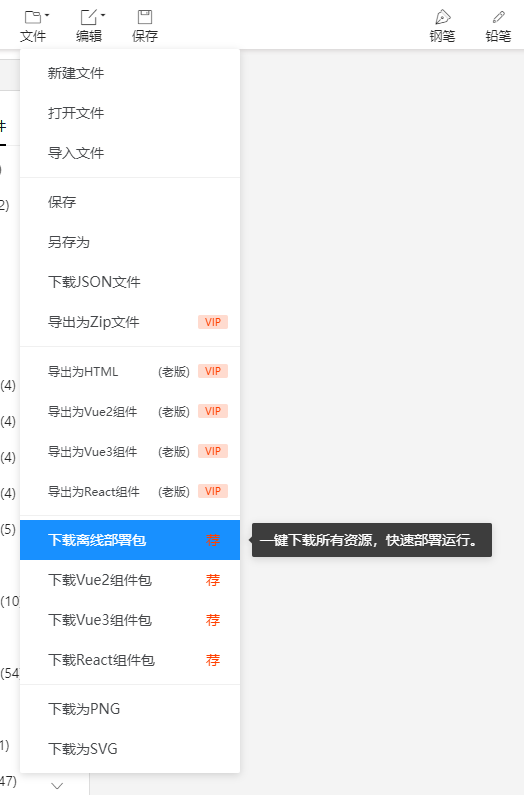
下载离线部署包
乐吾乐2D可视化/大屏可视化支持导出为可直接部署运行的html文件。
乐吾乐2D可视化组态编辑器地址:https://2d.le5le.com/
1. 从“文件”菜单选择“下载离线部署包”

【提示】离线部署包是需要付费下载,首次体验,可以选择"免费下载官方示例体验"。

如果图纸中使用了企业图形库,可选择购买企业图形库购买一次,永久可以使用。(即下次就不需要购买了),否则企业图形库可能不显示或带水印。
2. 运行
根据离线部署包中的《离线部署包使用说明.pdf》运行即可
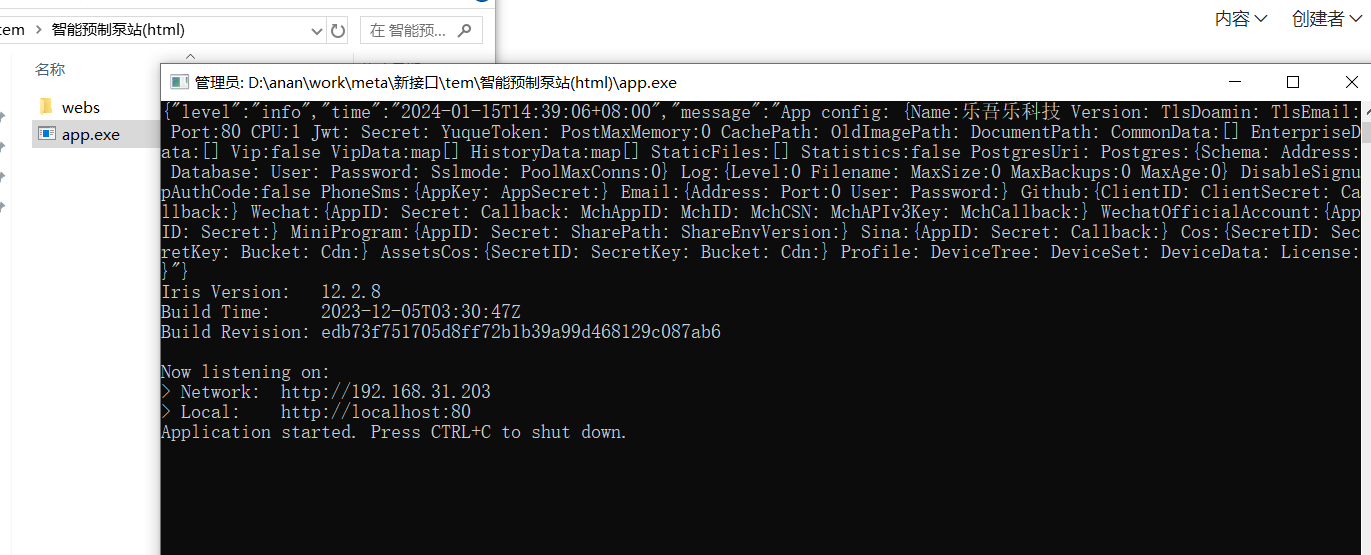
2.1 命令行运行
如图,根据使用说明,在命令行成功运行

