一、获取元素h1属性class为text.modal-title的值
1 元素内容
<h1 class="text modal-title">Warning</h1>
2 JavaScript
1、查看元素内容
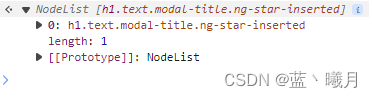
document.querySelectorAll('h1.text.modal-title')//查看元素内容

1)发现长度是1
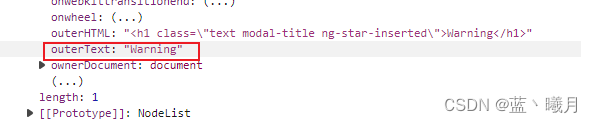
2)点击0前边的三角展开发现

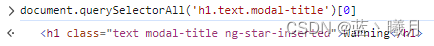
2、获取他第一个元素
document.querySelectorAll('h1.text.modal-title')[0]//获取Warning

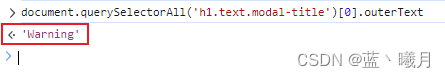
3、获取值
document.querySelectorAll('h1.text.modal-title')[0].outerText
























 1319
1319











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










