宜搭低代码快速上手使用手册
使用背景说明
广东数据项目组中,需要进行四员协同的开发工作,四员协同这个模块简单点说就是通过表单和流程相结合,进行数据收集和流程流转。在宜搭低代码中,可以直接用成员组件完成钉钉内的流程表单提交,和钉钉app相结合。基于广州项目组地市客户之前已经用过宜搭,故省局也选择宜搭进行搭建表单+流程的模块开发。本篇文档直接上案例,讲述广东数据组的需求,以及用宜搭解决的方式,方便各位快速上手,同时对模糊项进行说明。
开发需求
目前在智慧决策平台己实现四员协同功能,主要是供给20个地市一线人员在零售户走访时发现的异常情况,进行协同事项的发起和流转。
比如说一线执行人员(不管是谁)在零售户走访的时候发现这个零售户【未明码标价】,那么这个时候就会在宜搭发起一个流程表单,到时候就会让负责这个零售户的客户专员去处理这件事情。这些协同事项=异常事项,是烟草规定零售户要做or不许做的事项但是零售户没有按照他们的规矩来。
四员协同分移动端和PC端两端应用:移动端主要供给一线人员进行发起和事项处理;PC端主要面向20个地市的信息中心人员,进行四员协同相关的事项配置。
配置表单
