理论
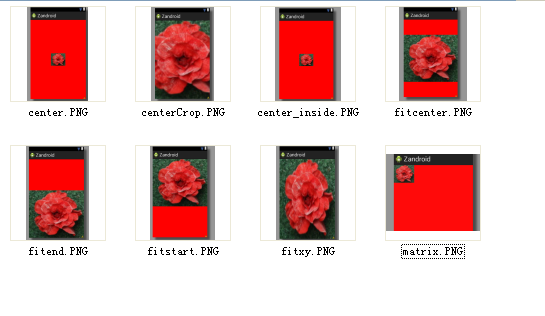
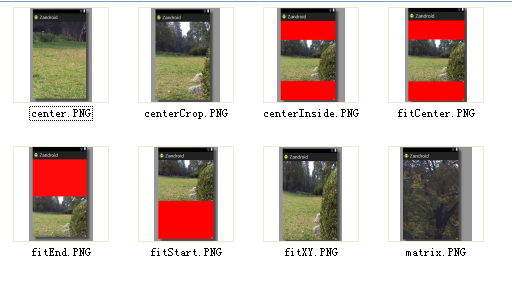
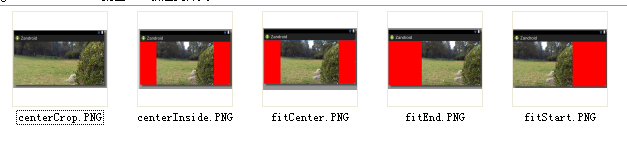
scaleType的类型:matrix、center、centerCrop、centerInside、fitCenter(默认)、fitEnd、fitStart、fitXY
center:保持原图大小,将图片中心和ImageView的中心对齐。当原图大于ImageView的范围时裁剪。
centerCrop:以填满整个ImageView为目的,将图片中心和ImageView的中心对齐,缩放原图,直到填满ImageView为止。
centerInside:居中显示完整图片,
通过按比例缩小原图的size宽(高)等于或小于ImageView的宽(高)。
如果原图的size本身就小于ImageView的size,则原图的size不作任何处理,居中显示在ImageView。
–引用网页某处
matrix:不改变图片大小,从ImageView的左上角开始显示,超出裁剪。
fitCenter、fitEnd、fitStart、fitXY:这四个属性直接看图理解吧
三个center属性前提都是将图片中心和Imageview的中心对齐
Matrix和center都不会改变图片的尺寸,直接放上显示,区别是center会将两中心对齐;
centerInside只会按比例缩小图片尺寸,不会去放大,目的也是显示完整图片;
centerCrop目的是将图片完全覆盖上ImageView,所以会按比例放大缩小—-特殊
Fit的目的是显示完整图片!!!
测试
<ImageView
android:src="@drawable/tt"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scaleType="matrix" ---change
android:background="#f00" />小图片的情况下
大图片的情况下
在Imageview的宽大于高时,同样是大图片
原图


























 6416
6416

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








