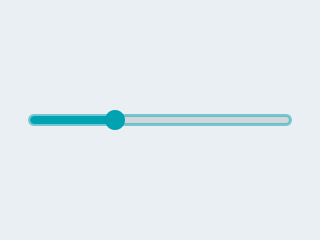
滑动条 (Slider)

滑动条看起来和进度条是有些是有些像,但不同的是滑动条可以进行数值选择。
示例代码
-- 回调函数
slider_event_cb = function(obj, event)
if event == lvgl.EVENT_VALUE_CHANGED then
local val = (lvgl.slider_get_value(obj) or "0").."%"
lvgl.label_set_text(slider_label, val)
lvgl.obj_align(slider_label, obj, lvgl.ALIGN_OUT_BOTTOM_MID, 0, 10)
end
end
-- 创建滑动条
slider = lvgl.slider_create(lvgl.scr_act(), nil)
lvgl.obj_align(slider, nil, lvgl.ALIGN_CENTER, 0, 0)
lvgl.obj_set_event_cb(slider, slider_event_cb)
-- 创建标签
slider_label = lvgl.label_create(lvgl.scr_act(), nil)
lvgl.label_set_text(slider_label, "0%")
lvgl.obj_align(slider_label, slider, lvgl.ALIGN_OUT_BOTTOM_MID, 0, 10)
创建
滑动条是通过 lvgl.slider_create 函数创建的。
slider = lvgl.slider_create(lvgl.scr_act(), nil)
滑动条创建完之后设置显示位置就可以进行操作了。

设置数值
滑动条的使用和 Bar 还是很像的。可以设置数值 lvgl.slider_set_value,也可以设置显示范围。 lvgl.slider_set_range。
lvgl.slider_set_range(slider, 100, 200)
lvgl.slider_set_value(slider, 150, lvgl.ANIM_OFF)

类型
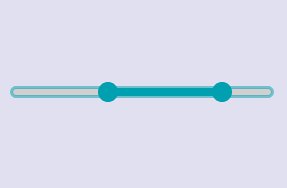
滑动条可以设置类型,除了普通的单个旋钮外,也可以设置两个旋钮,起始位置和结束位置各一个,两个位置的旋钮都可以滑动。滑动条类型是通过函数 lvgl.slider_set_type 设置的,可以选择的类型有:
lvgl.SLIDER_TYPE_NORMAL -- 普通的默认类型
lvgl.SLIDER_TYPE_RANGE -- 滑动条可以有两个旋钮
下面我们来看下两个旋钮的滑动条。
lvgl.slider_set_type(slider, lvgl.SLIDER_TYPE_RANGE)

事件
通过对滑动条设置回调函数,我们可以获取滑动条设置的数值,滑动条本身就是个输入控件。
-- 回调函数
slider_event_cb = function(obj, event)
if event == lvgl.EVENT_VALUE_CHANGED then
local val = (lvgl.slider_get_value(obj) or "0").."%"
lvgl.label_set_text(slider_label, val)
lvgl.obj_align(slider_label, obj, lvgl.ALIGN_OUT_BOTTOM_MID, 0, 10)
end
end
-- 创建滑动条
slider = lvgl.slider_create(lvgl.scr_act())
lvgl.obj_align(slider, nil, lvgl.ALIGN_CENTER, 0, 0)
lvgl.obj_set_event_cb(slider, slider_event_cb)
-- 创建标签
slider_label = lvgl.label_create(lvgl.scr_act(), nil)
lvgl.label_set_text(slider_label, "0%")
lvgl.obj_align(slider_label, slider, lvgl.ALIGN_OUT_BOTTOM_MID, 0, 10)
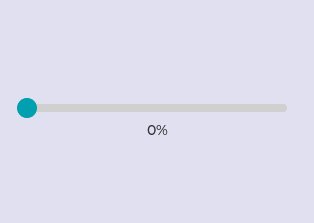
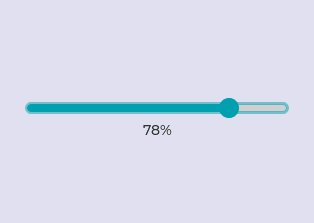
在这里,我们对滑动条设置了一个回调函数,监听数值改变事件。同时,我们添加了一个标签,用来显示滑动条的数值。显示效果如下:

