欢迎来到这个由 2部分组成的系列的第 2部分,我将在其中向您展示如何通过结合MemberPress和 Divi来构建一个完整的会员网站。我将带您了解如何设置您的会员网站,其中包含销售在线课程或产品所需的一切,包括自定义注册页面、电子邮件通知以及在一段时间内滴灌内容的三个级别的会员资格。我还将向您展示如何结合使用会员短代码和Divi构建器来设计您的会员页面。
我很高兴继续我们的使命,即使用Divi建立一个完整的会员网站。在上一篇文章( https://wpzhanzhang.eastfu.com/ru-he-shi-yong-divi-jian-li-hui-yuan-wang-zhan-di-1-bu-fen/ )中,我向您介绍了如何使用 MemberPress 构建会员网站的所有功能。因此,如果您参与了该过程,那么您应该非常适合今天的教程。
今天是关于设计的。更具体地说,我将向您展示如何使用 Divi Builder 设计您的会员网站(甚至是那些由 MemberPress 创建的会员页面)。我将使用Learning Management System Divi Layout pack 来大大加快设计过程,并且在 MemberPress 使我们无法使用 Divi Builder 的极少数情况下,我也提供了一些 CSS。但总的来说,我的目标是减少自定义 CSS,增加 Divi Builder。
本文网址: 如何使用Divi建立会员网站 - 第2部分 - WP站长
要创建免费网站和博客?从易服客建站平台( https://eastfu.cn/ )开始
500M免费空间,可升级为20GB电子商务网站
目录
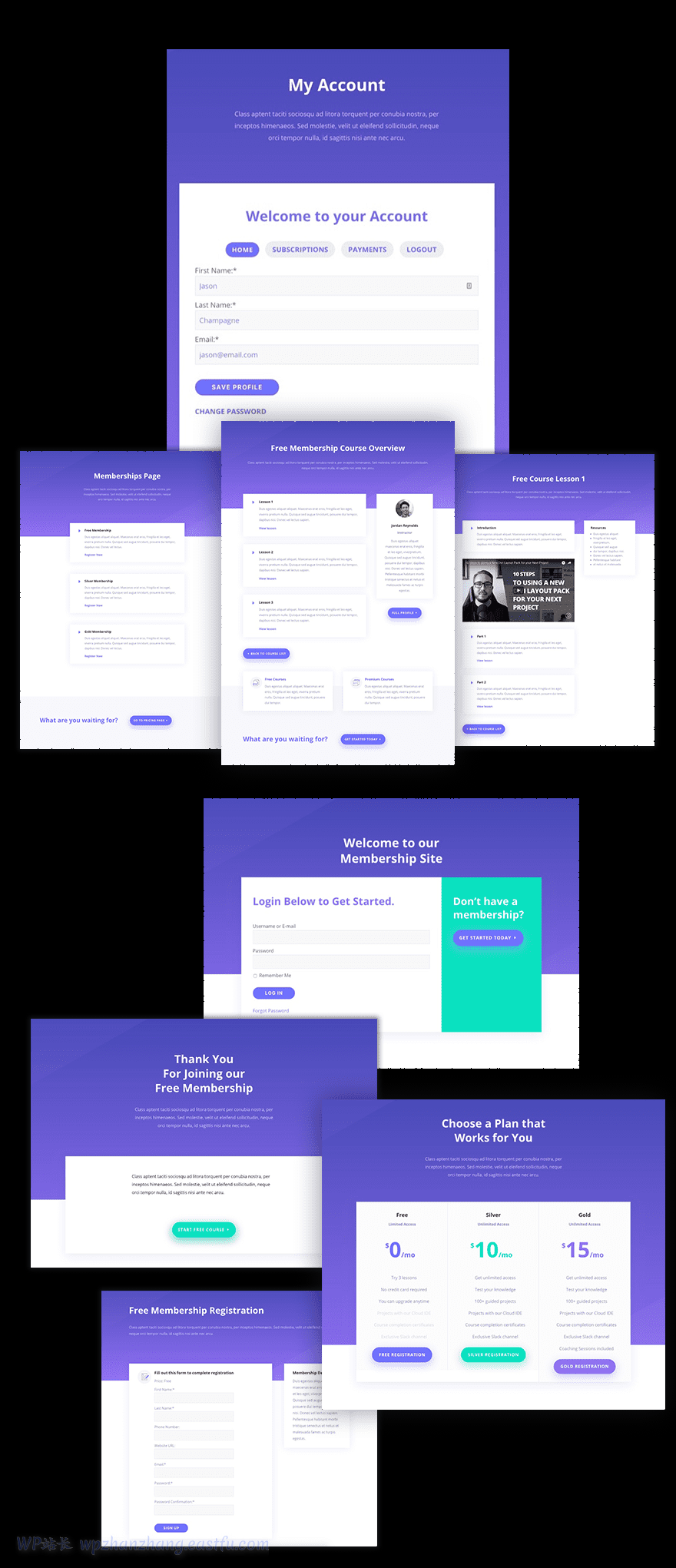
预先看

检查清单
在开始本教程之前,您需要了解以下几点。
学习管理系统布局包
我将使用学习管理系统布局包来设计本教程中的会员页面。如果您还没有,请务必获取您的副本并将其导入您的 Divi 库。
创建的会员页面
到目前为止,您应该已经创建了以下页面。您不必在这些页面上有内容。它们只需要在您的 WordPress 仪表板中创建。其中一些页面特定于提供在线课程的会员网站。您可能需要为您自己的网站做些调整。
- 会员页面
- 定价页面
- 会员课程概览页面
- 课程页面
- 注册页面
MemberPress 前端(保留)页面已创建
- 账户页面
- 登录页面
- 感谢页面
如何使用 Divi 建立会员网站 – 第 2 部分
主题定制器设置
即使您可能正在使用其中一种美化 divi 布局,您也不想忽略您的主题定制器设置。当然,这是您需要设计页眉、导航和页脚的地方,因为您导入的 Divi 布局对这些元素没有影响。此外,由于您将不可避免地拥有 Divi Builder 无法自定义的页面或内容,因此设置主题定制器默认值是将这些元素定位到 Divi Builder 之外的方法。
要更新主题定制器,请转到 Divi > 主题定制器。
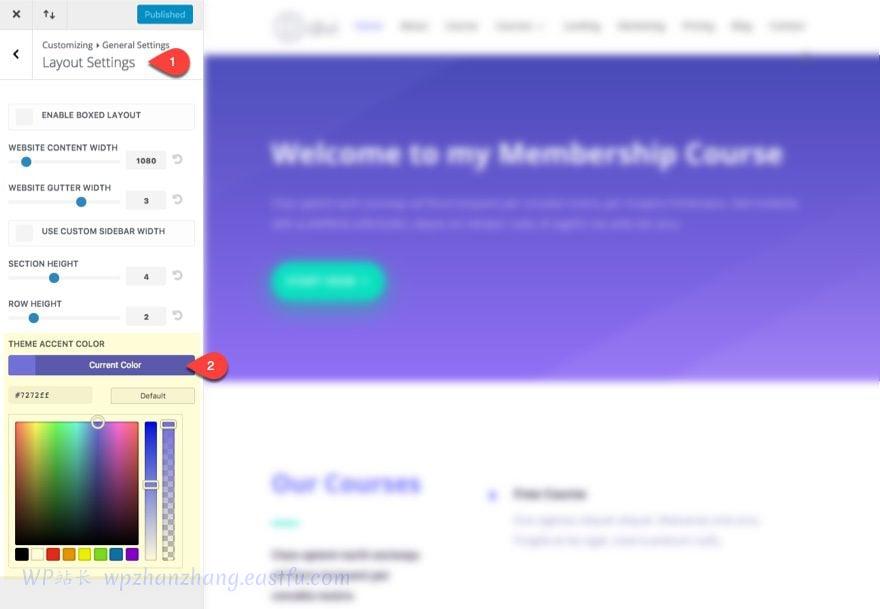
更改主题强调色
主题强调色会影响整个网站的许多不同元素。更具体地说,对于本教程,您会注意到无论您将此颜色设置为什么,也将成为链接的默认颜色,即使是在 MemberPress 短代码(如帐户页面)中找到的链接。要更新主题强调色,请从主题定制器菜单转到常规设置 > 布局设置。我添加了整个布局中使用的紫色:#7272ff。

