本书目录:点击进入
一、总结内容
-
了解核心思想,例如:MVVM设计模式、选项式API优势
-
了解Vue3各个选项的用法,例如:data、methods、computed等
-
掌握常见的指令:v-bind、v-on、v-if、v-for等
-
掌握样式操作、表单操作等行为
-
了解Vue3的生命周期钩子函数,及如何使用
二、习题
2.1 【选择题】以下Vue指令中,哪些指令具备简写方式?
A:v-if
B:v-bind
C:v-model
D:v-on
参考答案: BD ( v-bind简写为 : v-on简写为 @ )
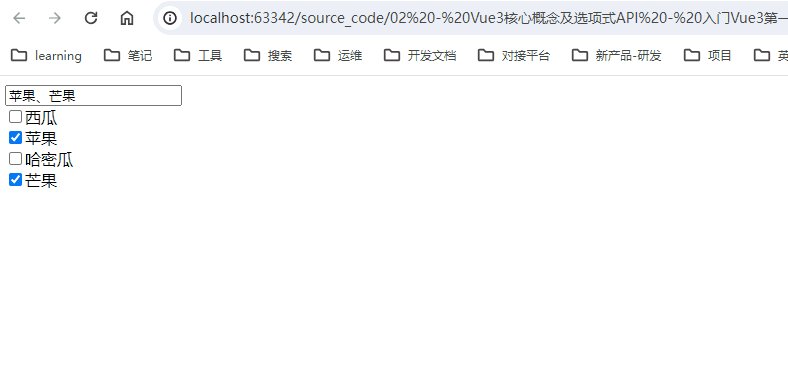
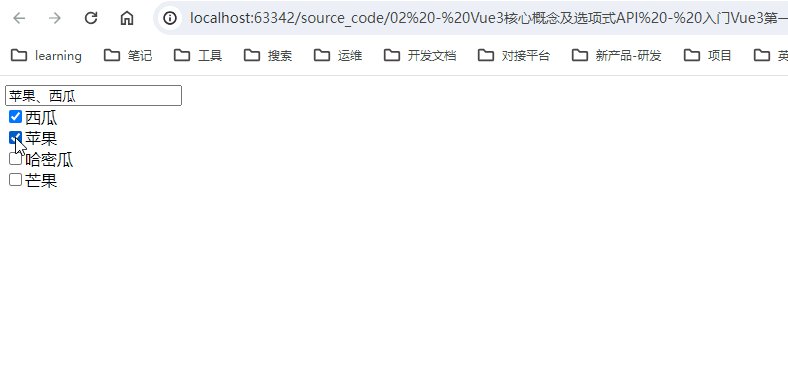
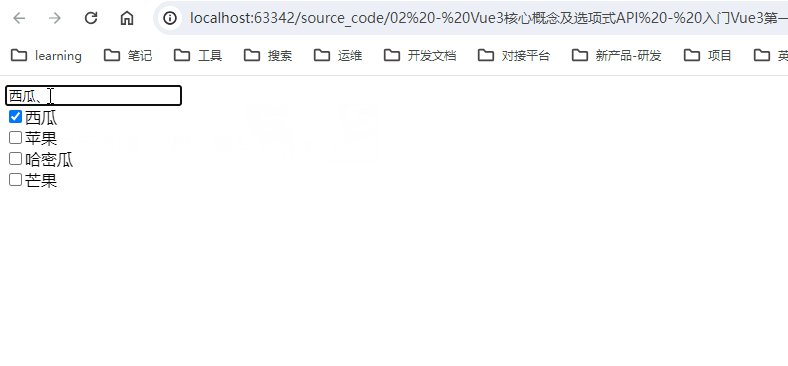
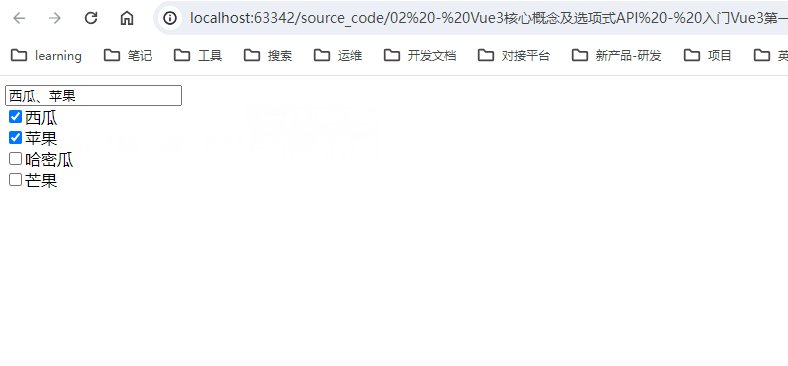
2.2 【编程题】要求如下:
1. 输入框中内容根据顿号进行分割
2. 复选项选中添加水果名称到输入框中
3. 复选框取消选中从输入框中删除水果名称
4. 输入框可直接输入内容来联动复选框
> 效果

> 代码
<body>
<div id="app">
<input type="text" v-model="fruitsInput"><br>
<input type="checkbox" v-model="fruits" value="西瓜">西瓜<br>
<input type="checkbox" v-model="fruits" value="苹果">苹果<br>
<input type="checkbox" v-model="fruits" value="哈密瓜">哈密瓜<br>
<input type="checkbox" v-model="fruits" value="芒果">芒果<br>
</div>
<script>
let vm = Vue.createApp({
data() {
return {
fruits: ['苹果', '芒果']
}
},
computed: {
fruitsInput: {
set(val){
this.fruits = val.split('、');
},
get(){
return this.fruits.join('、');
}
}
}
}).mount("#app")
</script>
</body>






















 390
390











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










