ECharts前端教程
组件通信
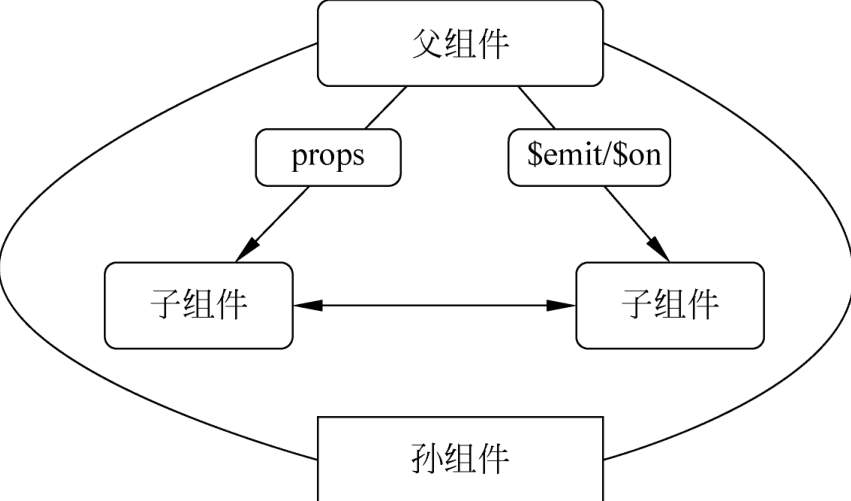
在Vue组件通信中其中最常见的通信方式就是父子组件之中的通信,而父子组件的设定方式在不同情况下又各不相同,归纳起来,组件之间通信如图5-8所示。最常见的就是父组件为控制组件而子组件为视图组件。父组件传递数据给子组件使用,遇到业务逻辑操作时子组件触发父组件的自定义事件。
作为一个Vue初学者不得不了解的就是组件间的数据通信(暂且不谈Vuex,后面章节会讲到)。通信方式根据组件之间的关系有不同之处。组件关系有下面3种:父→子,子→父,非父子。
我们已经知道,父组件向子组件通信是通过props传递数据的,就好像方法的传参一样,父组件调用子组件并传入数据,子组件接收父组件传递的数据进行验证后使用。
props可以是数组也可以是对象,用于接收来自父组件的数据。props可以是简单的数组或者使用对象作为替代,对象允许配置高级选项,如类型检测、自定义校验和设置默认值。
自定义事件
当子组件需要向父组件传递数据时,就要用到自定义事件。v-on指令除了监听DOM事件外,还可以用于组件之间的自定义事件。
在子组件中用$emit()来触发事件以便将内部的数据传递给父组件,如例所示。
子组件向父组件传递数据
解析上面示例中代码的执行步骤:
(1)子组件在自己的方法中将自定义事件及需要传递的数据通过以下代码传递出去:
this.$ emit('myclick','这是我传递出去的数据','这是我传递出去的数据2')
· 第一个参数是自定义事件的名字。
e m i t / emit/ emit/on
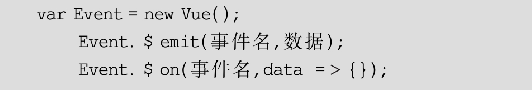
这种方法通过一个空的Vue实例作为中央事件中心,用它来触发事件和监听事件,巧妙而轻量地实现了任何组件间的通信,包括父子、兄弟、跨级。当我们的项目比较大时,可以选择更好的状态管理解决方案Vuex。
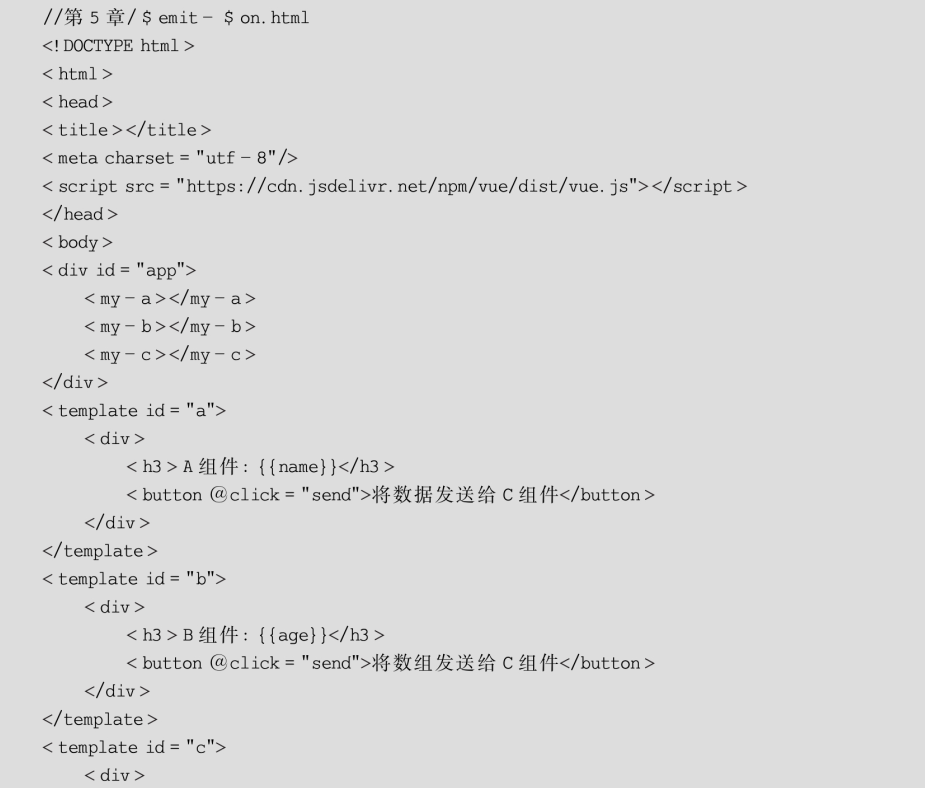
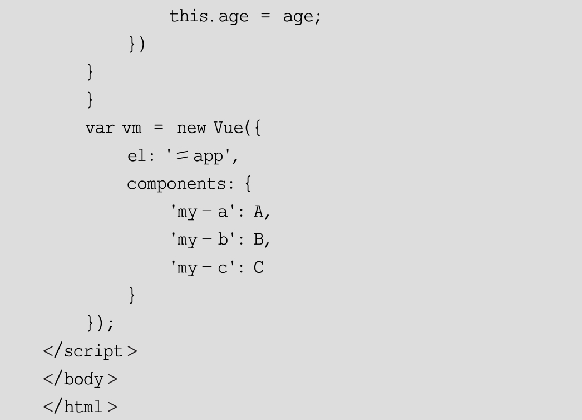
实现方式如下:
假设兄弟组件有3个,分别是A、B、C组件,C组件如何获取A或者B组件的数据,


页面显示效果
$on监听了自定义事件data-a和data-b,因为有时不确定何时会触发事件,一般会在mounted或created钩子中进行监听。
内容分发
在实际项目开发中,时常会把父组件的内容与子组件自己的模板混合起来使用。而这样的一个过程在Vue中被称为内容分发,也常常被称为slot(插槽)。其主要参照了当前Web Components规范草案,使用特殊的slot 元素作为原始内容的插槽。
基础用法
