大屏快速入门
乐吾乐大屏可视化设计软件
一、在线使用
二、步骤
通过本章内容,你将快速学习到大屏可视化设计平台的全流程开发
1.创建图纸
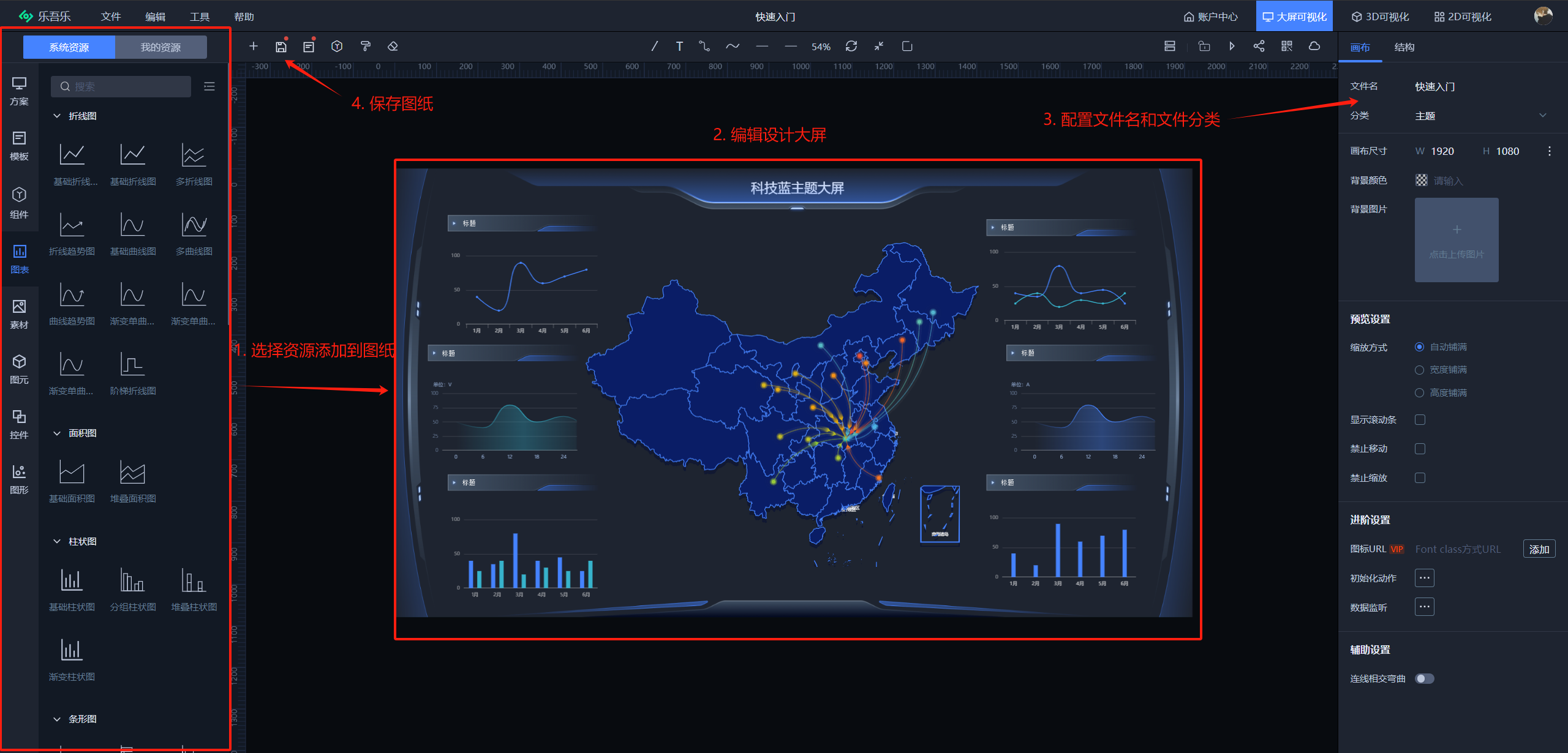
大屏可视化设计平台分为3部分,左侧为资源面板,包含了众多可被使用的方案、模板、组件等,中间为图纸面板,是编辑设计可视化图纸的核心区域,右侧为属性面板,用于设置和查看图元或图纸的具体信息。首先让我们从创建图纸开始。
默认情况下,进入大屏可视化设计平台系统会为你自动创建一张空图纸,你也可以通过文件下列表手动新建图纸,新建图纸后让我们进行下一步操作:
1.搜索或选择系统资源/我的资源,拖拽放置到画布
2.编辑大屏可视化界面
3.设置文件名称、分类
4.保存图纸

2.添加事件
大屏可视化平台的事件机制能够帮助你实现复杂多样的用户交互效果,通过简单的配置即可完成,配置步骤如下:
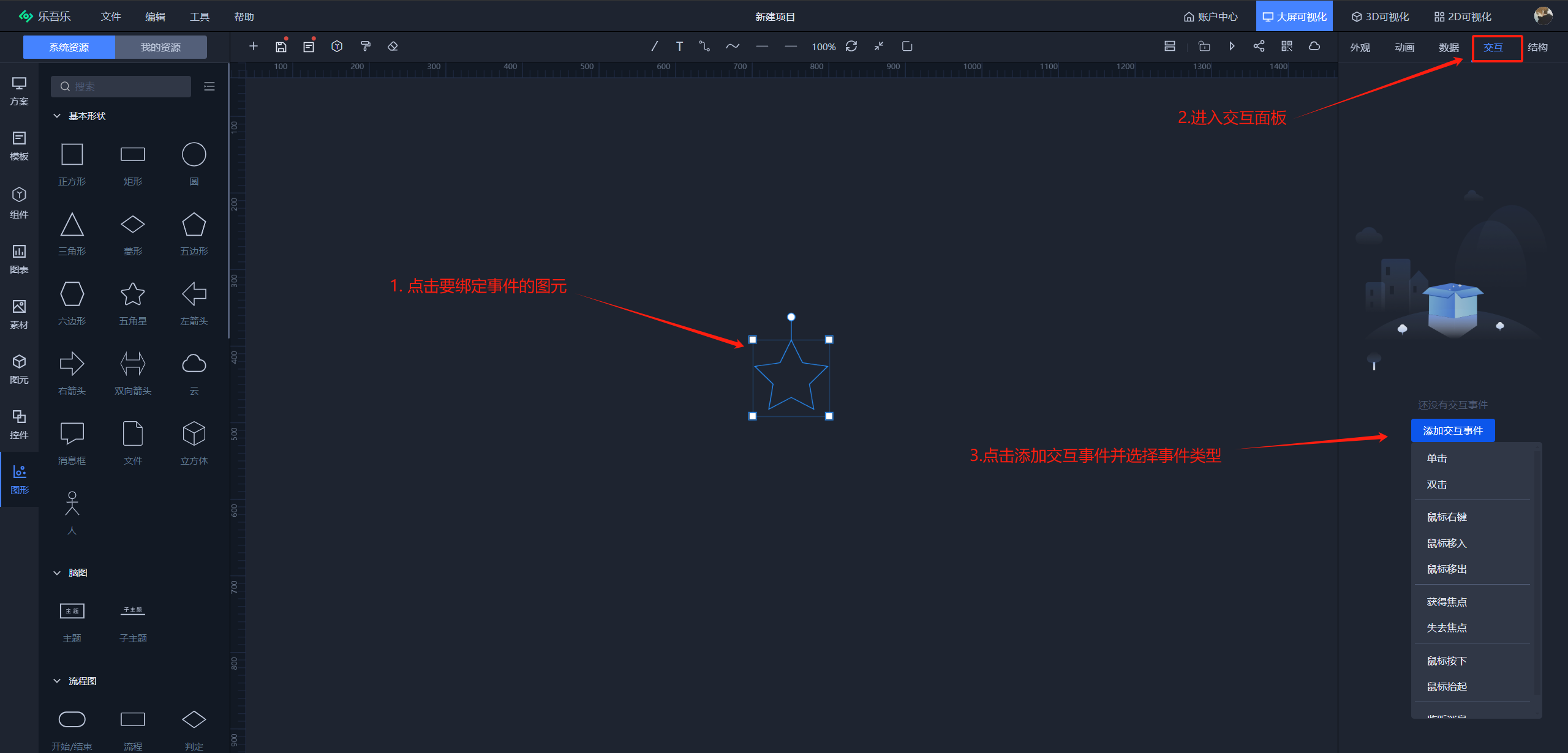
1.添加事件:事件类型 、事件行为 、触发条件
图元事件的配置位于右侧的“交互”面板中,我们要先选择要绑定事件的图元然后再配置右侧数据,具体步骤如下:

