按钮
按钮允许用户通过点击进行一些动作或者做出一个选择

用法
相信按钮一定是APP里的老熟人了,除了一般页面上放几个按钮,还常见于一下几种地方:
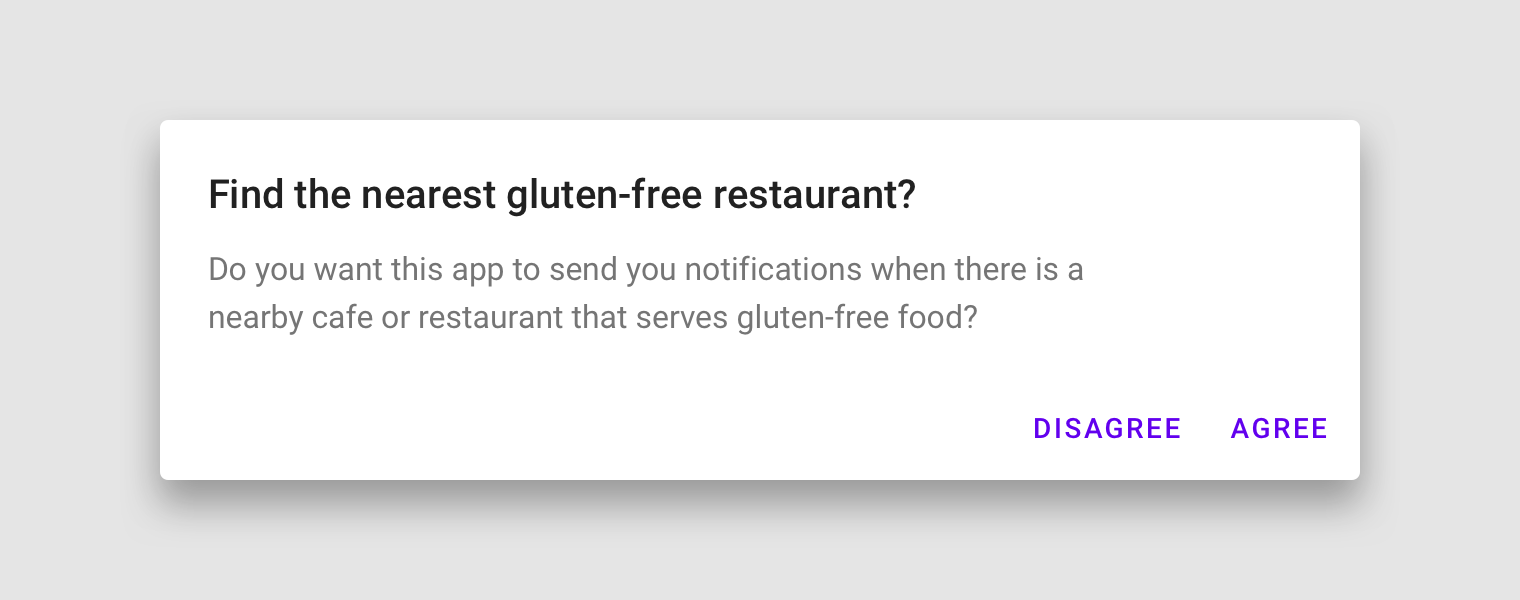
对话框
模态框
表单
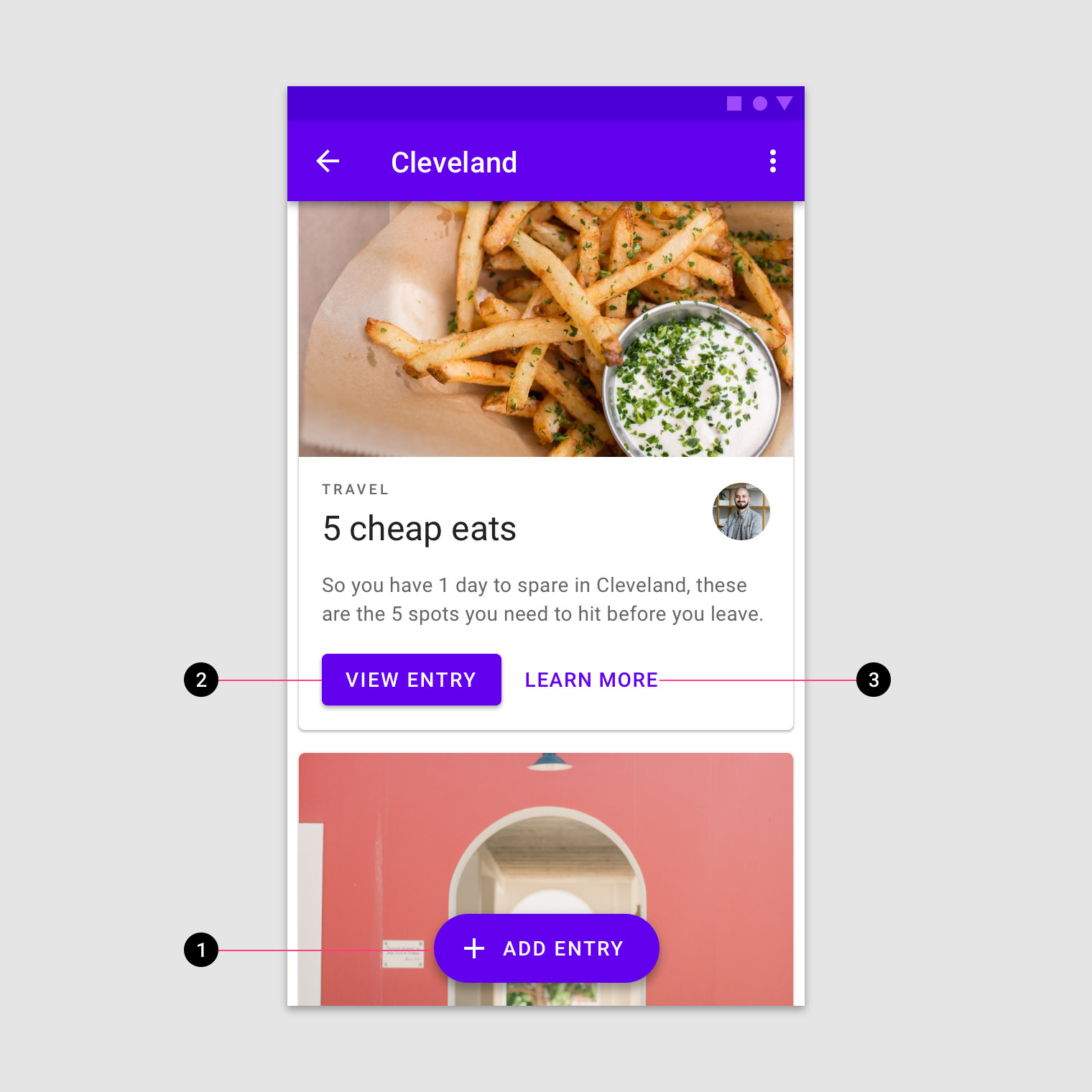
