这是一篇来自Adobe开发者中心的文章,由RIAMeeting翻译小组成员王贺翻译,原文地址:http://www.adobe.com/devnet/flash/articles/bow_cards.html
我为一个卡通商务卡片项目做开发时,得知了一种利用“增强现实”技术基于2D方块模型来显示3D动画效果的新概念。 导致的结果就是,制作出来的产品允许你使用独一无二的打印到背景上的色彩代码,来创建一个商务卡片。 当你将这张彩色的代码拿到一个摄像头前时,一个卡通形象就显示在界面中,并开始说话! 我们称这种改进后的数码商务卡片为 BOW cARds 你可以通过观看这段youtube上的视频来了解这种利用增强现实技术的商务卡片式如何工作的。
这篇文章描述了我们的团队开发BOW cARds的过程。 我们从2008年开始使用AR进行工作,就在我们的机构 BOW刚刚成形之后。之后,我们的团队决定专注于研发卡通形象的商务卡片,这种卡片使用在带有摄像头的普通笔记本电脑上,因为我们了解,打印在2D纸张上的图样是商务卡片一种最自然的表现形式。
我们决定使用时下越来越流行的FLARToolKit。 在没有遇到任何问题的情况下,我们结束了第一轮测试。 下一步,陷入一个困难过程,就是创建三个独立的3D模型,当摄像头捕捉到对应的标记图形时,将模型显示在屏幕中。 当我们完全证实了我们的概念后,我们便投入了全面的开发周期中,创建具备交互性的商务卡片,这样人们可以个性化他们的形象,并彼此交换他们。
必备条件
要完成这篇教程中的实例,你需要安装以下软件。
Flash CS4 Professional
外部代码库
- Flash增强现实代码库(FLARToolkit)
绘制和渲染程序(可选)
- FLAR Marker Generator(AIR,322KB)
- Blender3D
开发一个可任意堆叠的标记图形库
我们在尝试让这个想法变成现实时遇到了两个障碍。 为了使卡通形象显示出来,能被摄像头捕捉到的标记图形必须在FLARToolKit初始化时,能够被标准多重标记识别器识别出来。 为了达成这个目的,我们使用了FLARMultiMarkerDetector,这个东西就在FLARToolKit包中。 这种限制使得很难动态地添加标记图形,也很明显,如果这在随后变成可能,性能也会随着注册的图形的增加而受到严重的影响。
我们放弃了捕捉注册图形的策略,我们开发了一个策略,将常见的原理引入到图像认知中。 下面,我们将这些图像识别记录到系统中,为了分辨商务卡片,并显示出独一无二的,个性化的3D模型。
从扫描到的图形中提取数据的过程,与扫描机器码或者二维码的过程很相似。 稍后,我们考虑使用QR代码,但是,我们发现有太多的细节在低分辨率的摄像头上不能被很好的识别出来。
在进行了很多测试之后,我们决定放弃QR代码,它不适用于接收数据的摄像头可以自由移动的AR。 商务卡片的代码,可以在任何普通的笔记本电脑上成功的渲染使用是非常重要的,所以我们开始开发我们自己的专有设计。 当我们定义好了我们的代码体系后,便开始考虑下面的情况:
- 单色 vs 多彩图形:决定打印出的标记使用的颜色。
- 正如扫描到的一样,被身份识别系统正确的渲染成平面的图形。
- 错误探知和错误校正,确保3D模型正确的现实。
- 在低分辨率的摄像头下能保证正确的适应的方块线条数量。
在我们使用不同的形状的图形标记做研究之后,我们发现,在单色调代码情况下更容易保持高级别的精确度,然而着色的方块却使在每一个方格间存储更多的数据成为可能。
在另外一轮测试之后,我们决定在标记图形中使用四色代码。 这更进一步的证实了模型所需要的线条方块是越简单越好的。 我们也将基于这种色彩的方案应用于通用的商务卡片上——使用100%的CMYK四色墨水打印,来确保用户的家用级打印机也可以保持清晰的对比度。
当我们研发使用方向识别的指令时,我们发现在将图形旋转了90°之后,很难被摄像头捕捉和识别。 如果图形的上边缘不能被正确识别,代码将不能被成功的识别。 没有适合的辨识能力,就不可能确定方向来正确的显示3D图形。 我们决定,让所有的图形都遵循同样一个简单的规则:在每个图形中,当你观察四个角的方格后会发现,左上角的格子永远是蓝绿色,余下的四个角格将会是黑色和黄色。 这使得通过摄像头接收到的输入能够被按照正确的顺序所建立出来。
为了实现错误识别和错误校正,我们为错误认知(侦查)附加了一些数据构造,并提供原型数据(校正),确保在任何时候不正确的数据都能被捕捉到。 当我们对图形原型做认知测试时,还是发现有偶发的读取色块失败,但错误校正机制被证明是有效的。 我们讨论了N多方案来做错误校正,但是最后我们决定使用Hamming代码,因为它容易实施并适用于流体操作。
最后,我们决定了使用的线条方块的数量。 这个过程从核定我们计划使用的点和要存储的数据量开始。 在反复进行了不同的测试后,我们设法在一个5 x 5的网格中存储了33位的信息,从25个方格中提取45位数据(在排除方向认证之后),且合并了一个三级(15,11)的Hamming代码。 在测试后,我们确信,这种图形可以提供足够的数据量来描绘一个商务卡片账号。
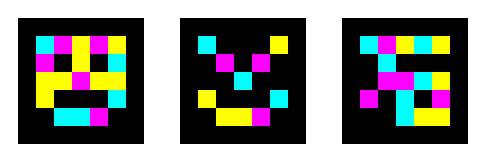
接下来,我们的团队专注于开发详细的色彩代码。 我们开始尝试用色彩代码为每个团队成员建立可视化的模型。 开始时,我们设计了一些适用于5x5方格阵的点图。 不过,这些只是很即兴的方式绘制的,不像那些完整的编码的ID这些图形导致了一些显示错误。为了解决这个问题,我们开发了一个特别的工具,可以在绘制过程中显示解码后和重编码之后的色彩代码。 解决所有错误的同时,同样也校正图形色彩,直到左右两幅图片完全一致。 这个过程的结果是,我的同事Yoshikawa和Takahash在他们的卡片上各自完成了一张微笑的脸,而Ishizaki则在他的卡片上绘制了一个“石头”的角色。(见图1)。