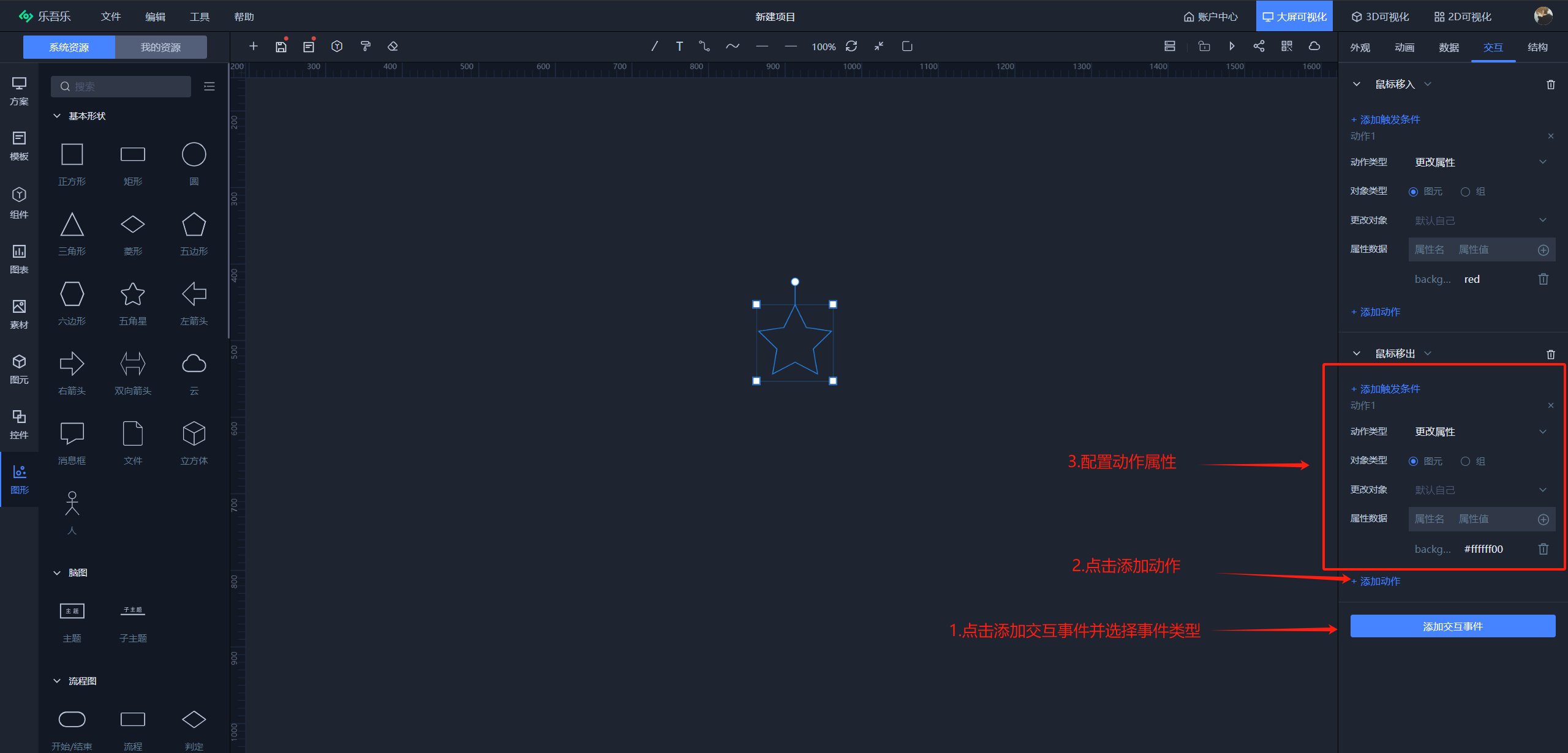
在选择交互事件类型后,会发现列表中多了一个事件项,我们需要在此面板中进行事件的配置,我们以一个鼠标悬浮背景变红的案例为参考,具有步骤如图:

2. 锁定画布:执行事件
当我们的事件配置好后,为了防止误触在编辑模式下是不会被触发的,只有在锁定画布进入预览模式的时候才会有效。自己也去尝试一下吧。

3.设置动效
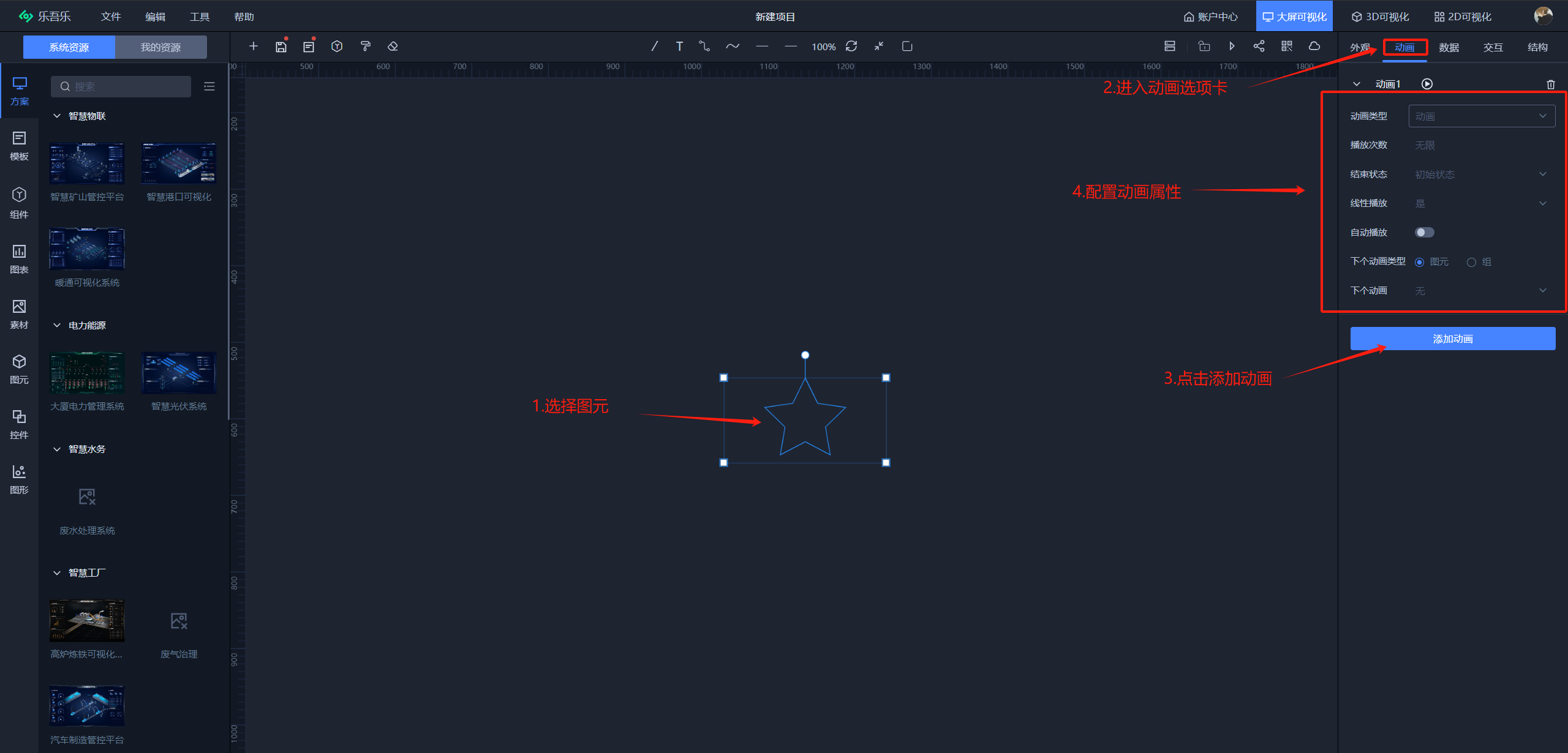
大屏可视化提供了强大的动画系统,支持实现自定义的动画效果,如同配置事件一样,你只需要选择图元并点击“动画”选项卡进行简单的配置即可使用。大屏可视化平台支持三种动效:组件特效、连线特效、自定义特效
1.组件特效

