Web 技术突飞猛进,Web 设计与开发者们可以选择的工具越来越多,Web 开发者的技巧不再只限于 HTML 和 服务器端编程,还需要精通各种第三方资源,这些第三方资源有时候比你的项目更复杂,更专业,你无法自己实现一切,借助一些 Web API,你可以很方便地将大量优秀的第三方资源集成到自己的站点。本文全面搜集 Web 开发中可能用到的各种第三方资源。
1. 函数与类库
A. CAPTCHA
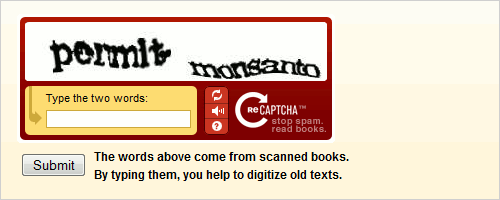
CAPTCHA 用来防止恶意表单发布,以下 CAPTCHA 系统可以轻松集成到你的程序中:
这是目前最流行的 CAPTCHA 机制,该机制同时是一个古籍数字化工程的一部分,用户在验证的同时,也帮助辨认一些不够清晰的估计扫描。reCAPTCHA 还有一个 Perl 模块 实现该功能。

这个一个免费的,开源 PHP CAPTCHA 脚本。

基于 GPL 协议的 CAPTCHA 脚本
PHP CAPTCHA 脚本,基于 LGPL 协议
B. 日期处理
日期操作并不轻松,尽管 PHP 和 Perl 内置了大量此类函数,但未必满足你的需要,以下是几个很好用的日期函数:
- PEAR Date
通 用 PHP 日期类库 - Date Class
PHP 类库,计算及其增减与日期差异 - Date manipulation in PHP
PHPBuilder.com 上的一个教程,讲解如何进行日期处理 - Date::Calc Perl Module
Perl模块,用于格列高利历法的日期计算
C. 图形处理
图片缩放,添加水印等:
- Image Manipulation Class
在 PHP 中缩放,反转,旋转图片 - PHP Thumbnailer
一 个轻量级图片缩略图工具 - PHP GD
一个强大的图片处理类库 - Perl GD
Perl 图片处理模块
D. 表单验证
表单验证不仅保证用户填写的准确,还可以防止攻击:
- validaForms
一个 PHP 表单验证类库 - User Input Validation Class
一个 PHP 表单验证基础库 - Validate Form Fields Script
另一个 PHP 表单验证基础库 - WWW::FieldValidator
一个简单的 Perl 表单验证模块
E. 密码验证
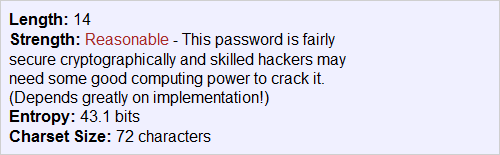
验证密码的复杂度
- Strength Test
一个 PHP 密码强度验证函数

一个 PHP 类,用来验证密码强度 Data::Password::Check
Perl 模块,用来验证密码强度
2. Ajax 与 JavaScript
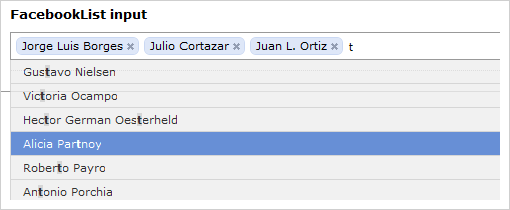
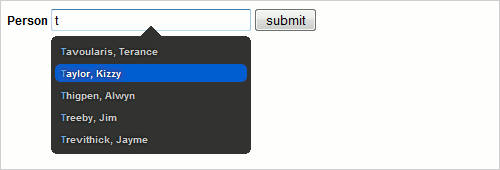
A. 自动输入建议
最早最成熟的自动输入建议应该是 Google 搜索条。
- Facebook-Style Autosuggest
Facebook 风格的自动输入建议

基于 XML 和 JSON 数据源的自动输入建议工具

基于 script.aculo.us 的输入自动完成工具 Adobe Labs Spry Auto Suggest
由 Adobe 实验室提供的自动输入建议工具 Google Suggest Style Filter
Google Suggest 风格的自动输入建议
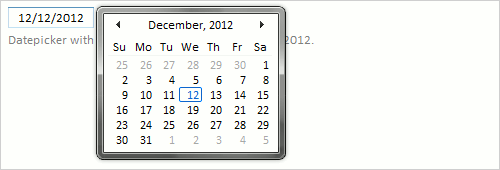
B. 日历
在输入日期的地方,使用非常直观的日历面板
- Vista-Like Ajax Calendar
基于 Mootools,Vista 风格

