TranslateTransform(平移变化)
<Window x:Class="WpfApplication1.TranslateTransform_平移变化_"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="TranslateTransform_平移变化_" Height="600" Width="700">
<Canvas>
<!--定义两张图片-->
<Image Canvas.Top="160" Canvas.Left="140" Source="E:\驾校宝典\Demo\WpfApplication1\lmage\RIKF7xtApw0M3r.jpg" Opacity="0.5"></Image>
<Image Canvas.Top="160" Canvas.Left="140" Source="E:\驾校宝典\Demo\WpfApplication1\lmage\RIKF7xtApw0M3r.jpg">
<Image.RenderTransform>
<TranslateTransform X="120" Y="120" ></TranslateTransform>
</Image.RenderTransform>
</Image>
</Canvas>
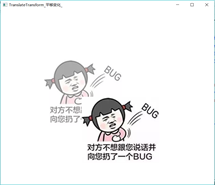
效果截图: 
ScaleTransform(缩放变化).xaml
<Window x:Class="WpfApplication1.ScaleTransform_缩放变化_"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="ScaleTransform_缩放变化_" Height="400" Width="700">
<Canvas>
<Image Canvas.Top="50" Canvas.Left="3" Width="500" Height="330" Source="E:\驾校宝典\Demo\WpfApplication1\lmage\323752.jpg" Opacity="0.5"></Image>
<Image Canvas.Top="50" Canvas.Left="3" Width="500" Height="330" Source="E:\驾校宝典\Demo\WpfApplication1\lmage\323752.jpg" >
<Image.RenderTransform>
<ScaleTransform ScaleX="0.5" ScaleY="0.5"></ScaleTransform>
</Image.RenderTransform>
</Image>
</Canvas>
效果截图: 





















 264
264











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