由于slot是一块模板,因此对于任何一个组件,从模板种类的角度来分,其实都可分为非插槽模板和插槽模板。其中非插槽模板指的是HTML模板(也就是HTML的一些元素,例如div、span等构成的元素),其显示与否及怎样显示完全由插件自身控制,但插槽模板(也就是slot)是一个空壳子,它显示与否及怎样显示完全由父组件来控制。不过,插槽显示的位置由子组件自身决定,slot写在组件template的哪部分,父组件传过来的模板将来就显示在哪部分。
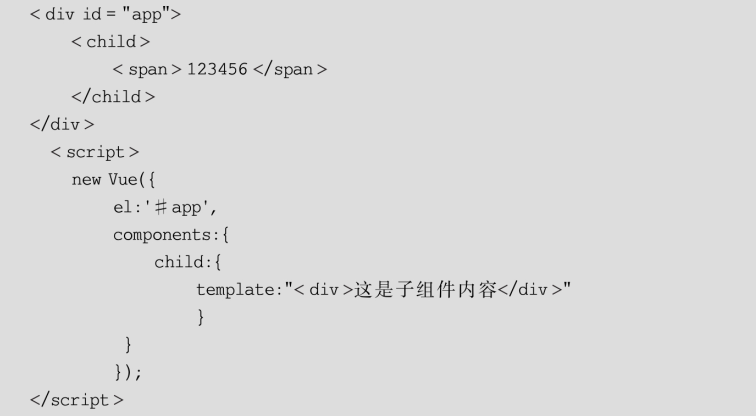
一般定义子组件的代码如下:
页面显示结果:这是子组件内容。span 123456/span 内容并不会显示。注意:虽然span 标签被子组件的child标签所包含,但由于它不在子组件的template属性中,因此不属于子组件。
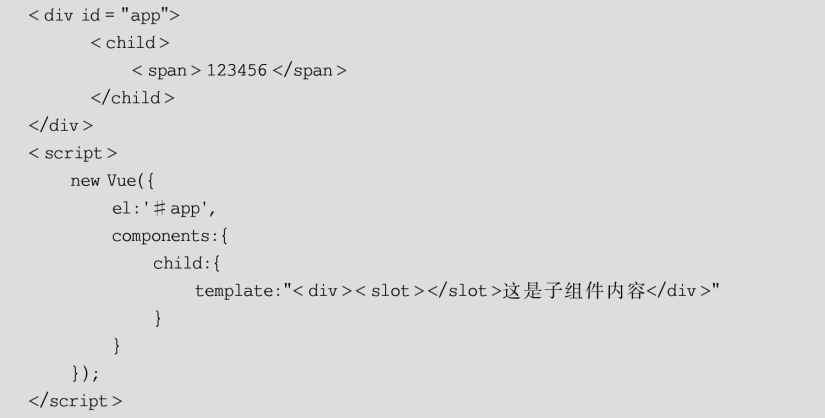
在template中添加slot /slot 标签,代码如下:
页面显示结果:123456这是子组件内容。
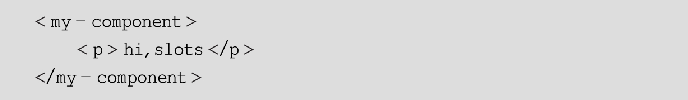
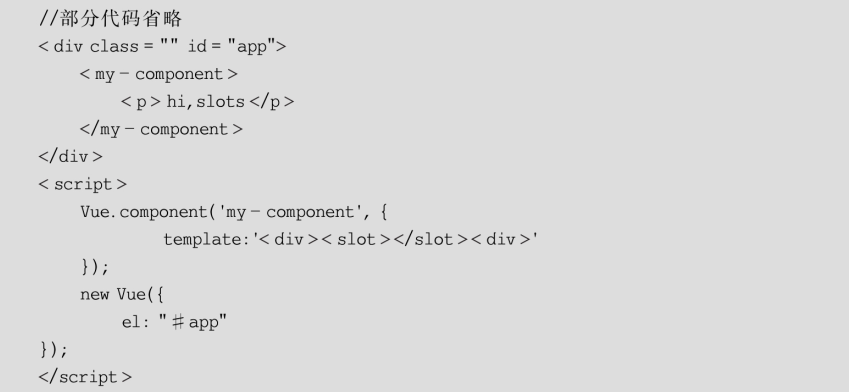
我们分步解析一下内容分发,现在我们看一个架空的例子,帮助理解刚刚讲过的严谨而难懂的定义。假设有一个组件名为my-component,其使用上下文代码如下:
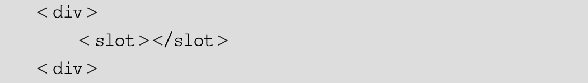
再假设此组件的模板为:
那么注入后的组件HTML相当于:
标签slot 会把组件使用上下文的内容注入此标签所占据的位置。组件分发的概念简单而强大,因为它意味着对一个隔离的组件除了通过属性、事件交互之外,还可以注入内容。
将此案例变成可以执行的代码,代码如下:

个组件如果需要外部传入简单数据,如数字、字符串等,可以使用property;如果需要传入js表达式或者对象,可以使用事件;如果希望传入的是HTML标签,那么使用内容分发就再好不过了。所以,尽管内容分发这个概念听起来极为复杂,而实际上可以简化为把HTML标签传入组件的一种方法。所以归根结底,内容分发是一种为组件传递参数的方法。
编译作用域
在深入了解分发API之前,先明确内容在哪个作用域里编译。假定模板为:
这里的message应该绑定父组件的数据,还是绑定子组件的数据呢?答案是message就是一个slot,但它绑定的是父组件的数据,而不是组件child-component 的数据。
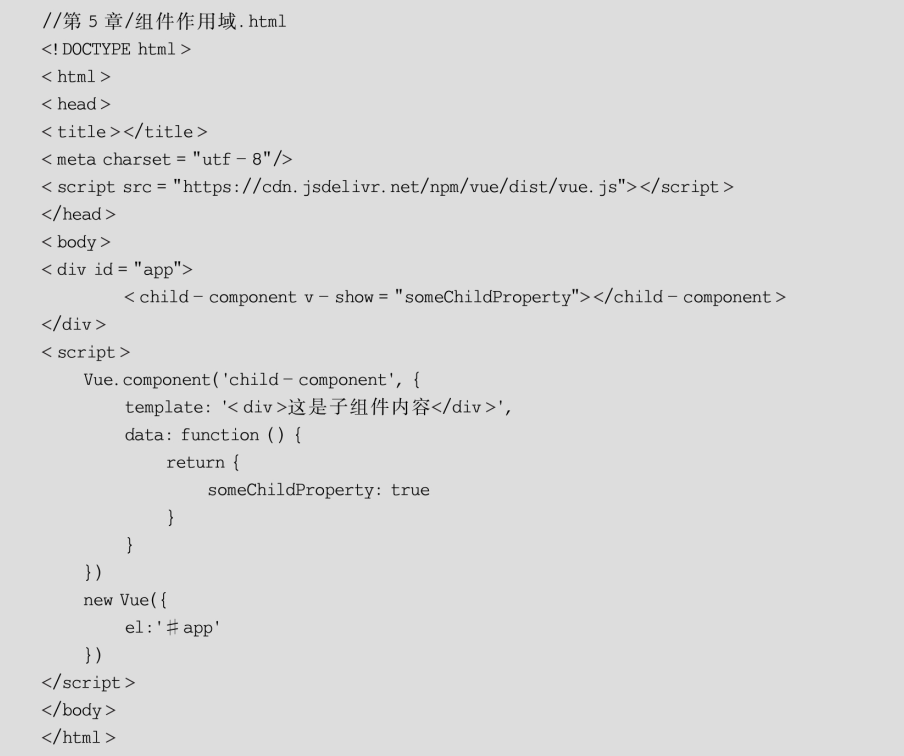
组件作用域简单地来说就是:父组件模板的内容在父组件作用域内编译;子组件模板的内容在子组件作用域内编译,如例
这里someChildProperty绑定的是父组件的数据,所以是无效的,因此获取不到数据。如果想在子组件上绑定,可以采用如下代码:






















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