系统为组件特效提供了众多了动画类型,用户可自行选择
2.连线特效
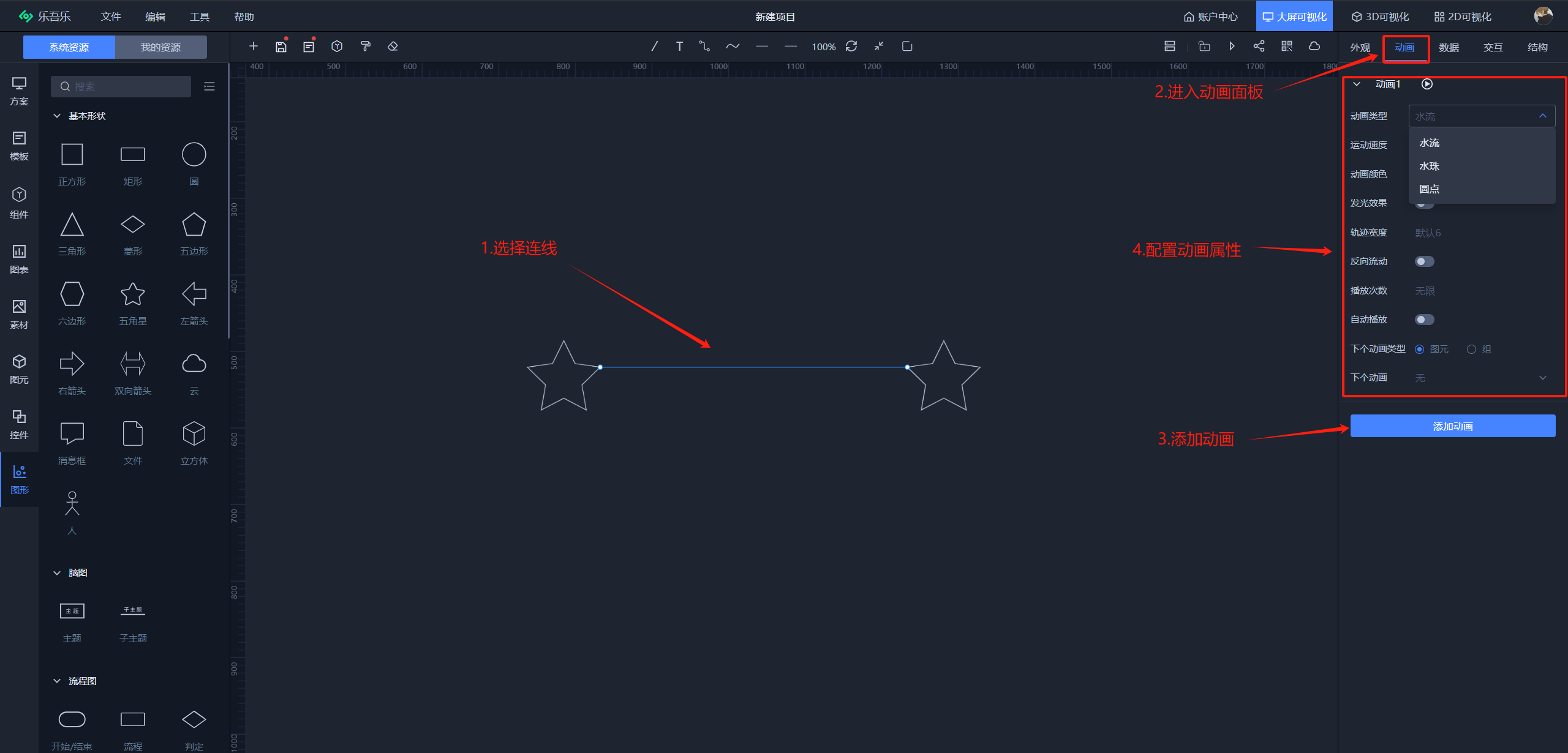
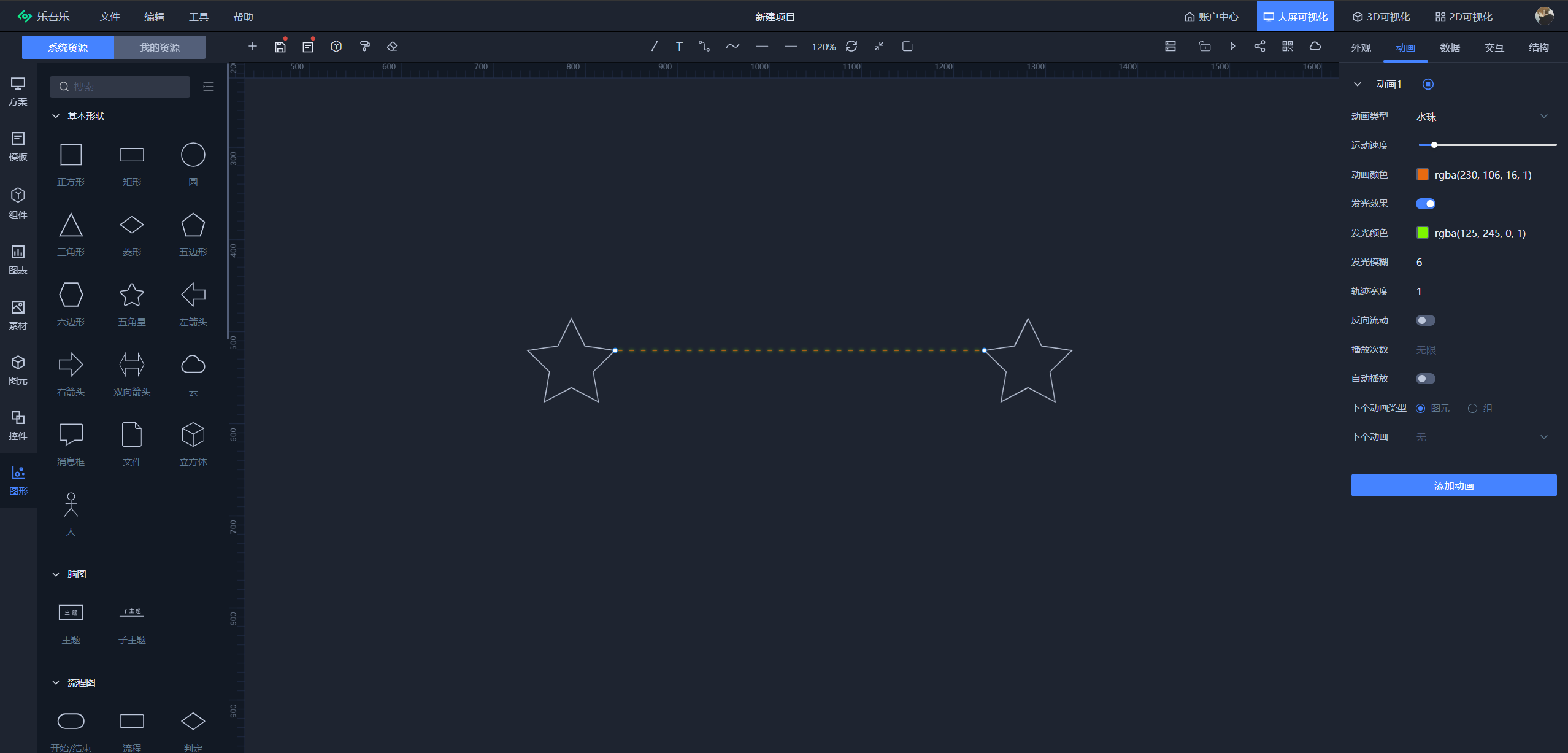
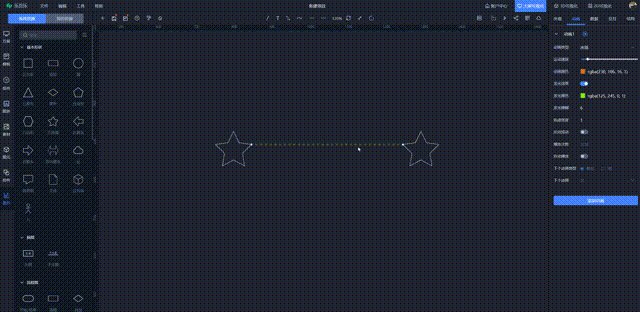
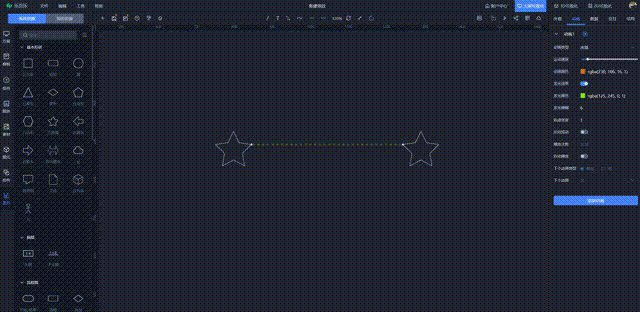
默认情况下大屏可视化平台隐藏了图元的锚点信息,你需要在“工具“中找到并点击“显示锚点”的选项来显示锚点信息。然后就可以按照下方的顺序去配置动画了,系统为连线类型提供了三种特效,可自行尝试看看效果。

