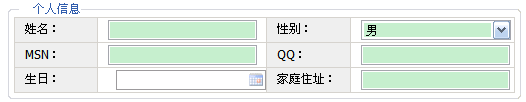
先看一下用fieldset、legend实现的文字写在边线上的效果:

怎么样?不错吧,当然这里还加了自己的样式使得更漂亮,其实这是用简单的fieldset、legend标签实现的,实现如上效果代码如下:
- <fieldset style="width: 85%">
- <legend><span class="wz">个人信息</span></legend>
- <table width="100%" border="0" cellpadding="0" cellspacing="1" class="table1">
- <tr>
- <td width="15%" height="21" class="biao_bg1"><span class="wz">姓名:</span> </td>
- <td width="30%" class="td1">
- <input name="name" type="text" size="25" class="wz">
- </td>
- <td width="15%" height="21" class="biao_bg1"><span class="wz">性别:</span></td>
- <td width="30%" class="td1" >
- <select name=sex class="wz" style="width: 150px;">
- <option value=0>男</option>
- <option value=1>女</option>
- </select>
- </td>
- </tr>
- <tr>
- <td width="15%" height="21" class="biao_bg1"><span class="wz">MSN:</span> </td>
- <td width="30%" class="td1">
- <input name="msn" type="text" size="25" class="wz">
- </td>
- <td width="15%" height="21" class="biao_bg1"><span class="wz">QQ:</span> </td>
- <td width="30%" class="td1">
- <input name="qq" type="text" size="25" class="wz">
- </td>
- </tr>
- <tr>
- <td width="15%" height="21" class="biao_bg1"><span class="wz">生日:</span> </td>
- <td width="30%" class="td1">
- <strong:newdate name="birthday" id="birthday" width="150px" skin="whyGreen" isicon="true"></strong:newdate>
- </td>
- <td width="15%" height="21" class="biao_bg1"><span class="wz">家庭住址:</span></td>
- <td width="30%" class="td1"><input name=address type="text" size="25" class="wz"></td>
- </tr>
- </table>
- </fieldset>






















 5741
5741

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








