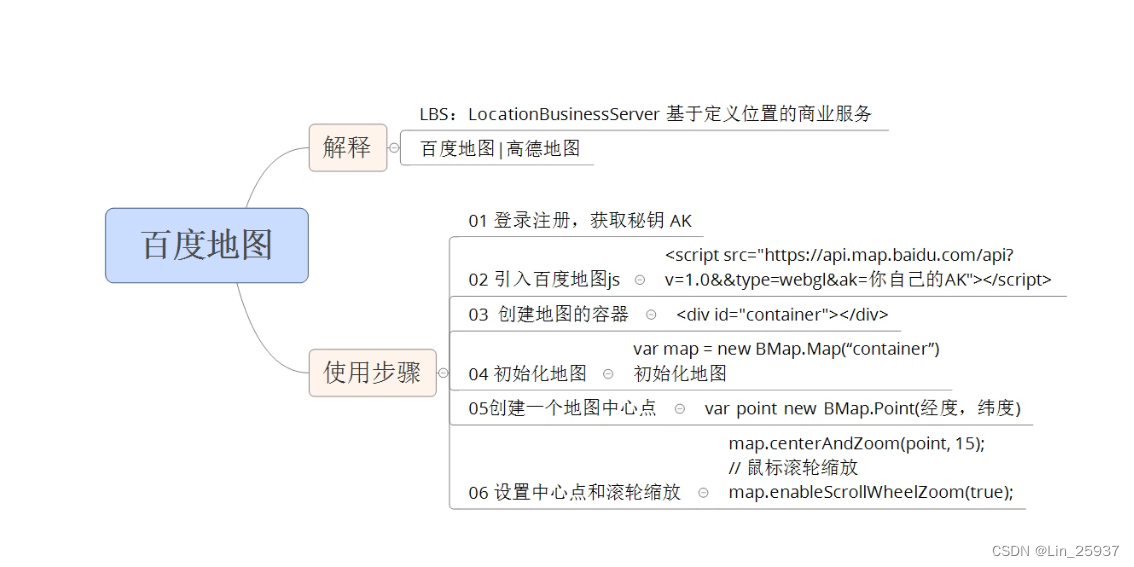
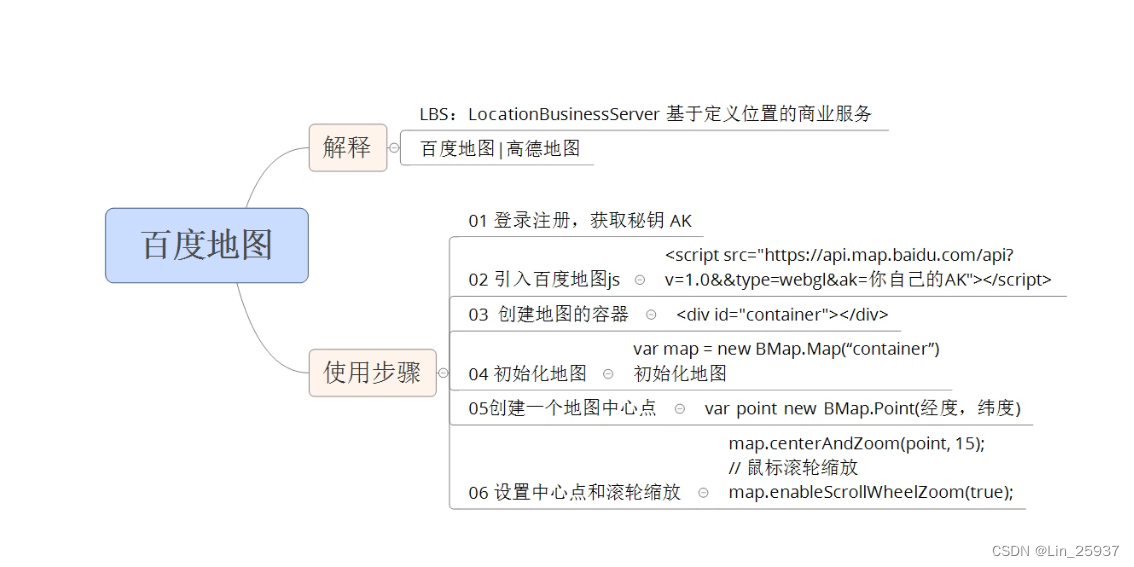
解释:LBS:LocationBusinessServer 基于定义位置的商业服务(国内的位置服务主要是:百度和高德)
1 .使用步骤
1.首先登录百度地图并实名注册在 控制台>我的应用中创建应用,获取密钥Ak
2.在项目中引入百度地图js<script src ="https://api.map.baidu.com/api?v=1.0&&type=webgl&ak=你自己的AK>
3.创建地图容器
>/div>
4初始化地图:var map = new BMap.Map(“container”)
5.创建一个地图中心点var point new BMap.Point(经度,纬度)
6.设置中心点和滚轮缩放:map.centerAndZoom(point, 15); 鼠标滚轮缩放:map.enableScrollWheelZoom(true);
4初始化地图:var map = new BMap.Map(“container”)
5.创建一个地图中心点var point new BMap.Point(经度,纬度)
6.设置中心点和滚轮缩放:map.centerAndZoom(point, 15); 鼠标滚轮缩放:map.enableScrollWheelZoom(true);