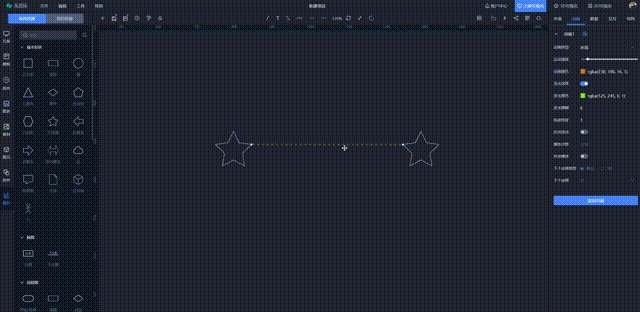
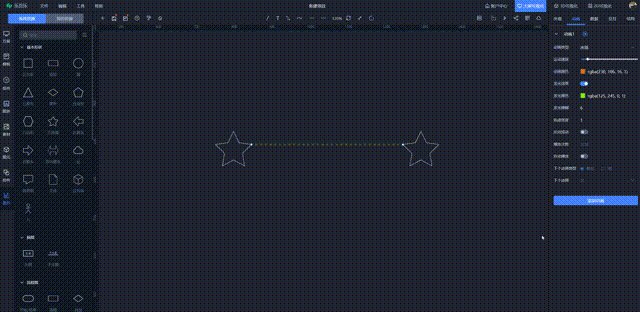
你可以按照如下的配置规则实现一个水流动画,注意连线的宽度已设置为0


