

微信小程序常用布局为flex。使用flex模型来提高页面布局效率,当页面需要适应不同屏幕大小以及设备类型,该模型一确保元素在恰当的位置。
| 属性 | 解释 | 默认值 | 其它值 |
|---|---|---|---|
| flex-direction | 排列方向 | row | row-revers、column、column-revers |
| flex-wrap | 是否换行 | nowrap | wrap、wrap-reverse |
| justify-content | 主轴方向上的对齐方式 | flex-start | flex-end、center、space-between、space-around、space-evenly |
| align-items | 水平方向的对齐方式 | stretch | center、flex-end、baseline、flex-start |
| align-content | 多行排列是,行在交叉轴方向上的对齐方式 | stretch | flex-start、center、flex-end、space-between、space-around、space-evenly、 |
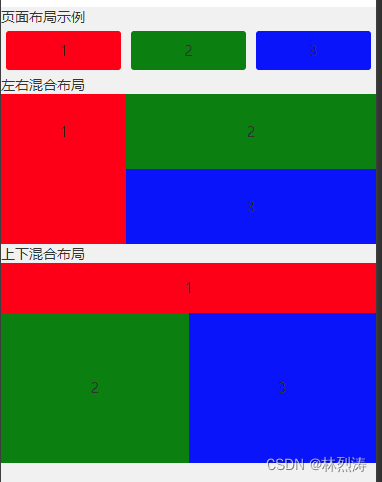
<view>页面布局示例</view>
<view style="display: flex;text-align: center;">
<view style="flex: 1; background-color: red;padding: 20rpx; margin: 10rpx;border-radius: 6rpx;">1</view>
<view style="flex: 1; background-color: green;padding: 20rpx; margin: 10rpx;border-radius: 6rpx;">2</view>
<view style="flex: 1; background-color: blue;padding: 20rpx; margin: 10rpx;border-radius: 6rpx;">3</view>
</view>
<!-- <view>colorUI使用</view>
<view class="flex text-center">
<view class="flex-sub bg-grey padding-sm margin-xs radius">1</view>
<view class="flex-sub bg-grey padding-sm margin-xs radius">2</view>
<view class="flex-sub bg-grey padding-sm margin-xs radius">3</view>
</view> -->
<view>左右混合布局</view>
<view style="display: flex;height: 300rpx;text-align: center;">
<view style="background-color: red;width: 250rpx;line-height: 150rpx;">1</view>
<view style="display: flex; flex-direction: column;flex-grow: 1;line-height: 150rpx;">
<view style="background-color: green;flex-grow: 1;">2</view>
<view style="background-color: blue;flex-grow: 1;">3</view>
</view>
</view>
<!-- <view>colorUI使用</view>
<view class="flex align-center">
<view class="bg-grey margin-lr-xs radius" style="padding: 105rpx;">1</view>
<view class="flex flex-direction flex-sub text-center margin-right-xs">
<view class="bg-grey padding-lg radius">2</view>
<view class="bg-grey padding-lg margin-top-xs radius">3</view>
</view>
</view> -->
<view>上下混合布局</view>
<view style="display: flex; flex-direction: column;line-height: 300rpx;text-align: center;">
<view style="background-color: red;height: 100rpx;line-height: 100rpx;">1</view>
<view style="display: flex;flex-direction: row; flex-grow: 1;">
<view style="background-color: green;flex-grow: 1;">2</view>
<view style="background-color: blue;flex-grow: 1;">3</view>
</view>
</view>
<!-- <view>colorUI使用</view>
<view class="flex flex-direction text-center">
<view class="bg-grey padding margin-xs radius">1</view>
<view class="flex">
<view class="flex-sub bg-grey padding-xl margin-xs radius">2</view>
<view class="flex-sub bg-grey padding-xl margin-xs radius">3</view>
</view>
</view> -->
<view class="padding-xl"></view>





















 1530
1530











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