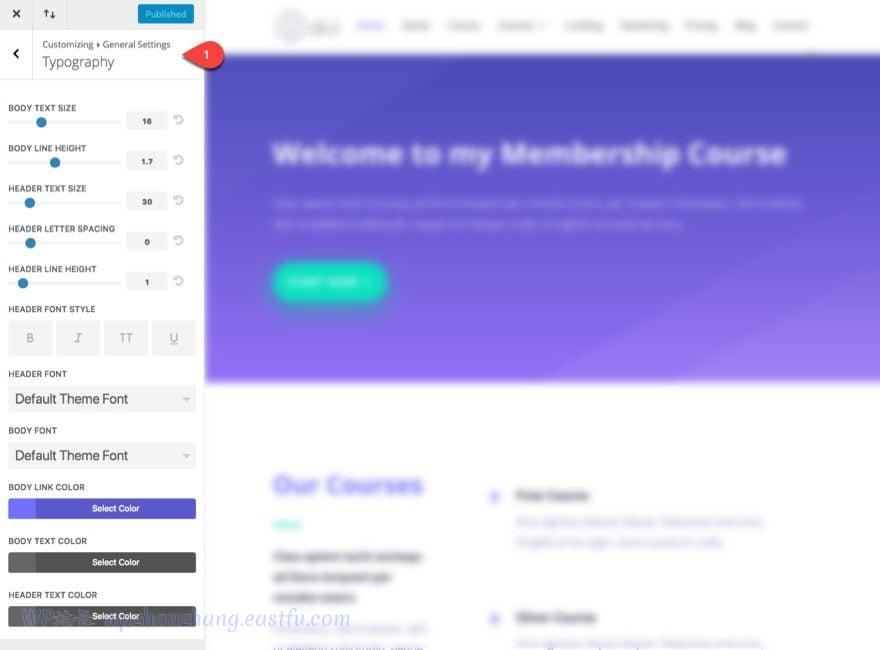
更改排版设置
对于我在本教程中使用的 Coding School 布局包,在模块级别确实没有特定字体集,因此我可以从主题定制器中设置默认字体,它将应用于所有布局。无论如何,最好在此处设置您的排版设置作为您网站的后备。要更新版式设置,请从主题定制器菜单转到常规设置 > 版式。

构建用于会员页面的通用布局
通用布局基本上是一种多用途布局,可用于您可能需要的那些额外页面。为了构建我们的通用布局,我将使用帐户页面。您应该已经创建了一个帐户页面并将其指定为 MemberPress 选项中的默认帐户页面(如果没有,请参阅本教程的第 1 部分)。
注意:MemberPress可以自动为您创建一个默认帐户页面。但是,由于此页面无法部署 Divi Builder,因此最好创建您自己的帐户页面并将其指定为默认帐户页面。这样您就可以使用 Divi Builder 进行设计,然后添加短代码以使用模块生成用户帐户信息表单。
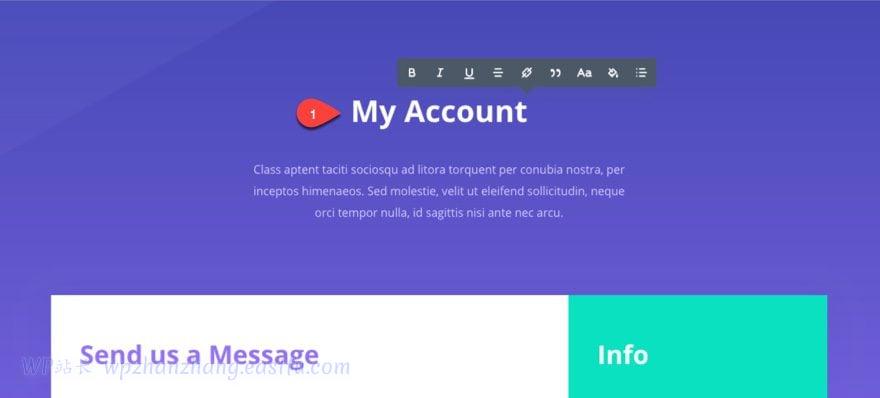
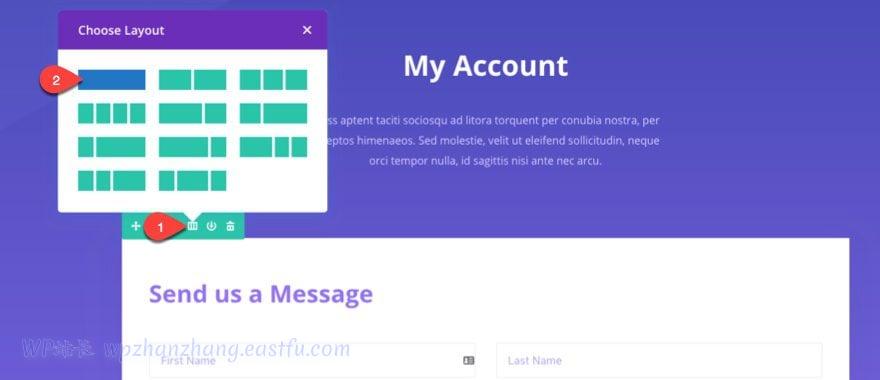
现在去编辑帐户页面。部署可视化构建器并将联系人页面布局导入您的页面。将页面标题更新为“我的帐户”。