图1 点图用来指定颜色代码并被摄像头扫描。
为角色增加活力使得角色可以和其他人打招呼
从商务卡片成为一种人际交往和联系的工具开始,我们便有了一个想法,让卡片上的角色能够和别人交互说hello。 当只有一个卡片被扫描时,角色通常只是安静的在卡片上不动。 我们想让这更进一步,所以当你并排将两张卡片放在一起并扫描时,角色们就跑到一起开始打招呼了。
在其他项目中,你可以使用FLARToolKit 从图形中计算得出的定位方阵来确认其他角色的位置,但是这法子对我们不灵。 测试表明,当两张卡片在真实空间中被并排放置在一起时,一些细小的错误识别经常导致两个角色根本就不在网格的正确位置上。 我们决定放弃使用3D模型,因为它不适合我们想要达到的目标。
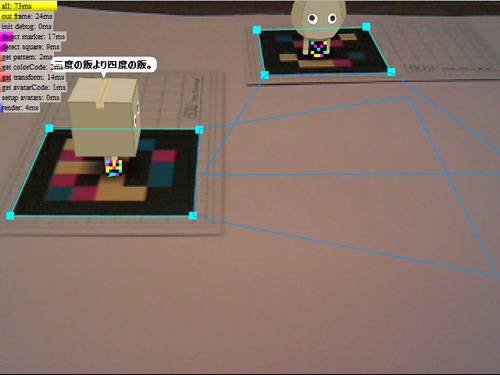
我们决定用计算每个图样界面四个角落间的图形,来创建一个平面的“展示箱”。一旦这个箱子被确立,程序就可以确定角色是否应该存在在图样的界面中。(见图2)

图2 使用四角定位来确立每个图样要创建的展示区域。
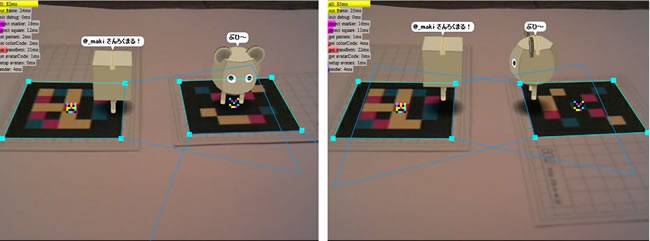
下面,我们又添加了功能使角色可以说话。 我们通过卡片使用者在Twitter上发送的消息完成了这个功能。 当第二次开发出来的角色出现在屏幕上时,使用者在Twitter上发送的信息就显示出来了。(见图3)

