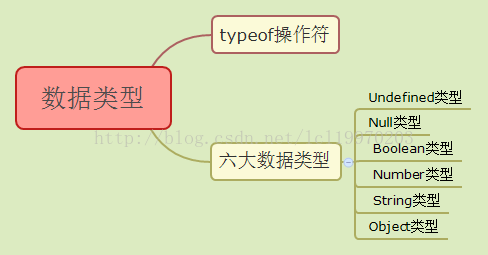
首先来看本篇文章的思维导图:
【typeof操作符】:
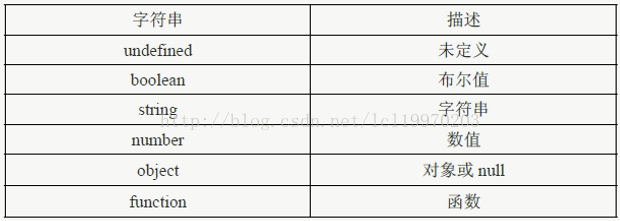
typeof操作符是用来检测变量的数据类型。对于值或变量使用typeof操作符会返回如下字符串:
下面依次看代码:
(1)
var box;
alert(typeof box);box是Undefined类型,值是undefined,类型返回的字符串是undefined。
(2)
var box = true;
alert(typeof box);box是Boolean类型,值是true,类型返回的字符串是boolean。
(3)
var box='李炎恢';
alert(typeof box);box是String类型,值是'李炎恢',类型返回的字符串是string。
(4)
var box=25;
alert(typeof box);box是Number类型,值是25,类型返回的字符串是number。
(5)
这里注意box是空的对象,表示这个对象创建了,里面没有的对象。
而空对象,表示没有创建,就是一个null。
var box={};
alert(typeof box);box是Object类型,值是[object Object],类型返回的字符串是objec。
var box=new Object();
alert(box);box是Object类型,值是[object Object],类型返回的字符串是object。
var box=null;
alert(typeof box);
box是Null类型,值是null,类型返回的字符串是object。
(6)
function box(){
}
alert(typeof box);box是Function函数,值是function box(){},类型返回的字符串是function。
【Undefined类型】:
(1)
Undefined类型只有一个值,即特殊的undefined。在使用var声明变量时,但没有对其初始化时,这个变量的值就是undefined。
var box;
alert(box);(2)
未初始化的变量与根本不存在的变量(未声明的变量)也是不一样的。
alert(age);报错:age is not defined。
注意:
如果typeof box,typeof age都返回的是undefined。从逻辑上思考,他们的值,一个是undefined,一个报错;他们的类型,却都是Undefined。所以,我们在定义变量的时候,尽可能不要只声明,不赋值。
【Null类型】:
(1)
Null类型是一个只有一个值的数据类型,即特殊的值null。它表示一个空对象引用(指针),而typeof操作符检测null会返回object。
var box=null;
alert(typeof box);(2)
如果定义的变量准备在将来用于保存对象,那么最好将该变量初始化为null。这样,当检查null值就知道是否已经变量是否已经分配了对象引用了。
var box=null;
if(box !=null){
alert('box对象已经存在!');
}(3)
注意:undefined是派生自null的,因此ECMA-262规定对它们的相等性测试返回true。
alert(undefined == null);由于undefined和null两个值的比较是相等的,所以,未初始化的变量和赋值为null的变量会相等。这时,可以采用typeof变量的类型进行比较。但,建议还是养成编码的规范,不要忘记变量初始化。
【Boolean类型】:
(1)
Boolean类型有两个值(字面量):true和false,而true不一定等于1,false不一定等于0.JavaScript是区分大小写的,True和False或者其他都不是Boolean类型的值。
var box=true;
alert(typeof box);(2)
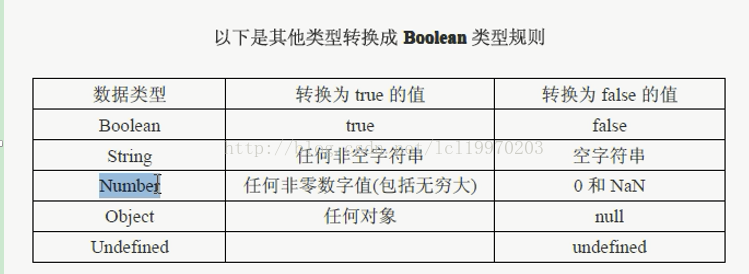
虽然Boolean类型的字面量只有true和false两种,但是ECMAScript中所有类型的值都有与这两个Boolean值等价的值。要将一个值转换为其对应的Boolean值,可以使用转型函数Boolean()。
var hello = "Hello World!";