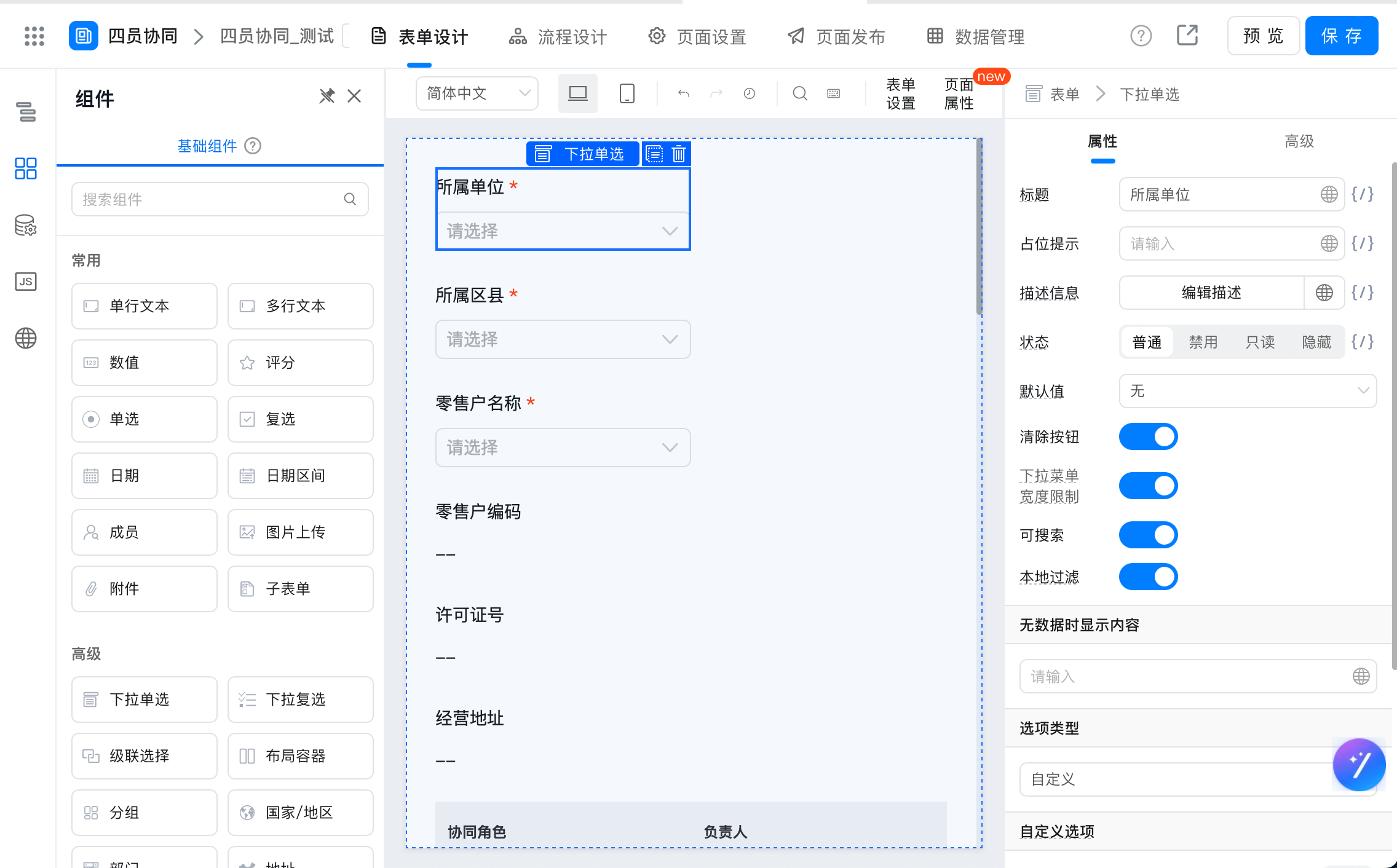
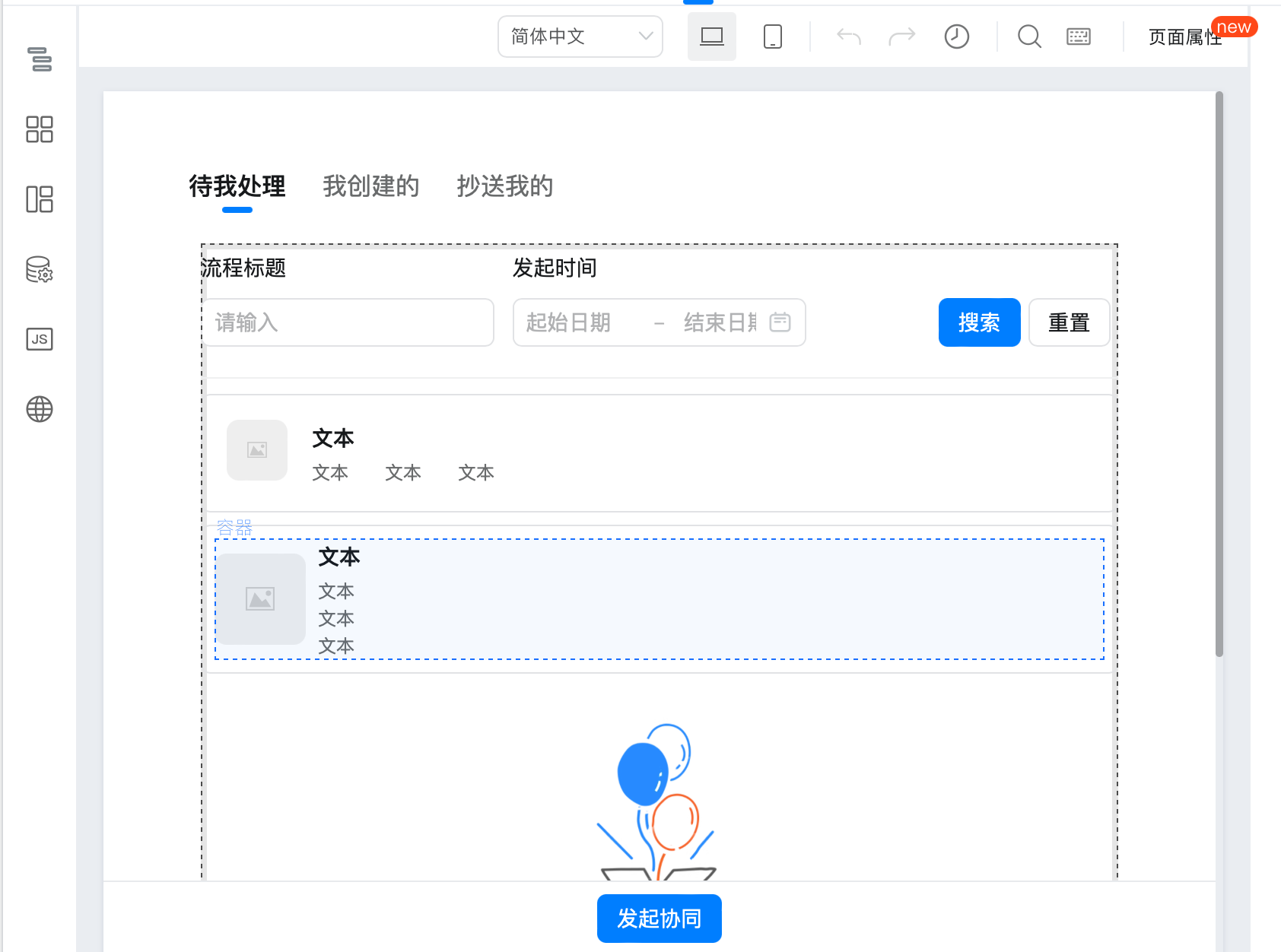
1.表单区域介绍

左侧就是物料区,右侧是对控件的具体配置项,表单中的每个控件都有自己的方法,比如change事件,click事件等等,可以在在js模块中通过代码的方式去进行个性化需求的开发。
重点说一下成员控件。在成员控件中宜搭自己集成了当前钉钉登陆人通讯录的数据,可以直接选择通讯录的人,某些情况下会出现只能选择自己,这是因为当前的组织架构管理员设置的问题,联系他就可以解决。成员组件中选择的人可以与流程设计相结合,在流程设计中可以选择成员组件选中的人去进行流程的流转。也可以通过api的方式去做个性化的流程,比如在某些节点或者某种条件下是由谁审批。
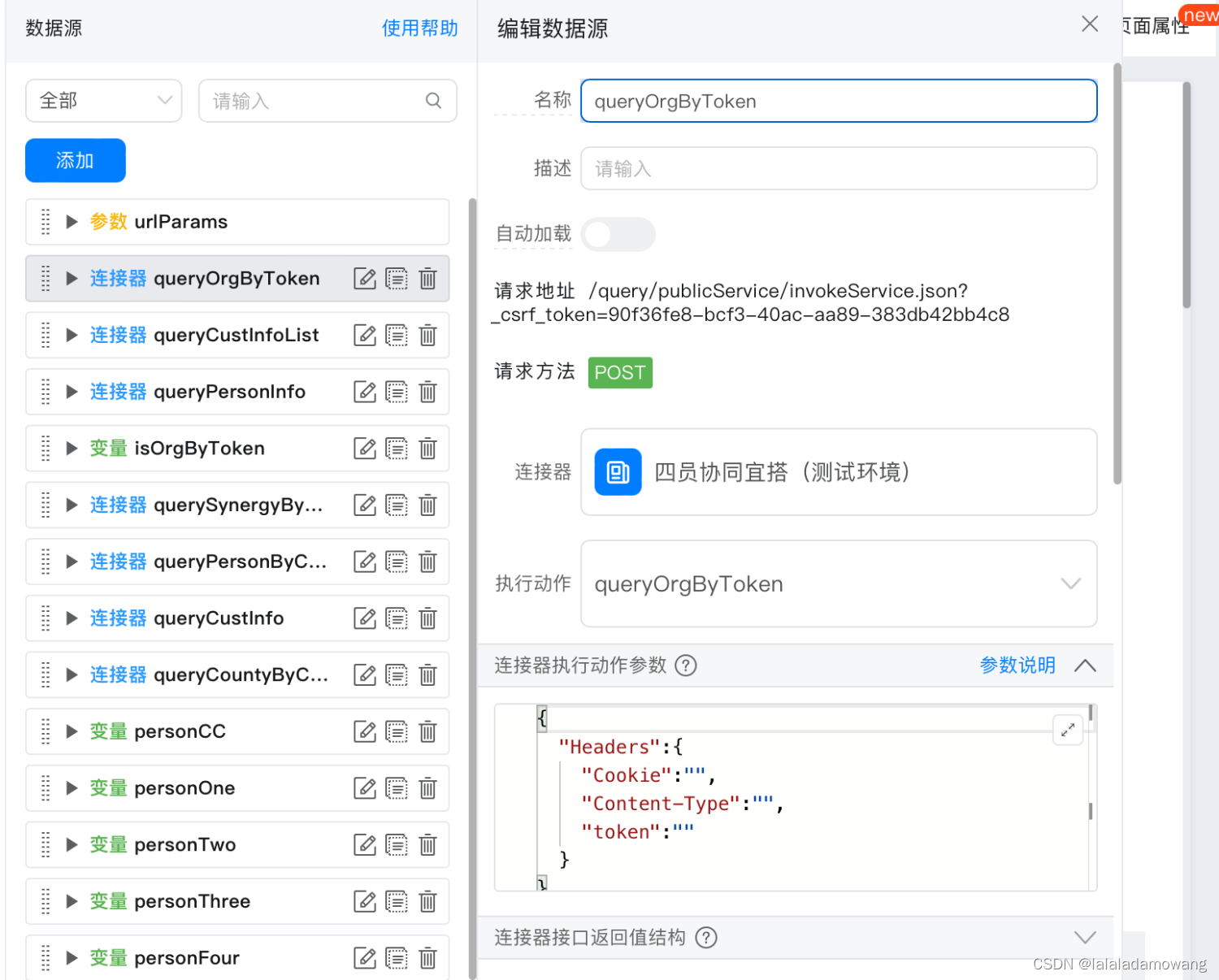
2.连接器和数据源
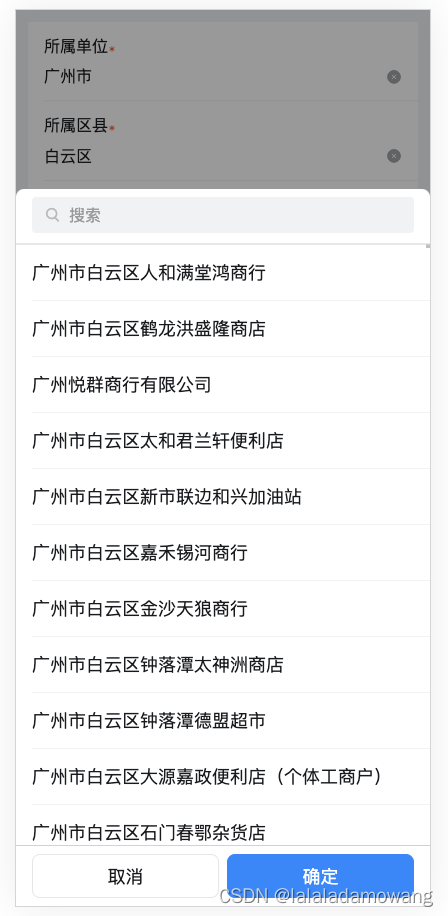
如果在复杂需求中,表单中的数据不是通过写死在宜搭的,比如某个下拉框的数据不一定是固定值,而是根据之前选择的条件会变化。如先选择单位,自动加载选中单位下的区县,以及选中某个区县,加载选中区县下的所有烟草零售户,则通过枚举数据写死在宜搭中就不可行,需要用到连接器和数据源。