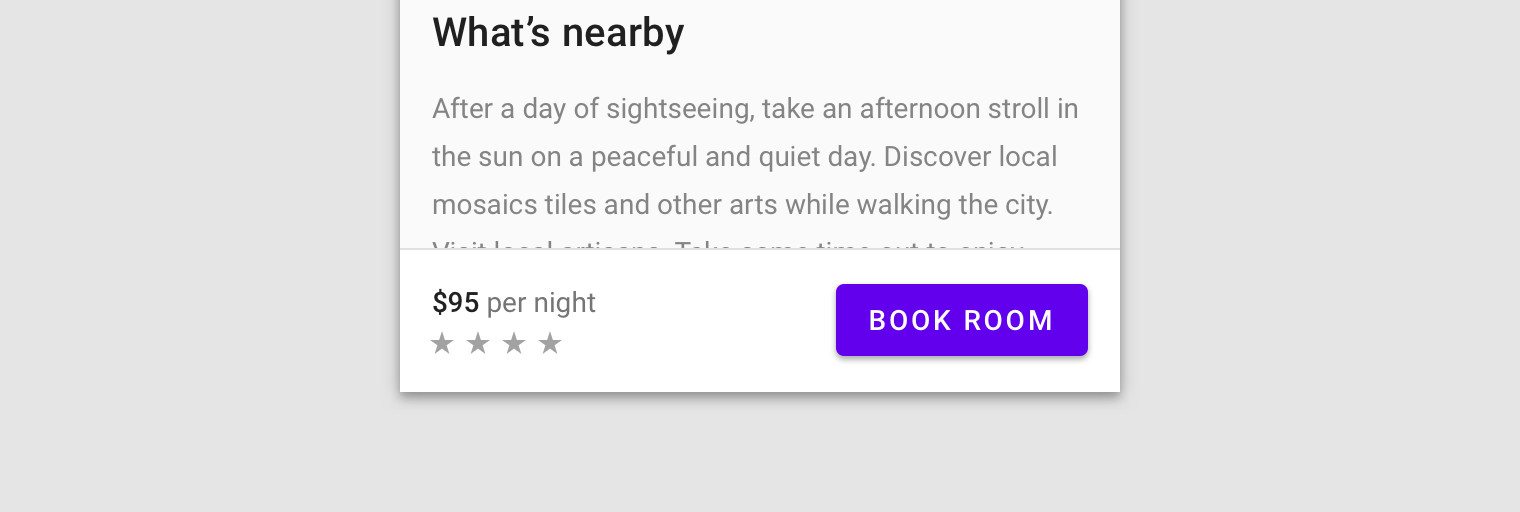
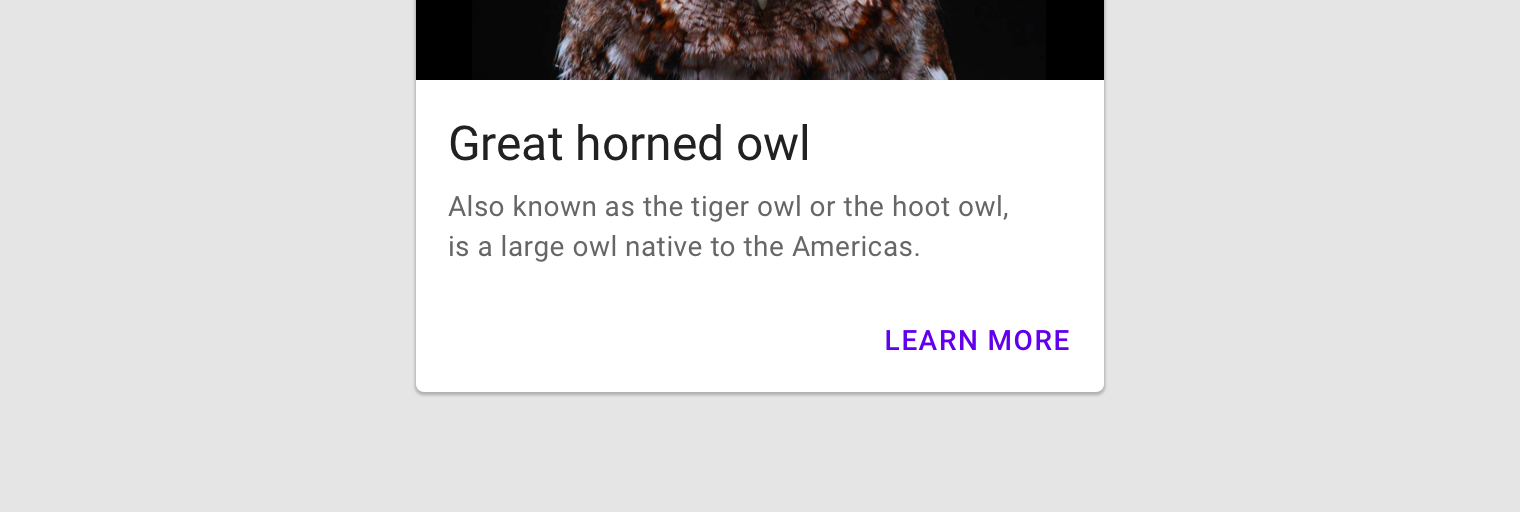
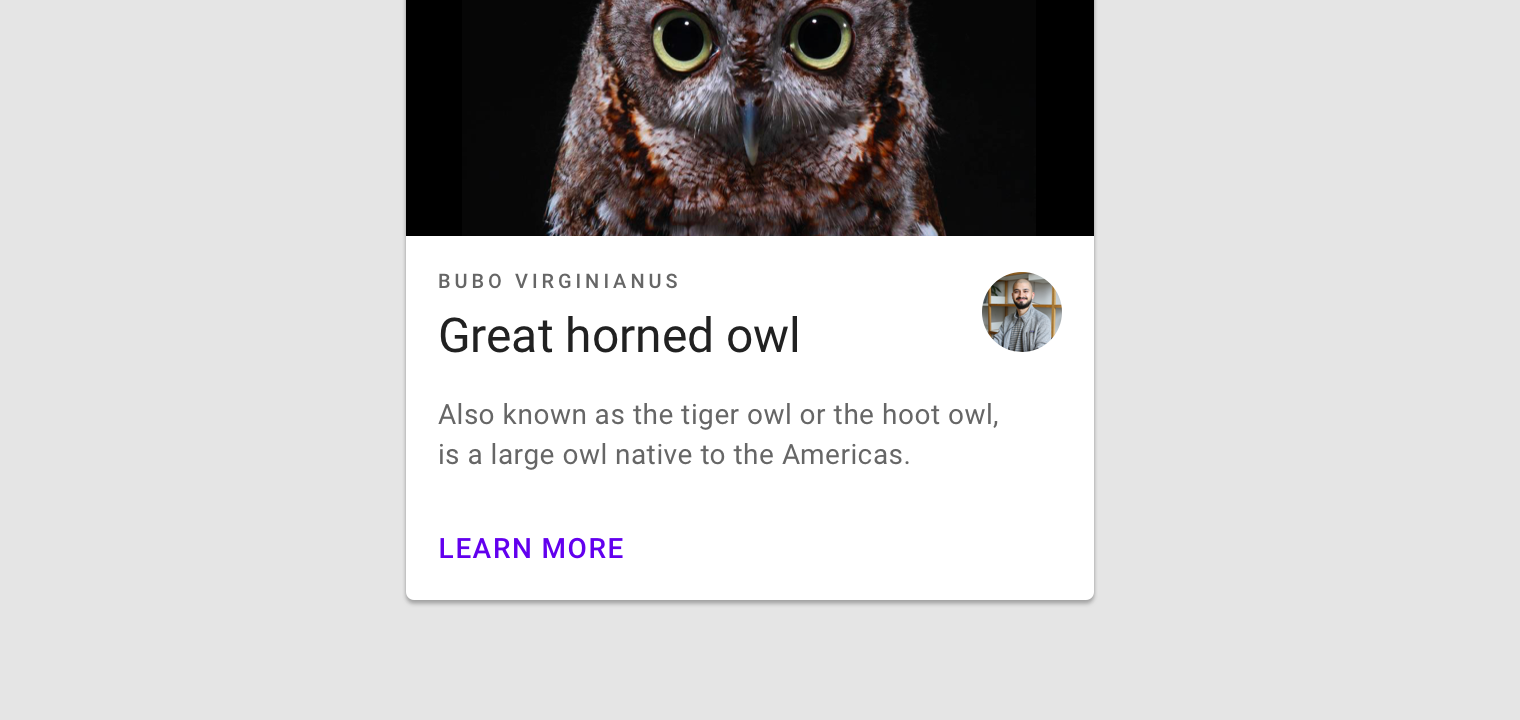
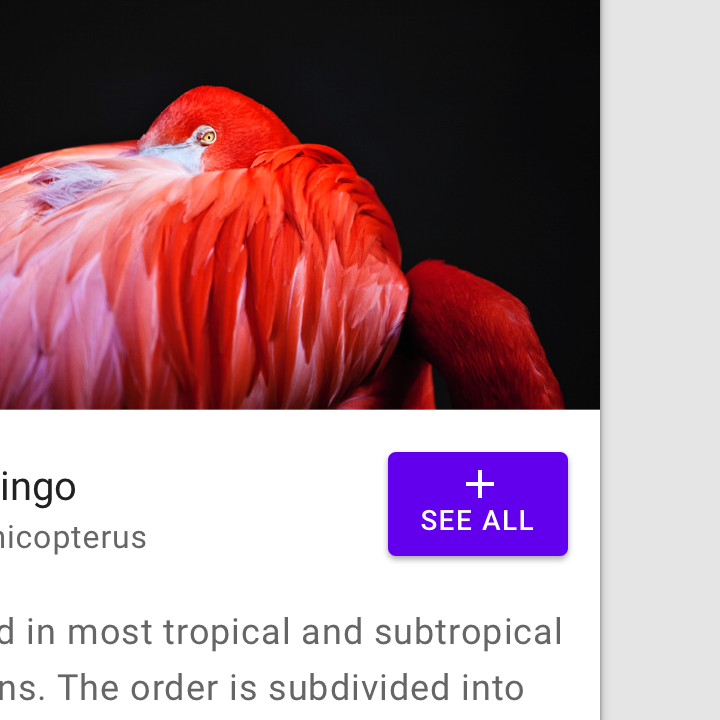
卡片
Toolbar
原则
