matrix 用矩阵来绘制(从左上角起始的矩阵区域)
fitXY
不按比例扩大/缩小到View的大小显示(确保
图片会完整显示,并充满View)
fitStart 按比例缩放图片到填充ImageView的小边,位于左边或上面显示。(图片完整显示)
fitCenter
按比例缩放图片到填充ImageView的小边,位于中间显示。(图片完整显示)
fitEnd
按比例缩放图片到填充ImageView的小边,位于右边或下面显示。(图片完整显示)
center 按图片的原来size居中显示,当图片宽超过View的宽,则截取图片的居中部分显示,当图片宽小于View的宽,则图片居中显示
centerCrop 按 比例扩大/缩小图片的size居中显示,使得图片的高等于View的高,使得图片宽等于或大于View的宽
centerInside 将 图片的内容完整居中显示,使得图片按比例缩小或原来的大小(图片比View小时)使得图片宽等于或小于View的宽 ( 图片会完整显示)
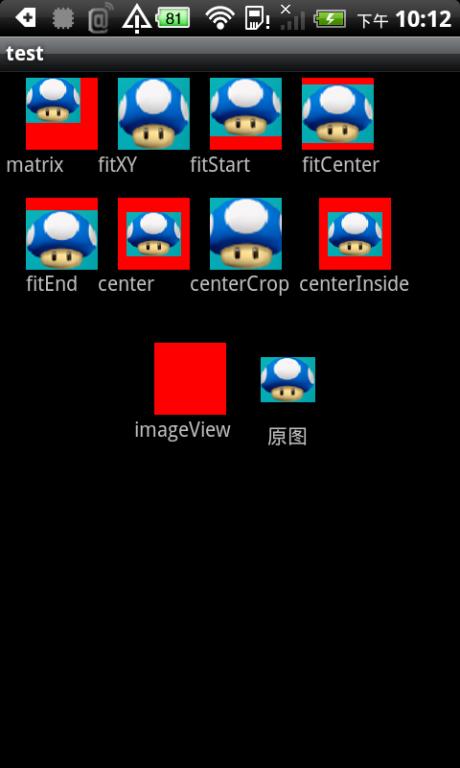
附上两张实验的截图:

图1: 图片比ImageView大的截图

图2: 图比ImageView小 实验截图






















 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