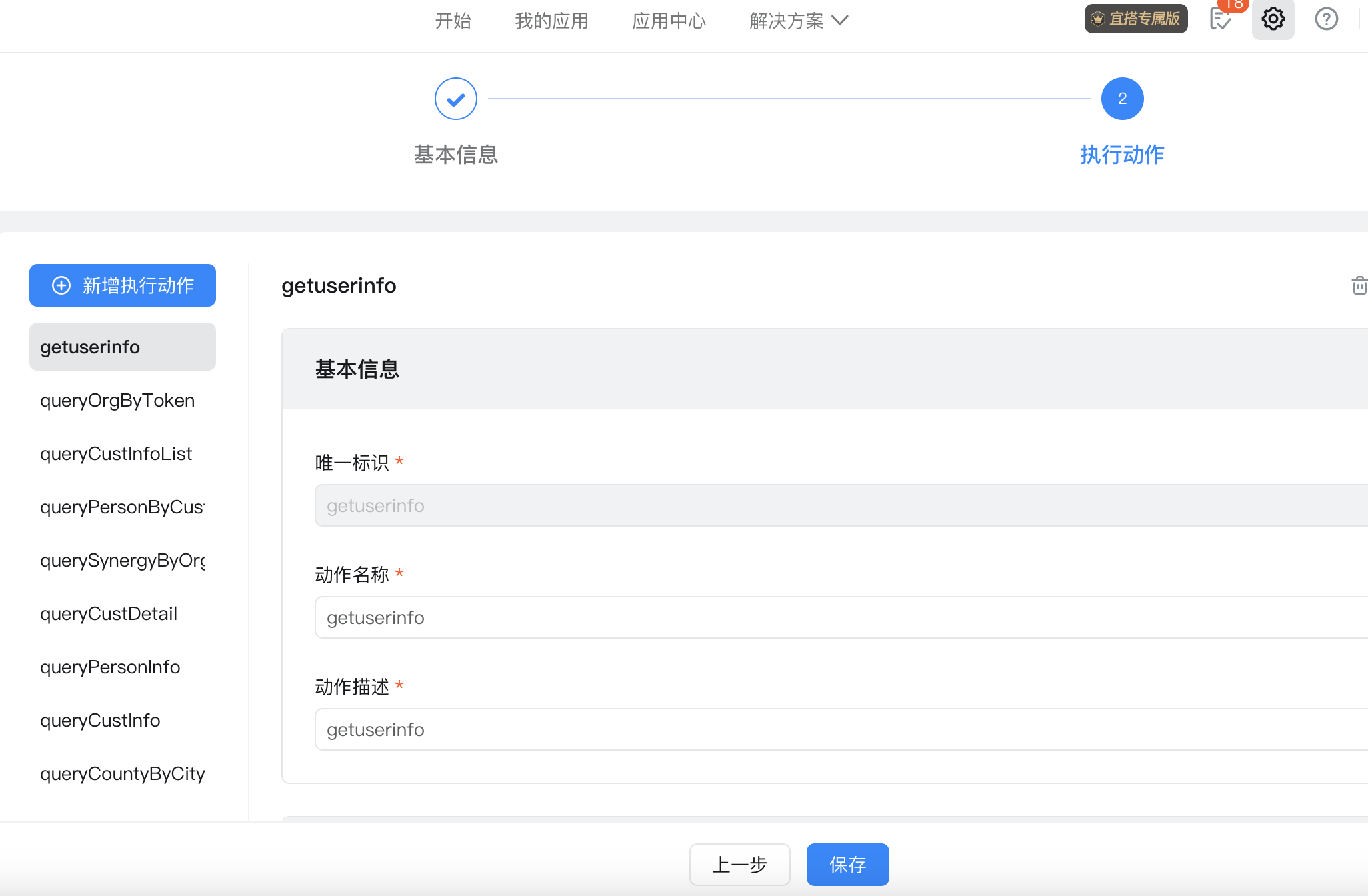
连接器是一种可以调用外部api拿到数据的方式,数据源也是,这里推荐连接器,因为连接器更加灵活,数据源只能支持get请求,而且返回的格式不能在js中进行二次加工处理,连接器就显得灵活很多。


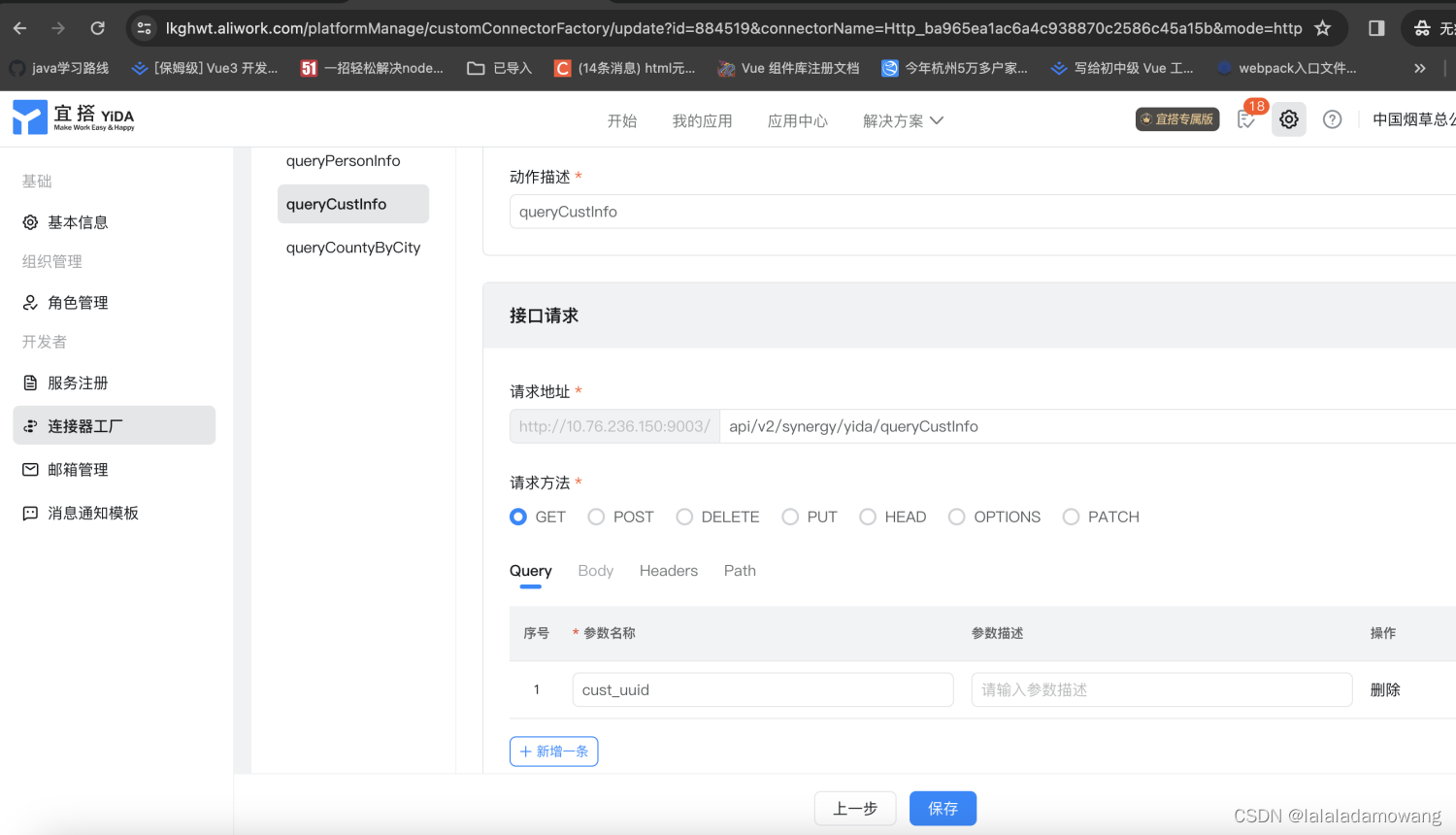
在钉钉的连接器工厂中,可以新建一个连接器,输入请求地址,可以配置接口方法,在宜搭表单中使用。在js中调用的话可以参考以下代码,广东数据项目这里是通过h5跳转宜搭,在url上带上token,在把token放在连接器中使用。
export function queryOrgByToken(){
this.dataSourceMap.queryOrgByToken.load({
inputs: JSON.stringify({
header: {
"Content-Type": "Content-Type",