3.自定义特效
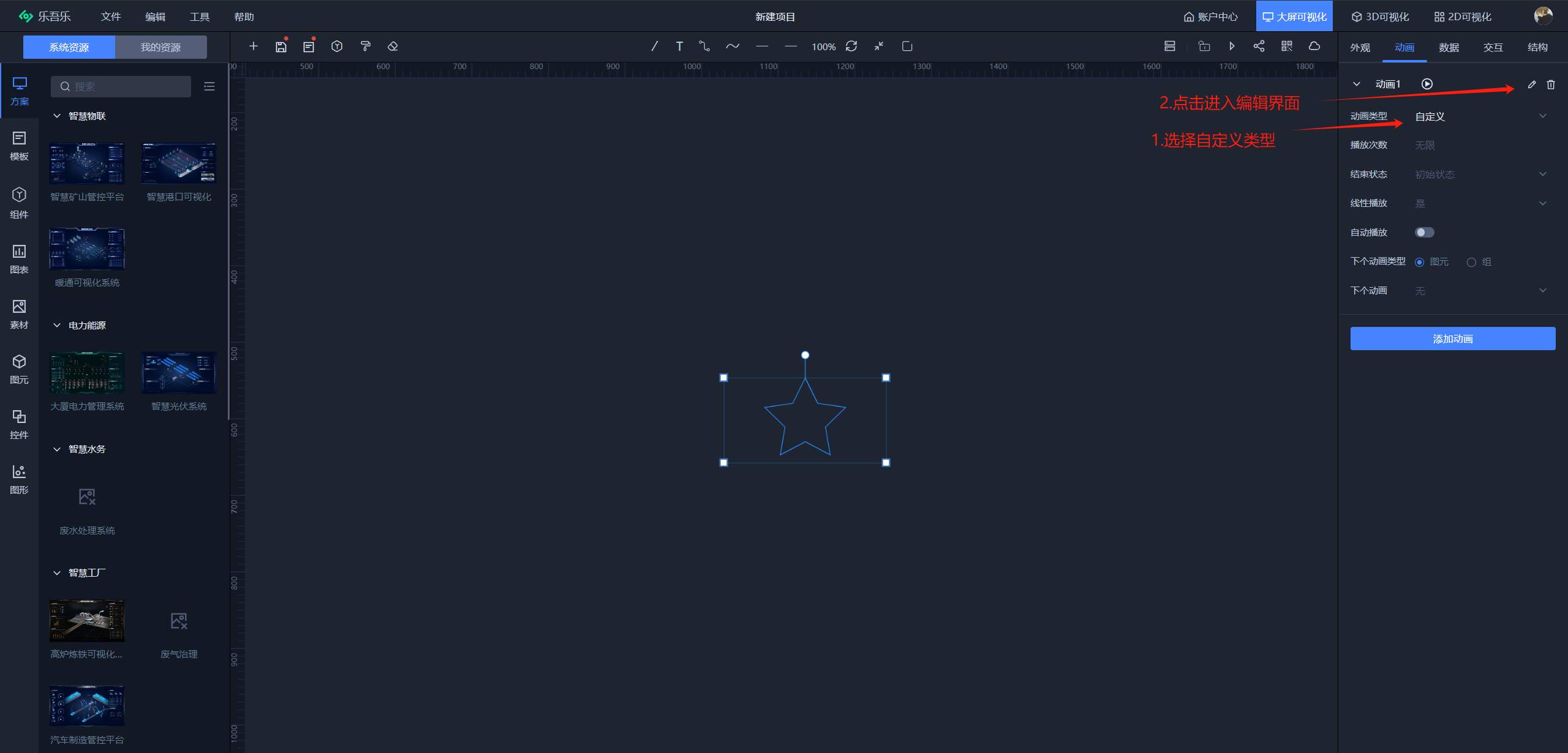
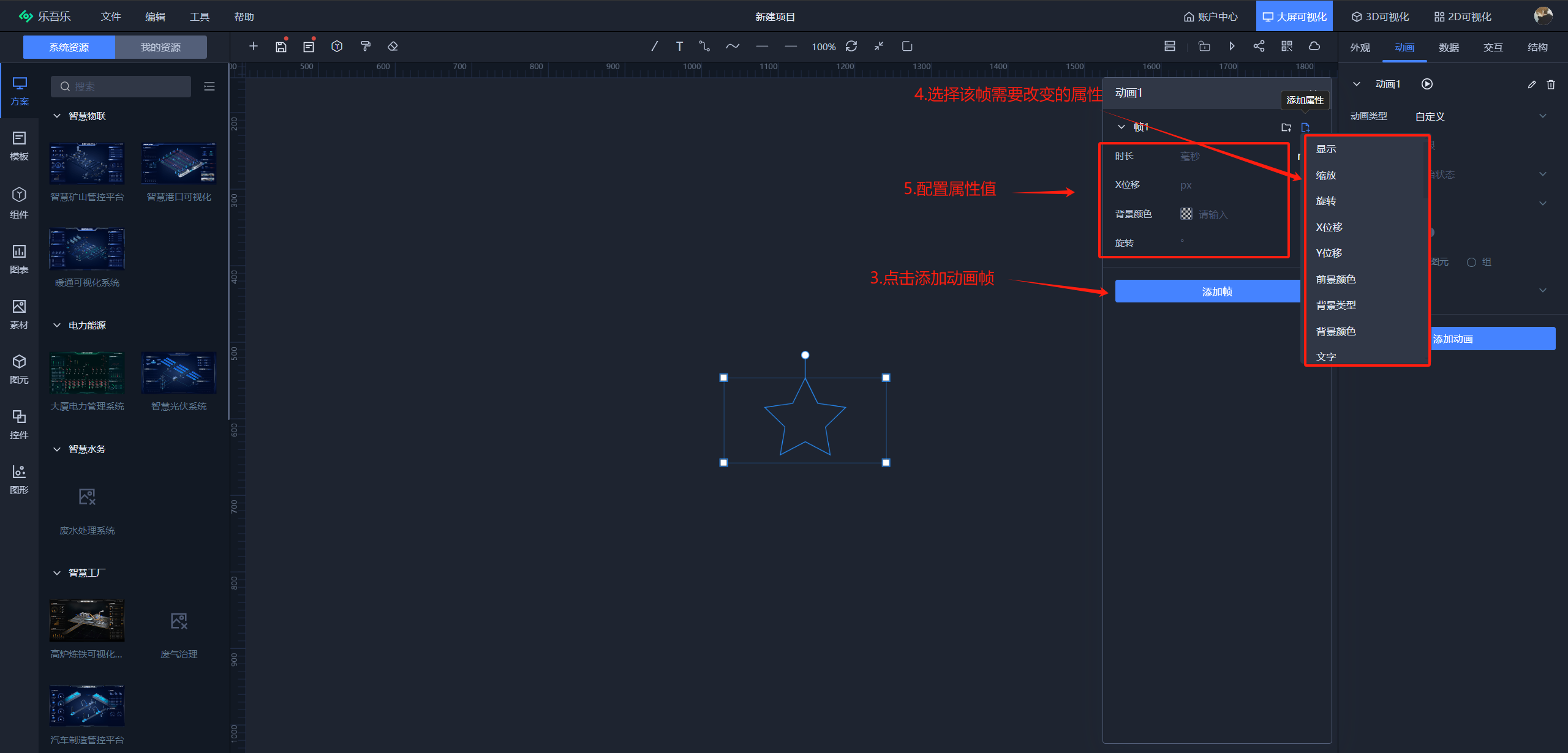
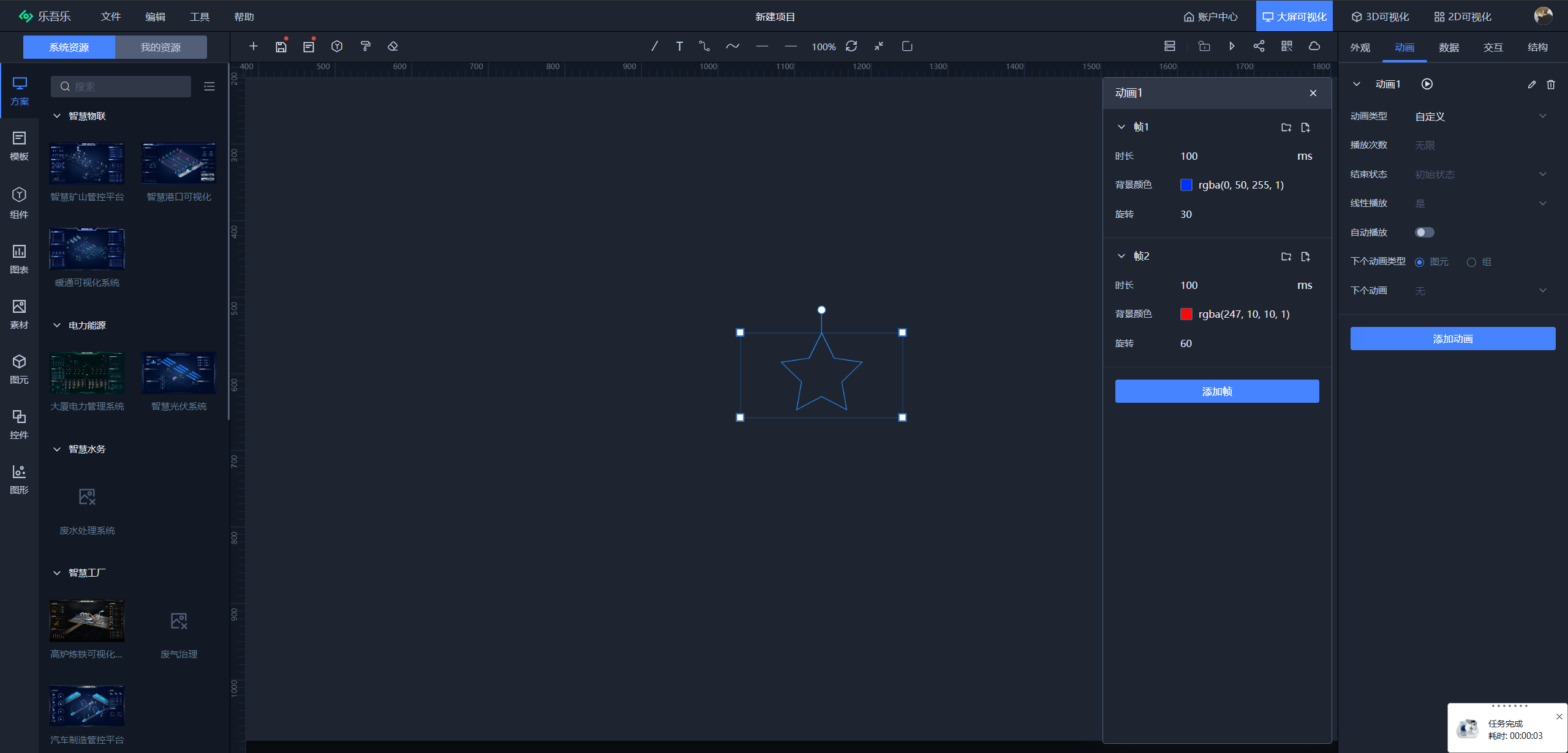
自定义特效主要用于组件,当系统提供的动画效果不满足需求时,你可以自己设计动画效果,该选项在动画类型的“自定义”中,点击后,你就可进入自定义动画的界面,该动画为帧动画,你需要配置每一帧的动画效果。详细步骤如下图:


再点击播放按钮,就能播放动画啦
下面以一个实例演示一下


4.数据通信
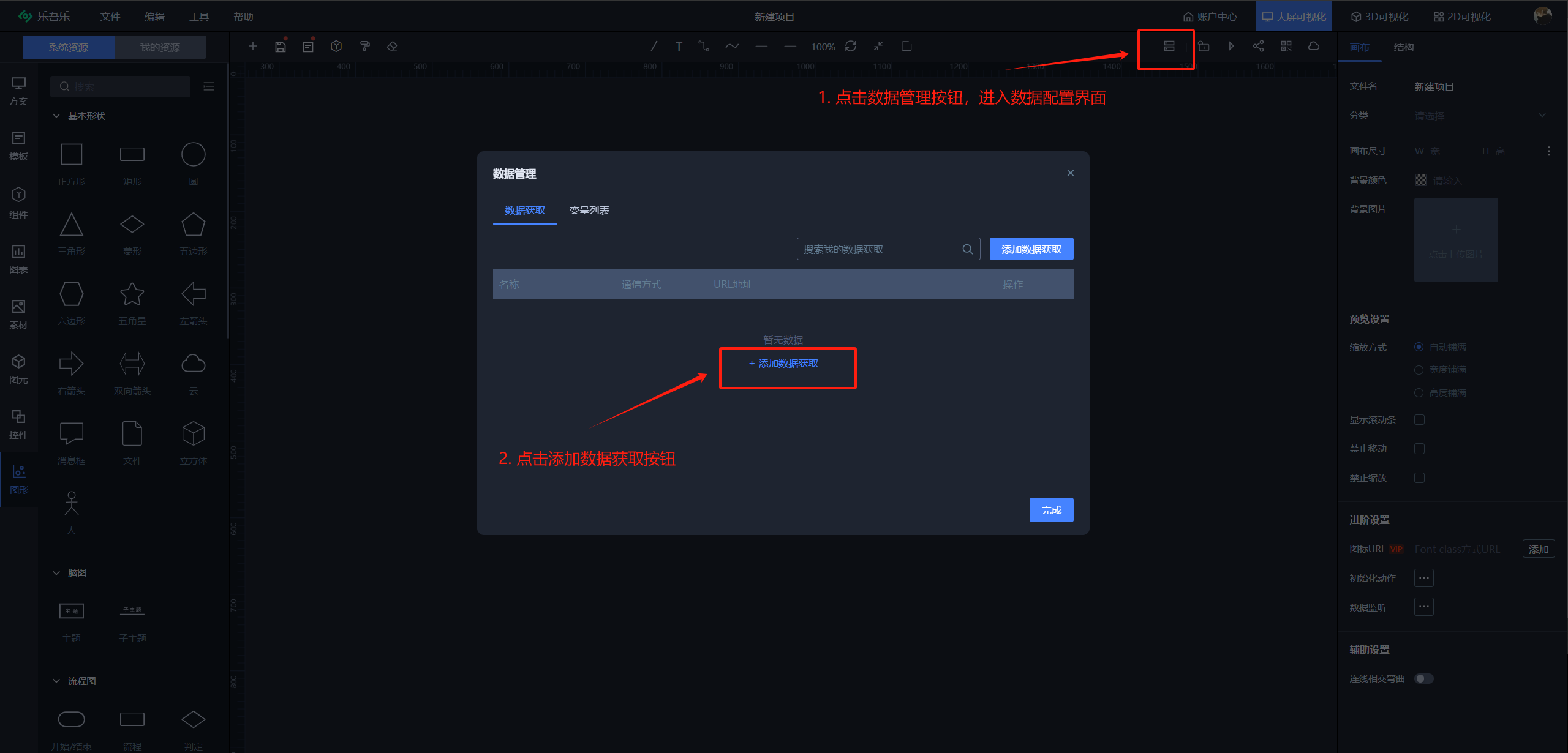
在大屏可视化设计平台中,实现数据通信是十分简单的,平台已将相关设置集成在数据通信面板中,只需要进行简单的设置即可实现相关内容。

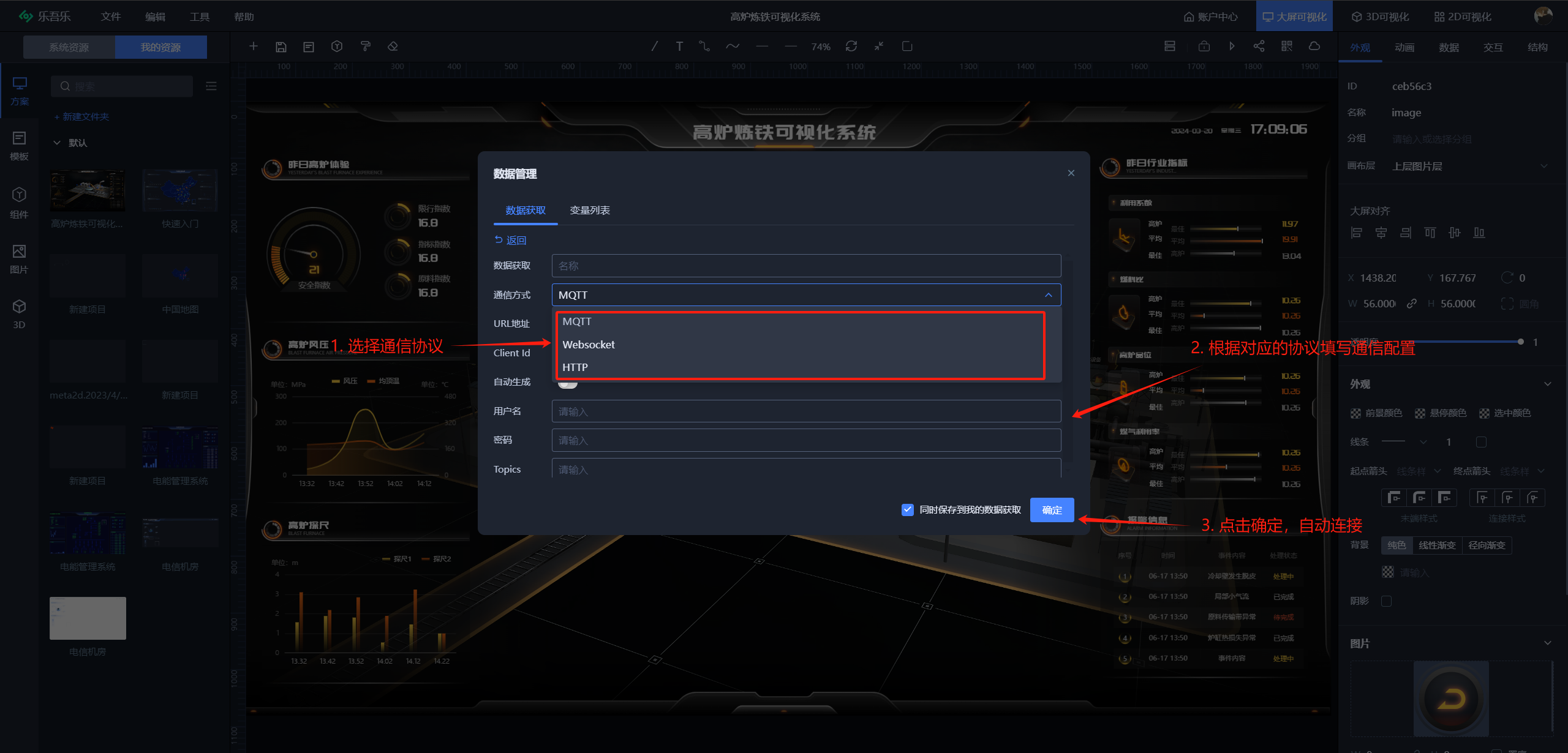
大屏可视化平台支持常见的数据通信协议:HTTP、MQTT、WebSocket,用户可根据实际需求进行任意的选择,在完成配置后点击确认系统将会自动发起请求,同时具有断线重连机制,最大强度的保证了通信的稳定性

