一、vue组件传参
1.父子传参
父传子:子组件通过props接收
props: {
参数名: {
type: Object,
default: function () {
return {};
},
},
},
子传父
子组件通过
@click="$emit('事件名', 参数)"
2.$parent传参
3. 跨层级访问数据呢(非父子关系)
,想要跨层级实现访问数据,就需要通过创建bus来进行
第一步、创建bus.js文件
//导入Vue
import Vue from "vue"
//创建Vue实例
var bus = new Vue();
//导出bus
export default bus
第二步、在要发送数据的组件中导入bus
import bus from "@/utils/bus.js";
1
第三步、在有接受数据的组件中导入bus并使用bus.$on(注意this)
created() {
console.log(this.$children);
bus.$on("msgchange", ($event) => {
this.msg = $event;
});
},
3.2bus常用的三个方法
bus.
o
n
(
e
v
e
n
t
n
a
m
e
,
c
a
l
l
b
a
c
k
)监听事件
b
u
s
.
on(eventname,callback)监听事件 bus.
on(eventname,callback)监听事件bus.emit(eventname,data)发送事件
bus.$off(eventname)移除事件
还有一种特殊的依赖注入provider和inject(跨层级访问,只读)
provider提供数据,所有子组件都可以通过inject接受数据
inject接受父辈提供的数据
二 vuex介绍
1.什么是vuex,vuex的
在大型,特大型,vue项目中做数据统一管理的
在vuex中存储的数据,每个组件都可以引用到
vuex中的数据发生变化,引用该数据的组件会自动更新
2.配置
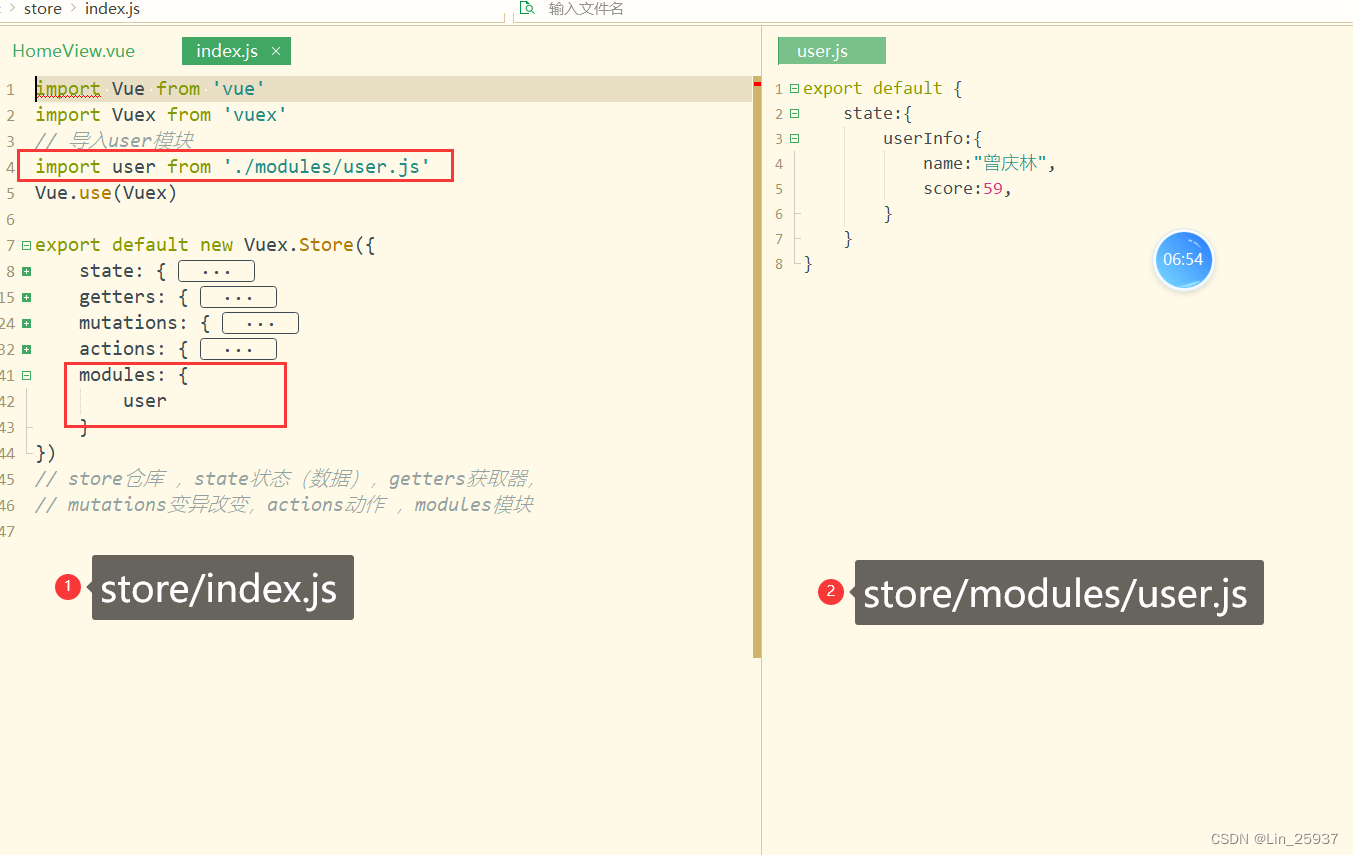
2.1数据在项目中的store文件夹中的index.js中进行配置
2.2数据的修改
state:存放状态
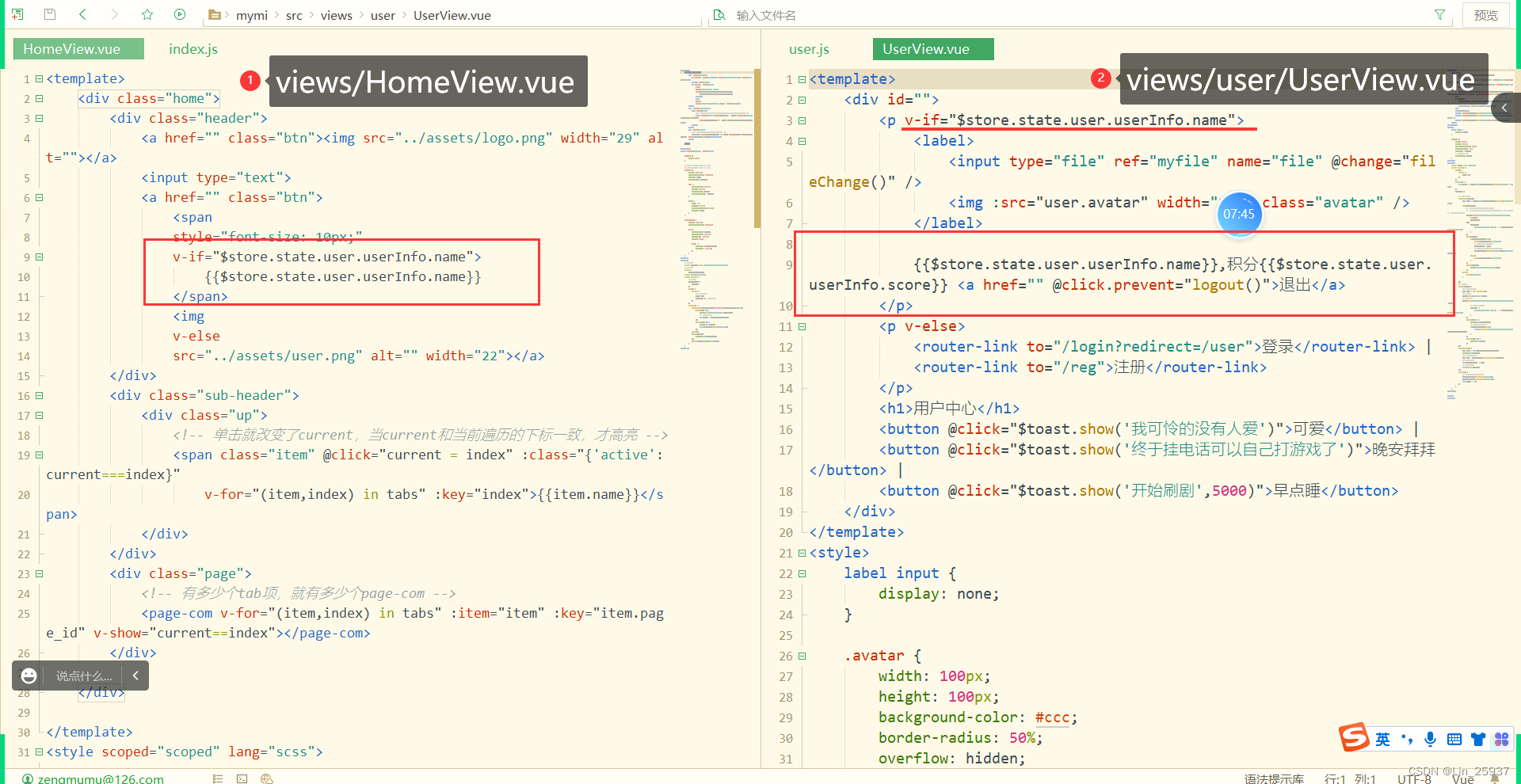
通过$store.state.xxx访问
在mutations里边进行编译方法传参
在要修改数据的页面通过$store.commit("方法名",改修的值),mutations的数据会实时更新
actions :针对于state的异步操作,网络请求放在actions中
主要通过dispatch方法实现
getters :从现有数据计算出新的数据
module子模块
使用方法





















 584
584











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








