1.想要做到自适应,我们就得先确定控件相对于父类视图位置以及宽高,也就是确定frame。
2.那么自适应无非就是加些约束,来控制UI在父类视图中的位置以及宽高。
3.目前可以直接在storyboard中直接添加约束条件。如图:
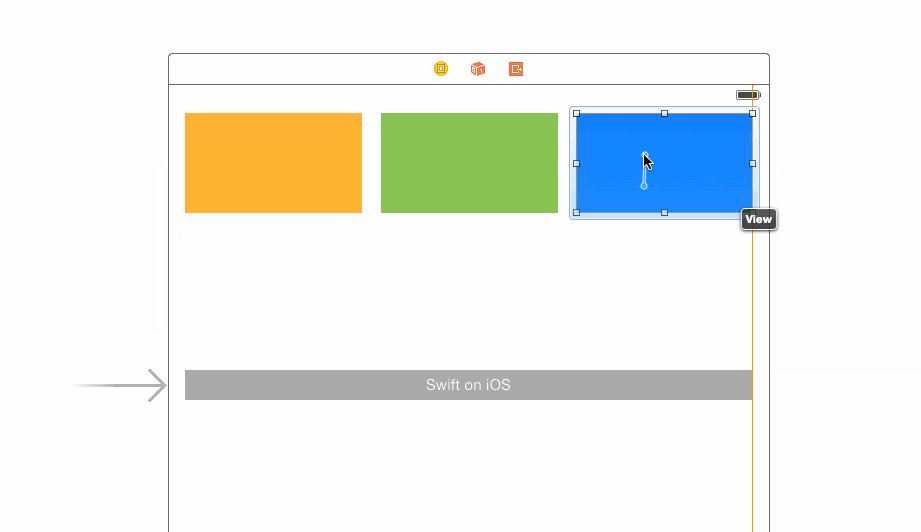
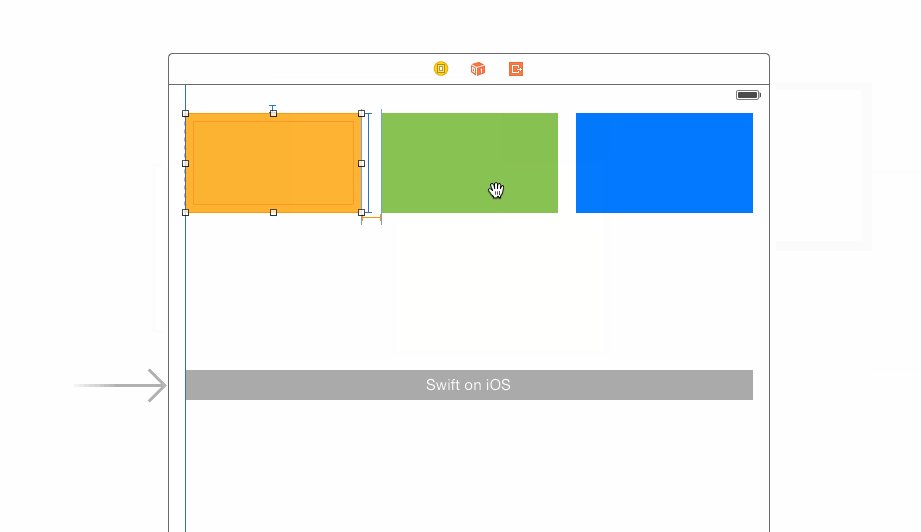
4.点中控件,按Ctrl+鼠标左键,即可增加约束条件。
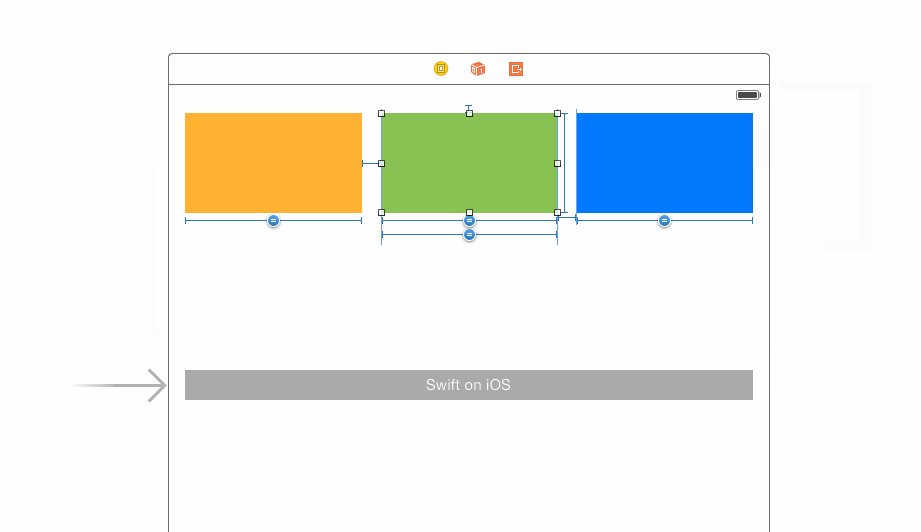
5.约束条件分为3类,第一类设置与父类视图上下左右边界的距离,第二类设置与其他视图的距离或大小关系:例如距离10,同高同宽等。第三类设置自身的宽高,这里设置的宽高是按照在父类视图中的宽高比例来约束的。
6. http://blog.csdn.net/pucker/article/details/49925335 大牛对自适应布局的详解























 852
852

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