对于接收到的数据,大屏可视化平台会自动根据一定的格式进行解包,并实时更新界面,用户只需要将注意力放在数据格式的处理上,而无需关心界面的刷新。关于数据通讯的更多内容,你可参考《数据通信》一章
5.预览/分享/发布
大屏可视化提供过了一站式产品分享发布机制,让项目上线无后顾之忧,在完成大屏可视化项目的搭建后,我们可以通过预览功能来查看图纸工作是否符合预期,可通过分享功能来将图纸分享给他人,同时可以通过发布功能将项目上线到公网,让全世界都能看见你的优秀创作。
1.预览
预览功能主要是用来让作者检测项目运行是否符合预期的,只需要点击编辑器菜单栏的 “运行(预览)” 按钮,即可进入到预览视图中。

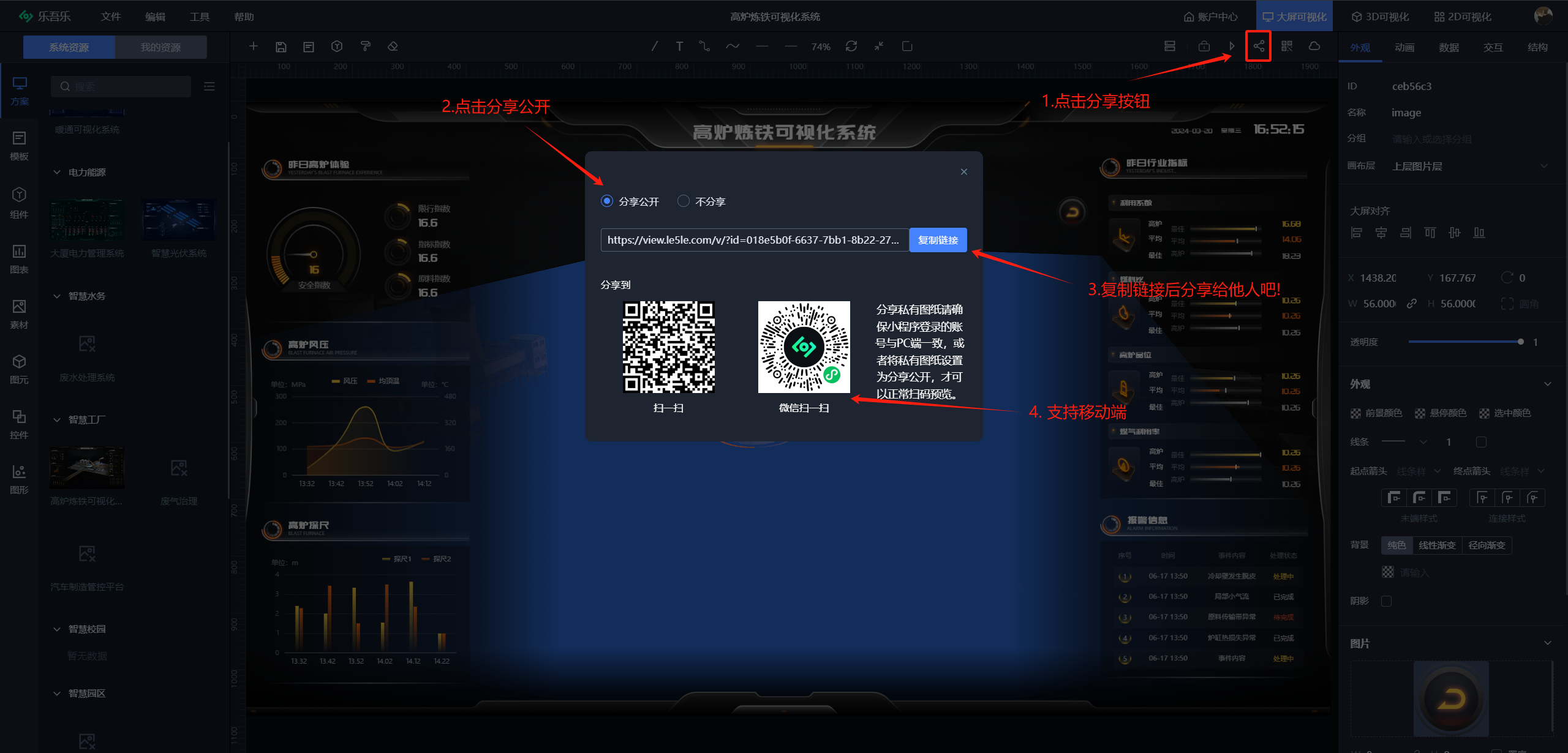
2.分享
分享功能用于将图纸分享给他人,对方能基于你的图纸进行二次创作。只需要点击菜单栏的分享按钮,进入分享主界面后,点击分享公开,再将你的链接分享给他人,他们就能访问你的作品啦。

