利用p5.js画一幅自画像,效果如下:

1.按下键盘“M”(music)键,音乐停止播放;再次按下“M”键,音乐重新开始播放。
2.按下键盘“S”(shape)键,眼睛形状改变。一共有两种形状:死鱼眼和星星眼。


3.按下键盘“C”(Color)键,眼睛颜色会改变。死鱼眼有黑色和红色两种颜色,星星眼有黑色和黄色两种颜色。


4.眼睛会眨动。点击鼠标左键,眼睛停止眨动;再次点击鼠标左键,眼睛重新开始眨动。


5.死鱼眼状态下,按住鼠标右键,眼睛会随鼠标移动而移动。

下面进行代码讲解。
一、眼睛
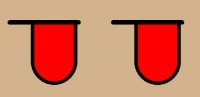
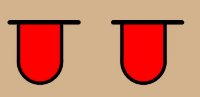
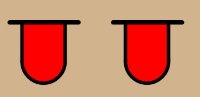
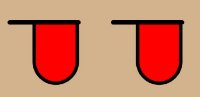
(一)死鱼眼
先画一个圆形,再在圆形和眉毛之间接矩形。因为圆形可能会跑到眉毛上,所以眉毛上要画一个肤色的矩形盖住。

//眼睛1(死鱼眼)
function drawEye1(dx,dy)
{
//画眼睛圆形部分
stroke(0);
strokeWeight(4);
ellipse(width/2-60+dx,160+dy,50,50);
ellipse(width/2+60+dx,160+dy,50,50);
//画眼睛矩形部分
noStroke();
rect(width/2-60-25+dx,160,50,dy);
rect(width/2+60-25+dx,160,50,dy);
//画眼睛矩形部分的边框
stroke(0);
strokeWeight(4);
line(width/2-60-25+dx,160,width/2-60-25+dx,160+dy);
line(width/2-60-25+dx+50,160,width/2-60-25+dx+50,160+dy);
line(width/2+60-25+dx,160,width/2+60-25+dx,160+dy);
line(width/2+60-25+dx+50,160,width/2+60-25+dx+50,







 本文介绍如何利用p5.js库创作一个交互式的自画像,包括音乐控制、眼睛形状变换、颜色变化、眨眼及随鼠标移动等功能。详细讲述了代码实现,包括眼睛、刘海、鼠标键盘事件处理及背景音乐与视觉效果的结合。
本文介绍如何利用p5.js库创作一个交互式的自画像,包括音乐控制、眼睛形状变换、颜色变化、眨眼及随鼠标移动等功能。详细讲述了代码实现,包括眼睛、刘海、鼠标键盘事件处理及背景音乐与视觉效果的结合。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 1114
1114

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