"token": this.state.urlParams.token
},
})
}).then((res)=>{
console.log('queryOrgByToken---',res)
// 获取协同事项信息的接口
this.querySynergyByOrgUuid(res[0].value)
// 获取所属区县的下拉接口
this.queryCountyByCityUuid(res[0].value)
if (this.state.urlParams.syscompanyuuid){
this.$('selectField_lptkbpku').setValue(this.state.urlParams.syscompanyuuid)
}else{
this.$('selectField_lptkbpku').setValue(res[0].value)
}
this.$('textField_lr66euz1').setValue(res[0].text)
this.$('selectField_lptkbpku').set('dataSource', res)
})
}
3.怎么通过js代码给宜搭的控件进行赋值
在宜搭中,每个控件都有一个唯一的id,通过这个id可以赋值给该控件。
this.$('employeeField_lpw0v8fe').setValue([{ name: '项宇', value: "13015907441233454"}]
const countyData = [{ text: this.$('textField_lr66euz2').getValue(), value: this.$('selectField_lqx4ex9y').getValue()}]
this.$('selectField_lqx4ex9y').set('dataSource', countyData)
在下拉框中赋值为[name:“”,value:“”],也可以是[label:“”,value:“”],推荐label value字段。因为宜搭的源码中,h5和pc是两套代码,在h5的下拉框控件中只能识别label。
在成员组件中,需要赋值通讯录中的名称和钉钉的编码,可以通过手机号去拿钉钉的编码。
4.urlParams和变量
宜搭中,可以从url上取值和在表单中设置变量,如果在制作tabs加table页的时候,需要记录page和pagesize,就在变量中添加。并且在连接器的接口中加入变量的传参。

