一、 天气展示方式
长期以来,气象数据可视化对饼状图、柱状图、表格图等传统图形图表的使用率是最高的。不可否认,此类图形图表是数据可视化的鼻祖,在很多时候也是最清晰有效的。但是,在可视化技术飞速发展的当下,传统图形图表一方面已经跟不上用户多样化的信息获取脚步;另一方面,相对单一的可视化表达方式也无法满足气象数据分析过程中越来越深入化、专业化的解读需要。
本文及后续文章将集中研究天气图的可视化引擎,实现气象数据的多样可视化表达与分析。实现散点图、色斑图、等值线面、流场图、流线图等多种可视化效果。查看相关示例:海洋气象,潮汐。

二、wind-layer插件介绍
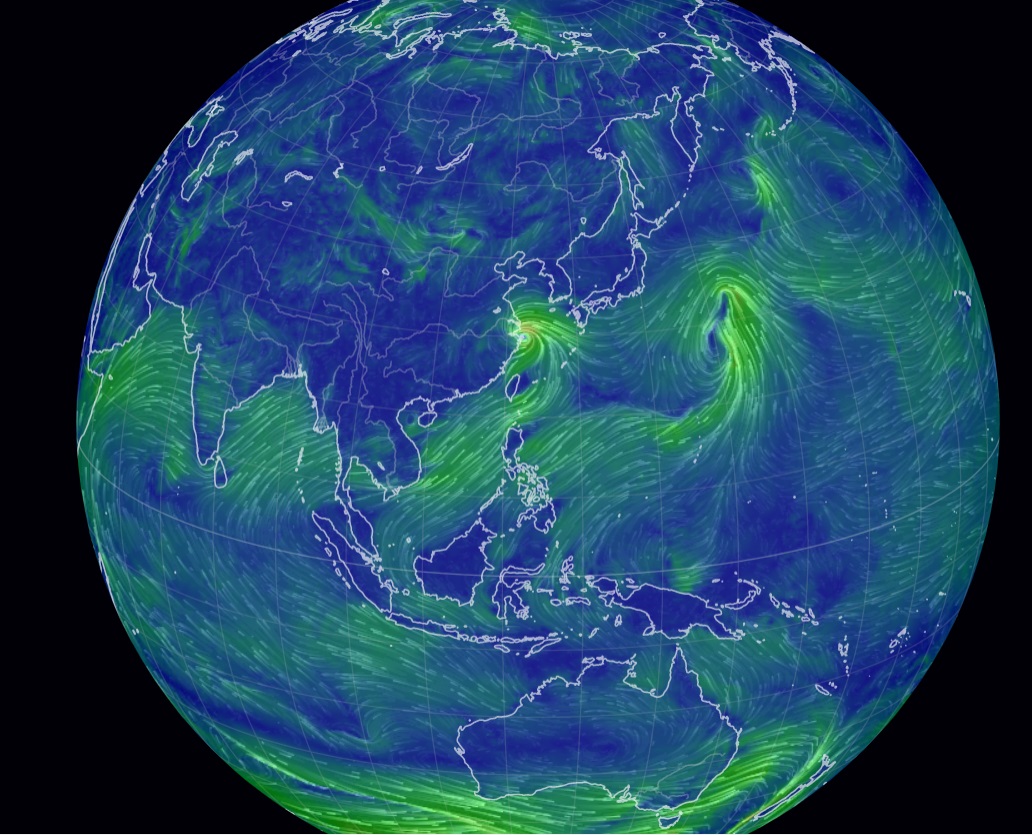
wind-layer 设计之初是来源于 earth (opens new window)cambecc (opens new window)的一个气象数据的展示,他使用了流体场的方式去展示了全球的风速和风向富有很强的 表现力, 这个插件的很多核心代码也是来源于此。
wind-layer可以和openlayers,leaflet等主流的地图插件配合使用,本文主要介绍如何在openlayers中加载风场图,其主要的API说明如下:
图层参数
| 参数 | 说明 | 类型 | 默认值 |
|---|---|---|---|
windOptions | 风场参数,具体配置如下 | object | -- |
map | 地图对象,必须配置,不需要调用 addLayer,具体可以参考 openlayer 官方文档 | ol.Map | -- |
zIndex | 图层层级 | number | -- |
其他参数遵循 ol 基础图层参数。
#windOptions
| 参数 | 说明 | 类型 | 默认值 |
|---|---|---|---|
globalAlpha | 全局透明度,主要影响粒子路径拖尾效果 | number | 0.9 |
lineWidth | 粒子路径宽度 | number\|function | 1, 当为回调函数时,参数function(m:对应点风速值) => number |
colorScale | 粒子颜色配置 | string\|function\|string[] | #fff,当为回调函数时,参数function(m:对应点风速值) => string |
velocityScale | 对于粒子路径步长的乘积基数 | number | 1 / 25 |
maxAge \| particleAge(不推荐使用) | 粒子路径能够生成的最大帧数 | number | 90 |
paths | 生成的粒子路径数量 | number\|function | 800, 当为回调函数时,参数function(m:对应点风速值) => number |
particleMultiplier | 粒子路径数量的系数,不推荐使用(视野宽度 * 高度 * 系数) | number | 1 / 300 |
frameRate | 帧率(ms) | number |
三、使用实例
function getwind(load) {
if(load!=false){
show("load");// 显示加载图标,一般是加载gif图片
}
$.ajax({
type : "post",
dataType : "json",
xhrFields : {
withCredentials : false
},
url : "Getwind",
async : true,
success : function(result) {
closeid("load");//关闭加载动画
if (result.msg == "ok") { // 判断是否已经加载了windlayer图层,如果已经加载,直接更新数据即可
if(windlayer!=undefined){
windlayer.setData(result.content);
windlayer.setMap(map);
windlayer.start();
return;
} // 初始化风场插件
windlayer = new OlWind.WindLayer(result.content, {
windOptions : {
// colorScale: scale,
velocityScale : 1 / 100, //粒子路径长度
paths : 3000, // 粒子数量
frameRate : 100,// 刷新率,单位是毫秒
// eslint-disable-next-line no-unused-vars
colorScale : [ "rgb(36,104, 180)", "rgb(60,157, 194)",
"rgb(128,205,193 )", "rgb(151,218,168 )",
"rgb(198,231,181)", "rgb(238,247,217)",
"rgb(255,238,159)", "rgb(252,217,125)",
"rgb(255,182,100)", "rgb(252,150,75)",
"rgb(250,112,52)", "rgb(245,64,32)",
"rgb(237,45,28)", "rgb(220,24,32)",
"rgb(180,0,35)" ],
lineWidth : 2,
// colorScale: scale,
generateParticleOption : false
},
map : map,// openlayers的map容器
// projection: 'EPSG:4326'
});
}
},
error : function() {
closeid("load");
}
})
}
风场数据是风的u、v模式数据,数据格式请参见:天气API

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










