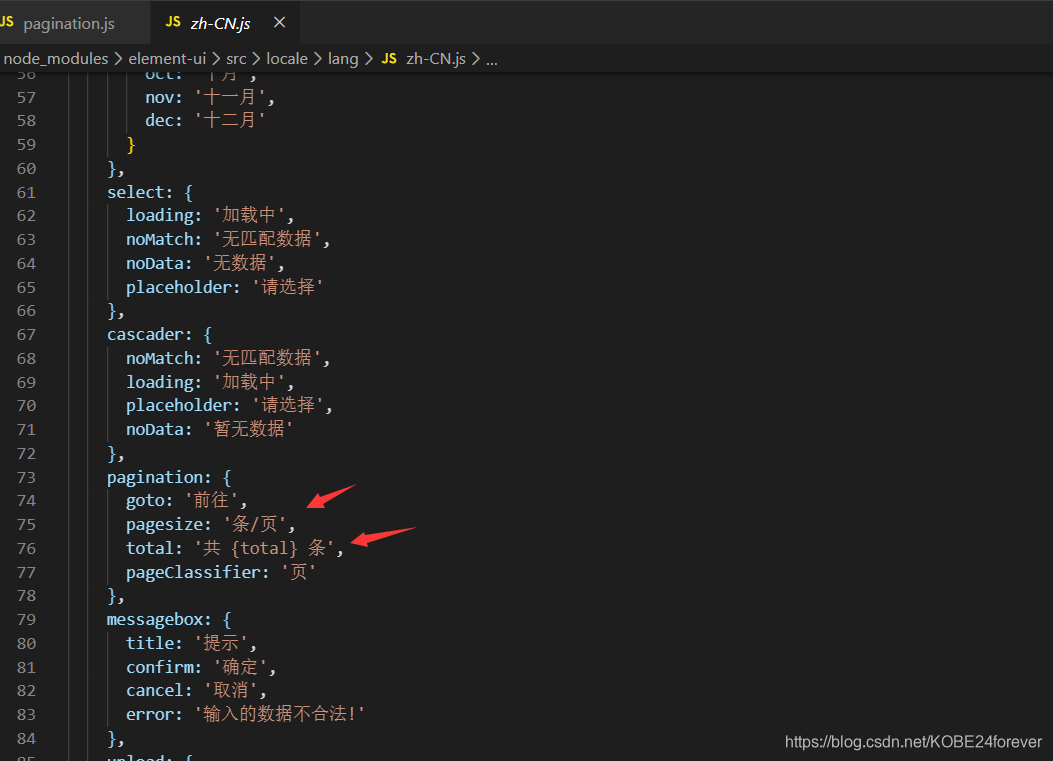
根据t返回的值,反推出跟zh-CN这个文件有关,查看该文件

找到定义的地方,接下来就好办了,要进行修改只需进行替换就行了。
修改实现
1、在 assets 文件夹中新增 /locale/cn.js 文件
export default {
el: {
table: {
emptyText: '暂无数据',
confirmFilter: '筛选',
resetFilter: '重置',
clearFilter: '全部',
sumText: '合计'
},
pagination: {
goto: '前往',
pagesize: '条/页',
total: `{total} 条`,
pageClassifier: '页'
}
}
};
注意:这里要加入table是因为,如果只改pagination,el-table 组件在没有数据时,「暂无数据」这样的默认提示文字消失了。所以我们还需要把 el-table 这部分缺失文字覆盖补全
2、在main.js 中引入使用。
...
import Element from 'element-ui';
import './styles/element-variables.scss'; // 覆盖一些element-ui样式风格
import zhLang from 'element-ui/lib/locale/lang/zh-CN'; // 引入官方的中文国际化
import locale from './assets/locale/cn'; // 引入自己的
Vue.use(Element, {
locale: { ...zhLang, ...locale }, // 使用本地的 locale 去覆盖官方的 zhLang
});
...
























 1950
1950











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