将包含联系表单和信息的行的列布局更新为一列布局。

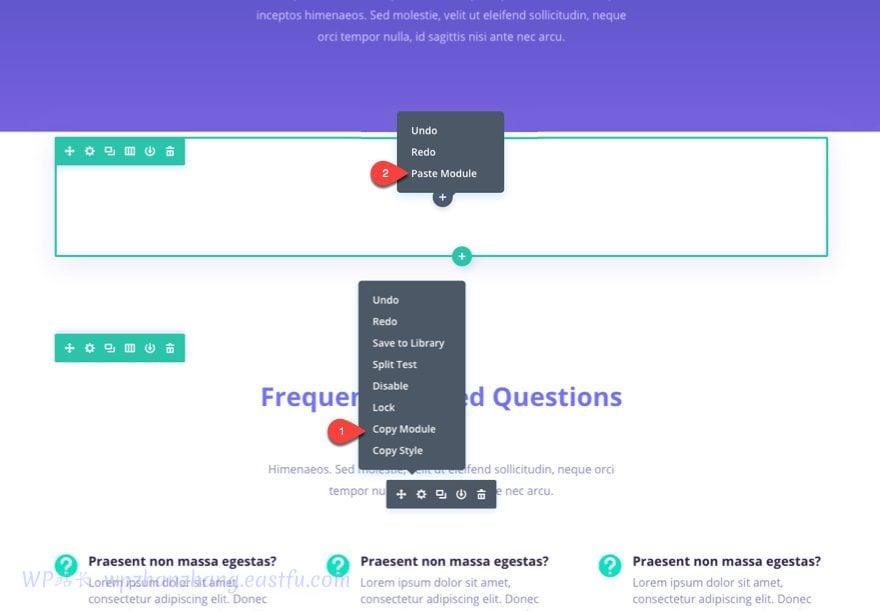
接下来,删除列内的所有模块,使一列行内没有任何内容。
使用右键单击菜单,复制文本模块,在“常见问题”下方保留一段文本。然后使用右键单击菜单将其粘贴到您刚刚创建的单列行中。

现在使用“设计”选项卡下的以下选项更新刚刚添加的文本模块的设置:
文本方向:左
宽度:100%(默认)
保存您的页面。
如果您愿意,您可以删除下面的其余部分,但最好保留它们,以防您需要某些页面的任何这些元素。
注意:您的帐户页面尚未完全完成(我们仍需要添加短代码),但很快就会实现。现在我们只需要为我们的通用布局模板保存这个布局。
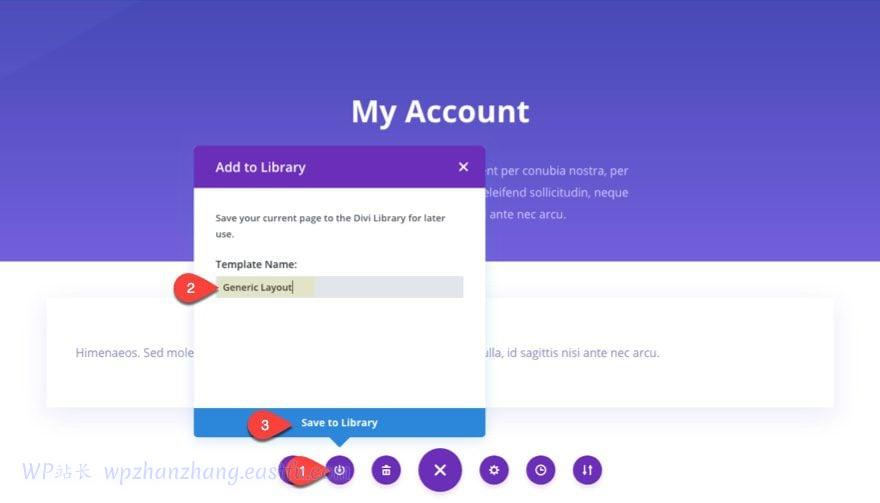
接下来,您需要将此布局保存到您的 Divi 库中。打开页面设置菜单(视觉构建器底部的紫色图标)。选择保存到库并将新模板命名为“Generic Layout”。然后单击“保存到库”。

就是这样。现在您有一个通用的全宽布局,可用于您可能在整个站点中需要的其他会员页面。您需要做的就是从您的库中提取此通用布局,以便方便地开始。
现在我们有了通用布局,让我们处理那些 MemberPress 前端页面。
关于设计会员前端页面的一句话
会员前端页面是那些特定于会员功能的页面。通常,这些页面包括一个用于管理用户帐户信息的帐户页面、一个结帐页面(用于付费会员)以及一个登录或注册页面。根据插件的不同,可能会有更多页面。
作为一般规则,Divi 可以对第三方插件生成的页面执行的操作会有限制。如果页面内容是由简码生成的(例如 WooCommerce 或 MemberPress),您可以在能够部署 Divi Builder 的页面上的模块中使用简码。这样,您可以通过将短代码添加到文本模块并在模块的设计选项卡中修改设计设置来调整生成内容的设计。
设计 MemberPress 前端页面
正如我在本教程的第 1 部分中所述,MemberPress 有 3 个您必须保留的前端页面:感谢页面、帐户页面和登录页面。这些页面是在 MemberPress 选项的页面选项卡下选择的。由于我们不会使用默认的注册页面,因此我们还需要设计一个注册页面。但首先,让我们完成我们从帐户页面开始的工作。
账户页面
使用的布局:通用布局
使用的简码:[mepr-account-form]
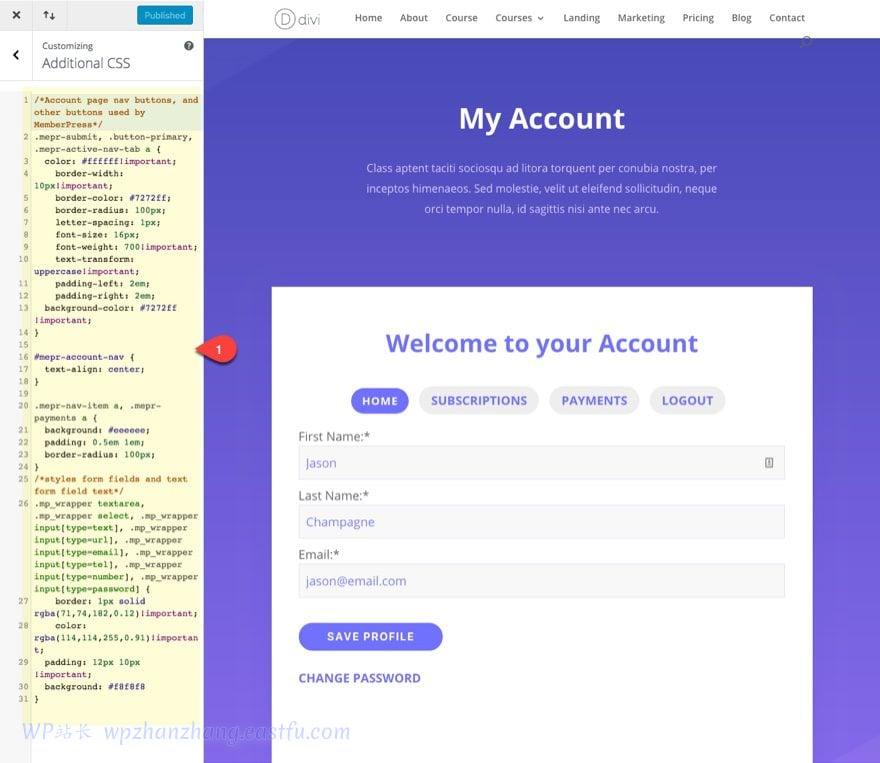
设计修改:由于我们在构建通用布局时已经设计了帐户页面,因此这里要做的主要事情是将短代码添加到文本模块,然后更新设计设置以定位从短代码显示的表单中的文本和链接. 例如,将文本大小更改为 18px 会将所有帐户信息文本更改为 18px。并且自定义链接文本也会影响帐户导航菜单链接和贯穿帐户信息的其他链接。
自定义 CSS:由于针对帐户信息的某些元素的限制,我建议将以下自定义 CSS 添加到附加 CSS 下的主题定制器:
.mepr-submit, .button-primary, .mepr-active-nav-tab a {
color: #ffffff!important;
border-width: 10px!important;
border-color: #7272ff;
border-radius: 100px;
letter-spacing: 1px;
font-size: 16px;
font-weight: 700!important;
text-transform: uppercase!important;
padding-left: 2em;
padding-right: 2em;
background-color: #7272ff !important;
}
#mepr-account-nav {
text-align: center;
}
.mepr-nav-item a, .mepr-payments a {
background: #eeeeee;
padding: 0.5em 1em;
border-radius: 100px;
}
.mp_wrapper textarea, .mp_wrapper select, .mp_wrapper input[type=text], .mp_wrapper input[type=url], .mp_wrapper input[type=email], .mp_wrapper input[type=tel], .mp_wrapper input[type=number], .mp_wrapper input[type=password] {
border: 1px solid rgba(71,74,182,0.12)!important;
color: rgba(114,114,255,0.91)!important;
padding: 12px 10px !important;
background: #f8f8f8
}此 CSS 将为帐户页面导航、表单字段、表单按钮和链接添加样式。它还会为您的注册表单和按钮添加类似的样式。