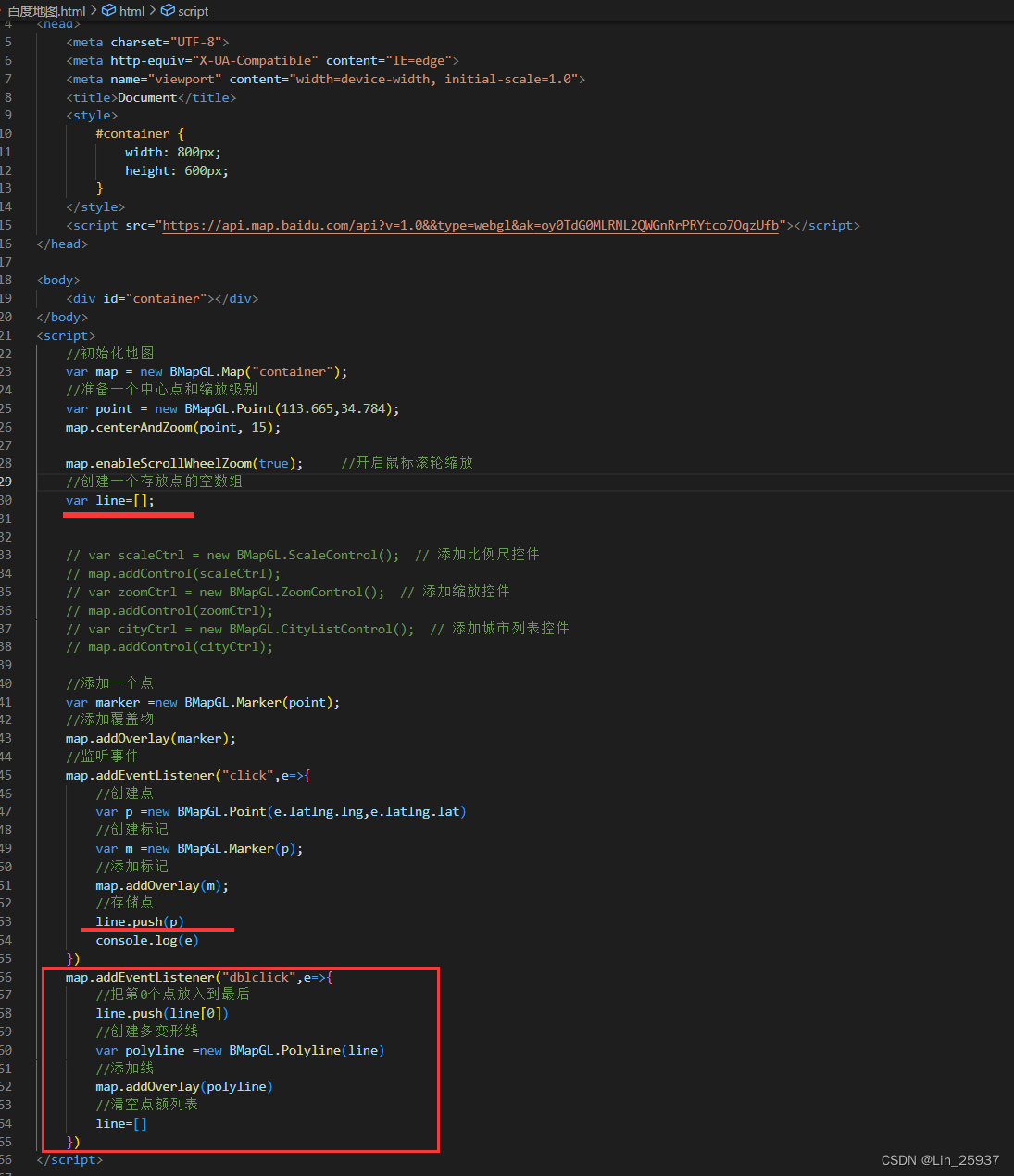
2.案例应用
1.地图的显示(添加控件,在api文档中:百度地图开发文档->添加控件)
//添加一个点
var marker =new BMapGL.Marker(point);
//添加覆盖物
map.addOverlay(marker);
//监听事件
map.addEventListener("click",e=>{
//创建点
var p =new BMapGL.Point(e.latlng.lng,e.latlng.lat)
//创建标记
var m =new BMapGL.Marker(p);
//添加标记
map.addOverlay(m);
console.log(e)
})
2.绘制一条线
3.添加标签
<style>
#container{








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 823
823











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








