相较于QWidget,QQuick中使用QML来写界面,开发效率和代码结构都有了明显的进步,而且新版本对QQuick的支持也越来越完备,无论效率,还是界面效果都要优于原有的Widget架构。
QML中界面排布提供了两种方式Layout和Anchor,两个形式结合起来非常方便,之前Widget中只提供了Layout的支持,对于有些特殊分布非常不便。
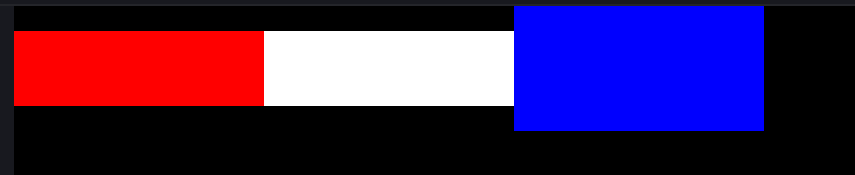
Layout(布局): 适用于元素并列排布的场景,元素之间没有重叠关系,大的方面界面的主要元素的分布都可以用RowLayout和ColumnLayout规划好:

Rectangle{
color: "black"
anchors.fill: parent
RowLayout{
spacing: 0
Rectangle{
Layout.preferredHeight: 30
Layout.preferredWidth: 100
Layout.alignment: Qt.AlignLeft
color: "red"
}
Rectangle {
Layout.preferredHeight: 30
Layout.preferredWidth: 100
Layout.alignment: Qt.AlignLeft
color: "white"
}
Rectangle{
Layout.pr







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 180
180











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