var hello2=Boolean(hello);
alert(typeof hello);(3)
上面是一种显式转换,属于强制转换,而实际应用中,还有一种隐式转换,比如,在If条件语句里面的条件判断,就存在隐式转换。
var hello="Hello World!";
if(hello){
alert("如果条件为true,就执行我这条!");
}else{
alert("如果条件为false,就执行我这条!");
}
【Number类型】:
(1)
Number类型包含两种数值:整型和浮点型。为了支持各种数值类型,ECMA-262定义了不同的数值字面量格式。
最基本的数值字面量是十进制整数。
var box = 100; //十进制整数八进制数值字面量(以8为基数),前导必须是0,八进制序列(0-7)。
var box=070; //八进制,56
var box=079; //无效的八进制,自动解析为79
var box=08; //无效的八进制,自动解析为8十六进制字面量前面两位必须是0x,后面是(0-9,及A-F)。
var box=0xA; //十六进制,10
var box=0x1f; //十六进制,31浮点类型,就是该数值中必须包含一个小数点,并且小数点后面必须至少有一位数字。
var box=3.8;
var box=0.8;
var box=.8; //有效,但不推荐此写法
浮点数值的范围在:Number.MIN_VALUE ~ Number.MAX_VALUE之间。
alert(Number.MIN_VALUE);
alert(Number.MAX_VALUE);(2)
NaN,即非数值(Not a Number)是一个特殊的值,这个数值用于表示一个本来要返回数值的操作数未返回数值的情况(这样就不会抛出错误了)。此外,在其他语言中,任何数值除以0都会导致错误而终止程序,但在ECMAScript中,会返回特殊的值,因此不会影响程序执行。
var box = 0/0; //NaN
var box=12/0; //Infinity
var box=12/0*0; //NaN可以通过Number.NaN得到NaN值,任何与NaN进行运算的结果均为NaN,NaN与自身不相等(NaN不与任何值相等)。
alert(Number.NaN); //NaN
alert(NaN+1); //NaN
alert(NaN == NaN); //false(3)
有3个函数可以把非数值转换为数值:Number()、ParseInt()、parseFloat()。Number()函数是转型函数,可以用于任何数据类型,而另外两个则专门用于把字符串转成数值。
【String类型】:
String类型用于表示零或多个16位Unicode字符组成的字符序列,即字符串。字符串可以由双引号("")或单引号
('')表示。
var box= "Lee";
var box="Lee";
ECMAScript中的字符是不可变的,也就是说,字符串一旦创建,它们的值就不能改变。要改变某个变量保存的字符串,首先要销毁原来的字符串,然后再用另一个包含新值的字符串填充该变量。
var box='Mr';
box = box+'Lee';【Object类型】:
ECMAScript中的对象其实就是一组数据和功能的集合。对象可以通过执行new操作符后跟要创建的对象类型的名称来创建。
var box = new Object();Object()是对象创造,如果对象初始化时不需要传递参数,可以不用写括号,但这种方式是不推荐的。
Object()里可以任意传参,可以传数值、字符串、布尔值等。而且,还可以进行相应的计算。
var box = new Object(2); //Object类型,值是2
var box = box+2; //可以和普通变量运算
alert(box); //输出结果,转型成Number类型了总结:
JavaScript中的数据类型和我们之前学的数据类型有相似的地方,但是总体来说还是很不同的,尤其是每一个具体类型里面有很多小的知识点,这些细节的东西接触多了就会熟悉了,所以一开始不要着急,慢慢来,加油。



























 112
112











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