2.2 浏览器打开 http://localhost/view/ 即可

下载Vue2组件包
1. 从“文件”菜单选择“下载Vue2组件包”
2. 解压

3. 安装依赖
进入meta2d-vue2文件夹,打开终端,执行命令安装依赖。


命令如下(可查看README.md文件):
pnpm install //(推荐,安装文档:https://pnpm.io/zh/installation)
//或
yarn Copy
4. 运行项目
执行命令:
pnpm start
//或
yarn start Copy

浏览器访问启动地址:

注意:组件包是面向开发人员的,用户可根据自己的需求,在该项目的基础上进行二开,也可以参考这个项目,将相关代码移植到自己的项目。项目的打包和部署请开发人员自行参考和学习vite官方教程和nginx 技能。
下载Vue3组件包
1. 从“文件”菜单选择“下载Vue3组件包”
2. 解压

3. 安装依赖
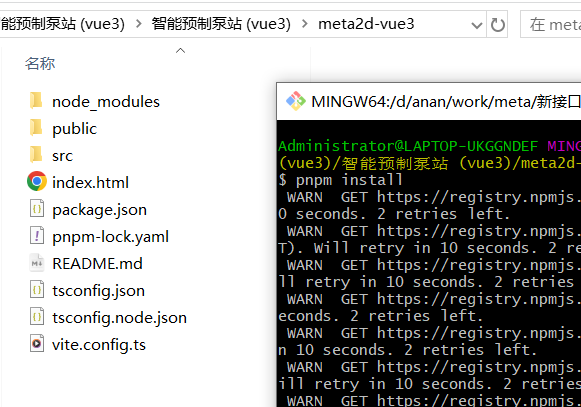
进入meta2d-vue3文件夹,打开终端,执行命令安装依赖。

命令如下(可查看README.md文件):
pnpm install //(推荐,安装文档:https://pnpm.io/zh/installation)
//或
yarn Copy
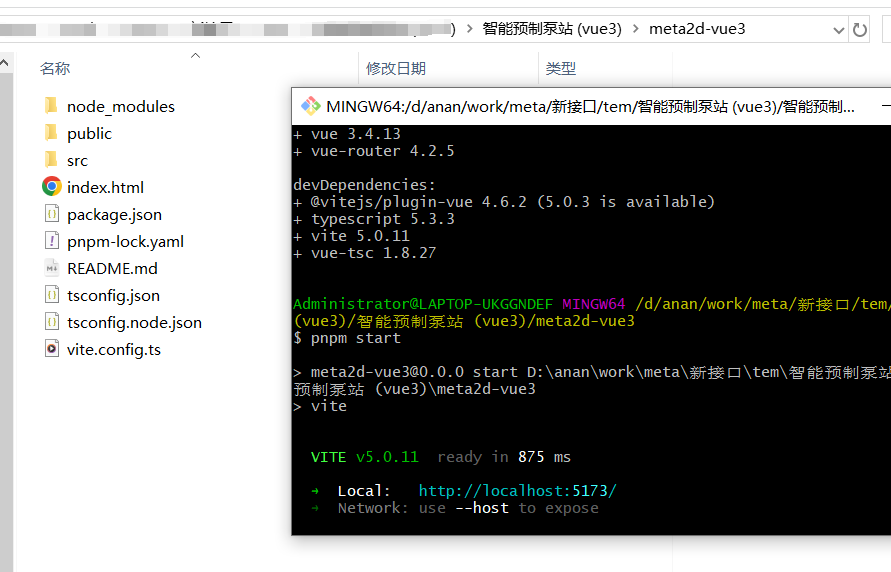
4. 运行项目
执行命令:
pnpm start
//或
yarn start Copy

浏览器访问启动地址:

注意:组件包是面向开发人员的,用户可根据自己的需求,在该项目的基础上进行二开,也可以参考这个项目,将相关代码移植到自己的项目。项目的打包和部署请开发人员自行参考和学习vite官方教程和nginx 技能。
下载React组件包
1. 从“文件”菜单选择“下载React组件包”
2. 解压

3. 安装依赖
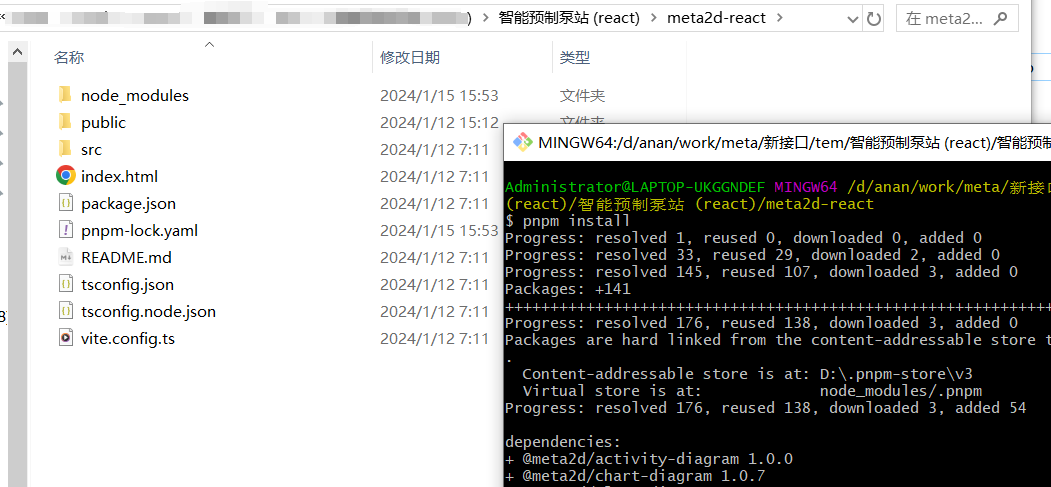
进入meta2d-react文件夹,打开终端,执行命令安装依赖。