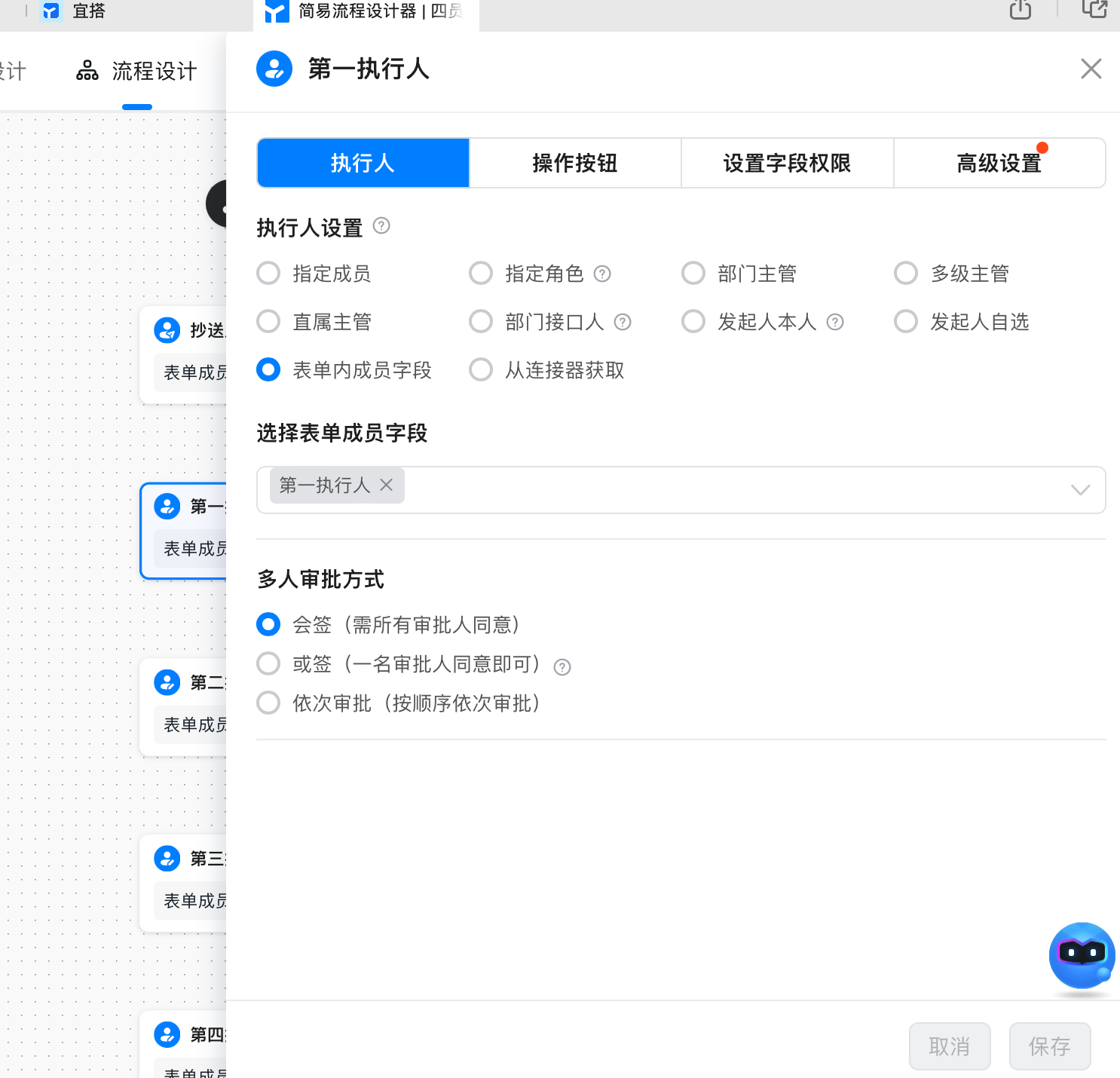
5.流程设计

流程设计这里,就根据业务需求设计就ok,如果是api的方式,需要传入数组对象,属性是label和value,value就是钉钉通讯录这个人的编码。
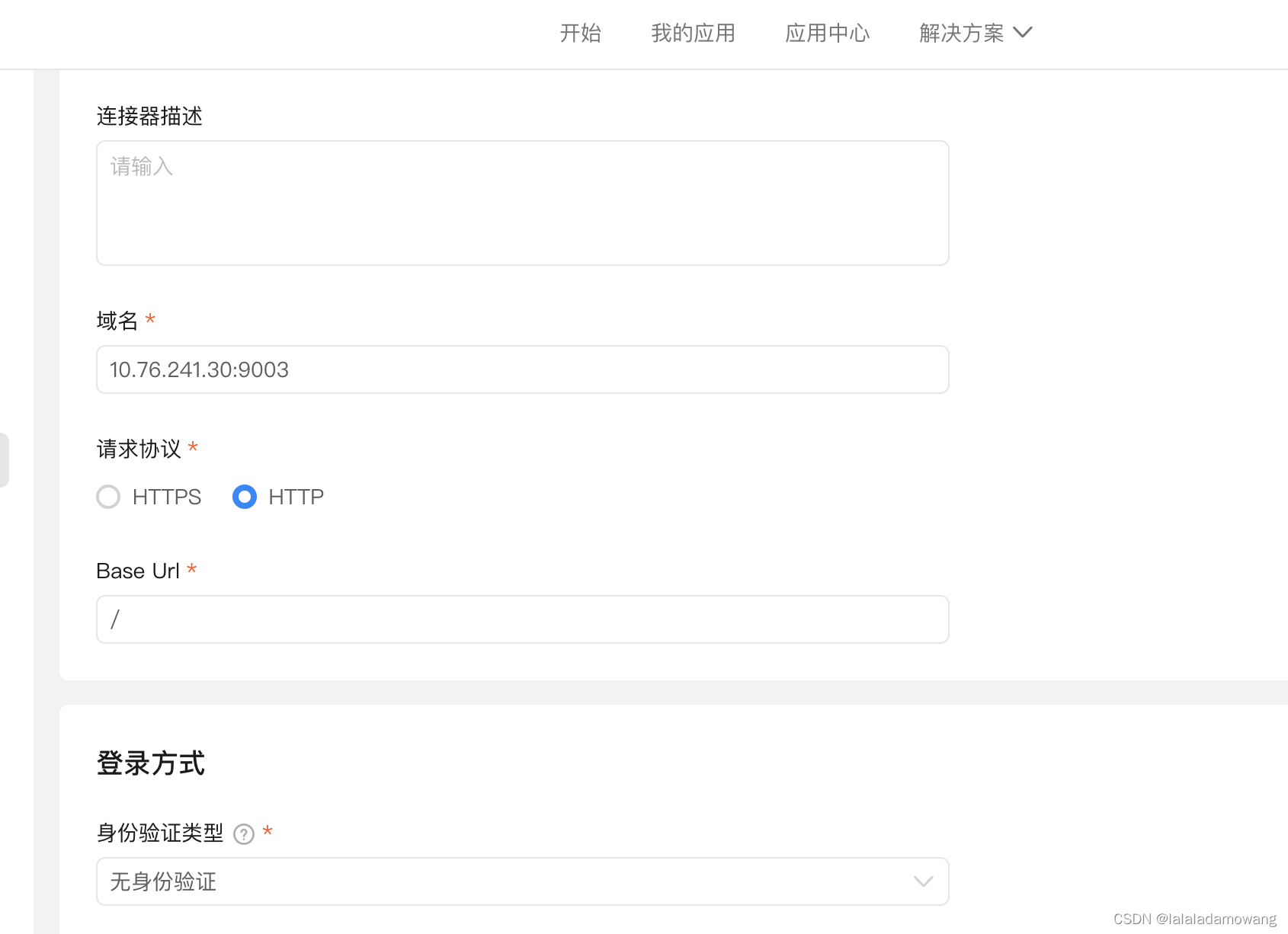
6.连接器配置内网域名,请求先进蜂巢,再由蜂巢转内网
登陆方式选择无身份验证

配置接口并保存

使用宜搭过程碰到的几个问题
1.在表单发起审批后,审批页的下拉数据只显示了value没有显示label
此问题仅出现在下拉框控件,最后经过排查发现,宜搭的提交页和审批页用的是2套代码,提交页就是你设计的页面,审批页是自己生成,自己生成的审批页中如果下拉框控件是通过连接器的方式塞值。即setValue一个下拉的数组对象到下拉框控件中,如果是这种方式,在审批页面中会丢失label,原因是表单在数据采集到时候只采集了value,所以在审批页面并没有请求下拉框数据去进行匹配,最终就只显示了value。怎么解决?在宜搭页面中新建一个输入框控件,由它去存label数据。最后在didmount回调中去进行数据重组。
