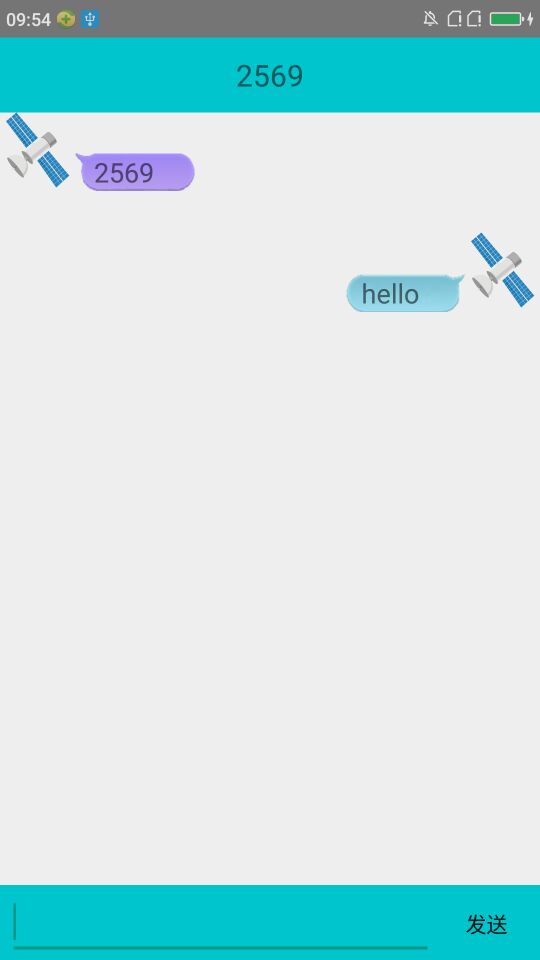
我们在聊QQ的时候会发现。QQ里面的列表,左右都可以显示头像与文字。其实在就是listView的item的多布局。下面来看一个实例。
这是怎么实现的呢?其中有两个要点。一个是listView加载了两个布局。一个就是背景气泡。
先来看看加载两个布局。加载两个布局。肯定要有两个布局。下面是两个布局的代码。
左边布局
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal" android:layout_width="match_parent"
android:layout_height="80dp"
android:gravity="left">
<ImageView
android:id="@+id/chatleft_head"
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_gravity="top" />
<TextView
android:id="@+id/chatleft_message"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:background="@drawable/chat_left"
android:text="消息"
android:textSize="18sp"/>
</LinearLayout></







 本文介绍如何仿照QQ聊天界面,实现ListView的item具有多布局功能,包括左右两侧都能显示头像和文字。关键点在于为ListView加载两个不同的布局文件,并去除item间的间隔线,同时实现背景气泡效果。通过自定义适配器来完成这一复杂功能。
本文介绍如何仿照QQ聊天界面,实现ListView的item具有多布局功能,包括左右两侧都能显示头像和文字。关键点在于为ListView加载两个不同的布局文件,并去除item间的间隔线,同时实现背景气泡效果。通过自定义适配器来完成这一复杂功能。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 8万+
8万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








