文章目录
前言
本文主要介绍如何在QNX 系统上使用egl和opengles 控制GPU渲染一个三角形并显示到屏幕上,是一个最基础的screen + egl + opengles 使用实例
软件环境:
qnx7.1
opengles2.0
egl1.4
一、qnx 上的窗口系统——screen
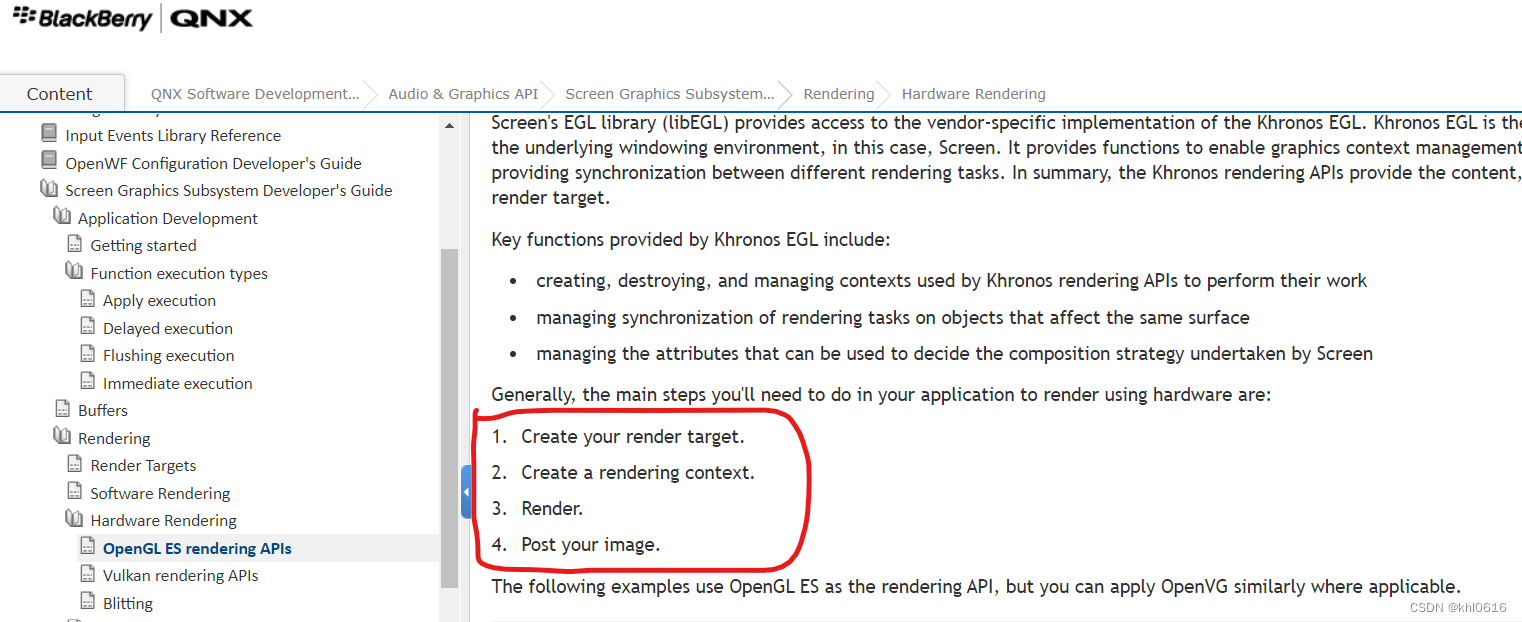
linux 上有wayland/weston 窗口系统,而 screen 就是 qnx 上的窗口系统,qnx screen 相关的介绍可以查看 screen 官方文档, 而在screen 上如何使用opengles 来渲染,则可以查看 screen opengles rending API
主要的几个步骤如下图所示:

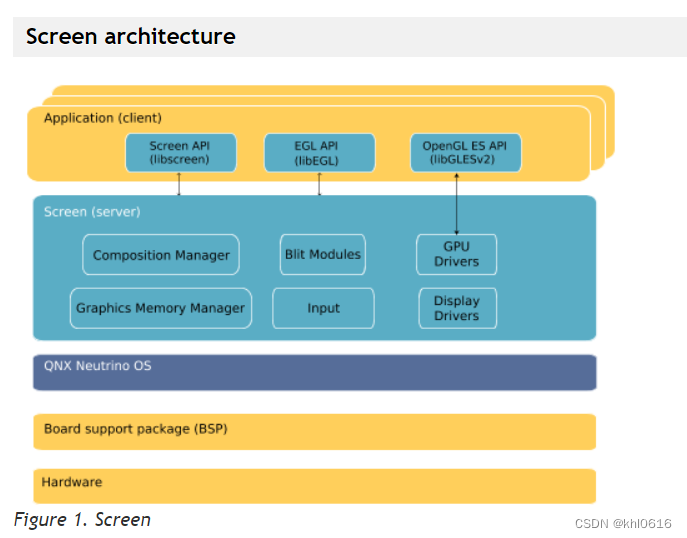
显示框架如下图所示:

二、screen + egl + opengles 最简实例
1.使用 addvariant 命令创建工程目录
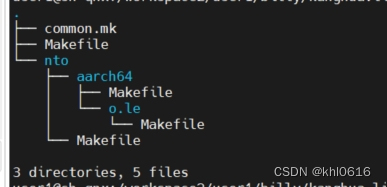
执行 addvariant -i OS nto aarch64 o.le 命令生成工程目录和相关文件,如下图所示

2. 添加源码文件
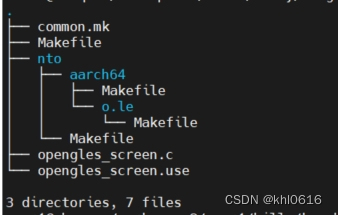
在工程根目录下添加 opengles_screen.c 和 opengles_screen.use 文件后,工程目录结构如下图所示

其中 opengles_screen.c (源码文件)内容如下
#include <stdio.h>
#include <screen/screen.h>
#include <EGL/egl.h>
#include <GLES2/gl2.h>
// 顶点着色器
const char* vertexShaderSource =
"attribute vec4 position;\n"
"void main() {\n"
" gl_Position = position;\n"
"}\n";
// 片段着色器
const char* fragmentShaderSource =
"void main() {\n"
" gl_FragColor = vec4(1.0, 0.0, 0.0, 1.0);\n"
"}\n";
int main()
{
// Create a Screen context
screen_context_t screen_ctx;
screen_create_context(&screen_ctx, SCREEN_APPLICATION_CONTEXT);
//Create a render target
screen_window_t screen_win;
screen_create_window(&screen_win, screen_ctx);
int usage, format;
int interval = 1;
int size[2] = {
1920, 720 }; /* Size of window */
int pos[2] = 







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 409
409











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