2.dd-ztna-token问题
广州数据项目组碰到了ios端缺少了dd-ztna-token,这个东西是钉钉网关验证,cookie中存在,则可以访问,如果是公开部署的话,不会存在这个问题。后经广州数据钉钉人员的协助,发现了其实ios和安卓都不应该出现dd-ztna-token,安卓端之所以有是因为经过另一层转发把这个dd-ztna-token带上了。
最后的解决方案为,由蜂巢映射解决。在连接器的http路径中写映射好的域名,外部请求会先到蜂巢,再由蜂巢去进行访问,不需要dd-ztna-token。

公司低代码和宜搭低代码的选择
从业务上来说,主攻的方向不一样,公司的低代码在后管系统中,可以大量广泛的应用表单+列表页,而且相对于宜搭低代码,多了列表页的功能。并且公司低代码是跟随项目的,有开发人员的支持,后续个性化可以有人跟进,公司低代码是用ant-design设计的,更加可以无痛的嵌入到后管系统中。
而宜搭低代码的优势在于是和钉钉打通的,专注于表单页的设计,在流程流转的时候可以直接通过钉钉发送给用户,对于列表页的低代码涉及不多。
所以在选择用公司低代码还是宜搭低代码的时候,还是要根据客户想法和实际业务去选择。两个的场景不一样。
结尾
此博客从我所在的公司语雀中同步过来,内容可能有断续性,因为和公司业务相互结合,希望对大家有帮助。好久不更新了,因为23年下半年都在做数据大屏项目,加班干项目,没时间更新,宜搭低代码踩了点坑,希望各位看完可以减少踩坑,快速上手。
之后会更新一些做数据项目上碰到的问题







 本文详细介绍了在广东数据项目中使用宜搭低代码平台进行四员协同开发的过程,包括表单配置、连接器和数据源的使用、遇到的问题及解决方法,以及公司低代码与宜搭的比较。旨在帮助读者快速理解和上手宜搭,减少踩坑。
本文详细介绍了在广东数据项目中使用宜搭低代码平台进行四员协同开发的过程,包括表单配置、连接器和数据源的使用、遇到的问题及解决方法,以及公司低代码与宜搭的比较。旨在帮助读者快速理解和上手宜搭,减少踩坑。














 3729
3729











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








