WPF中通过RenderTransform类的变形来达到改变某个对象的形象,例如缩放,扭曲一个元素的目的而设计的。RenderTransform包含的变形属性成员就是专门 用来改变Silverlight对象形状的,它可以实现对元素拉伸,旋转,扭曲等效果,同时变形特 效也常用于辅助产生各种动画效果。
RenderTransform类下面有6种类成员:TranslateTransform:能够让对象的位置平移 , RotateTransform:根据中心点来让对象进行顺时针旋转或逆时针旋转 , ScaleTransform:让对象进行缩放变化 , SkewTransform :让对象进行扭曲, TransformGroup: 能够让某对象的缩放、旋转、扭曲等变化效果合并起来使用 , MatrixTransform:让对象通过矩阵算法实现更为复杂的变形。RenderTransform类就包含这几类变形的元素,同时也是轻量级的。通过改变X轴和Y轴的改变来产生新的动画效果。通过RenderTransform类等到的动画都会先确认中心点,然后改变X,Y轴的位置和角度就会有新的动画效果。
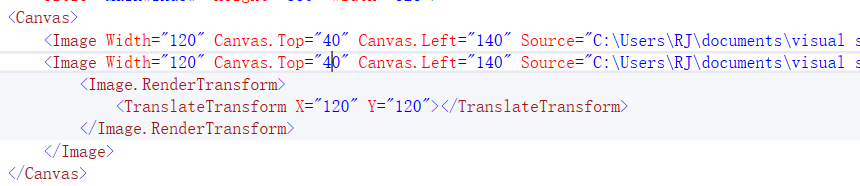
- TranslateTransform(平移):通过对象的X,Y轴的平移变换来改变新的动画效果,这也是我们最常见的一种动画


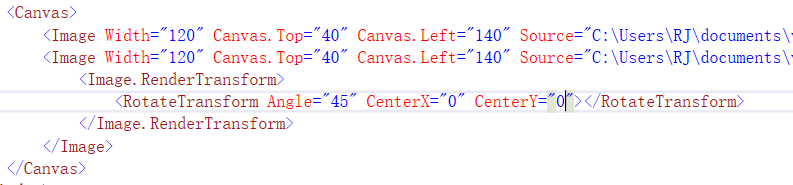
- RotateTransform(旋转):改变旋转的中心的X,Y轴,然后改变旋转角度(Angle),


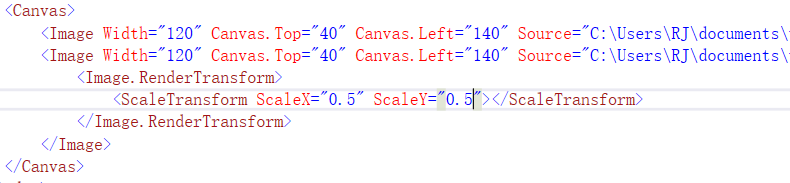
- ScaleTransform(缩放):包括属性ScaleX、ScaleY、CenterX、CenterY,其中ScaleX、ScaleY属性表示对象在X、Y轴进行缩放的倍数,使 用CenterX 和 CenterY属性指定一个中心点。


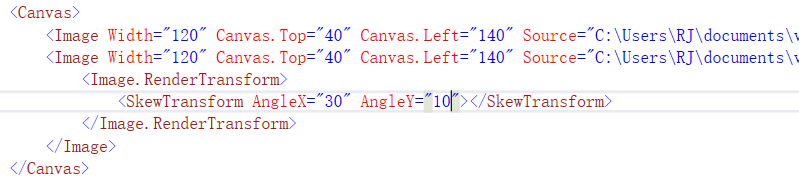
- SkewTransform(扭曲变化):
在扭曲变化变化中用到的属性包括AngleX ,AngleY , CenterX , CenterY。
AngleX是让元素相对于X轴倾斜的角度 , 同理AngleY是相对于Y轴。CenterX,Y则是中心点


- TransformGroup的效果就是缩放,旋转,扭曲的变化加起来的。如果想要实现多种效果叠加起来的话就要用TransformGroup,不然会报错。TransformGroup的作用就把多种变化元素和成一种。
- MatrixTransform矩阵变换:通过不同的算法来达到这个效果。设置矩阵的中心点,X,Y轴的改变就可以的到一组新的动画





















 337
337











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








