团队的设计师喜欢输出 SVG 格式的图片,而咱如果想要在 WPF 中高性能呈现出来,最好还是转换为 XAML 代码。本文来安利大家一些 SVG 转 XAML 的工具
本文将按照推荐的顺序,最前面的是最推荐的,来告诉大家一些工具
SharpVectors
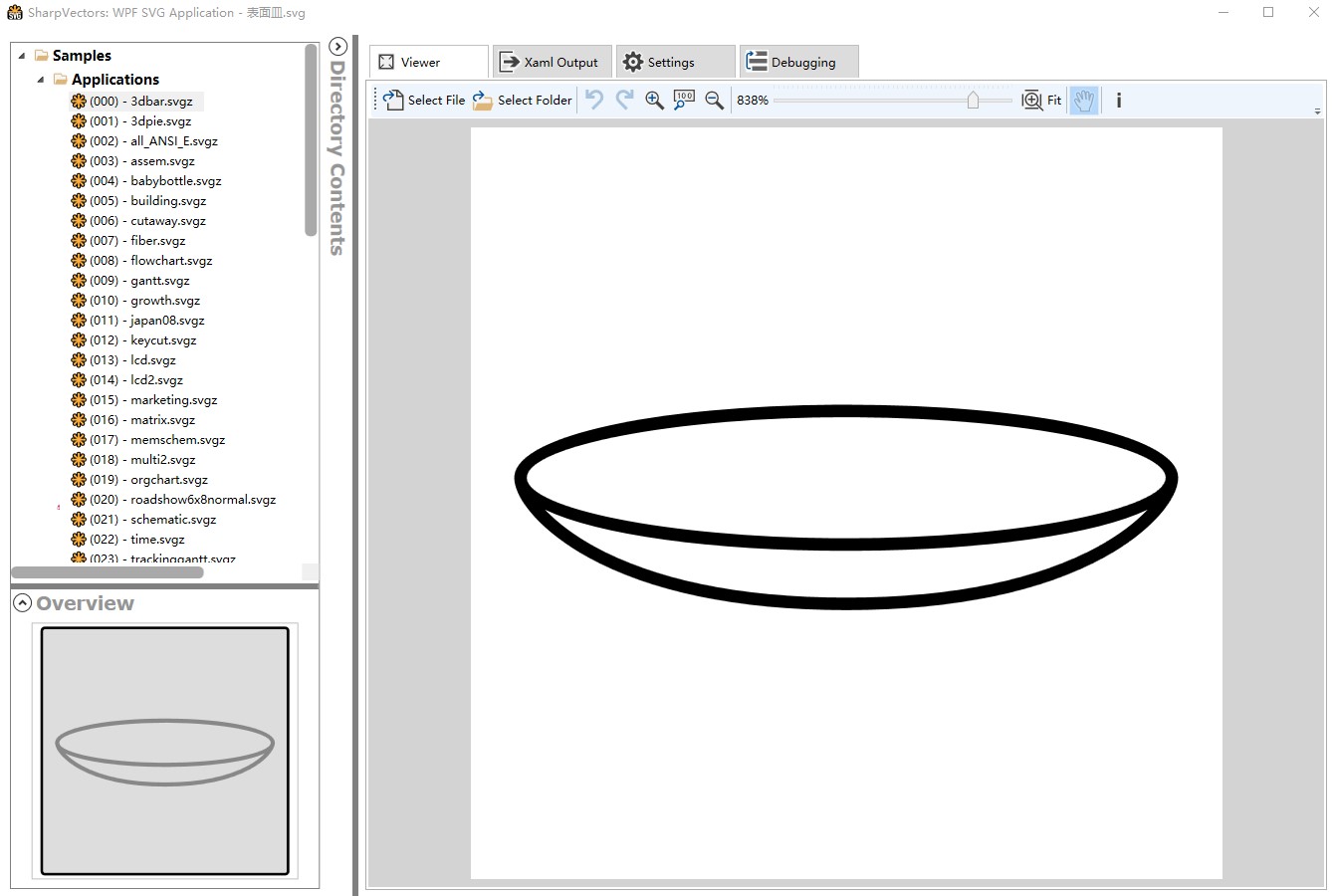
这是名气很大的工具,当然这也是一个库。通过这个库可以在 dotnet 系的客户端应用,如 WPF 和 UWP 等呈现 SVG 内容,这个库里面不单包含了 SVG 的呈现,还包括了转换逻辑。其中的一个 demo 就是 SVG 转换 XAML 的工具
以下是工具的界面,可以拖入 SVG 格式的图片
可以在设置中勾选 Show Output File 打开 XAML 输出界面,可以看到的 XAML 输出界面如下








 本文介绍了几个用于将SVG转换为WPF可用的XAML格式的工具,包括SharpVectors(提供SVG呈现和转换功能)、SharpVectors-SvgXaml(批量转换工具)和Svg2XamlTool(dotnetCampus出品,支持拖放转换)。这些工具可以帮助开发者高效地在WPF应用中呈现SVG内容。
本文介绍了几个用于将SVG转换为WPF可用的XAML格式的工具,包括SharpVectors(提供SVG呈现和转换功能)、SharpVectors-SvgXaml(批量转换工具)和Svg2XamlTool(dotnetCampus出品,支持拖放转换)。这些工具可以帮助开发者高效地在WPF应用中呈现SVG内容。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 6447
6447

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