基于 JavaScript ,支持多日历连接

一个开源的 AJAX 日历控件 Super AJAX Calendar
一个基于 PHP 和 MySQL 的日历控件 dhtmlxScheduler
一个强大的事务日历
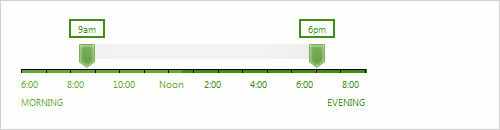
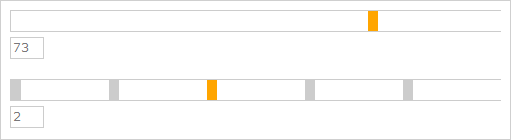
C. 滑动条
滑动条可以更直观地进行数值的输入和选择
- Accessible Slider
一个设计出众的滑动条控件

一个基于 AJAX 的滑动条

AJAXEngine 项目中的滑动条 Slider Using PHP, Ajax And Javascript
一个简单实用的 AJAX 滑动条 WebFX Slider
基于 Apache 软件许可 2.0 的滑动条控件
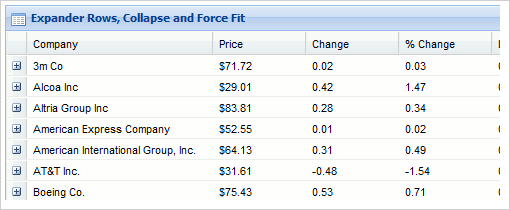
D. 表格
Ajax 表格,支持排序等功能
- Grid3
作为 Ext JS 库一部分的表格控件

支 持列排序和搜索

支持多列排序 AJAX Data Listings Engine
基于 PHP 和 MySQL TableKit
基于 Prototype JavaScript 框架
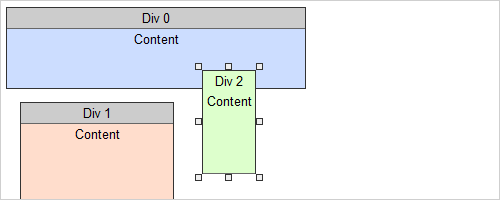
E. 可拖动内容
Ajax-based draggable content features can be very useful when used appropriately. Such tools enable users to reorganize a page to suit their needs, and can also serve as a basis for an interactive feature like a shopping basket.
- Draggable Content Scripts
dhtmlgoodies.com 推出多种可拖放内容脚本,以及图片裁剪工具

支持尺寸修改功能

位置可调列表控件 Scriptaculous Draggable
script.aculo.us 框架的一部分
F. 图片放大
类似 JavaScript 灯箱的图片放大显示控件
- Highslide JS
在 Modal 窗口显示放大尺寸的图片

图 片缩放显示

图 片放大工具 Ajax Script To Scale Images
显示缩略图的放大尺寸版
G. 相册和幻灯
用相册或幻灯方式显示系列图片
- minishowcase
基 于 AJAX 和 JSON 的相册控件

轻量级 JavaScript 图片幻灯效果,支持运动字幕

简单的相册,鼠标在缩略图上移动时显示原图 TripTracker
以 幻灯方式显示图片 Agile Gallery (Ajax Version)
AJAX 相册工具
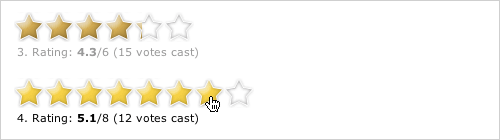
H. 打分工具
非常直观的打分控件
- Starbox
基于 Prototype JavaScript 框架

基于 PHP 和 AJAX

基于 AJAX
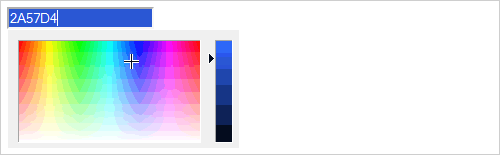
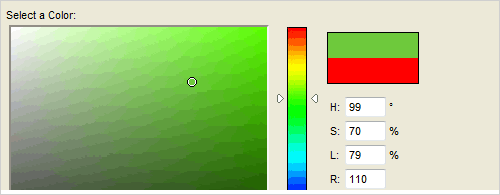
I. 取色板
用于取色
- jscolor
简单的弹出式取色板

支持 RGB,HSL,以及16进制图片色值

非常简单的取色板 Photoshop-like JavaScript Color Picker
支持色调和饱和度选项 ColorPicker jQuery Plugin
基于 jQuery DHTML Color Picker
基于 DHTML
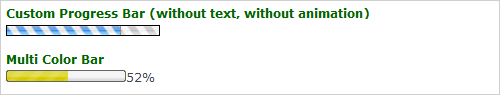
J. 进度条
- jsProgressBarHandler
非常灵活

非常漂亮.