命令如下(可查看README.md文件):
pnpm install //(推荐,安装文档:https://pnpm.io/zh/installation)
//或
yarn Copy

4. 运行项目
执行命令:
pnpm start
//或
yarn start Copy

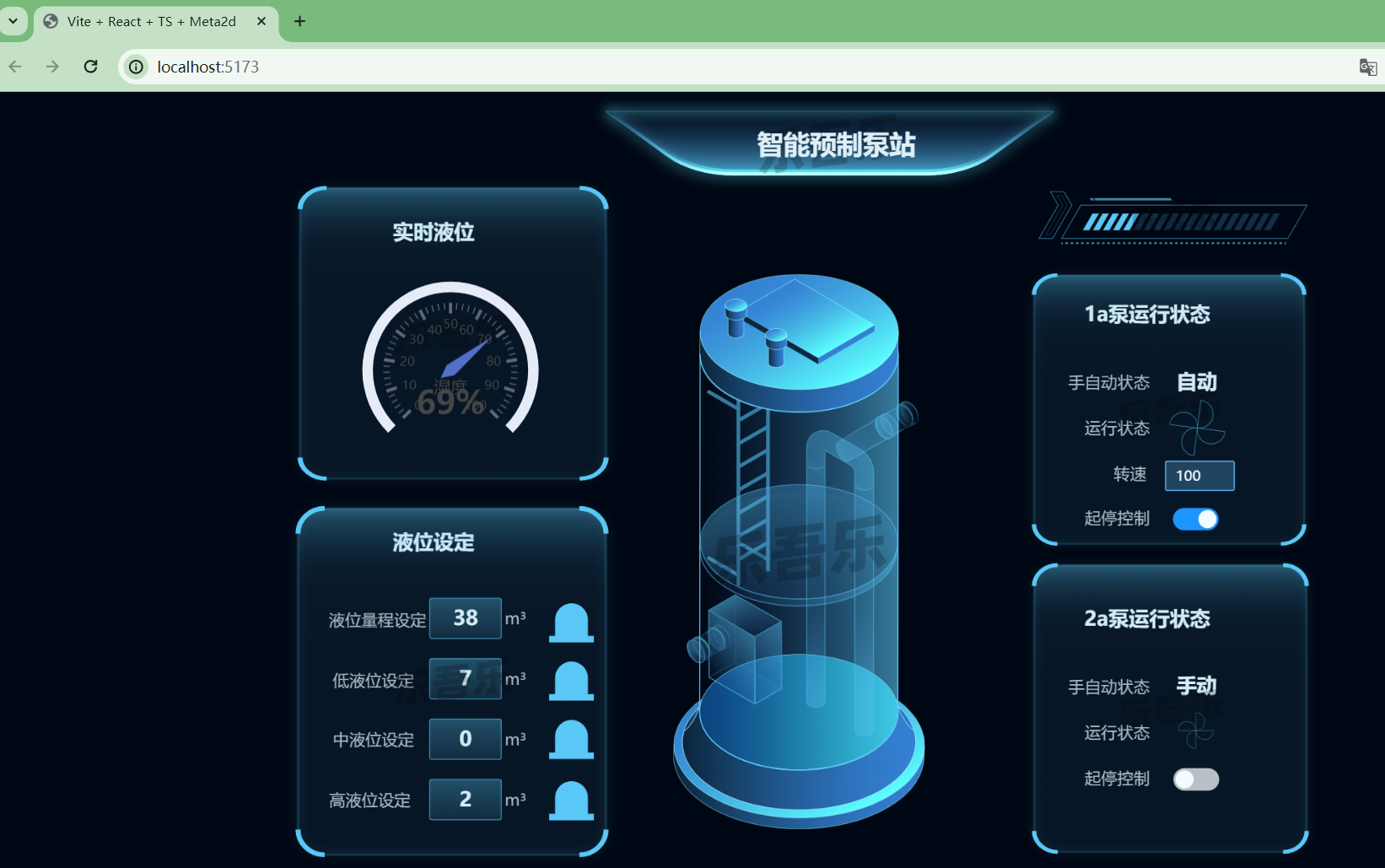
浏览器访问启动地址:

注意:组件包是面向开发人员的,用户可根据自己的需求,在该项目的基础上进行二开,也可以参考这个项目,将相关代码移植到自己的项目。项目的打包和部署请开发人员自行参考和学习vite官方教程和nginx 技能。
锁和移动缩放
1. 移动和缩放
url 添加参数 locked,不加默认可以移动和缩放
locked=1 禁止移动和缩放
locked=0 可以移动和缩放
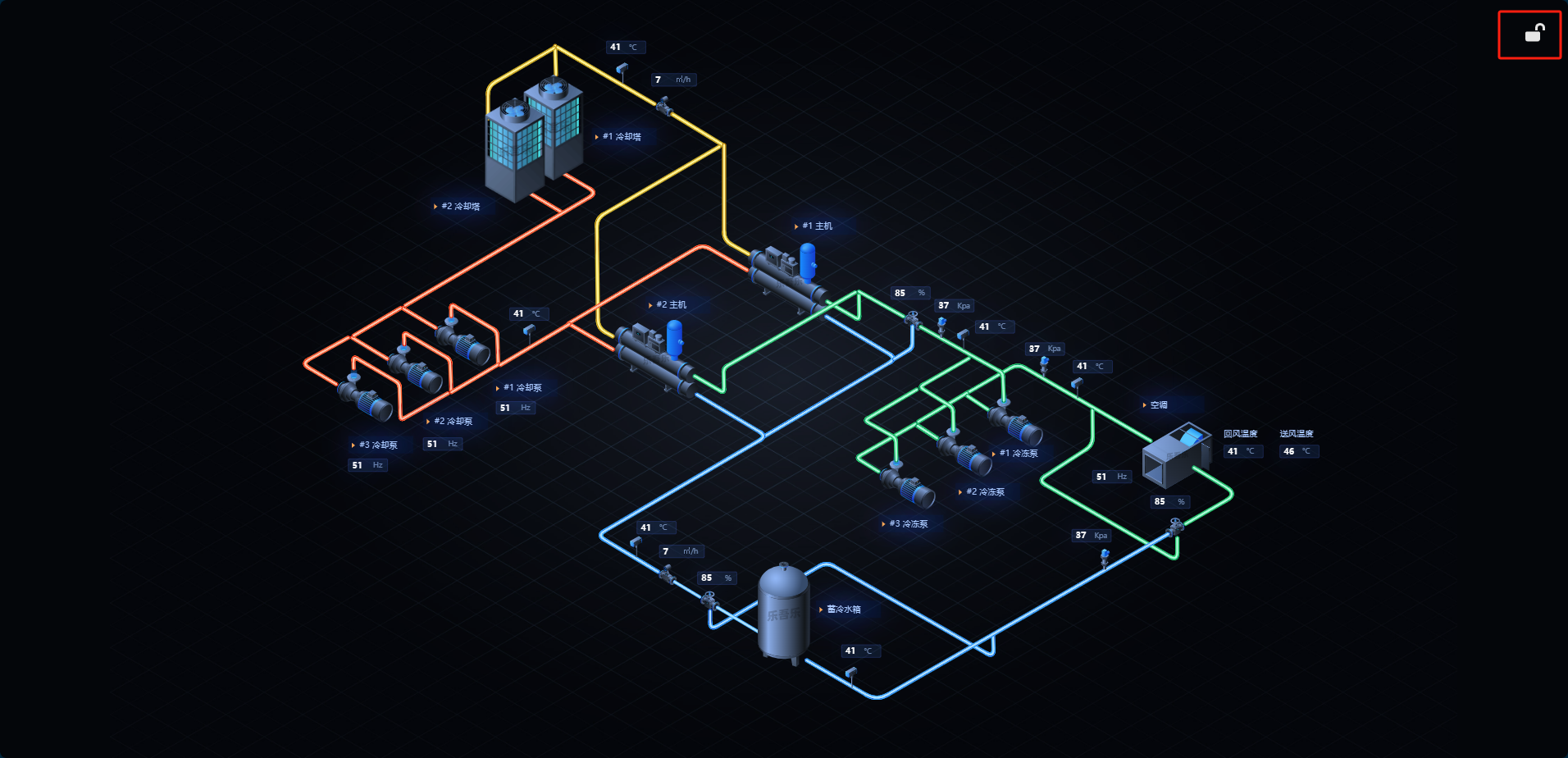
2. 显示隐藏锁图标
url 添加参数 hideLock,不加默认显示锁图标
hideLock=1 隐藏锁图标
hideLock=0 显示锁图标























 5万+
5万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