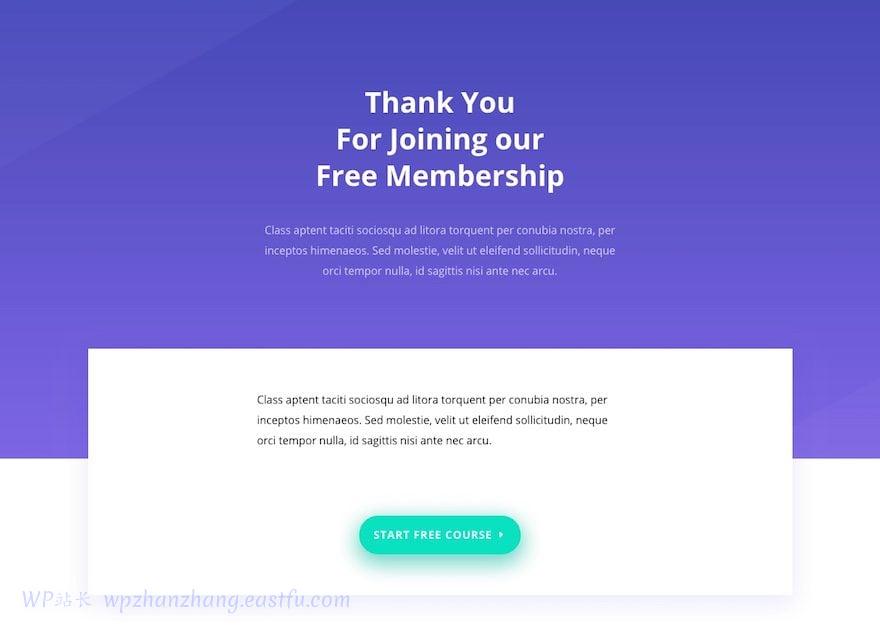
感谢页面
使用的布局:通用布局
设计修改:真正要做的就是用新内容更新布局。一个重要的补充是引导用户进入他们注册的课程的 CTA。
感谢页面是用户在完成注册过程后被重定向到的地方。它不是特定于插件的页面,因此您拥有 Divi Builder 的强大功能。只需将通用布局从 Divi 库导入页面,更新页面标题并添加内容。
您可以在 MemberPress 选项中指定默认的感谢页面。您可以通过在页面底部的会员选项的注册选项卡中选择“启用自定义感谢页面消息”来为您创建的每个会员覆盖此设置。
提醒:您可能想要继续为您的其他会员创建其他感谢页面,以便您可以为每个会员自定义 CTA。

