
option = {
grid: {
left: '0',
top: '15',
right: '0',
bottom: '10',
containLabel: true
},
animation: false,
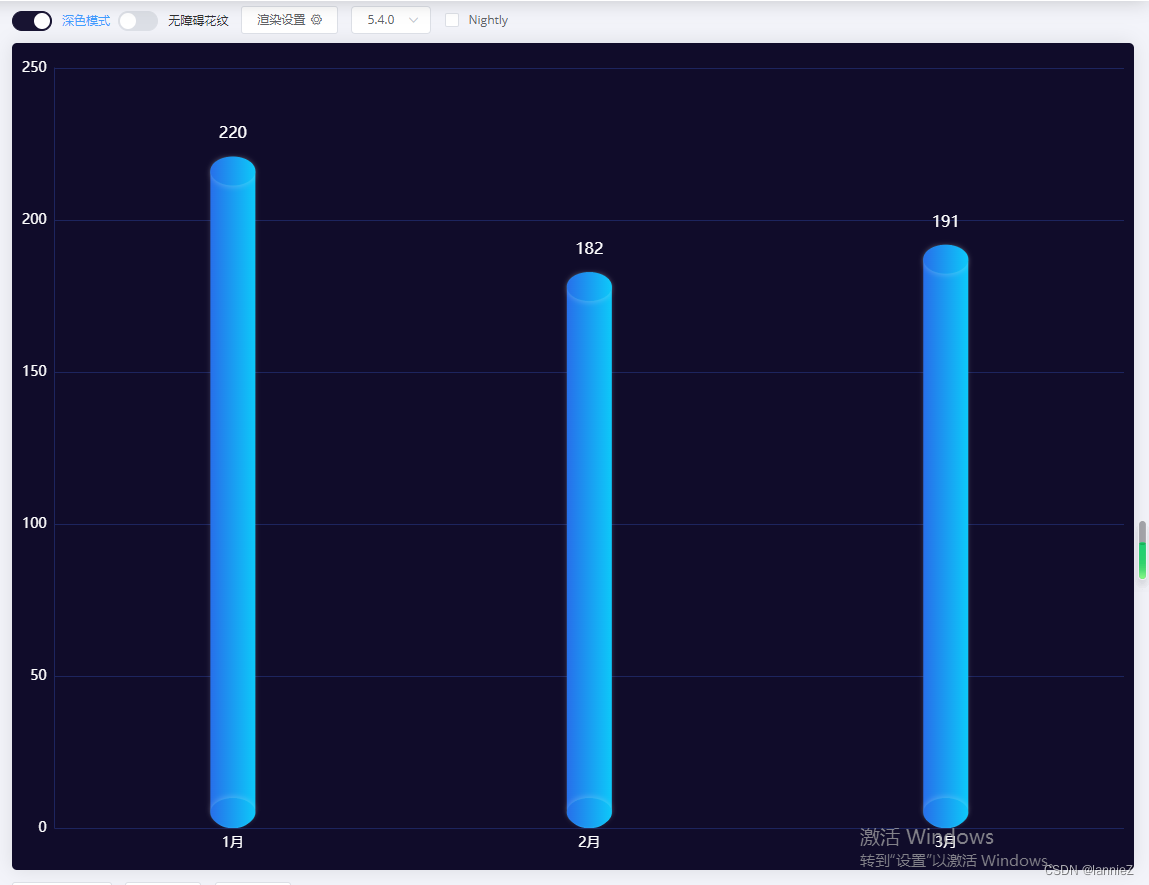
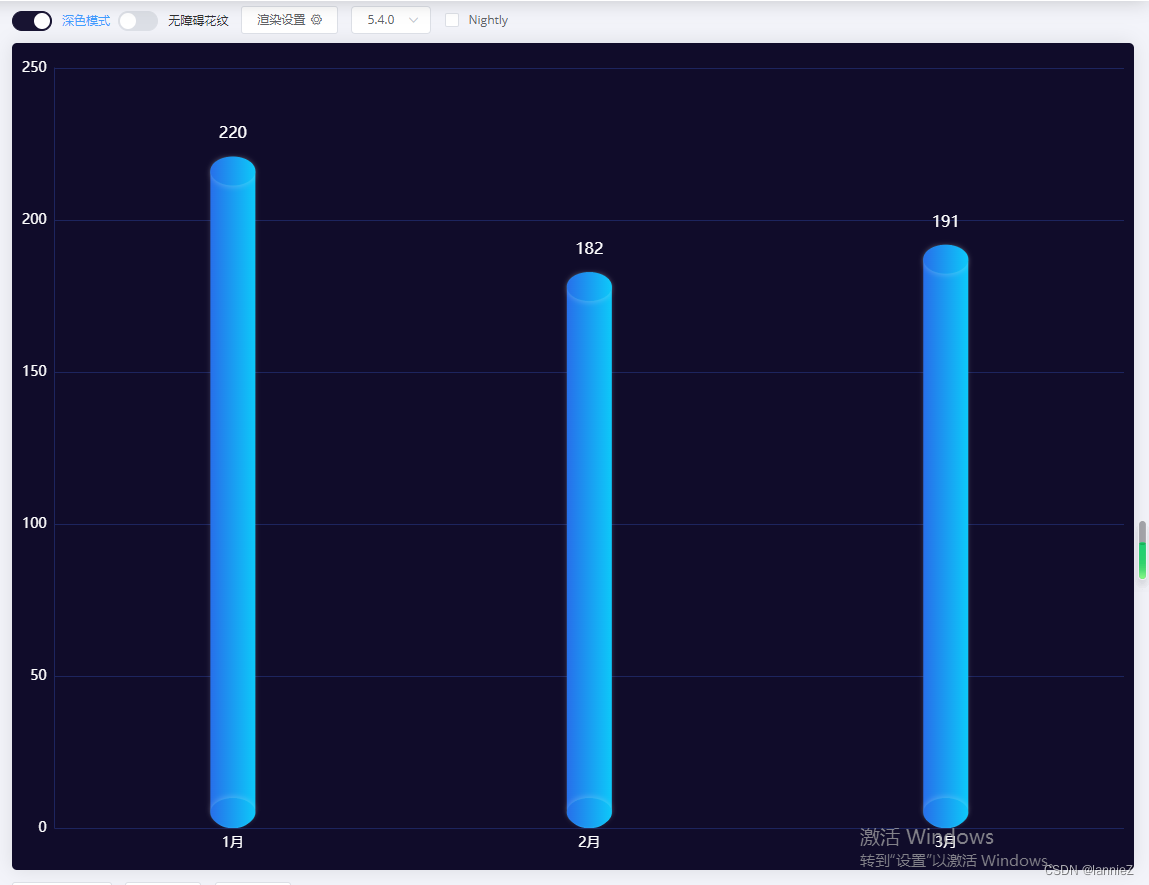
xAxis: {
data: ['1月', '2月', '3月'],
axisTick: {
show: false
},
axisLine: {
show: false
},
axisLabel: {
fontSize: '14',
fontFamily: 'Source Han Sans CN-Medium, Source Han Sans CN',
fontWeight: '500',
color: '#fff'
}
},
yAxis: {
type: 'value',
splitLine: {
show: true,
lineStyle: {
color: ['#1D255E']
}
},
axisLabel: {
show: true,
textStyle: {
color: '#fff',
fontSize: 14
},
},
axisLine: {
show: true,
lineStyle: {
color: ['#1D255E']
}
}
},
series: [
{
type: 'bar',
barWidth: 45,
data: [220, 182, 191],
itemStyle: {
normal: {
borderWidth: 1,
barBorderRadius: [15, 15, 20, 20],
color: {
type: 'linear',
x: 0,
y: 0,
x2: 1,
y2: 0,
colorStops: [
{
offset: 0,
color: '#276fea'
},
{
offset: 1,
color: '#0dc9f9'
}
],
global: false
},
shadowBlur: 5,
shadowColor: 'rgba(255, 255, 255, 0.18000000715255737)',
shadowOffsetX: 0,
shadowOffsetY: -2
}
},
label: {
show: true,
position: 'top',
color: '#fff',
fontSize: '16px',
fontFamily: 'YouSheBiaoTiHei-Regular, YouSheBiaoTiHei',
