1、QLabel内容缩放:仅适用于图片,控件太小图片太大的情况。

def setup_ui(self):
label = QLabel("账号(&s)", self)
label.setStyleSheet("background-color:cyan")
label.move(100, 100)
# 根据文本内容调整控件尺寸
# label.adjustSize()
label.resize(300, 300)
# 标签展示一个图片,设置图片自动根据控件尺寸大小改变
label.setPixmap(QPixmap(r"D:\Desktop\OIP-C.jpg"))
label.setScaledContents(True)2、文本交互标志和选中:文本交互:用户和标签里的文本进行交互。

# 设置文本交互格式,鼠标选中、键盘选中(shift键按下)、文本可编辑
label.setTextInteractionFlags(Qt.TextSelectableByMouse |
Qt.TextSelectableByKeyboard | Qt.TextEditable)以上三个功能同一个文本编辑器的默认值相同。
指定选中内容:
# 控制选中文本(即给定选中区域),从1开始选2个字符
label.setSelection(1, 3)链接和换行:

label = QLabel("<a href='http://www.itlike.com'>撩课</a>", self)
# 链接和换行,设置打开外部链接
label.setOpenExternalLinks(True)如果显示多行文本,把文本内容换行:(每一个字符后都加一个换行,使他竖行排列)
label = QLabel("123 456 789" * 6, self)
# 按单词换行
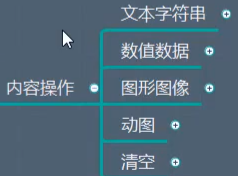
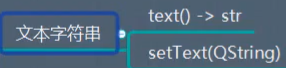
label.setWordWrap(True)3、内容操作:操作不同类型的内容:(文本内容可以自动识别富文本,)



![]()
# 图片富文本
label.setText("<img src='D:\Desktop\OIP-C.jpg' width=20, height=60>")
# 设置数据,可以是整型也可以是浮点型
label.setNum(888.99)QPicture主要用于绘画设备,保存一些绘画指令,
# 创建一个画布对象
pic = QPicture()
# 创建一个画家、指名绘画设备
painter = QPainter(pic)
# 创建画笔或画刷
painter.setBrush(QBrush(QColor(255, 0, 255)))
painter.drawEllipse(0, 0, 200, 200)
# 将画家画好的图形展示在picture上
label.setPicture(pic)展示动图:

# 展示动图
label.setScaledContents(True)
movie = QMovie("gif路径")
label.setMovie(movie)
movie.start()
# 100证明是1倍速显示
movie.setSpeed(100)![]() label.clear()可以制空所有内容。
label.clear()可以制空所有内容。
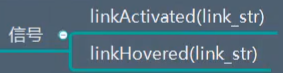
4、信号:(超链接被激活时,鼠标放在超链接身上时,两个信号)
























 445
445











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