简单实用. Uploadify
基于 jQuery.
Web 技术突飞猛进,Web 设计与开发者们可以选择的工具越来越多,Web 开发者的技巧不再只限于 HTML 和 服务器端编程,还需要精通各种第三方资源,这些第三方资源有时候比你的项目更复杂,更专业,你无法自己实现一切,借助一些 Web API,你可以很方便地将大量优秀的第三方资源集成到自己的站点。本文是第二部分。
3. APIs
以下 API 可以将很多现成的功能集成到你的站点:
- Alexa Top Sites
这 个 API 按 Alexa 排名返回网站列表 - bit.ly API
bit.ly URL 缩短 API - Blinksale API
访问 Blinksale 数据。 - FoXRate
货币汇率转换 API - eBay API
eBay 的 API,可以向 eBay 提交货品。 - Twitter API
Twitter API,用来访问 Twitter 数据,包括用户状态和信息。
4. IP 定位
用户来自什么地方。
- OpenCrypt IP Location API
根据 IP 探测用户来自哪个国家

一个 PHP 类库,根据 IP 地址获取用户地理位置 GEO-IP
IP 到国家对应数据库
5. 图表
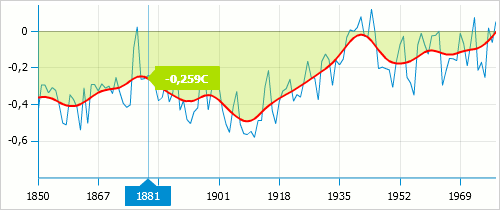
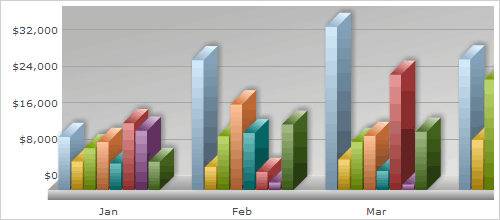
- amCharts
基于 Flash,支持 3D 图表

漂亮的 3D 图表

可高度定制的 Flash 图表工具 JFreeChart
基 于 Java 的免费图表工具 pChart
基 于 PHP
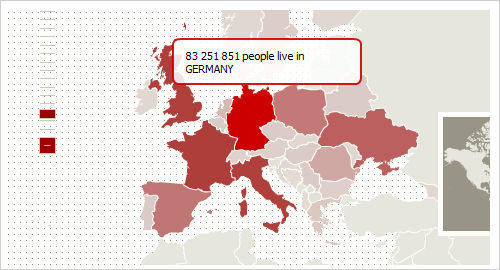
6. 地图
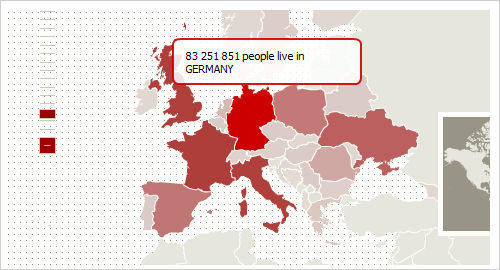
- amMap
交互式地图工具,支持下钻式挖掘

来 自 Google 地图工具,只是支持的地图尺寸有限

多个基于 Flash 的地图工具
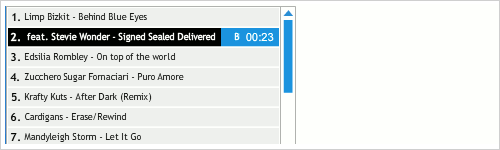
7. 音频播放器
- XSPF Web Music Player
基于 Flash 的开源音频播放器

免 费 PHP + Flash MP3 播放器

基于 Flash,支持换皮肤 E-Phonic MP3 Player
轻量级 MP3 播放器,支持换肤,支持实时视效
8. 视频播放器
- OS FLV
开源 Flash 视频播放器

很好用,高度可定制。

强大的 Flash 视频播放器 FLV Player
漂亮的 FLV 播放器
9. 视频转换
- OpenCrypt Video Conversion API
强大的视频转换 API,可生成 FLV 视频 - Hey!Watch
一个在线视 频编码平台 - Online FLV Converter
在线 FLV 视频转换 - FlashVideo Module API
面向 Drupal 社区的 Flash 视频编码 API
10. 所见即所得编辑器
- TinyMCE
一个轻量的,基 于 JavaScript 的所见即所得编辑器

功能完整的开源 WYSIWYG 编辑器

一个简单的轻量级 WYSIWYG 编辑器 openWYSIWYG
开源,跨浏 览器 WYSIWYG 编辑器 CKEditor
设计出众,功能丰富的 WYSIWYG 编辑器
本文国际来源:http://www.noupe.com/tools/100-essential-web-development-tools.html





















 4846
4846











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