使用按钮的三个原则
可识别性:这个按钮能不能被点击要告知用户
宜识别性:按钮应该很容易被找到
动作明确性:按下之后做了什么有明确的反馈,状态的变化要清晰
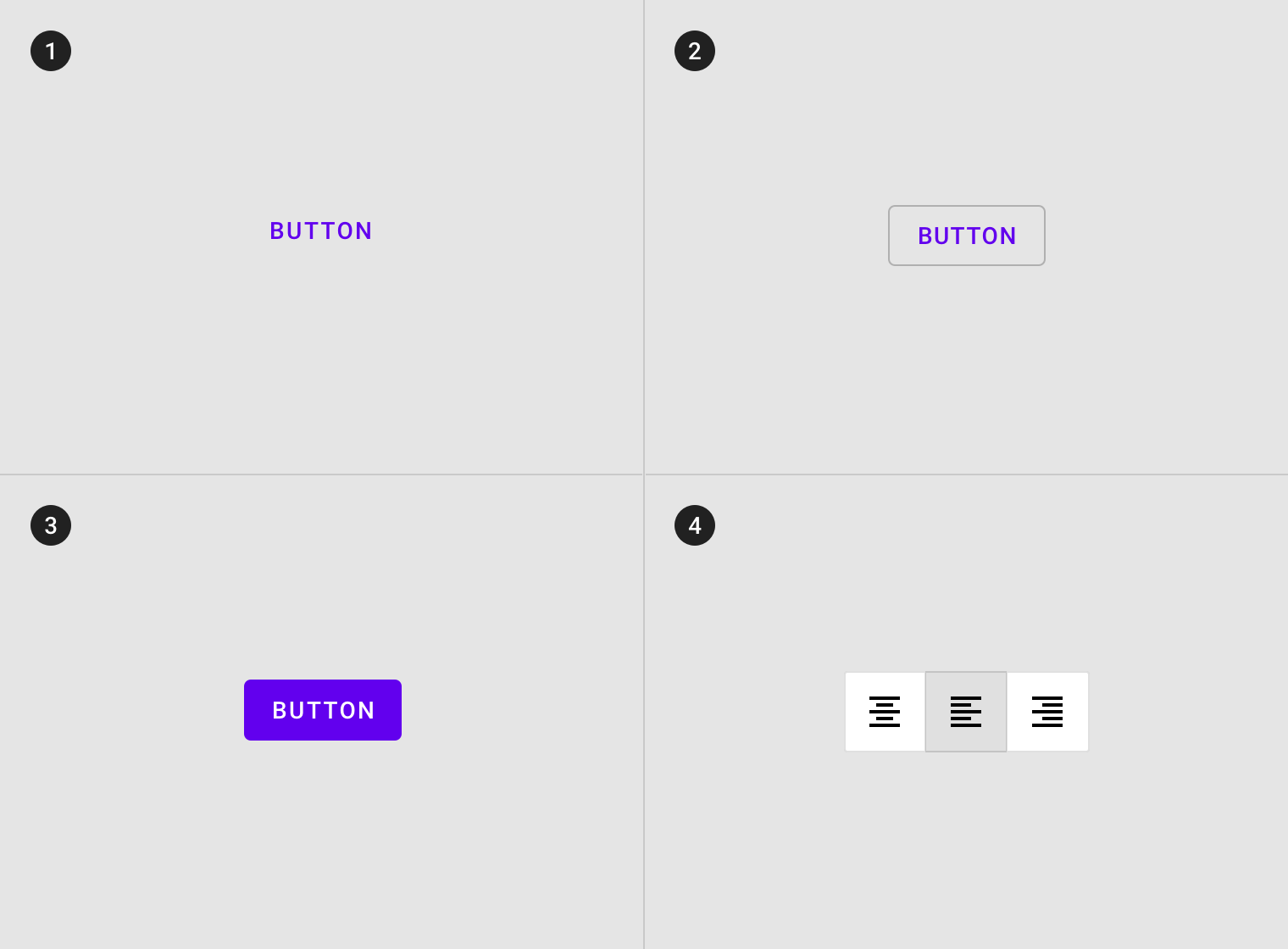
类型

文本类按钮(通常用于不太重要的操作)
边框类按钮(一般重要的操作)
填充类按钮(重要操作):样式鲜明,填充颜色还有阴影
