之前一直使用Easypoi的导出,导入功能用的比较少,今天给大家来个教程,开搞。
导入pom依赖
我使用的版本目前不是最新版本,具体最新的关注官网
<!-- easypoi 导入包 -->
<dependency>
<groupId>cn.afterturn</groupId>
<artifactId>easypoi-base</artifactId>
<version>4.0.0</version>
</dependency>
<dependency>
<groupId>cn.afterturn</groupId>
<artifactId>easypoi-annotation</artifactId>
<version>4.0.0</version>
</dependency>
<dependency>
<groupId>cn.afterturn</groupId>
<artifactId>easypoi-web</artifactId>
<version>4.0.0</version>
</dependency>
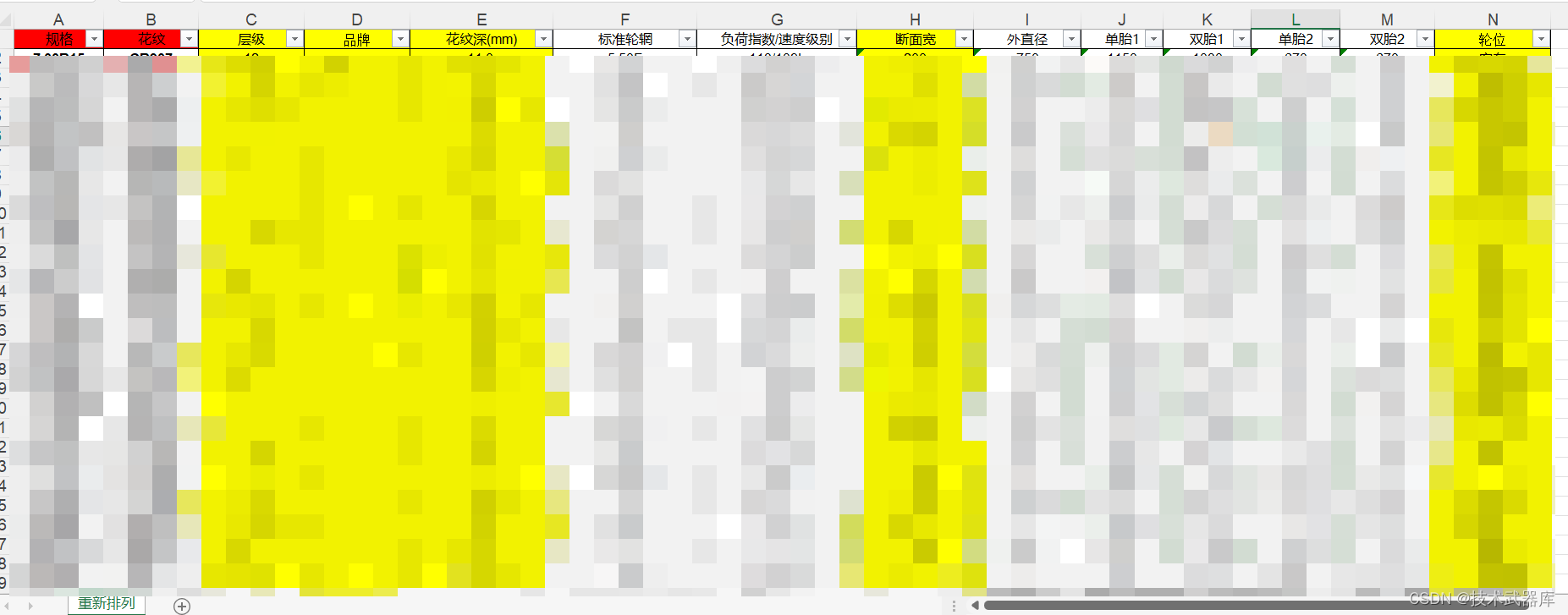
导入使用的Excel模板

创建导入使用类
Excel的title要和@Excel(name = “”)的保持一致,就是靠这来映射的
/**
* @author lwh
* @date 2022/3/16
* @description IExcelDataModel 获取导入正常的接口,IExcelModel 获取导入异常的接口
**/
@Data
public class TireProductInputEntity implements IExcelDataModel, IExcelModel {
/**
* 行号
*/
private int rowNum;
/**
* 错误消息
*/
private String errorMsg;
@Excel(name = "规格")
@NotBlank(message = "【规格】不能为空")
private String tireSpec;
@Excel(name = "花纹")
@NotBlank(message = "【花纹】不能为空")
private String tireFigure;
@Excel(name = "层级")
@NotBlank(message = "【层级】不能为空")
private String tireLayer;
@Excel(name = "品牌")
private String brandName;
@Excel(name = "花纹深(mm)")
@NotBlank(message = "【花纹深(mm)】不能为空")
private String tireFigureFepth;
@Excel(name = "标准轮辋")
@NotBlank(message = "【标准轮辋】不能为空")
private String standardRim;
@Excel(name = "负荷指数/速度级别")
@NotBlank(message = "【负荷指数/速度级别】不能为空")
private String loadIndex;
@Excel(name = "断面宽")
@NotBlank(message = "【断面宽】不能为空")
private String sectionWidth;
@Excel(name = "外直径")
@NotBlank(message = "【外直径】不能为空")
private String outerDiameter;
@Excel(name = "单胎1")
private String singLetonOne;
@Excel(name = "双胎1")
private String twinOne;
@Excel(name = "单胎2")
private String singletonTwo;
@Excel(name = "双胎2")
private String twinTwo;
@Excel(name = "轮位")
private String wheelPosition;
}
接口
@Autowired
private ImportProductSearchService importProductSearchService;
@ApiOperation("导入产品")
@PostMapping("/uploadTireProduct")
public Result uploadTireProduct(@RequestParam("file") MultipartFile multipartFile) throws Exception {
return Result.ok(importProductSearchService.uploadTireProduct(multipartFile));
}
实现代码
/**
* @author lwh
* @date 2022/3/18
* @description 导入业务提供的商品数据
**/
public void uploadTireProduct(MultipartFile multipartFile) throws Exception {
ImportParams params = new ImportParams();
// 表头设置为1行
params.setHeadRows(1);
// 标题行设置为0行,默认是0,可以不设置
params.setTitleRows(0);
// 是否需要校验上传的Excel,默认为false
params.setNeedVerify(true);
ExcelImportResult<TireProductInputEntity> result = ExcelImportUtil.importExcelMore(multipartFile.getInputStream(),
TireProductInputEntity.class, params);
System.out.println("是否校验失败: " + result.isVerfiyFail());
System.out.println("校验失败的集合:" + JSONObject.toJSONString(result.getFailList()));
System.out.println("校验通过的集合:" + JSONObject.toJSONString(result.getList()));
for (TireProductInputEntity entity : result.getFailList()) {
String msg = "第" + (entity.getRowNum() + 1) + "行的错误是:" + entity.getErrorMsg();
System.out.println(msg);
}
}
效果


























 3978
3978











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