API
lvgl.slider_create
| 调用 | lvgl.slider_create(par, copy) |
|---|---|
| 功能 | 创建一个滑动条对象 |
| 返回 | 指向滑动条对象的指针 |
| 参数 | |
| par | 指向对象的指针, 它将是新键对象的父对象 |
| copy | 指向滑动条对象的指针, 如果不为 nil, 则将从其复制新对象 |
lvgl.slider_set_value
| 调用 | lvgl.slider_set_value(slider, val, anim) |
|---|---|
| 功能 | 设置滑动条的数值 |
| 参数 | |
| slider | 指向滑动条对象的指针 |
| val | 滑动条的新数值 |
| anim | lvgl.ANIM_ON 用动画设置值。lvgl.ANIM_OFF 立即更改值 |
lvgl.slider_set_type
| 调用 | lvgl.slider_set_type(slider, type) |
|---|---|
| 功能 | 设置滑动条的类型 |
| 参数 | |
| slider | 指向滑动条对象的指针 |
| type | 滑动条的类型 lvgl.SLIDER_TYPE_RANGE 或 lvgl.SLIDER_TYPE_NORMAL |
lvgl.slider_set_range
| 调用 | lvgl.slider_set_range(slider, min, max) |
|---|---|
| 功能 | 设置滑动条的最小值和最大值 |
| 参数 | |
| slider | 指向滑动条对象的指针 |
| min | 最小值 |
| max | 最大值 |
lvgl.slider_set_anim_time
| 调用 | lvgl.slider_set_anim_time(slider, anim_time) |
|---|---|
| 功能 | 设置滑动条的动画时间 |
| 参数 | |
| slider | 指向滑动条对象的指针 |
| anim_time | 动画时间(以毫秒为单位)。 |
lvgl.slider_get_value
| 调用 | lvgl.slider_get_value(slider) |
|---|---|
| 功能 | 获取滑动条的设置值 |
| 返回 | 滑动条的设置值 |
| 参数 | |
| slider | 指向滑动条对象的指针 |
lvgl.slider_get_left_value
| 调用 | lvgl.slider_get_left_value(slider) |
|---|---|
| 功能 | 获取滑动条的左值 |
| 返回 | 滑动条的左值 |
| 参数 | |
| slider | 指向滑动条对象的指针 |
lvgl.slider_get_min_value
| 调用 | lvgl.slider_get_min_value(slider) |
|---|---|
| 功能 | 获取滑动条的最小值 |
| 返回 | 滑动条的最小值 |
| 参数 | |
| slider | 指向滑动条对象的指针 |
lvgl.slider_get_max_value
| 调用 | lvgl.slider_get_max_value(slider) |
|---|---|
| 功能 | 获取滑动条的最大值 |
| 返回 | 滑动条的最大值 |
| 参数 | |
| slider | 指向滑动条对象的指针 |
lvgl.slider_is_dragged
| 调用 | lvgl.slider_is_dragged(slider) |
|---|---|
| 功能 | 判断忽快是否被拖动 |
| 返回 | true 在被拖动, false 没有被拖动 |
| 参数 | |
| slider | 指向滑动条对象的指针 |
lvgl.slider_get_anim_time
| 调用 | lvgl.slider_get_anim_time(slider, time) |
|---|---|
| 功能 | 获取滑块设置的动画时间 |
| 返回 | 滑块的动画时间 |
| 参数 | |
| slider | 指向滑动条对象的指针 |
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










