使用的语句
eclipse
line
rect
fill(颜色RGB参数)
动态实现
通过定义变量参数i,循环每次绘制的大小不同即可实现动态
ellipse(390,90,130-i,130-i);
if(i>=40)plusi=false;
if(i<=0)plusi=true;
if(plusi)i+=2;else i-=2;
鼠标点击实现
通过设置鼠标点击函数改变变量,不同变量绘制不同形状
function mousePressed(){
showcl=true;
}
function mouseReleased(){
showcl=false;
}
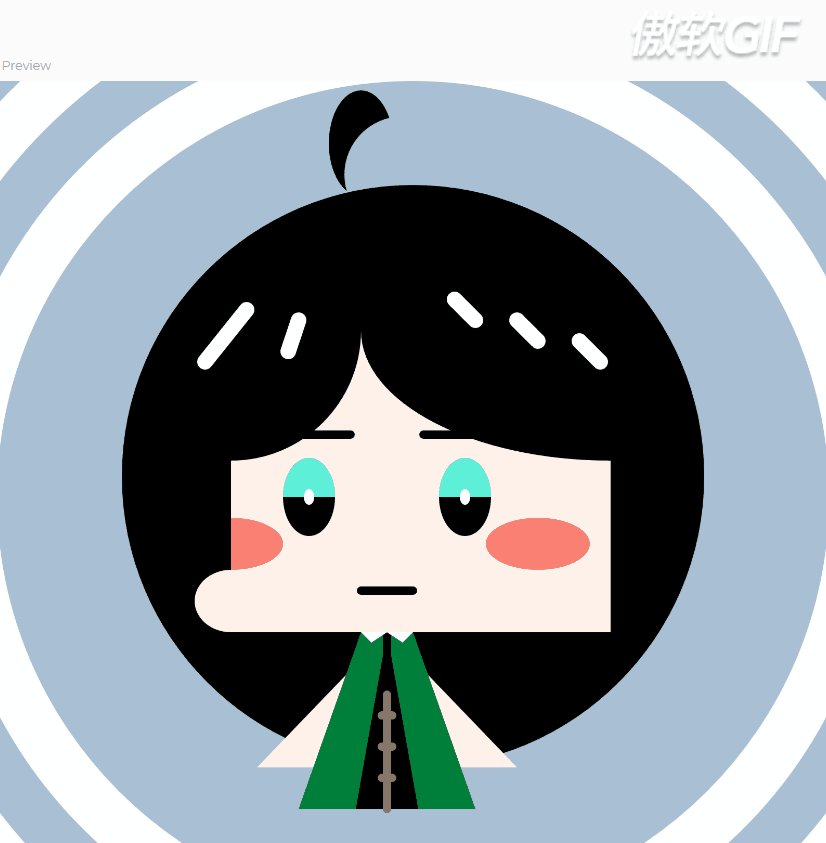
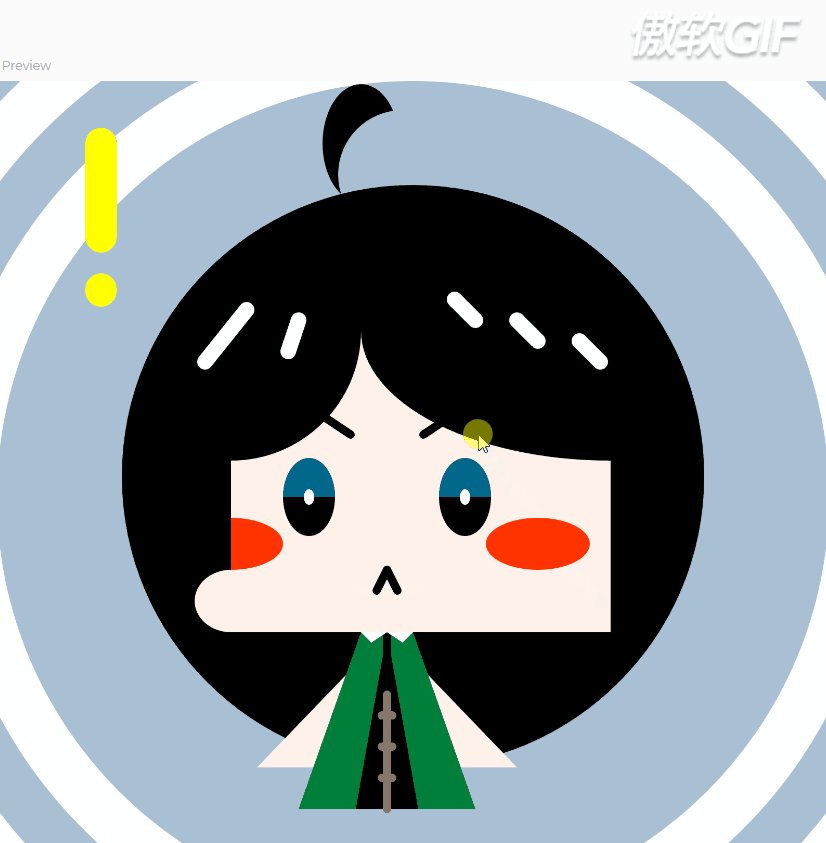
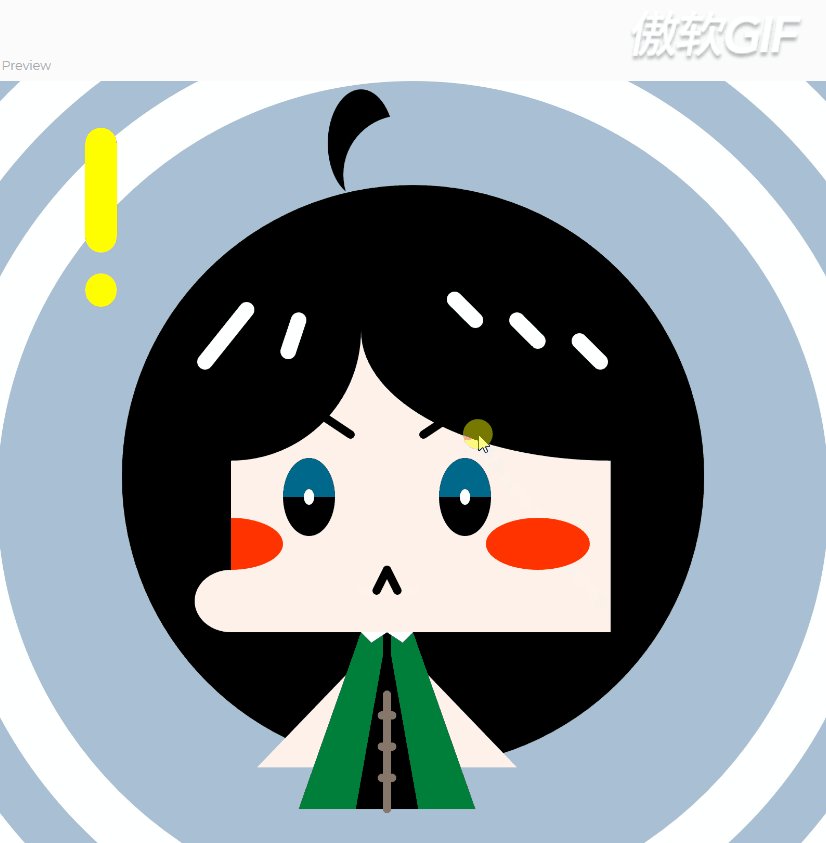
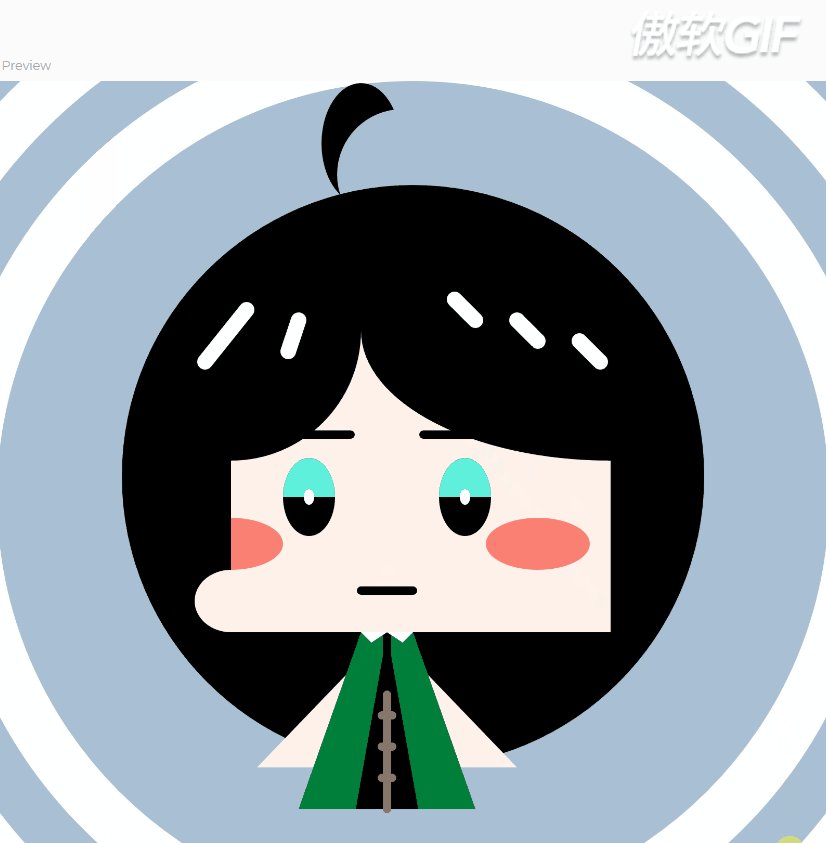
图片完成效果

全部代码
var showcl=false;
var i=0;var plusi=true;
function setup() {
createCanvas(800, 800);
}
function draw() {
background(135,118,105);
noStroke();
fill(169,191,211);
ellipse(400,400,1200,1200);
fill(255);
ellipse(400,400,1100,1100);
fill(169,191,211);
ellipse(400,400,1000,1000);
fill(255);
ellipse(400,400,900,900);
fill(169,191







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 886
886











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