fontWeight: '400',
verticalAlign: 'bottom',
lineHeight: '40'
}
},
{
name: 'a',
tooltip: {
show: false
},
type: 'pictorialBar',
itemStyle: {
normal: {
color: {
type: 'linear',
x: 0,
y: 0,
x2: 1,
y2: 0,
colorStops: [
{
offset: 0,
color: '#276fea'
},
{
offset: 1,
color: '#0dc9f9'
}
],
global: false
},
borderWidth: 1,
borderColor: '#18CEE2',
shadowBlur: 5,
shadowColor: 'rgba(255, 255, 255, 0.18000000715255737)',
shadowOffsetX: 0,
shadowOffsetY: 2
}
},
symbol: 'circle',
symbolSize: ['45', '29'],
symbolPosition: 'end',
data: [221, 183, 192],
z: 3
},
{
name: 'b',
tooltip: {
show: false
},
type: 'pictorialBar',
itemStyle: {
normal: {
color: {
type: 'linear',
x: 0,
y: 0,
x2: 1,
y2: 0,
colorStops: [
{
offset: 0,
color: '#276fea'
},
{
offset: 1,
color: '#0dc9f9'
}
],
global: false
},
borderWidth: 1,
borderColor: '#18CEE2',
shadowBlur: 5,
shadowColor: 'rgba(255, 255, 255, 0.18000000715255737)',
shadowOffsetX: 0,
shadowOffsetY: -2
}
},
symbol: 'circle',
symbolSize: ['45', '29'],
symbolPosition: 'end',
data: [10, 10, 10],
z: 3
}
]
}
























 2109
2109











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