切换类按钮:在同样布局和间距下同一组按钮,使用频率较低
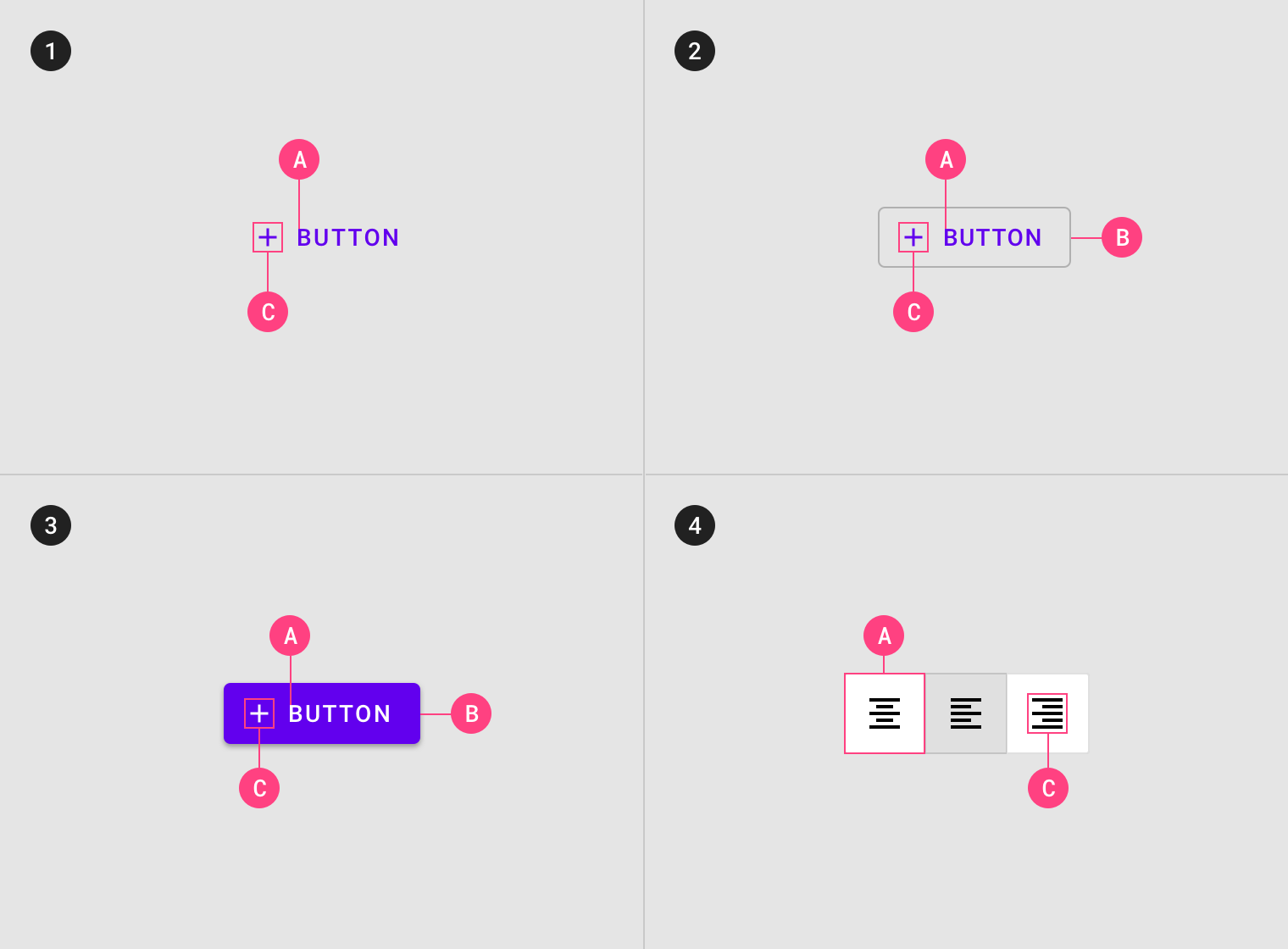
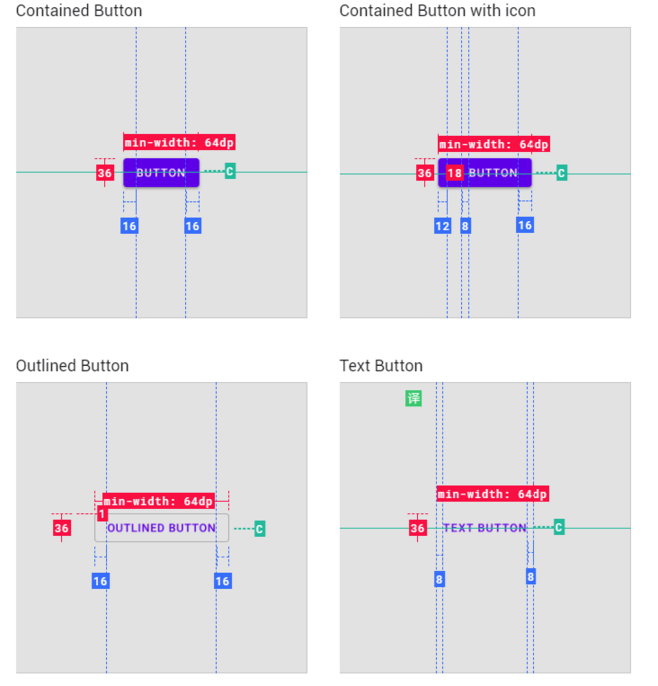
按钮的组成

1A 文本
1C 图标(可选)
2A 文本
2B 边框
2C 图标(可选)
3A 文本
