最近在研究android绘图机制,将一些结果记录下来。
自定义View:
public class CustomView extends View {
public CustomView(Context context, AttributeSet attrs) {
super(context, attrs);
}
@Override
protected void onDraw(Canvas canvas) {
// TODO Auto-generated method stub
super.onDraw(canvas);
canvas.drawColor(Color.WHITE); // 将画布置为白色
Paint paint = new Paint();
paint.setAntiAlias(true); // 去锯齿
paint.setColor(Color.BLACK); // 画笔颜色
paint.setStyle(Paint.Style.STROKE); // 设置paint的风格为“空心”。当然也可以设置为"实心"(Paint.Style.FILL)
paint.setStrokeWidth(3); // 画笔设置为“空心”时的外框宽度
// 绘制圆(圆心x坐标,圆心y坐标,半径,paint)
canvas.drawCircle(40, 40, 30, paint);
// 绘制矩形。参数其实是矩形对角线上两个点的坐标(点A的x坐标,点A的y坐标,点B的x坐标,点B的y坐标,paint)
canvas.drawRect(10, 80, 70, 140, paint);
// 绘制圆角矩形
RectF rectF = new RectF(10, 200, 70, 230); // 矩形区域
canvas.drawRoundRect(rectF, 15, 30, paint); // (矩形区参数,x轴方向的圆角半径,y轴方向的圆角半径,paint)
// 绘制椭圆
RectF rectF2 = new RectF(10, 240, 70, 270); // 矩形区域(数学中,矩形可以决定椭圆的形状)
canvas.drawOval(rectF2, paint);
// 绘制三角形,定义一个Path对象,封闭成一个三角形(注意:是一个moveTo()加两个lineTo(),本人第一次畅快的写了3个moveTo()。。。)
Path path = new Path();
path.moveTo(10, 340); // C点
path.lineTo(70, 340); // D点
path.lineTo(40, 290); // E点
path.close(); // 当最后一个点和第一个点不重合时,它自动帮你补上一条线
canvas.drawPath(path, paint);
// 绘制字符串
// canvas.drawText(text, x, y,paint),
// 第一个参数是我们需要绘制的文本,第四个参数是我们的画笔,这两个不用多说,
// 主要是第二和第三个参数的含义,这两个参数在不同的情况下的值还是不一样的,x默认是这个字符串的左边在屏幕的位置,
// 如果设置了paint.setTextAlign(Paint.Align.CENTER),y是指是字符的中心;
// 如果设置了paint.setTextAlign(Paint.Align.LEFT),y是指定这个字符baseline在屏幕上的位置,
// 大家记住了,不要混淆,y不是这个字符中心在屏幕上的位置,也不是左上角的在屏幕上的位置,而是baseline在屏幕上的位置
// baseline的定义大家可以自行百度
String testString = "测试:gafaeh110";
Paint paint2 = new Paint();
paint2.setStrokeWidth(3);
paint2.setTextSize(30);
paint2.setColor(Color.RED);
paint2.setTextAlign(Align.LEFT);
canvas.drawText(testString, 10, 370, paint2);
}
}布局文件:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#00DB00"
tools:context="com.example.drawtest.MainActivity" >
<com.example.drawtest.CustomView
android:layout_width="match_parent"
android:layout_height="match_parent" />
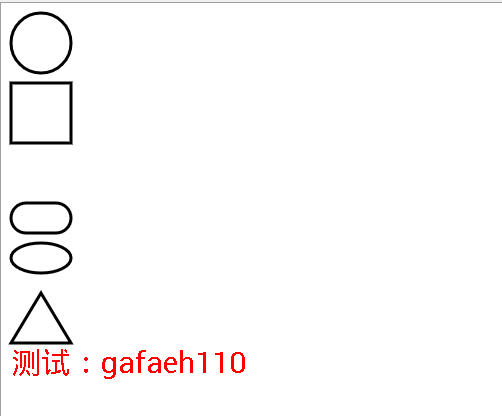
</RelativeLayout>效果图:
计划用安卓原生语言写个小游戏,所以后续会继续更新绘图机制的。























 827
827

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








