素材准备
这里博主已经给备好素材,直接拿走!当然也可以自己搜集更美观的素材,做出你的精致美~
提取码:s07g
界面布局
- 打开Ubuntu->QT Creator->创建工程->完成。见下图:

- 添加资源文件(就是刚刚准备好的素材picture)。
首先要将刚刚下载好的素材放在刚刚建的工程目录下面。
选中项目,右键->Add New

我将名称命名为:image


Then



到此添加资源文件成功。 - 开始界面布局。

点击添加资源右侧小三角->background-image
在此有三种模式,三者区别可自行尝试,就会发现其中的不同,在此不再展示。

效果图

点击运行效果图:

最终界面布局效果图:

其中草坪、树、红绿灯、小车都是通过标签lable控件改变样式实现的,只不过这里的资源模式选择**border-image**。接下来的工作就是红绿灯的实现。
红绿灯时间实现
红绿的实现呢其实就是用QTimer来实现的。话不多说,直接上代码操作。
首先我们要在头文件中加入QTimer的头文件,然后呢要定义一个自己的QTimer对象.
#include <QTimer>
private:
QTimer *myTimer;
int index;//用来计数
void Init();//初始化函数
头文件中添加超时处理函数:
private slots:
void doProcessTimeOut();
然后我们再mainwindow.cpp中将初始化函数完成。
void MainWindow::Init(){
index = 10;
myTimer = new QTimer(this);
connect(myTimer,SIGNAL(timeout()),
this,SLOT(doProcessTimeOut()));//绑定槽
myTimer->start(1000);//启动QTimer
//显示红绿灯时间
ui->lcd_e->display(index);
ui->lcd_n->display(index);
ui->lcd_s->display(index);
ui->lcd_w->display(index);
}
void MainWindow::doProcessTimeOut(){
index--;
if(index == 0){
index =10;
}
ui->lcd_e->display(index);
ui->lcd_n->display(index);
ui->lcd_s->display(index);
ui->lcd_w->display(index);
}
当然不要忘记要调用一下Init()函数:
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
Init();
}
到此为止我们就可以实现我们的红绿灯功能了。(灯的亮灭下次在进行分析)
一运行发现窗口不在主屏幕中间,让人很不爽,干他!!!
直接添加一行代码完事 (别忘记加入对应头文件哦)。
#include "mainwindow.h"
#include <QApplication>
#include <QDesktopWidget>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
MainWindow w;
w.show();
//将窗口居中显示
w.move ((QApplication::desktop()->width() - w.width())/2,
(QApplication::desktop()->height() - w.height())/2);
return a.exec();
}
接着又会发现一个问题,窗口进行最大化,尼玛,什么鬼???接着干他!!!
**方法一:**也是一行代码完事。
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
setWindowFlags(windowFlags()&~Qt::WindowMaximizeButtonHint); // 禁止最大化按钮
ui->setupUi(this);
Init();
}
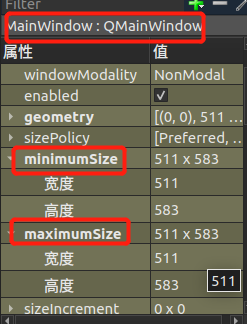
**方法二:**直接修改窗口属性。

在此运行:

舒服!!!

喜欢感觉对你有所帮助的可以点个赞再走哦!!!
























 486
486











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