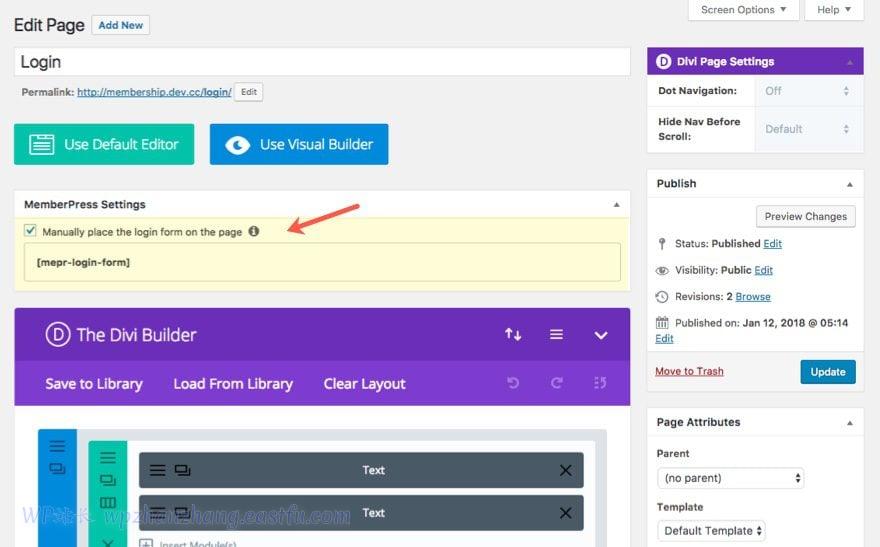
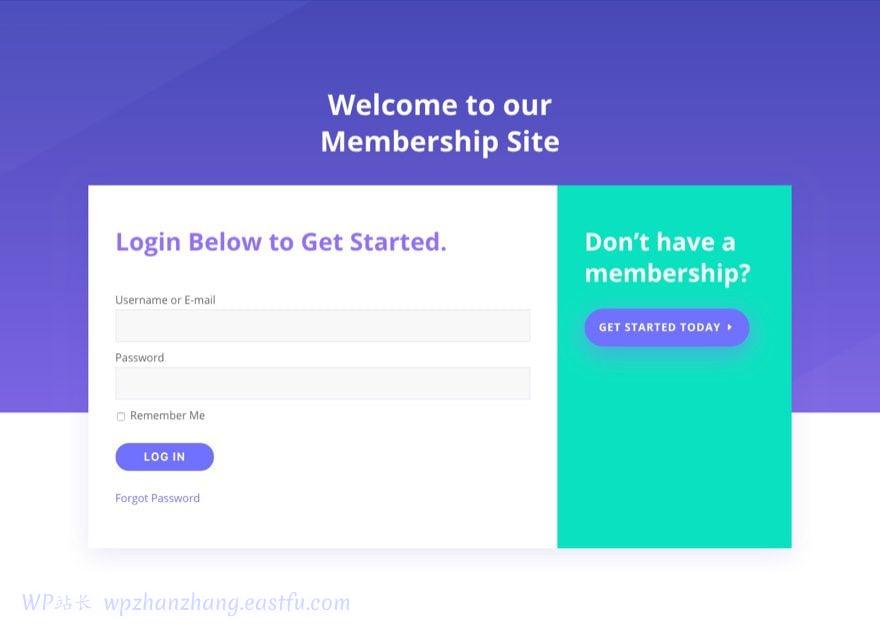
登录页面
使用的布局:编码布局
使用的简码:[mepr-login-form]
注意:无论您在 MemberPress 选项的页面选项卡下选择什么登录页面,都可以选择在编辑页面时手动将登录表单放置在页面上。

设计修改:我使用了编码联系布局,因为我想使用联系表单部分的两列布局来包括登录表单和相邻的 CTA 以注册会员。
自定义 CSS:值得庆幸的是,我们之前为帐户表单输入的自定义 CSS 也为我们提供了一个美观的登录表单。

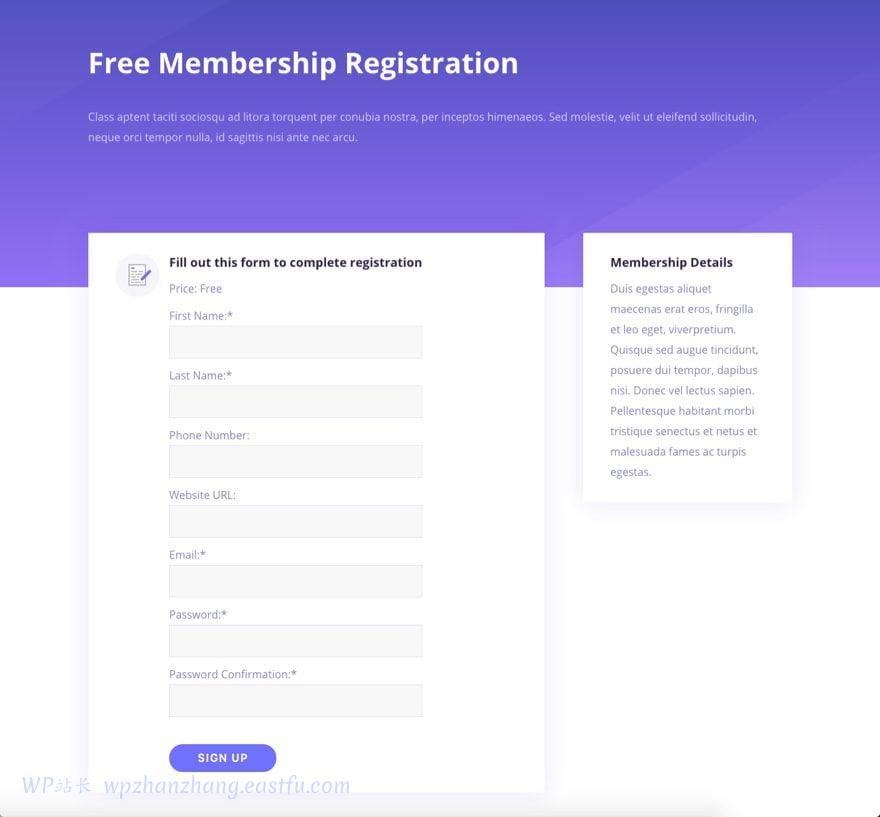
注册页面
使用的布局:编码课程布局
使用的简码:取决于会员资格
设计修改:我将标题部分行更改为单列行并删除了图像。然后,我删除了左侧内容部分中除一个简介外的所有内容,并将我的注册表单简码添加到简介模块内容中。
Memberpress 会自动为您创建的每个会员资格创建一个注册页面。每个页面上使用的注册表都是从您在 MemberPress 选项的字段选项卡下构建的注册表中提取的。
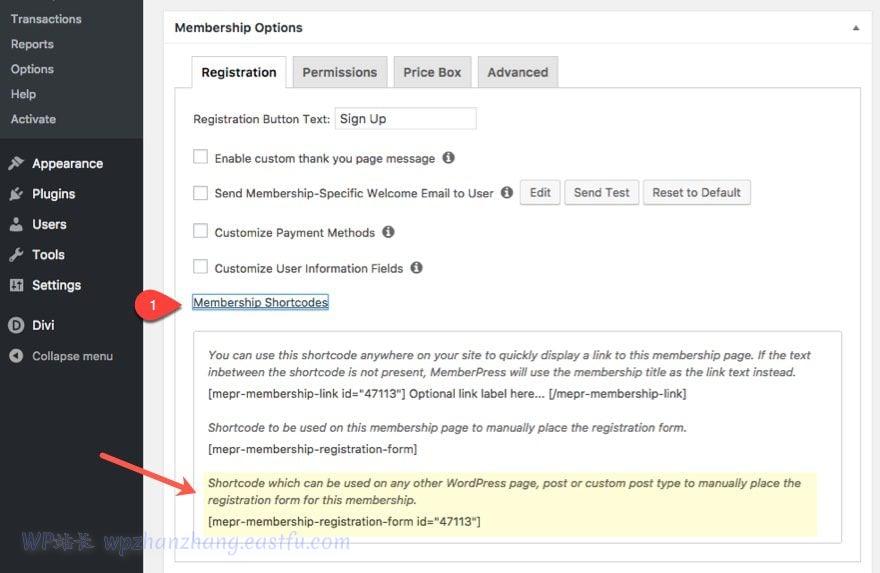
但是,您不必使用此注册页面。设置会员资格时,您可以在“注册”选项卡下“会员选项”框中的“编辑会员资格”页面底部找到一个短代码列表,方法是单击“会员简码”。其中一个简码允许您为该特定会员资格生成注册表。