3B 容器
3C 图标(可选)
4A 文本
4C 图标
==注意!文本应只用一行,切记多行!!==

层级和位置
层级单独的 突出的按钮
一个页面应当有一个单独的突出的按钮执行最主要的操作,同时在其他按钮中鹤立鸡群,吸引着用户的注意力
其他按钮
同一页面可以有多个按钮,但应当是有一个是最突出的,其次根据操作的重要程度,设置不同的突显程度以执行一些不那么重要的操作.当使用多个按钮时,按钮能否被点击应当明显的表示出来.
位置
多个类型的按钮同时出现

最重要的浮动按钮
较重要的操作
不那么重要


可以
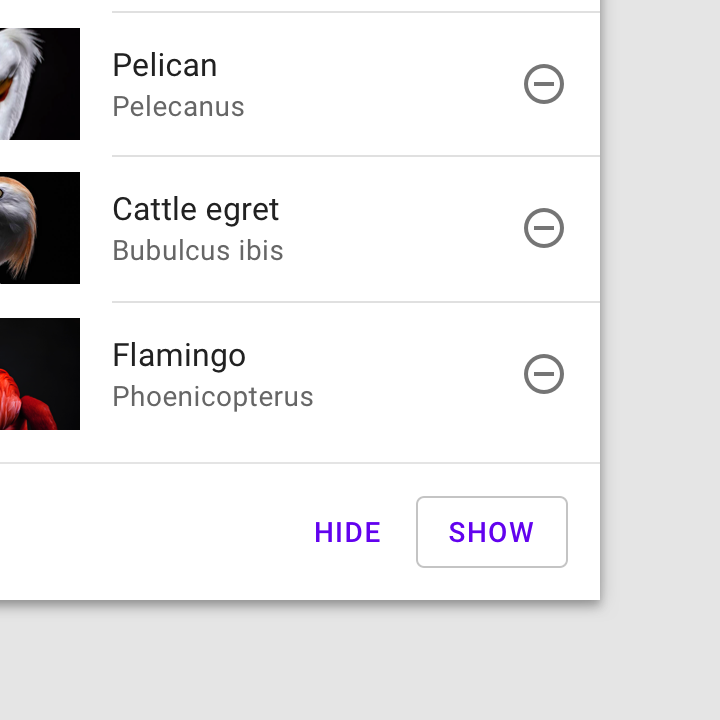
==不行==
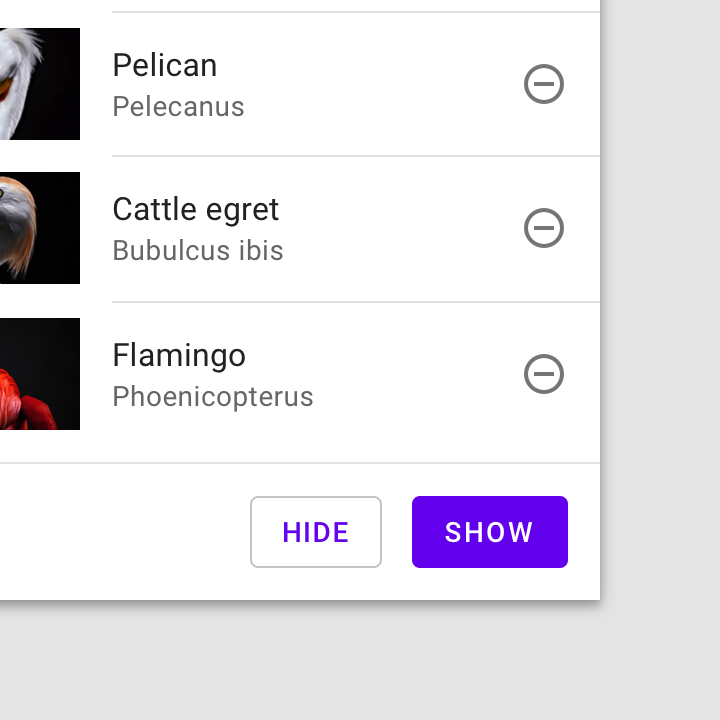
层级有所区分
