1.介绍
最火的框架之一;比vue2速度更快,体积更小;提供更先进的内置组件;组合API,更好的组合逻辑;更接近js,按需加载,越来越多公司开始使用vue3。
2.安装
1需要安装vue脚手架npm i @vue/cli -g
2.创建项目vue create 项目名
3.在Choose a version of Vue时 选择3.x
4.然后按照vue2创建项目的流程即可
建议:在使用vscode时可以安装vue volar extension pack 插件
3与vue2 的不同之处
1.启动方式的不同
vue2:
import Vue from ‘vue’
new Vue({
store,
router,
render:h=>h(App)
}).$mount(“#app”)
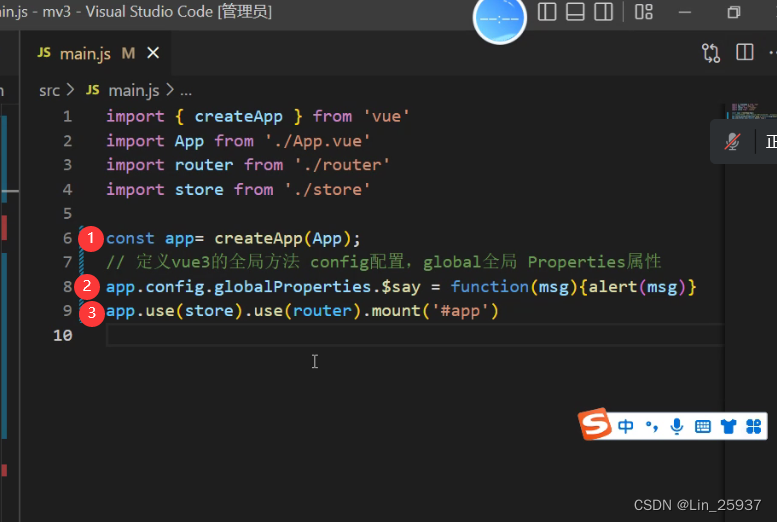
vue3:
import {createApp} from ‘vue’