这是您需要添加到您为该会员创建的注册页面的简码。
这是注册页面的样子。

注意:不幸的是,如果会员已付费并需要结帐流程,用户将被重定向到默认的注册页面模板以完成购买。因此,最好向默认注册页面添加一些自定义 css,以便通过结帐保持设计一致。
让我向您展示我用来创建其余会员页面的布局和修改。
设计会员站点页面
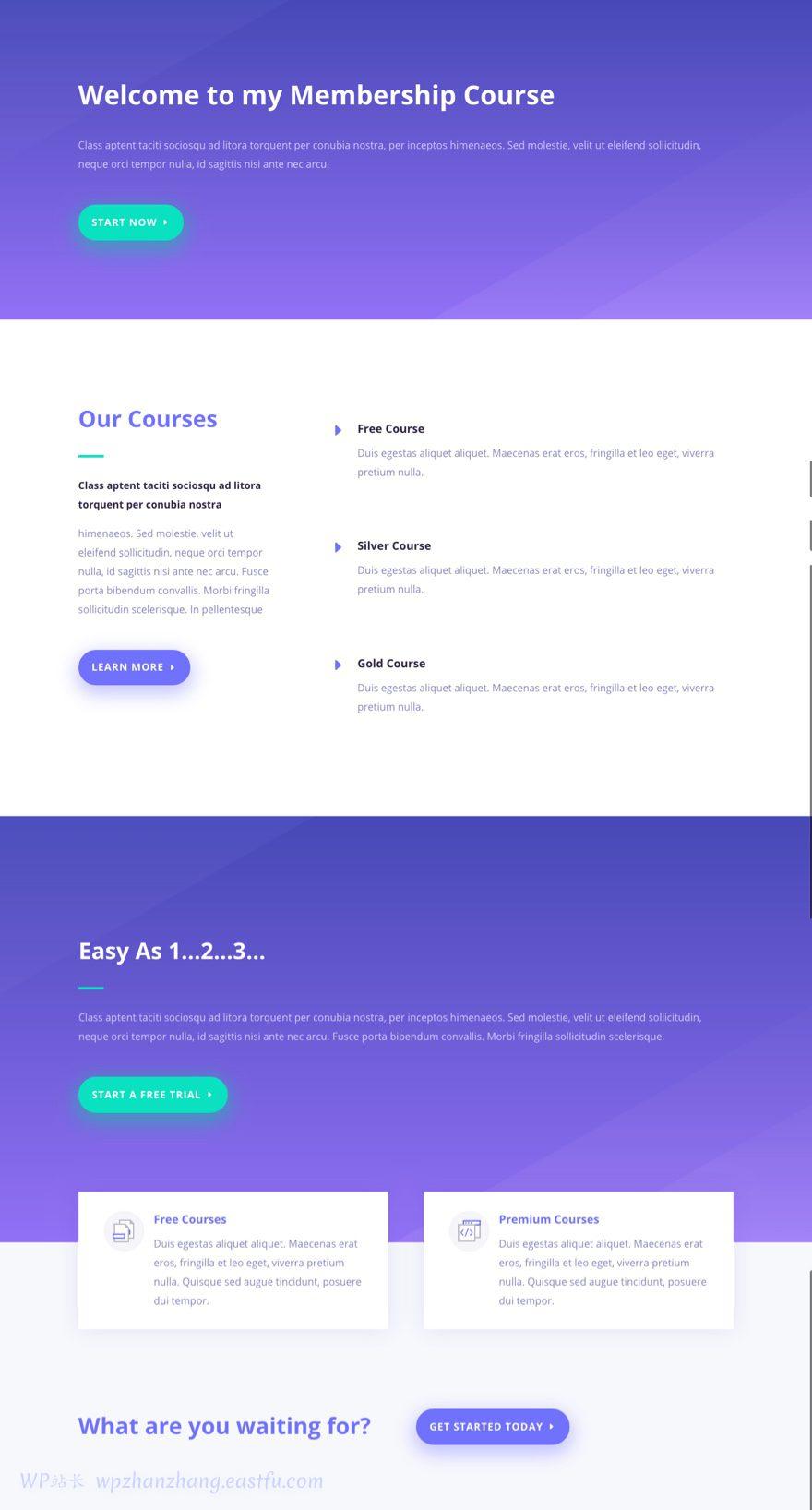
主页
使用的布局:编码主页
设计修改:我取出显示图形的图像模块。我制作了标题部分和“Easy As 1..2..3..”部分一栏布局。我将按钮更改为文本。并用我提供的三门课程(免费、银牌和金牌)更新课程部分。花了我大约 3 分钟,所以不要太苛刻地判断 :)。

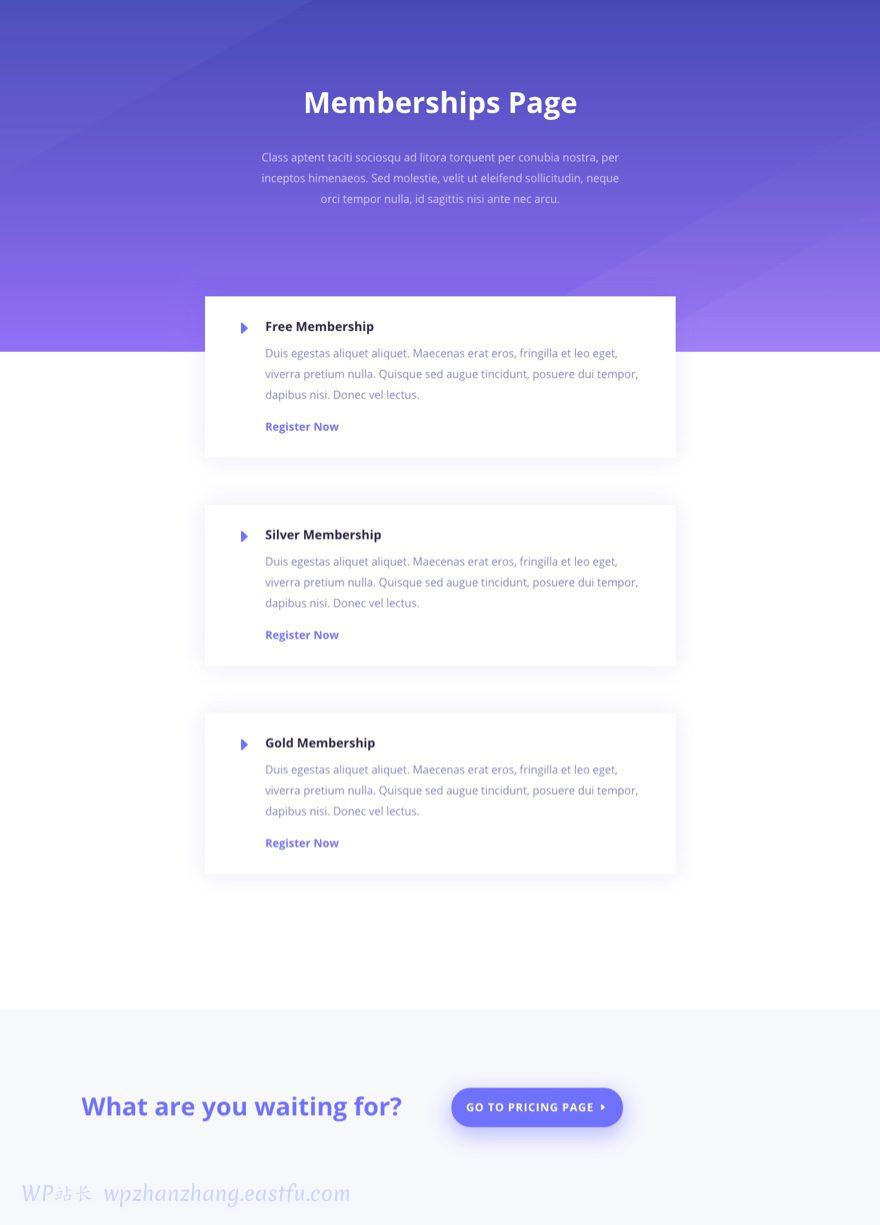
会员页面
使用的布局:编码课程
设计修改:我更改了标题。对于包含课程的行,我将列布局更改为一列和 680 像素的自定义宽度。然后我删除了除三个框外的所有框(它们实际上是宣传模块)。在每个页面下添加一个链接,该链接将转到相应的注册页面或定价页面。

