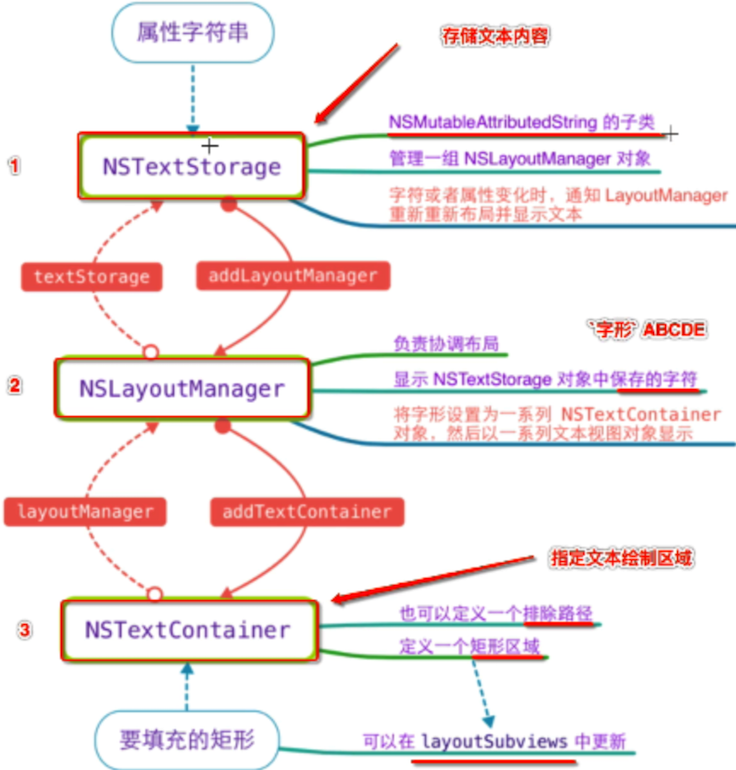
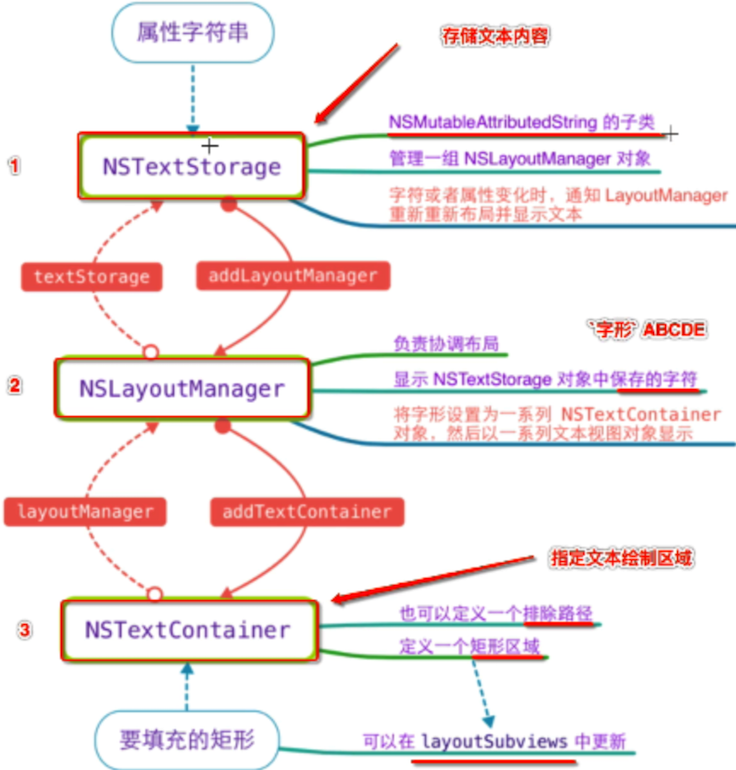
textkit结构

textkit使用步骤
#Mark - 1. 自定义label --class CZLabel: UILabel---四个属性
private lazy var textStorage = NSTextStorage()
private lazy var layoutManager = NSLayoutManager()
private lazy var textContainer = NSTextContainer()
private lazy var linkRanges = [NSRange]()
#Mark - 2. 重新init方法-- override init(frame: CGRect) {}
userInteractionEnabled = true
if let attributedText = attributedText {}
textStorage.addLayoutManager(layoutManager)
layoutManager.addTextContainer(textContainer)
#Mark - 3. 外界给label的text属性赋值 label.text = @"@好友,#健康#,....."
let attrStringM = addLineBreak(attributedText!)
regexLinkRanges(attrStringM)
addLinkAttribute(attrStringM)
textStorage.setAttributedString(attrStringM)
setNeedsDisplay()
#Mark - 4. textStorage字形和属性发生变化时,通知NSLayoutManager重新布局文本
override func layoutSubviews() {
super.layoutSubviews()
textContainer.size = bounds.size
}
#Mark - 5. 绘制textStorage的文本内容--不能调用super
override func drawTextInRect(rect: CGRect) {
let range = NSMakeRange(0, textStorage.length)
layoutManager.drawGlyphsForGlyphRange(range, atPoint: CGPoint(x: 0,y: 0))
}
#Mark - 6. 用户点击事件交互
三步法:1.正则表达式 2.创建正则 3.匹配 4.便利匹配结果,添加到属性数组
let location = touches.first?.locationInView(self)
let index = layoutManager.glyphIndexForPoint(location, inTextContainer: textContainer)
for range in atRange ?? [] {
if NSLocationInRange(index, range) {
let strSub = (textStorage.string as NSString).substringWithRange(range)
}
}
Swift使用








 本文详细介绍了iOS开发中的TextKit技术,包括其结构、使用步骤以及在Swift中的实践应用,帮助开发者掌握富文本处理的核心技巧。
本文详细介绍了iOS开发中的TextKit技术,包括其结构、使用步骤以及在Swift中的实践应用,帮助开发者掌握富文本处理的核心技巧。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1055
1055

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








