简介:一套代码,多端运行,运行体验更好;组件,api与微信小程序一直,兼容weex原生渲染;通用技术栈,学习成本低;开放生态,组件更丰富;
1..项目文件介绍

2.在微信小程序上运行的配置

并在manifest.json中配置微信小程序id

然后在工具>运行>运行配置 中配置微信小程序的路径

再运行>运行到小程序运行工具

4.文本渲染,条件渲染,列表渲染,属性渲染

5.表单绑定(input ,picker , slider),一定要保证兄弟间的key值唯一

- 6.事件
- 事件绑定:<view on-click="响应"
- 简写绑定:<view @click ="响应“>
- 事件的行内处理:<view @click="num++">
- 事件的响应函数<view @click="say">,方法在methos中定义
- 事件传参
- 不写参数
- @click= "say"等同于@click="say()"等同于@click="say($event)"
- $event是固定写法,代表事件对象
- @click = "doit(str)"
- doit(str="你好")

- 事件对象$event/e
- function say(e){}
- target目标对象
- dataset组件传参
- <view :data-title="title" @click="say">function say(e){e.target.dataset.title}
- 不写参数
- 6.2笑话案例

- 8.条件编译
- 用来识别不同的设备端(H5 小程序 APP)
- 01内容条件编译
- 语法
- #ifdef APP-PLUS APP端;#ifdef H5 网页端;#ifdef MP-WEIXIN 微信小程序

- 跨平台的页面配置

- #ifdef APP-PLUS APP端;#ifdef H5 网页端;#ifdef MP-WEIXIN 微信小程序
- 02文本条件编译
- /#ifdef APP-PLUS/ /#endif/

- /#ifdef APP-PLUS/ /#endif/
- 03js逻辑的编译

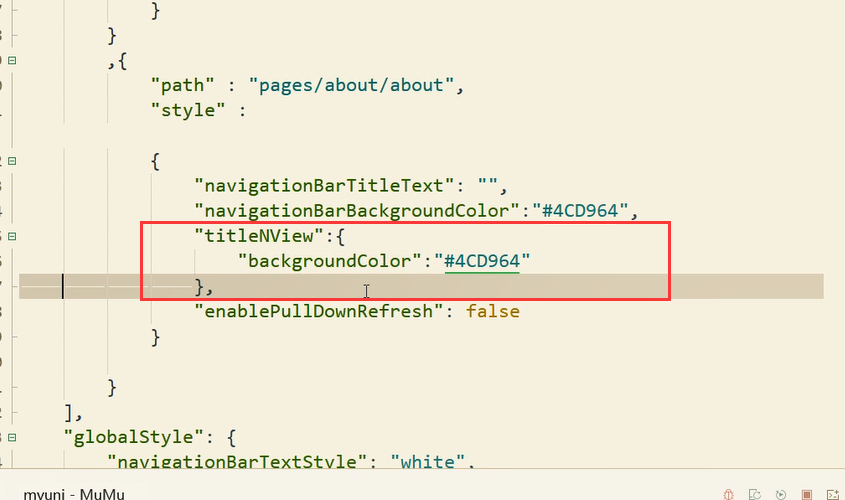
- 9样式与条件语法
- "pages" 的样式要大于"globalStyle"的样式,能够覆盖"globalStyle"的样式
- titileNView :可以控制H5和APP-plus

- 10.路由跳转:
- 组件跳转

- js实现跳转(api)

- 组件跳转




















 9957
9957











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