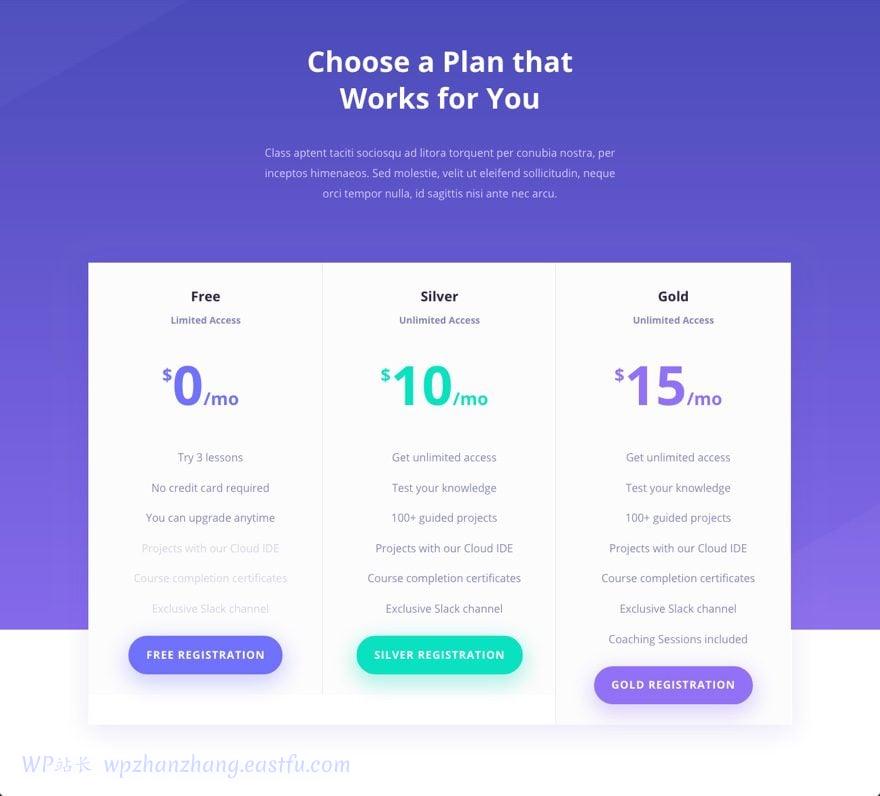
定价页面
使用的布局:编码定价
修改:这很容易。我所做的只是更新定价表的内容并添加链接以转到每个会员的注册页面。

会员课程概览页面
使用的布局:编码课程
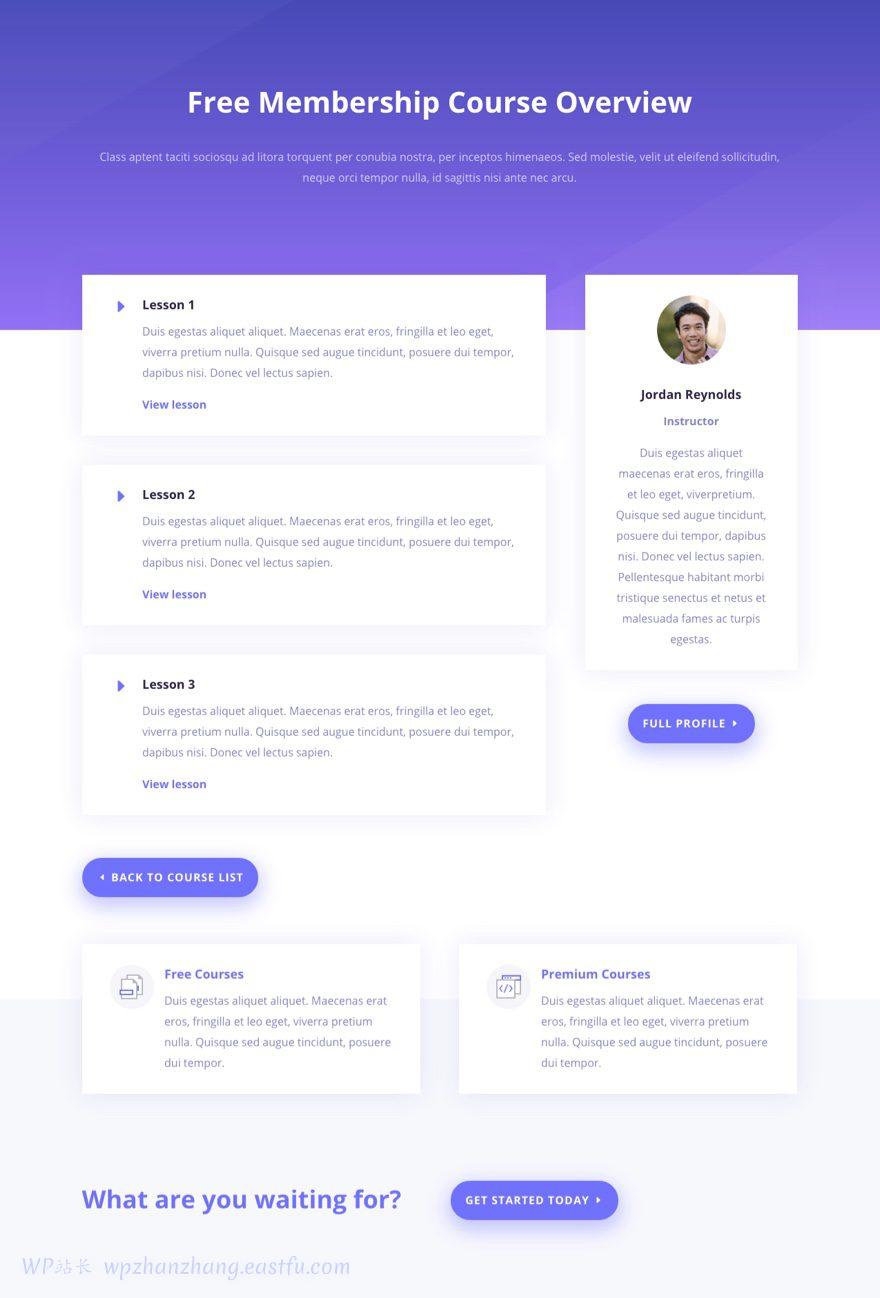
修改:这也很简单。对于标题部分,我更新了内容,使列全宽,并将文本居中。然后我更新了页面左侧的导语内容,并添加了一个链接以查看每个导语的课程页面。
下图显示了免费会员的会员课程概览页面。您需要为您提供的每个会员资格创建一个。另外,我应该提醒您,这是本课程所有课程页面(子页面)的父页面(请参阅第 1 部分了解其重要性)。