createApp(App).use(router).use(store).mount(“#app”)
2全局挂载的方式不同
vue2:
Vue.prototype.
s
a
y
=
f
u
n
c
t
i
o
n
(
m
s
g
)
a
l
e
r
t
(
m
s
g
)
v
3
a
p
p
.
c
o
n
f
i
g
.
g
l
o
b
a
l
P
r
o
p
e
r
t
i
e
s
.
say = function(msg){alert(msg)} v3 app.config.globalProperties.
say=function(msg)alert(msg)v3app.config.globalProperties.say = function(msg){alert(msg)}
3根节点
vue3可以有多个根节点,而vue2只能有一个
4生命周期(卸载)的不同
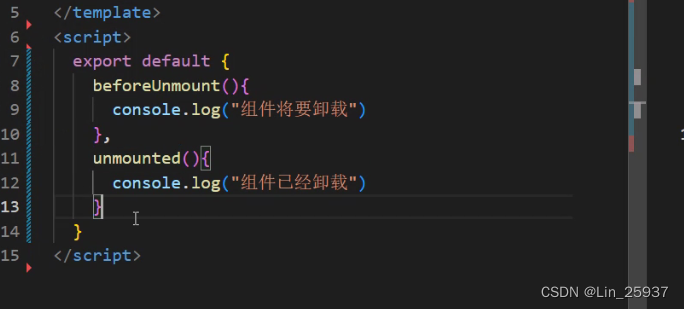
