开发人员在他们的 IDE 上投入了很多精力。对环境的任何细微改进,只要能够帮助他们构建应用程序,始终都会受到欢迎。对于 Flex 开发人员来说又有好消息了!下一个 Flex Builder 版本(Adobe Flash Builder 4)的一个公开测试版已经面世,它拥有许多新特性,对现有版本进行了大量改进。Adobe Flash Builder 4 Beta(以前称为 Flex Builder)已在 Adobe Labs 上发布。在这篇文章中,我将详细介绍一下 Network Monitor,它可用于检查 Flex 应用程序与服务器之间的 HTTP 流量。
开发客户端应用程序需要检查某个点或其他位置的实际 HTTP 流量。对于在遇到 500或 404 等 HTTP 错误时,无法获得其实际 HTTP 响应数据的 Flex 应用程序尤其如此。
Wireshark(以前称为 Ethereal)是一个监控网络流量和排除通信问题的出色工具。但这些工具无法探查
(Windows 中的)本地主机或 SSL 流量。
这类情况的解决方案是使用本地 HTTP 代理工具,比如 Fiddler 或 Charles。尽管如此,这些工具也无法限制来自其他程序的请求,它们无法将HTTP请求与调用该请求的源代码相关联。
如果可以从 Flash Builder 完成这些任务,那该多好?这一定非常酷!接下来介绍“Network Monitor”
Network Monitor
当我听到这个特性时,想到的第一件事就是“永别了,流错误!”。
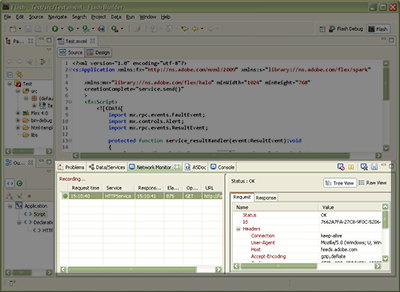
在 Flash Builder 4 底部有一个名为 Network Monitor 的标签,其旁边还有 Problems、Data / Services、ASDoc 和 Console 四个标签。切换到 Network Monitor 标签,查看 Flex 应用程序发送的请求到底是什么样的,以及服务器会提供何种响应(HTTP 标头和主体)。
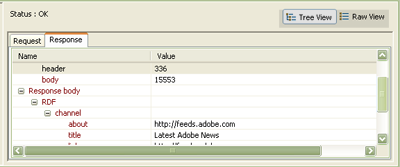
当来自服务器的响应为 XML 或 AMF 格式(就是透明的 AMF 编码)时,可以以树的形式查看这些响应。特权用户始终能够看到完整的原始响应。

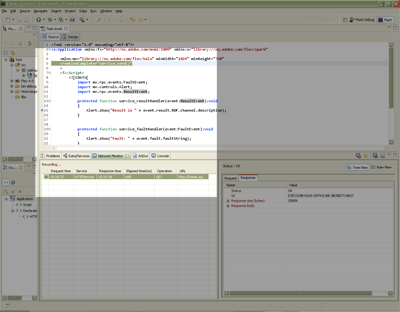
也可以双击视图中的一个请求,然后会转到源代码中发出请求的代码行。我非常喜欢这项功能,Fiddler/Wireshark 就不具备这一功能。

使用 Network Monitor 的技巧
可以在任何时刻按下网络监控器标签右上角的相应按钮来禁用或暂停 Network Monitor。
单击 elapsed time 列以根据占用时间对请求进行排序,这样可以快速获悉哪个请求占用的时间最短以及哪个占用的时间最长。
还有一项不错的功能,那就是可以将整个请求/响应数据与占用时间、相关源代码等一起保存为一个 XML 文件。
Network Monitor 的工作原理
Network Monitor 有条件地启用 Flex SDK 中的代码(取决于是否启用了 Network Monitor),以将 Flex RPC 调用重新路由到一个内部代理。此代理执行向外的 HTTP 请求。因此,它可以报告实际的 HTTP 请求和响应,而不会受到 Flash Player 施加在网络请求上的一些安全和转换规则的约束。
了解这一点很重要,因为:
只有 Flex RPC API 会在 Network Monitor 中被重新路由到代理并加以报告。
它不会截取低级 flash player API。因此,您仍然需要依赖于其他工具。
在 Flex SDK 4 中编写一个简单 HTTPService
下面这个简单的应用程序使用 HTTPService 来查询 AXNA RSS,,通过它试用一下
Network Monitor:
<?xml version="1.0" encoding="utf-8"?>
<s:Application xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/halo"
minWidth="1024" minHeight="768"
creationComplete="service.send()">
<fx:Script>
<![CDATA[
import mx.rpc.events.FaultEvent;
import mx.controls.Alert;
import mx.rpc.events.ResultEvent;
protected function service_resultHandler(event:ResultEvent):void
{
Alert.show("Result is " + event.result.RDF.channel.description);
}
protected function service_faultHandler(event:FaultEvent):void
{
Alert.show("Fault: " + event.fault.faultString);
}
]]>
</fx:Script>
<fx:Declarations>
<mx:HTTPService id="service"
url="http://feeds.adobe.com/xml/rss.cfm?query=byMostRecent&languages=1"
result="service_resultHandler(event)"
fault="service_faultHandler(event)"
/>
</fx:Declarations>
</s:Application>
提示:在 Flash Builder 4 中,无需手动输入此代码,可以使用 DCD HTTPService 向导。如需查阅与以数据为中心的开发相关的优秀 Flash Builder 4 文章和演示,请访问 Sujit 博客上的 Flash Builder 4 页面。
本文来自:http://anirudhs.chaosnet.org/blog/2009.06.01.html























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