课程页面
使用的布局:编码课程
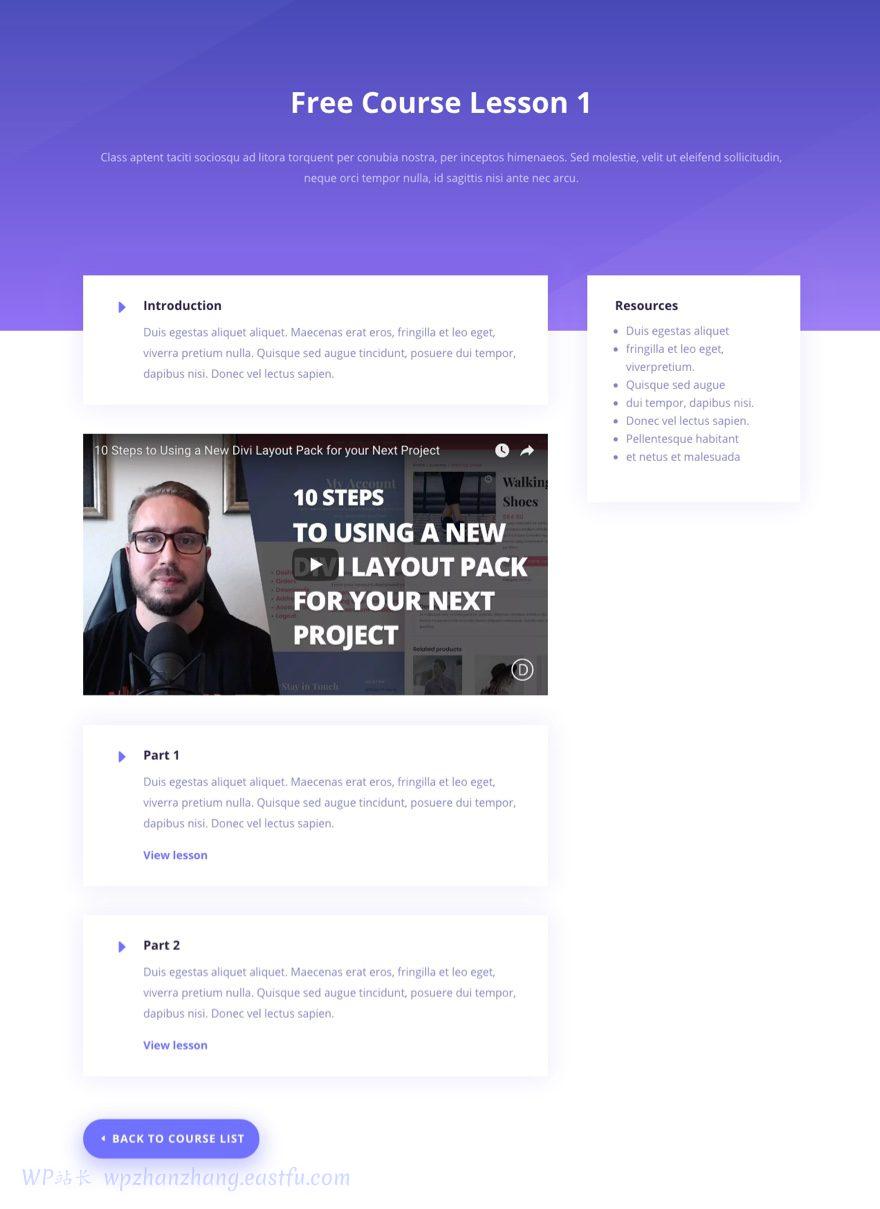
修改:基本上,我做了与会员课程概述页面相同的修改,除了我更新了内容和侧边栏内容。
下图显示了我的免费课程第 1 课页面。此页面以及该课程的其他课程页面是父页面免费会员课程概述页面的子页面。

总结
随着这个由 2 部分组成的系列接近尾声,我希望您能看到 MemberPress 和 Divi 在构建会员网站时的强大功能。MemberPress 提供了很多功能,我不得不说它非常易于使用。对我来说突出的几件事是 MemberPress 的规则系统,用于保护内容和创建点滴序列。电子邮件通知也很容易定制和编辑。我喜欢将会员资格分组在一起的功能,会员可以从他们的帐户页面更改/购买不同的会员资格。
在设计方面,我认为 Divi 与 MemberPress 非常匹配。MemberPress 前端页面不会自动为您创建(令人耳目一新),并且可以使用短代码在 Divi 模块中生成内容。我们有设计限制,因为某些内容不能从 Divi Builder 中定位。但添加几行自定义 CSS 来完善整个会员网站并不算太糟糕。








 该文章是系列教程的第二部分,详细介绍了如何结合MemberPress和Divi来设计一个完整的会员网站。内容涵盖如何设置会员页面、创建不同级别的会员资格、设计自定义注册和登录页面,以及利用LearningManagementSystemDiviLayoutpack加速设计过程。文章还讨论了如何处理MemberPress创建的前端页面,并提供了CSS代码示例来定制样式。
该文章是系列教程的第二部分,详细介绍了如何结合MemberPress和Divi来设计一个完整的会员网站。内容涵盖如何设置会员页面、创建不同级别的会员资格、设计自定义注册和登录页面,以及利用LearningManagementSystemDiviLayoutpack加速设计过程。文章还讨论了如何处理MemberPress创建的前端页面,并提供了CSS代码示例来定制样式。
















 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








