版权声明
- 本文原创作者:谷哥的小弟
- 作者博客地址:http://blog.csdn.net/lfdfhl
jQuery概述
jQuery是一个快速、简洁的JavaScript框架。jQuery设计的宗旨是“write Less,Do More”,即倡导写更少的代码,做更多的事情。该框架封装JavaScript常用的功能代码,提供一种简便的JavaScript设计模式,优化DOM操作、事件处理、动画设计和Ajax交互。除此以外,jQuery的插件机制特别丰富;例如:表单校验插件,树型结构插件
jQuery下载
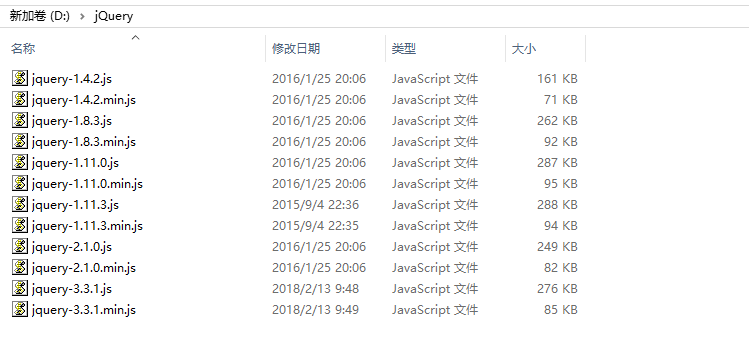
请在官方网站https://jquery.com/下载所需的jQuery版本并将其保存至本地硬盘;图示如下:

jQuery版本
- 1.x:该版本兼容ie678,使用最为广泛的,对于该版本官方只做BUG维护,功能不再新增。一般项目来说,使用1.x版本即可。
- 2.x:该版本不兼容ie678,很少有人使用,官方只做BUG维护,功能不再新增。如果不考虑兼容低版本的浏览器可使用2.x
- 3.x:该版本不兼容ie678,只支持最新的浏览器。除非特殊要求,一般不会使用3.x版本的,因为很多老的jQuery插件不支持这个版本。
jquery-xxx.js 与 jquery-xxx.min.js的区别
- jquery-xxx.js:此为开发版本。在该版本中有代码具有规范的缩进和注释,但是体积较大
- jquery-xxx.min.js:此为生产版本。在该版本中代码没有缩进,体积较小。
开发环境说明
- 本教程使用jQuery版本为jquery-1.11.3
- 本教程使用HBuilder作为前端开发工具
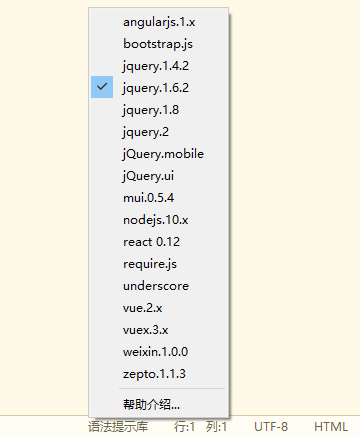
为提高HBuilder开发jQuery的效率,可在HBuilder编辑页面底部的语法提示库中设置关于jQuery的提示库。

jQuery入门示例
在此,以示例形式介绍jQuery的入门。
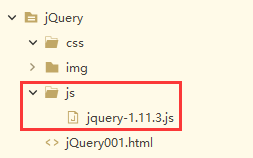
第一步:拷贝jQuery至js文件夹

第二步:在html页面中引入jQuery
<script src="js/jquery-1.11.3.js" type="text/javascript" charset="utf-8"></script>
第三步:在html中使用jQuery
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>jQuery Hello World</title>
<!--引入jquery文件 -->
<script src="js/jquery-1.11.3.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<h2 id="author" style="color: red;">本文作者:谷哥的小弟</h2>
<h2 id="blog" style="color: red;">博客地址:http://blog.csdn.net/lfdfhl</h2>
<script type="text/javascript">
//获取HTML中id为author的元素
var author=$("#author");
//获取元素内容
var content=author.html();
alert(content);
</script>
</body>
</html>
要点概述
- 1、通过$("#id值")依据元素的id获取页面中的元素,其返回值为jQuery对象
- 2、通过jQuery对象的html( )方法获取对象的值即页面中元素的值
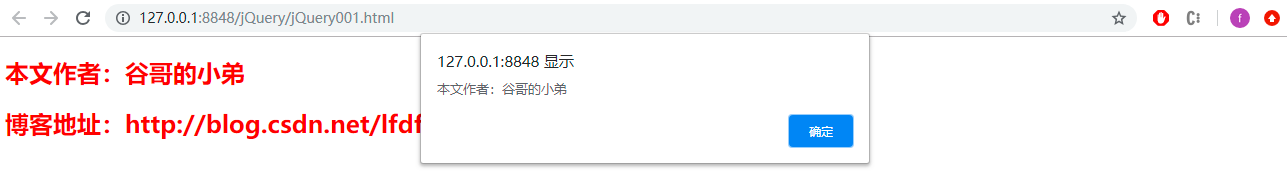
图示如下
























 3224
3224











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