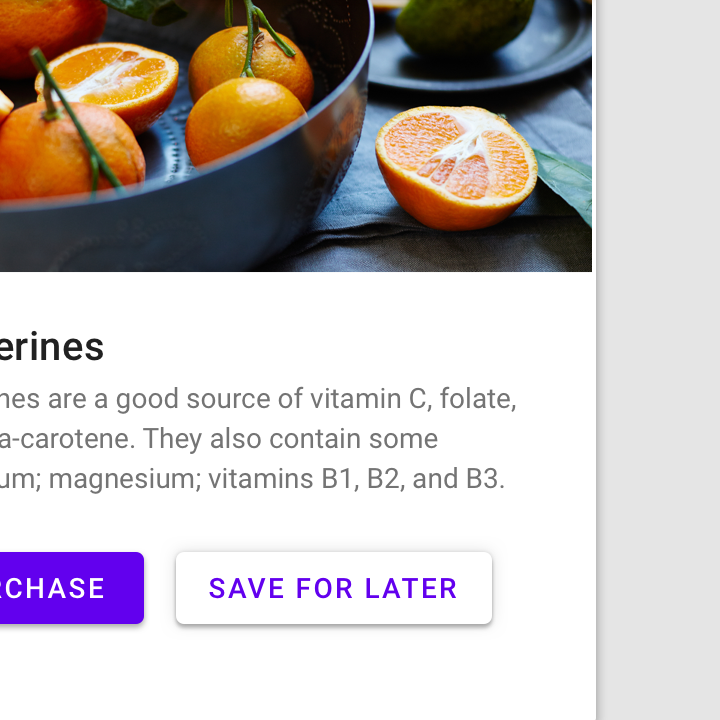
避免同时使用两个填充按钮

可以
可以

按钮旁边展示一些细节是可以的

==不可以,有空间就要并排放==
文字按钮
用法
文字按钮通常用于不太明显的操作,常见于:
对话框
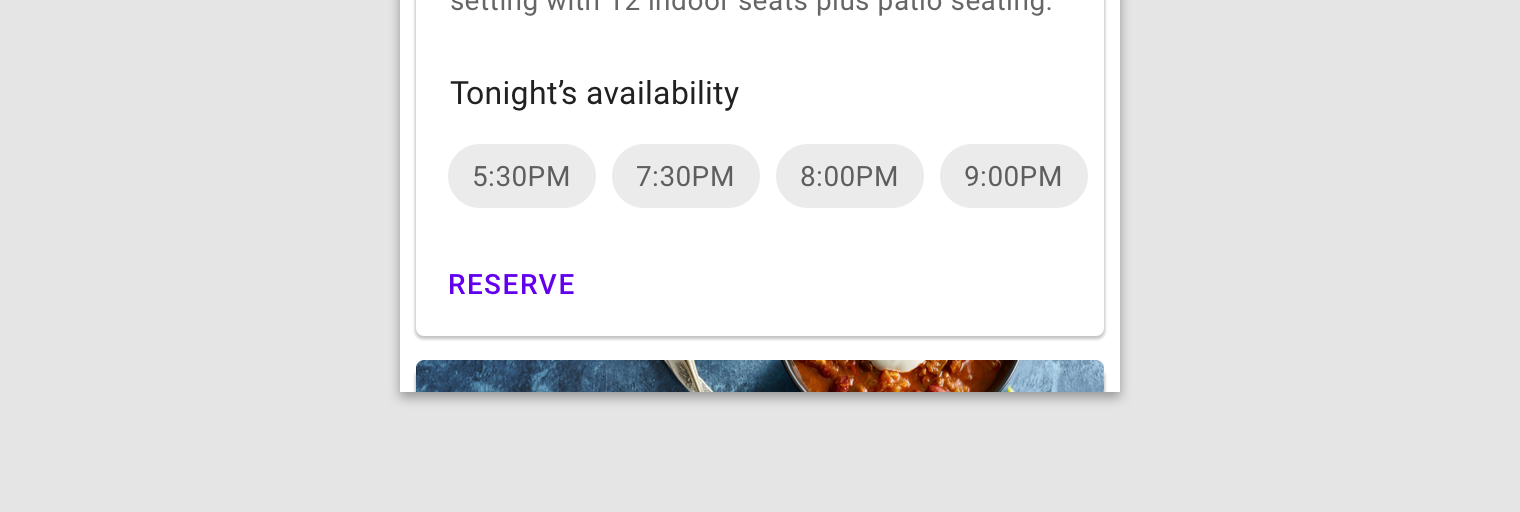
