1、对博客网站做一个调查。然后自己写了一个图

技术选型:我们选用Next.js框架来辅助我们开发。然后减少CSS和各种组件的重复开发,选用阿里的Ant Desgin来作为UI交互库。
1、首先如果是0开始,先要安装环境。。nodejs:https://nodejs.org/dist/latest-v10.x/
然后全局安装

//add to path
node --version
npm install -g create-next-app
//然后创建你的项目根目录 cd www
npx create-next-app blog
下载完会提示启动我们的空项目


好了,我们先停掉,然后安装antd .
npm install antd --save


.修改page /index.js
import Head from 'next/head'
import {Button} from 'antd'
export default function Home() {
return (
<div className="container">
<Head>
<title>Create Next App</title>
<link rel="icon" href="/favicon.ico" />
</Head>
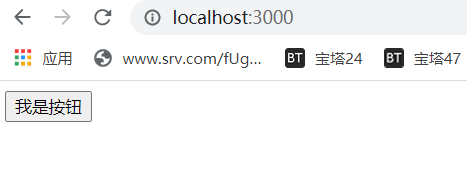
<div><Button>我是按钮</Button></div>
</div>
)
}

能显示这个按钮表示,antd已经装好。他的用法也很简单。:https://ant.design/docs/react/introduce-cn

ok,引入css报错

如果要引入css:需要建立一个_app.js的文件 https://nextjs.org/docs/basic-features/built-in-css-support

import '../node_modules/antd/dist/antd.css';
// This default export is required in a new `pages/_app.js` file.
export default function MyApp({ Component, pageProps }) {
return <Component {...pageProps} />
}
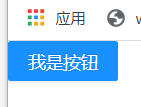
然后加点样式:


ok



























 4747
4747











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










