DevExpress中GridControl中实现checkbox多行选中
先看一下效果吧!
11 12 13为我选中的行的主键号
实现以上效果进行批量修改 删除的做法
首先添加一个正常的gridcontrol 绑定数据列
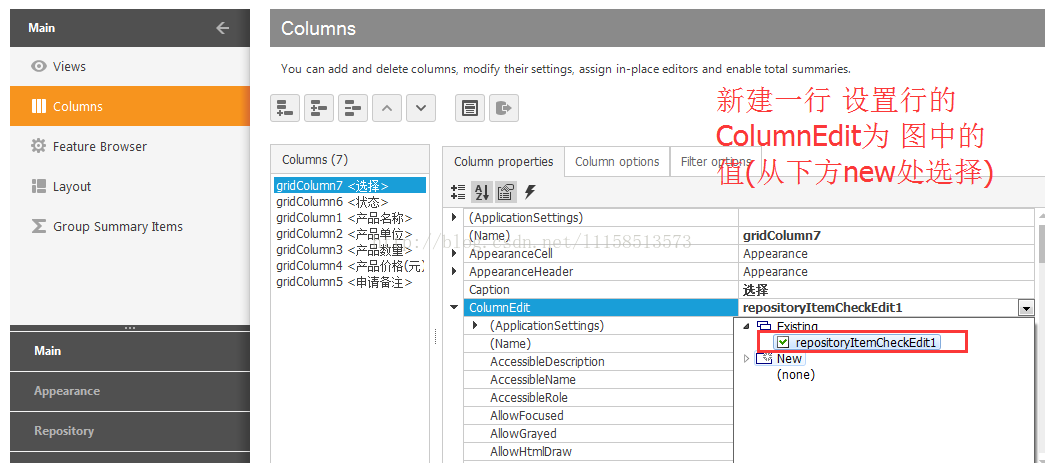
然后插入一个空白列
设置如下
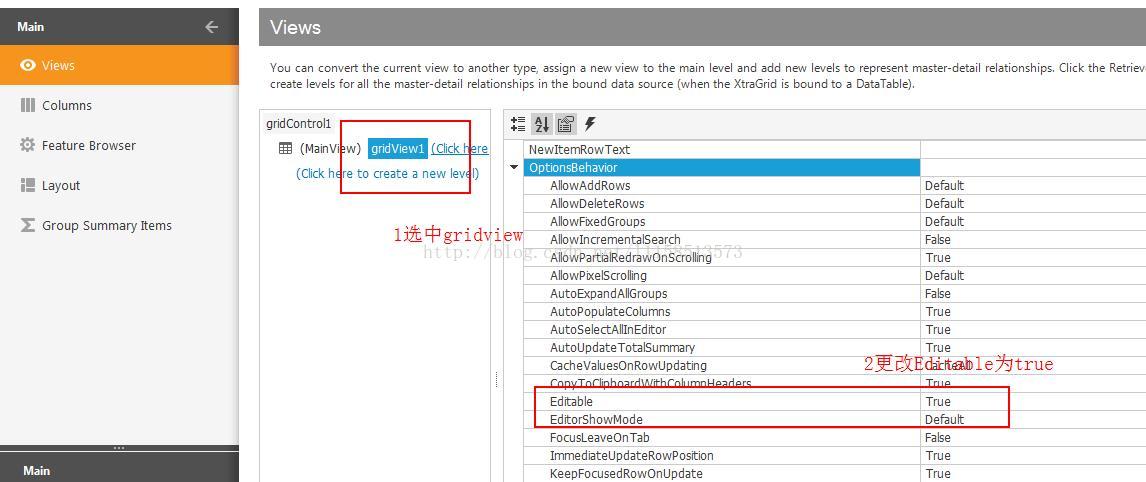
更改一下属性
在我们要绑定的容器中添加一个新列
我用的是DataTable 在DataTable中添加一个新列代码如下
//新建一个数据表 probll.GetProductAll自己写的方法
DataTable db = probll.GetProductAll(4, pageIndex, "申请中", 0, out pageCount);
//在表中增加一个列 add(列名,列类型)
db.Columns.Add("check", typeof(bool));
//给每一行的该列赋值
for (int i = 0; i < db.Rows.Count; i++)
{
db.Rows[i]["check"] = "false";
} 注意:新增列的类型为bool类型
设置可以多选
gridView1 .OptionsSelection.MultiSelect = true;
gridView1 .OptionsSelection.MultiSelectMode = DevExpress.XtraGrid.Views.Grid.GridMultiSelectMode.RowSelect;设置获取选中行的需要值
string value="";
string strSelected="";
for (int i = 0; i < gridView1.RowCount; i++)
{ // 获取选中行的check的值
value = gridView1.GetDataRow(i)["check"].ToString();
if (value == "True")
{ // productid 是我绑定数据表的字段 可以自己根据需求定义 这样就可以实现文中开始处的功能了
strSelected += gridView1.GetRowCellValue(i, "productid");
}
}
该博客参考了闲云野鹤的博客





 本文介绍如何在DevExpress的GridControl中实现多行选择功能,包括通过添加布尔类型的列来标识选中状态,并实现批量操作如修改或删除。文章还提供了具体的代码示例和配置步骤。
本文介绍如何在DevExpress的GridControl中实现多行选择功能,包括通过添加布尔类型的列来标识选中状态,并实现批量操作如修改或删除。文章还提供了具体的代码示例和配置步骤。



















 1413
1413










