CSS 的条件判断语句 if()
上周,在西班牙拉科鲁尼亚举行的CSS WG面对面会议中,让人特别激动的一个决议是大家一致同意向 CSS 中添加内联 if() 语法。😀
实际上,一个功能在被接受之前经常会遭到几次拒绝,例如CSS嵌套、:has()、容器查询等都是在多次被拒后的最终迭代版本。if()在 2018 年曾被拒绝,其语法与我提出的非常相似。不同的是,现在我们已经有了样式查询功能,可以简单地使用相同的条件语法(结合Tab在@when提案中提出的media()和supports())。
if() 的作用?会取代样式查询吗?
相反地,if()提供了样式查询无法涵盖的功能。如果您能够使用样式查询来解决问题,那绝对应该优先选择样式查询——它们通常是更优的解决方案。但是,有些情况下,样式查询无法满足需求。
举个例子,考虑一个名为--variant的自定义属性:

图片
它可能包括设置背景颜色、边框颜色、文本颜色、图标等。然而,实际上它的确切值可能从未直接在任何地方被逐字使用,而是作为影响其他属性值的设置参数。
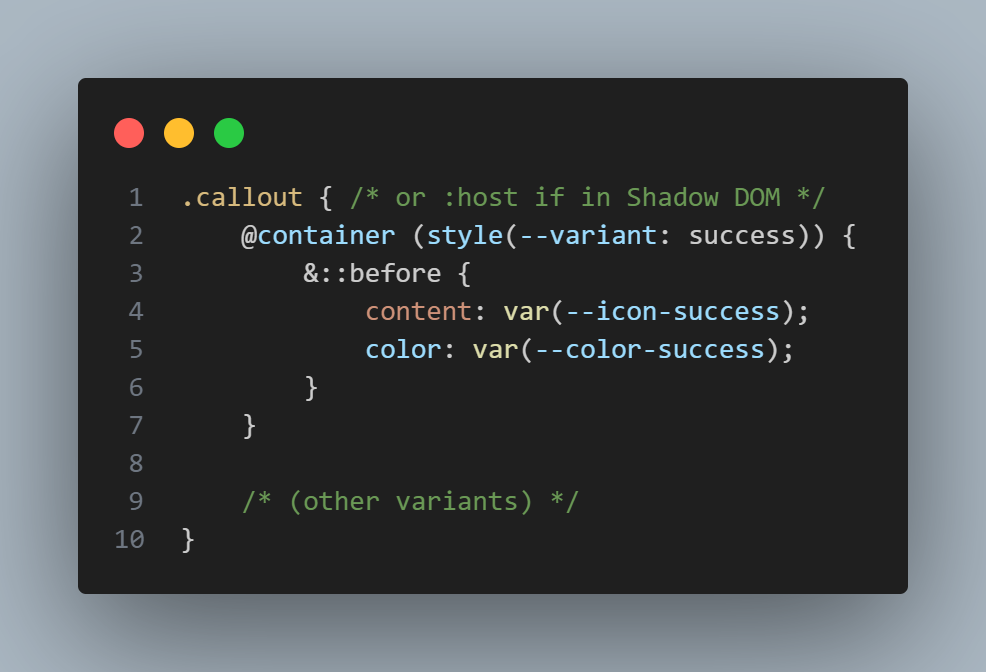
样式查询让我们成功了一半:

图片
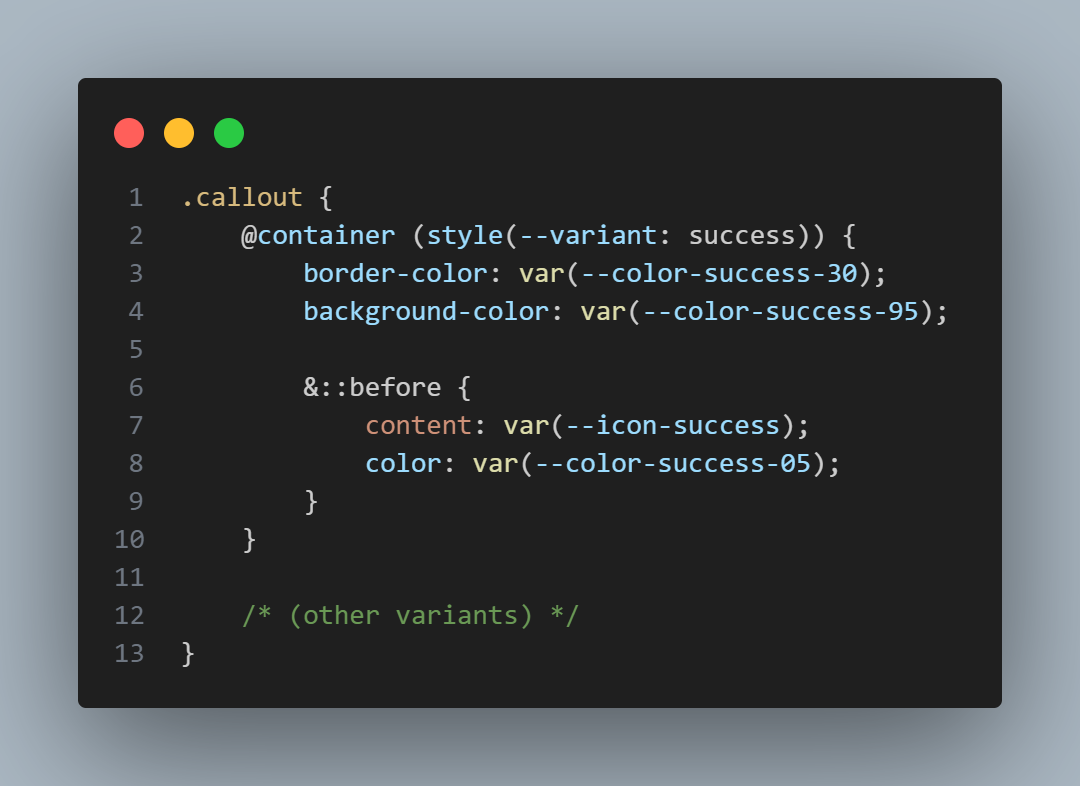
但是,样式查询仅适用于后代。我们不能这样做:

图片
通常,我们在元素上需要设置的声明非常少,有时仅仅一个。但是,即使只有一个声明,对于许多(或许是大部分)更高级的自定义属性用例而言,仍显得过多,使得使用自定义属性显得不太实用。因此,组件库常常转而使用表示性属性,如pill、outline、size等。
虽然这些表示性属性初看之下似乎很合适,甚至在开发体验(DX)方面似乎更优(使用的字符更少——至少比为每个元素设置单独的变量要少),但它们存在一些可用性问题:
灵活性降低
它们不能基于选择器、媒体查询等有条件地应用。更改它们需要更多 JS。如果它们在另一个组件中使用,那么您就是 SOL,而对于(可继承的)自定义属性,您可以在父组件上设置属性,并且它将向下继承。
冗长
它们必须应用于单个实例,并且不能被继承。即使人们使用某种形式的模板化或组件化来减少重复,他们在使用开发工具进行调试时仍然必须仔细研究这些属性。
缺乏一致性
由于几乎每个成熟的组件都支持自定义属性,因此用户必须记住哪些样式是通过属性完成的,哪些样式是通过自定义属性完成的。这种区别通常是任意的,因为它不是由用例驱动的,而是由实施便利性驱动的。
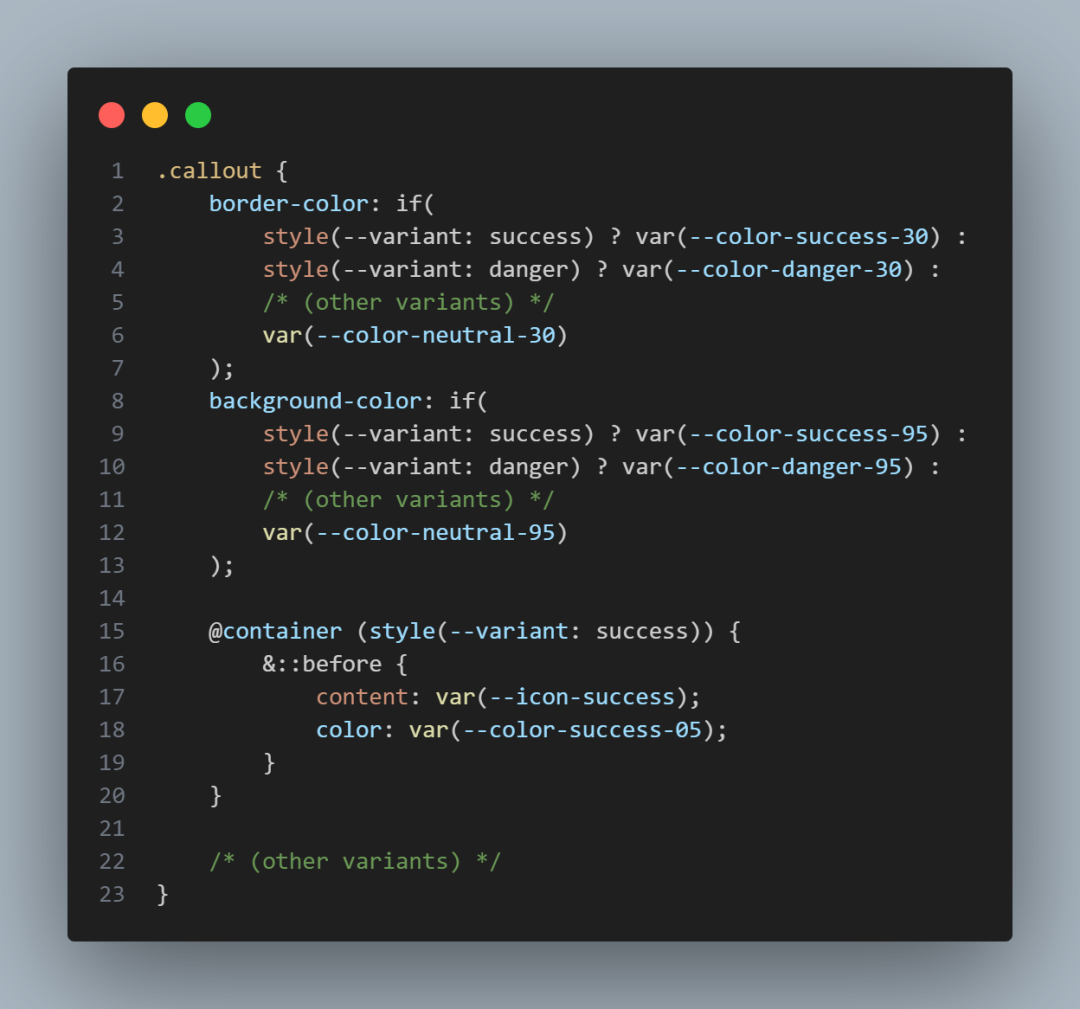
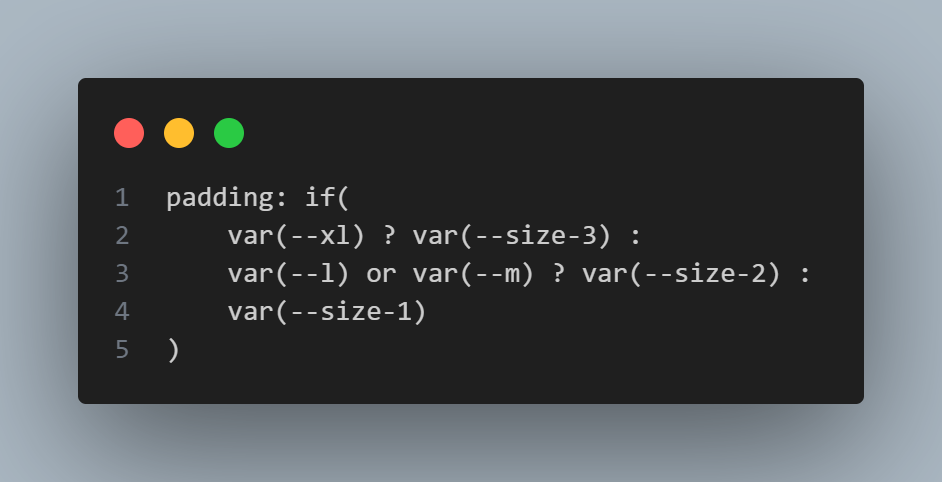
使用if(),上面的示例成为可能:

图片
虽然这是主要用例,但事实证明,制作媒体查询并支持 if() 条件语法的条件部分也非常容易。由于它是一个函数,因此它的参数(包括条件!)可以存储在其他自定义属性中。这意味着您可以执行以下操作:

图片
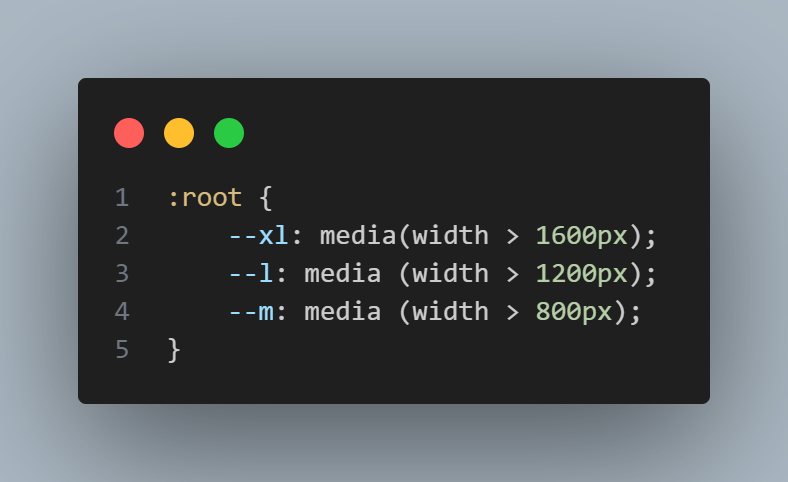
然后定义如下值:

图片
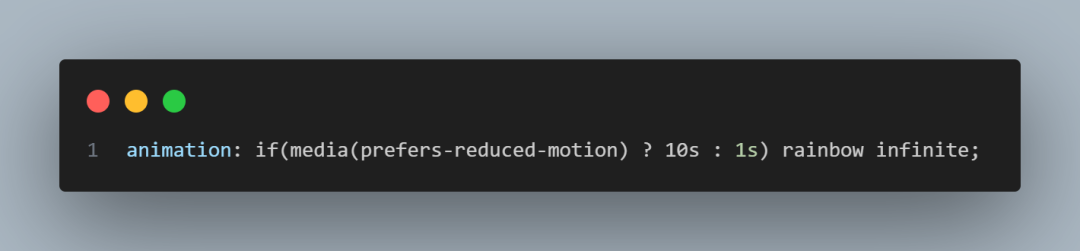
就像 JS 中的三元组一样,对于只有一小部分值变化的情况,它也可能更符合人体工程学:

图片
浏览器支持了吗?
不,它还没有出现在浏览器中,而且一段时间内也不会出现。最乐观的估计是 2 年左右,前提是该过程不会在任何时候停止(通常会发生这种情况)。
语法辩论通常会花费很长时间,因为对于语法每个人都意见不一。






















 7791
7791

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