图3 角色们察觉到其他角色的存在,并通过Twitter上的信息互相交谈。
为角色定制选项,使得角色更加个性化
当我们定义了我们这个项目将要发展的方向,我们决定创建一个在线的系统,允许访问者设置他们的个性角色。 我们觉得,个性化使得角色更招人喜欢,并鼓励更多的用户参与到BOW cARd计划中来。
区别于常见的FLARToolKit程序,BOW cARd直接使用Adobe Flash Player 10中的3D绘图API取代Papervision3D。 之所以这样决定是为了能进行更加流畅的操作,并在未来的版本中实现新的功能时保持现有的设置。 设计过程中,我们非常小心,维持Flash 绘图API的能力和限制间的均衡性。
我们清楚这对进行更复杂的z轴操作,多次调用三角图形绘制时的性能是相当有益的。 为了实现这一点,每个角色都使用单次调用 3D角色模型采用Metasequoi创建,之后我们采用Perl脚本将其转化成一个ActionScript 3类文件。
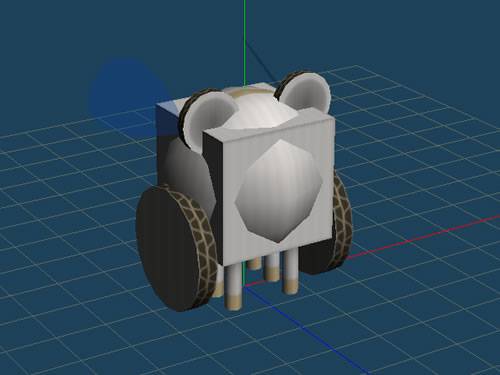
身体上的所有部件(包括躯体,腿,和儿子)都被存储在一个单顶点的矢量图形中。 在渲染过程中,只有必要的顶点坐标的部分被合并,直排序,并通过三角绘图函数渲染。 这种改进使得在更大范围内个性化表现,显示个性化角色模型成为可能。(见图4)

图4. 使用三角绘图函数为角色添加个性化的身体。
直接在角色上绘制图像
每天,使用BOW cARd技术创建的个性化角色都在增加,但是个性化的需求被简单拼接的身体部分所限制。 要想在角色上做更多的个性化设置,我们决定使用添加图形绘制功能。 通常这种功能都在一种开发视图画布下实现,并在这个区域内绘制。 但在这个项目中,我们决定直接在3D空间中向出现的角色身上绘制。
绘制的第一步涉及到辨识鼠标的定位。 下面,每一个被扫描的多边形,从最接近摄像头的对象开始。 如果鼠标定位从屏幕上多边形的三个顶点间滑动,会临时获得一个结构坐标从而改变当前的UV值。
下面我们添加了程序来控制当角色被渲染时保持正确的距离。 在渲染之后马上完成z轴排序,每个图形都按照离摄像头的远近进行排序。 当多边形的三向坐标被计算过之后,被扫描到得图形可以以极低的开销被定位。
在头脑风暴和功能原型设计之后,我们开发了计划中制定的直接基本绘图构件。 我们没有考虑到每个角色的投影变形,所以有几次角色模型没有像预想中一样被绘制出来——但直接将图像绘制在一个图片上显然更好玩。 并且,这个新特性允许用户能真正的定制一个角色做到绝对的个性化。(见图5)

图5 在某人的个性化角色上画脸。
从这里出发还可以学到什么
正如你看到的,我们最初想创造的个性化商务卡片仍然在开发中。 不知不觉中,我们糅合了完整的多样的个性化定制。
我们仍然有很多特性想添加。 例如,我们希望在Flickr上介绍一张有纪念意义的照片。 我们也在Apple的iphone上开发程序,让你可以不使用打印机也可以创建一个角色。 我们邀请你访问我们的网站并创建属于你的商务卡片角色。
想学习更多AR的项目知识,请参阅Samuel Asher Rivello的文章,增强现实在摄像头和Flash上的应用。 同样请在Flash Developer Center中学习更多的教程,和ActionScript 3的简单示例。
注意:这篇文章最早发表在日本版块的尖端咨询栏目中。
关于作者
Keiichi Yoshikawa从2004年开始做网络程序员,主要专注于Flash/ActionScript的开发。在2008年,他加入了BOW,除了开发网络内容之外,Keiichi也通过联合研讨,或参与各种事件来拓展他的新方向。在Twitter上可以跟随他,地址是:twitter.com/psyark
本文来自:RIA.COM
【国内下载】Flex 3 Builder :http://g.csdn.net/5120749
【国内下载】Adobe Flash Builder 4 :http://g.csdn.net/5105812
【官方下载】Flex 3 Builder :http://g.csdn.net/5121278
【官方下载】Adobe Flash Builder 4 :http://g.csdn.net/5120750





















 6694
6694

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