vue3:
beforeUnmount():组件将要卸载
unmounted:组件已经卸载
vue2:
beforeDestroy()
destroyed()
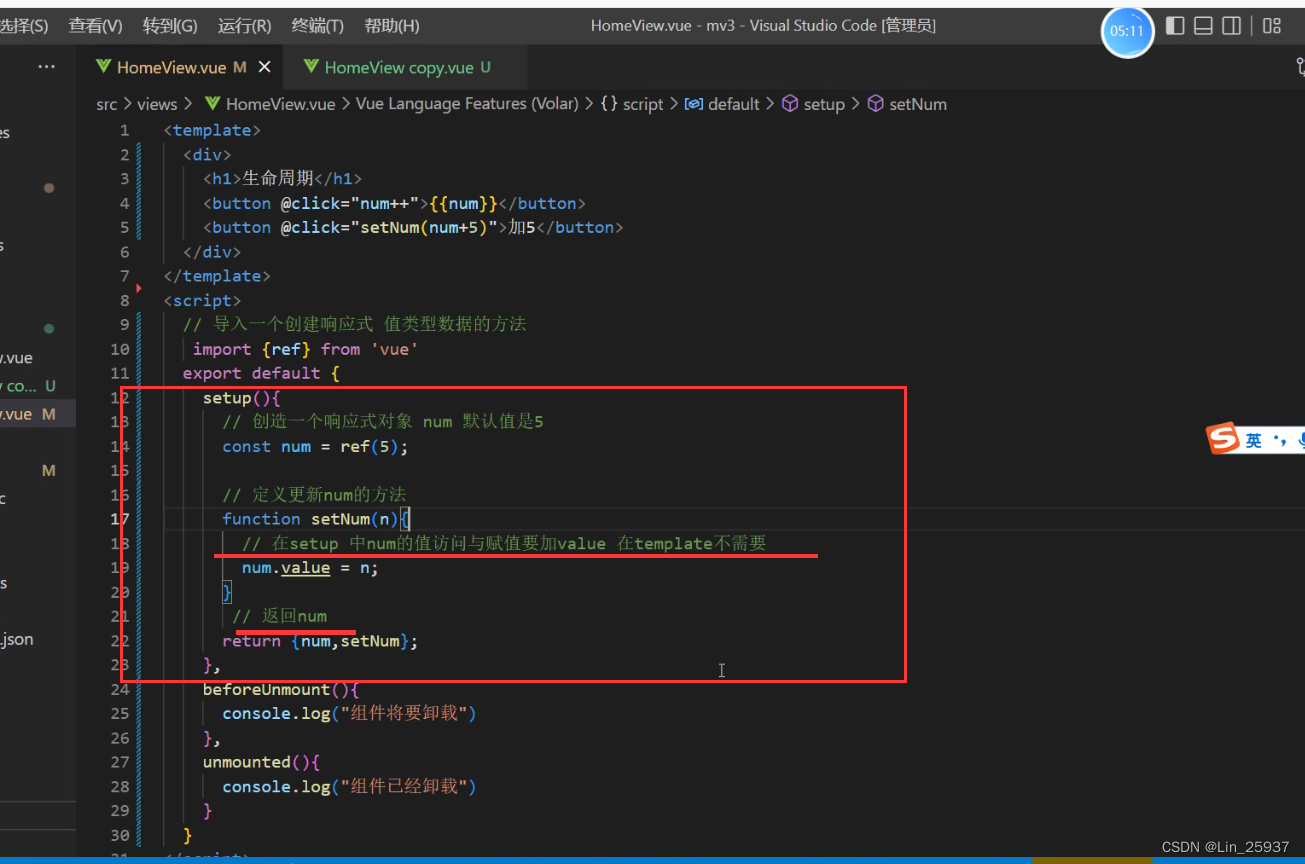
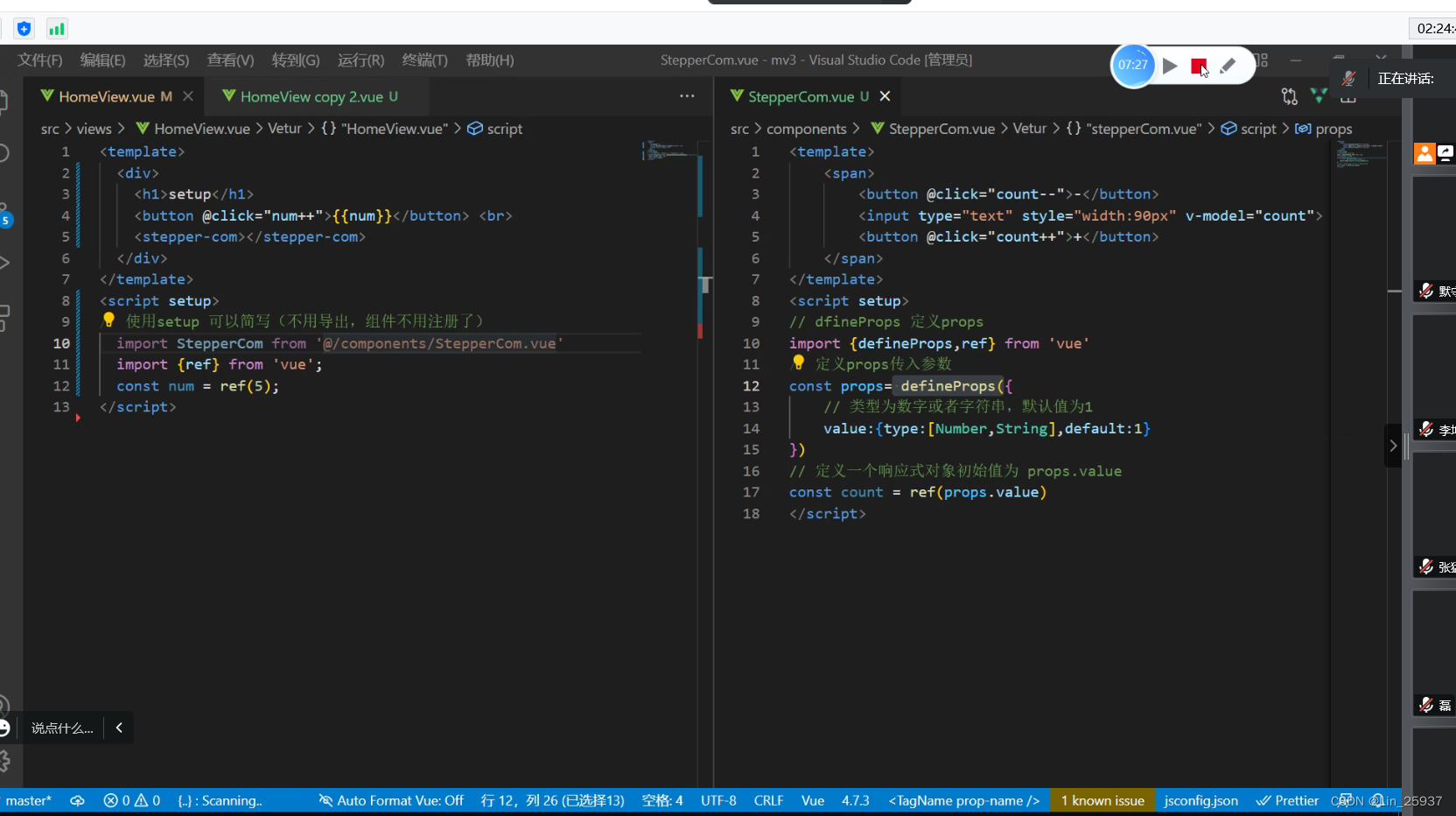
vue3 新增setup API
应用api需要通过import进行导入才能使用,并且载script中加入setup
常用的api
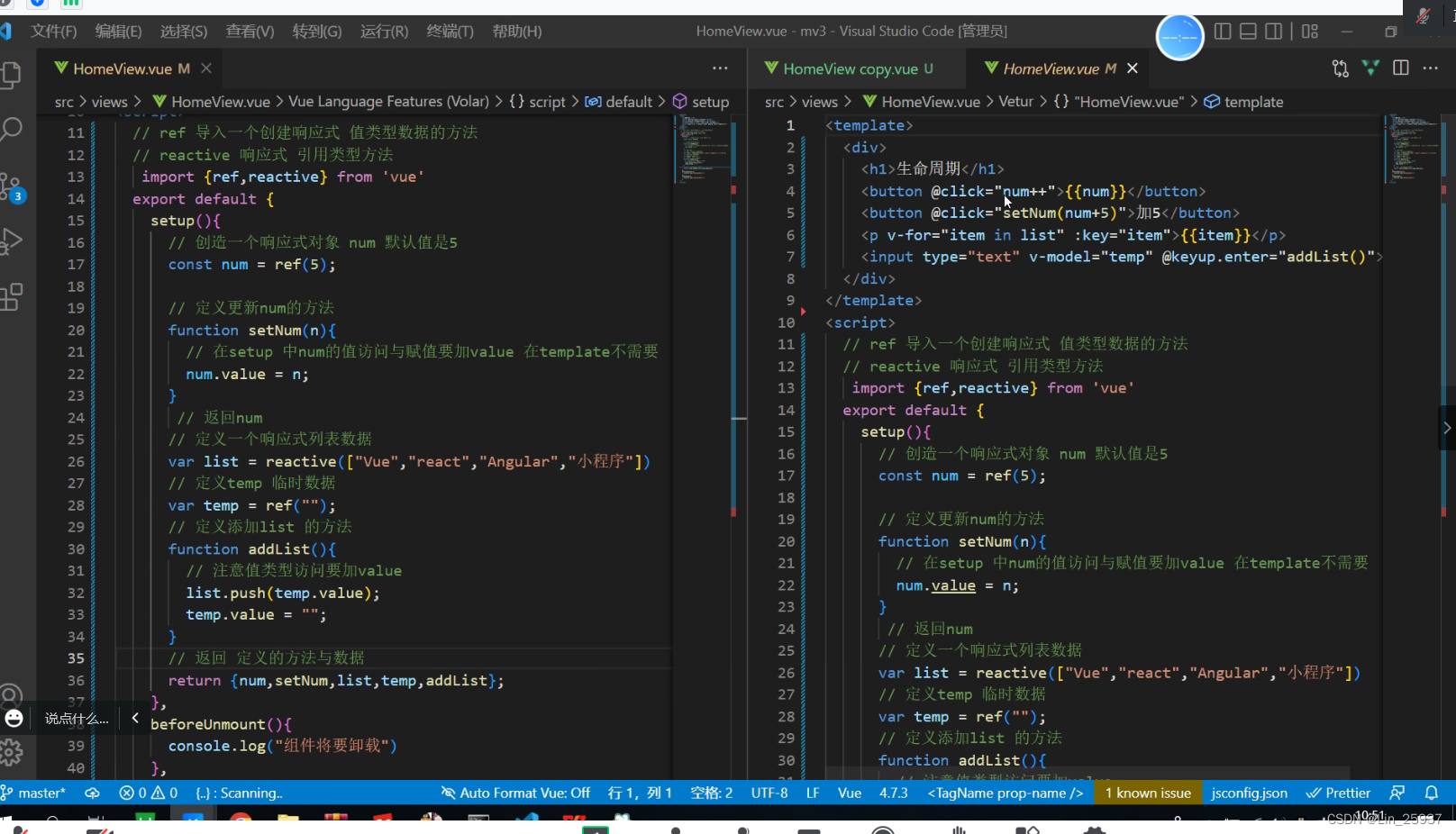
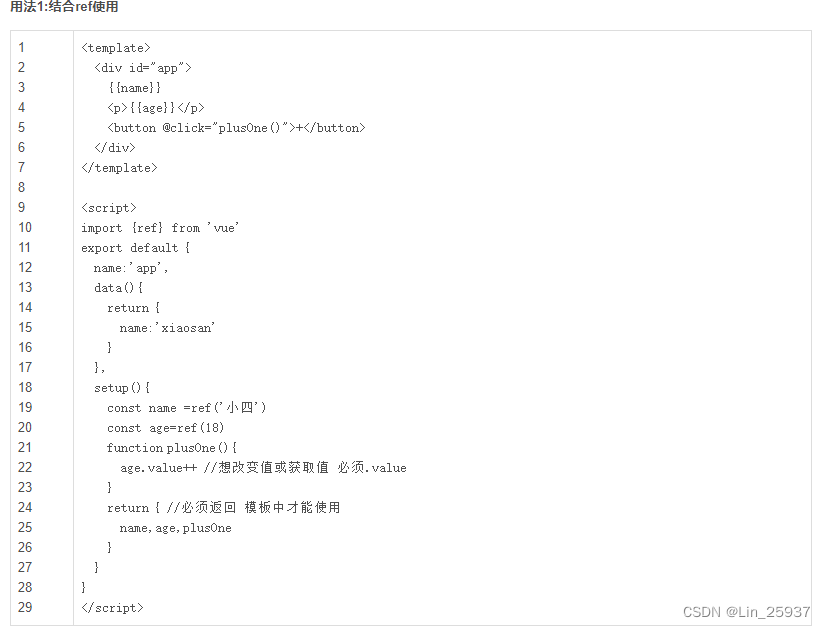
ref:创建值类型响应式数据方法,在setup中需要通过变量.value进行访问
reactive:创建引用类型响应式数据方法
definProps:定义组件的传参
defindeEmits:定义组件的发送事件
watch:监听一个数据的变化
watchEffect :监听多个数据
生命周期
vue3 :setup中没有beforeCreate()和created(),在setup的生命周期的所有方法中dou需要加on前缀,而vue则不需要。
4.vue3中setup的注意点
1、由于在执行 setup函数的时候,还没有执行 Created 生命周期方法,所以在 setup 函数中,无法使用 data 和 methods 的变量和方法
2、由于我们不能在 setup函数中使用 data 和 methods,所以 Vue 为了避免我们错误的使用,直接将 setup函数中的this修改成了 undefined
3、setup函数只能是同步的不能是异步的




















 1167
1167











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








