渐进增强:
Progressive enhancement
先满足低端浏览器的需求, 重点是能看到内容优先
再向更高级浏览器, 往上满足更多需求
更好满足用户的体验
Example:
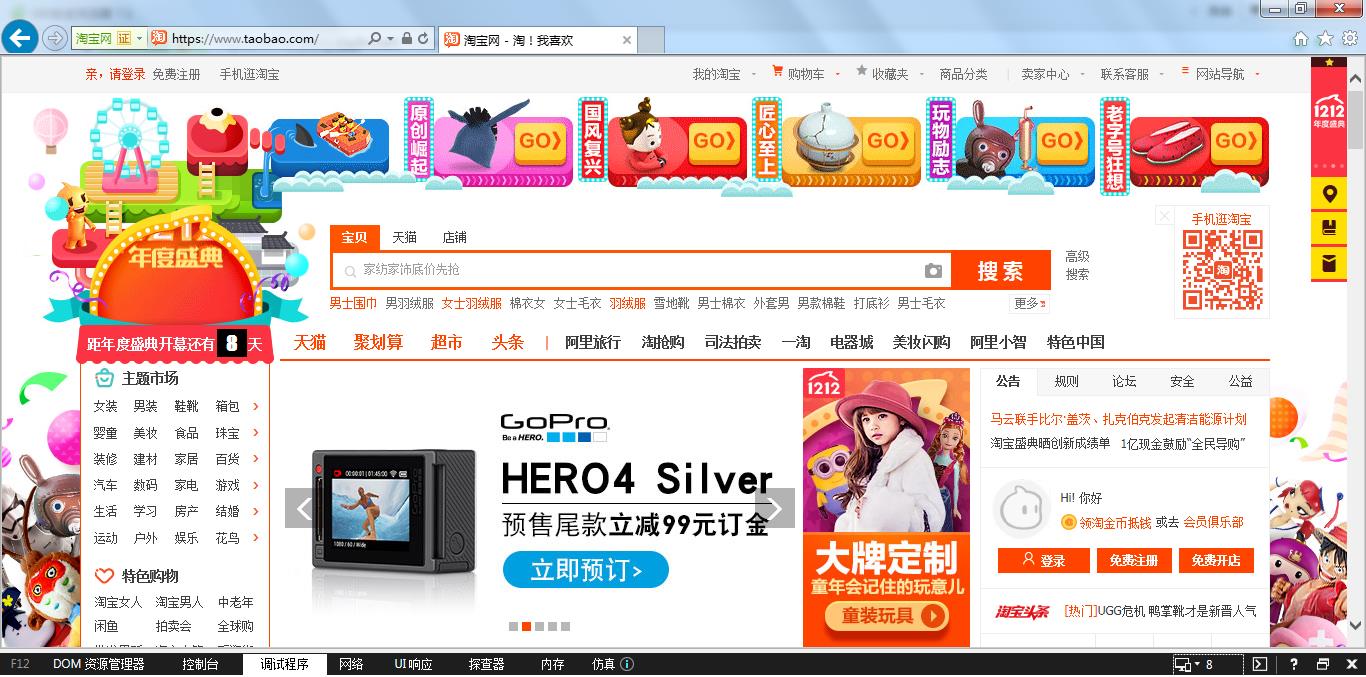
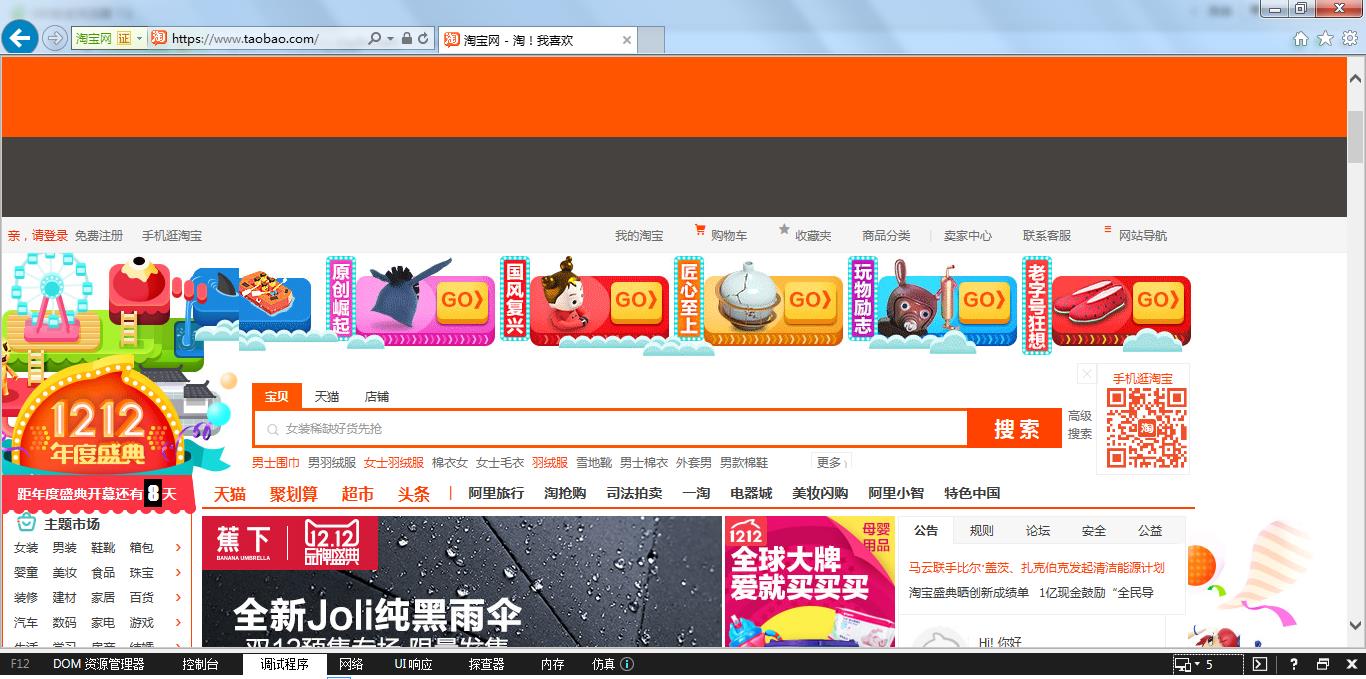
除了IE5 以外, 其他的版本均正常, Alibaba也是牛bility。说明是: 渐进增强
IE8:
IE7:
IE5:
优雅降级:
Graceful degradation
先满足更高级浏览器的需求, 再向下看情况兼容
Example:
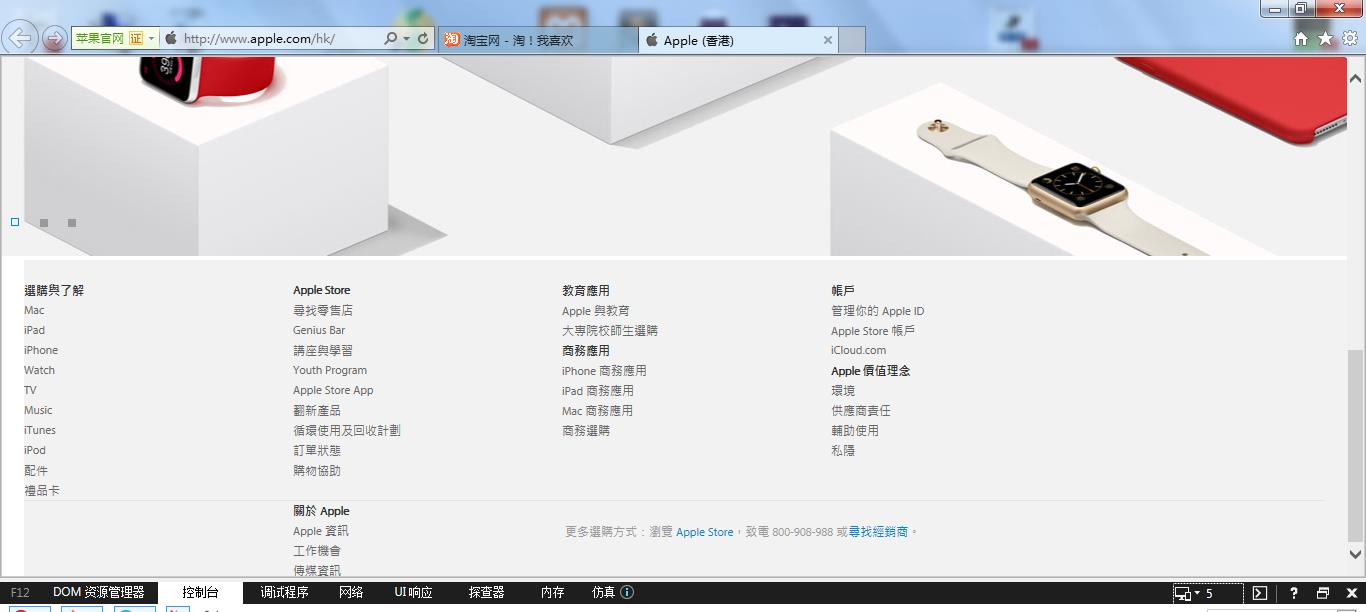
IE9 正常, 但是从IE9以下 就存在各种的问题, 说明Apple网站是优雅降级。
IE9:
IE8:
IE5:




























 673
673

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