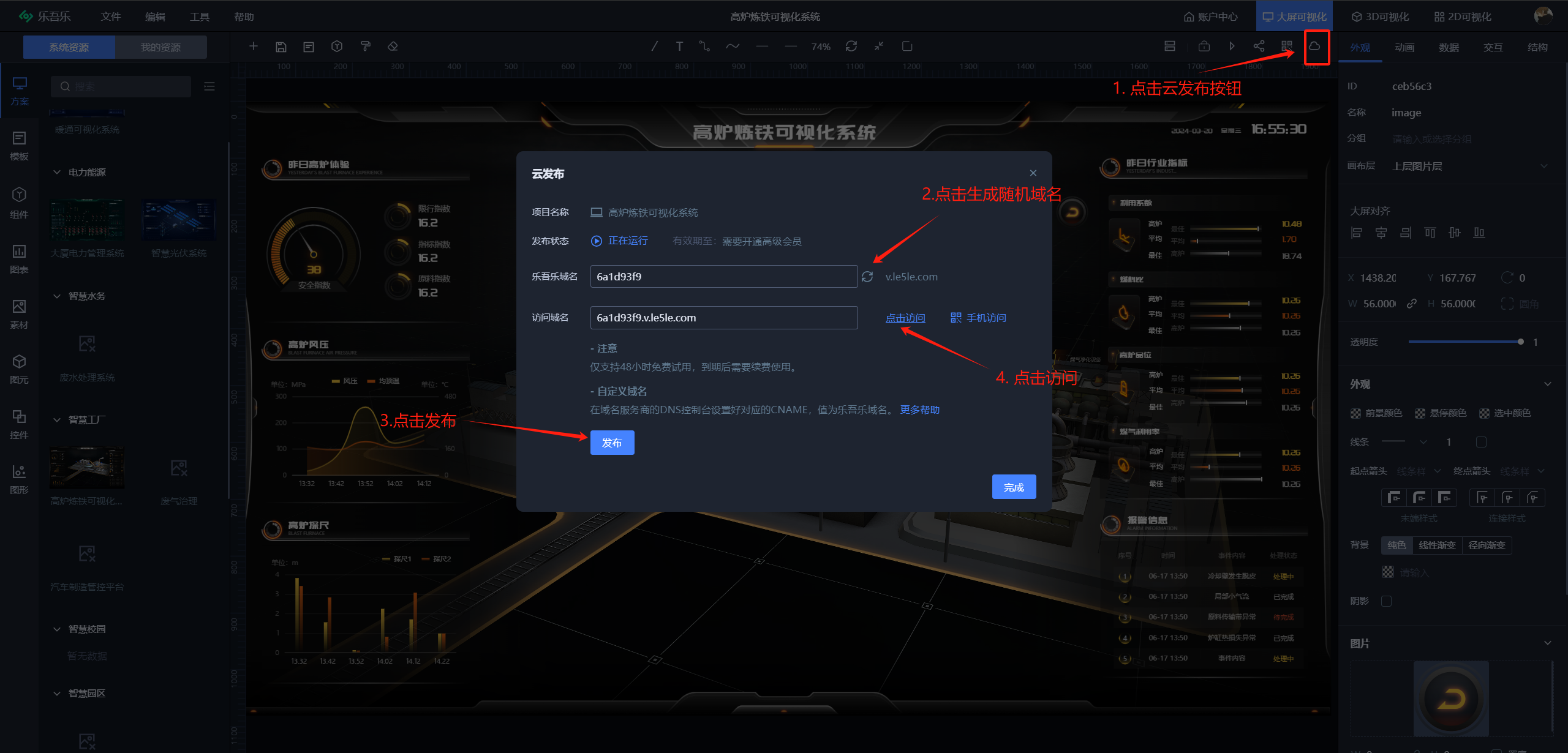
3.云发布
云发布功能用于将项目发布到公网上,用于将其快速上线,只需要点击菜单栏的云发布按钮,进行域名配置,就能快速发布上线啦。

6.私有部署与集成
对于某些场景,需要将图纸项目集成到自己的业务之中去,在线云发布可能不太适合,这种情况下需要进行私有化部署与集成,大屏可视化平台也提供了私有化部署的方式,你可以通过文件菜单下的 “下载离线部署包” 选项将其下载到本地,待文件下载完后,接下来阅读文件包中的《离线部署包使用说明.pdf》即可,里面阐述了私有化部署与集成的详细步骤。

7.图纸管理
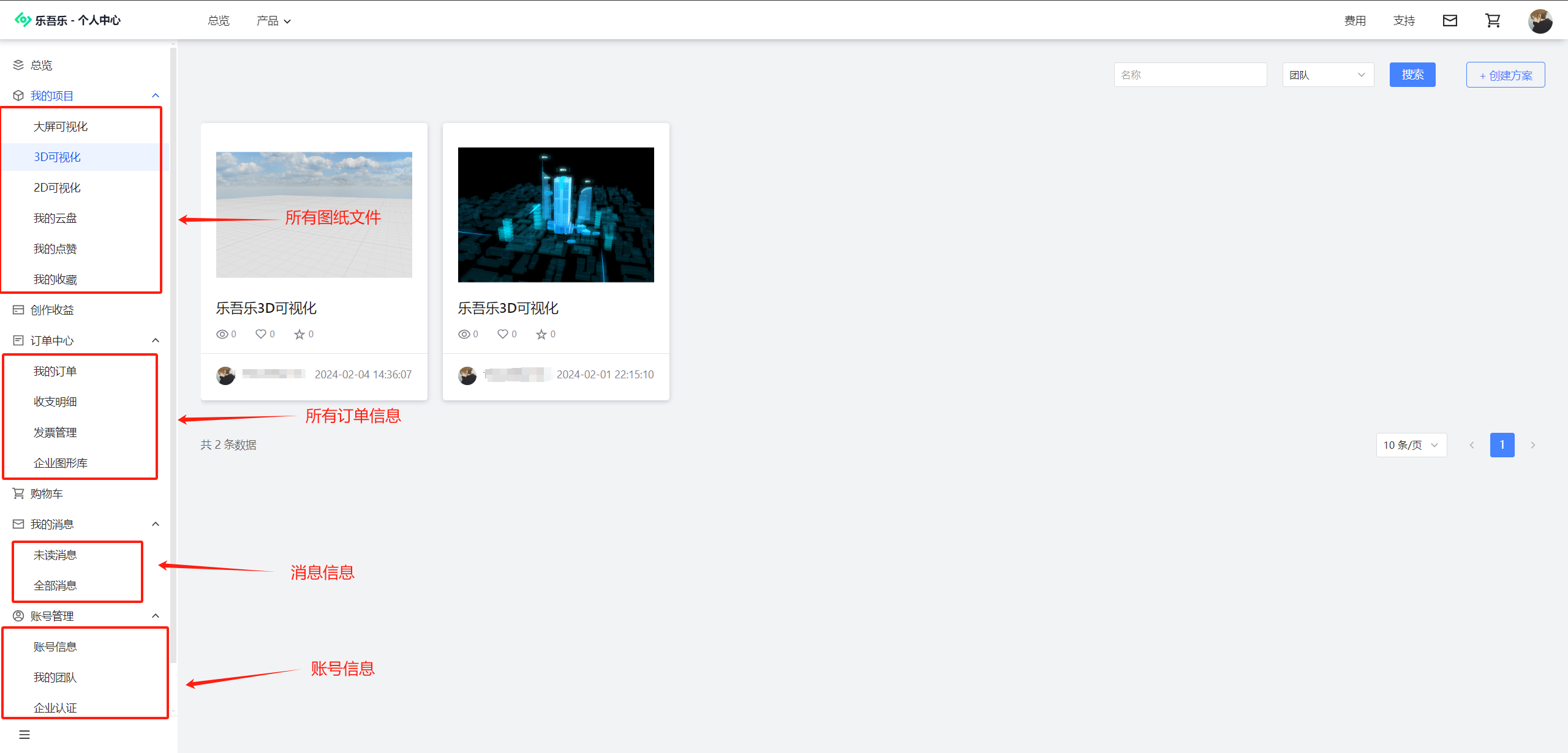
在保存完图纸后,我们可以在左侧的菜单栏进入“我的资源“目录,该目录下分类得保存了用户的相关数据,同时你也可在此面板下执行资源的上传保存到云端等操作,同时你也可以通过前往 个人中心(乐吾乐Le5le - 用户中心 )去查看所有在乐吾乐保存的文件信息和其他关于账号的所有信息。
























 5158
5158

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