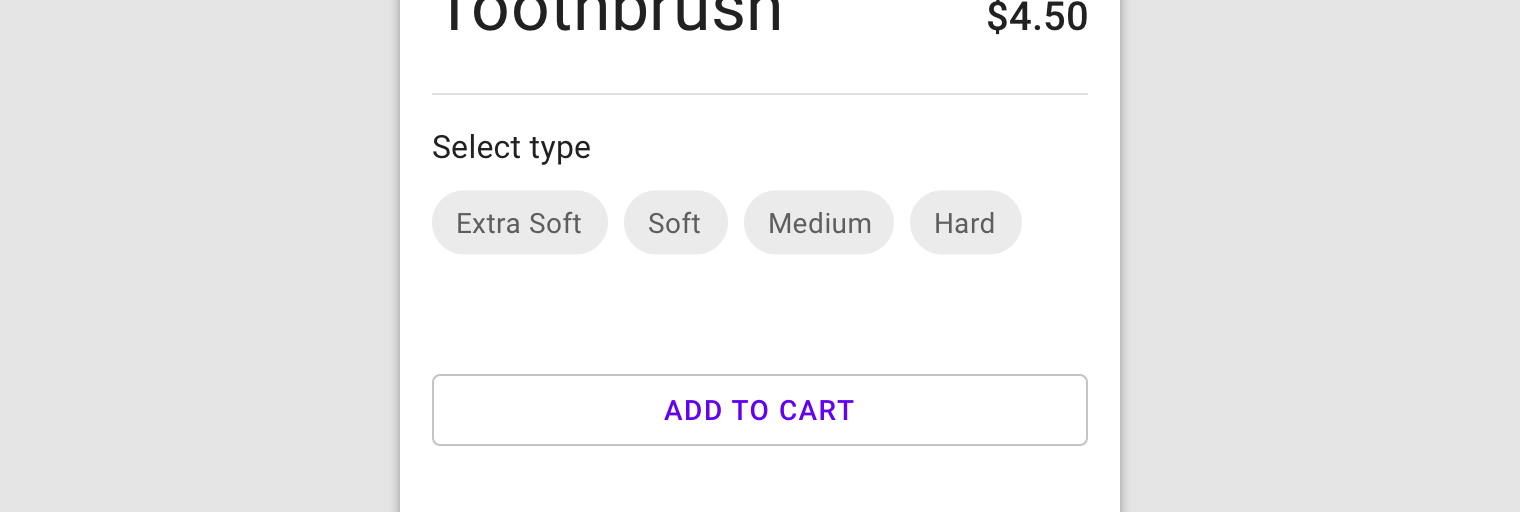
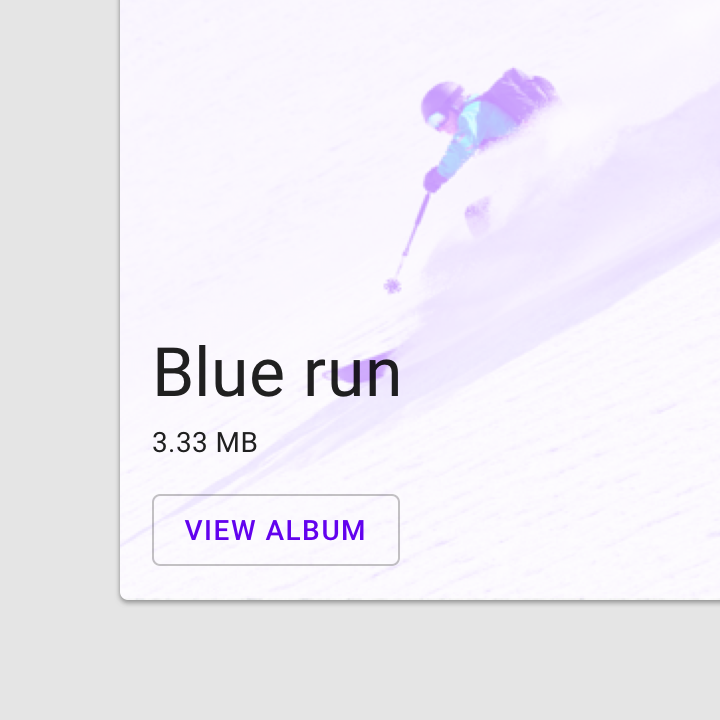
卡片
在卡片里,文本按钮的存在有利于保持用户对与卡片内容的重视



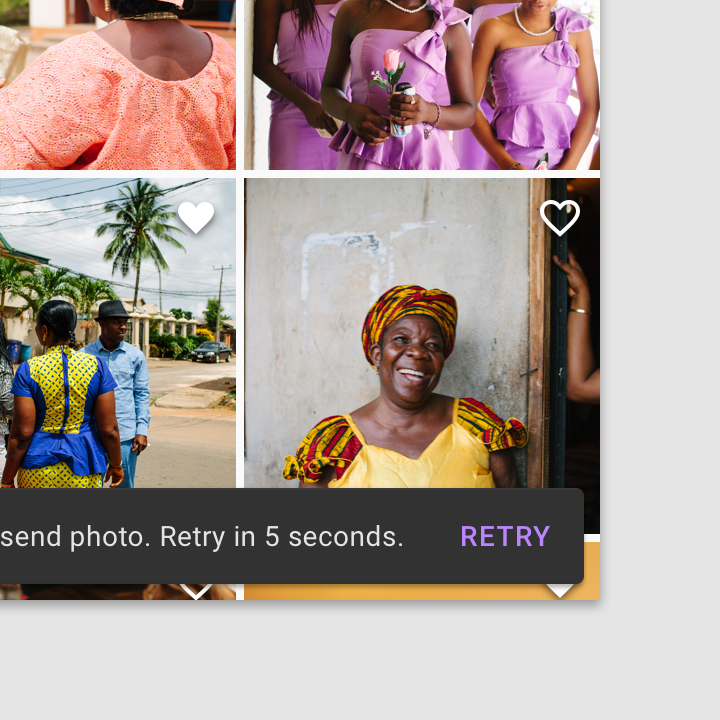
SnackBar中使用文字按钮
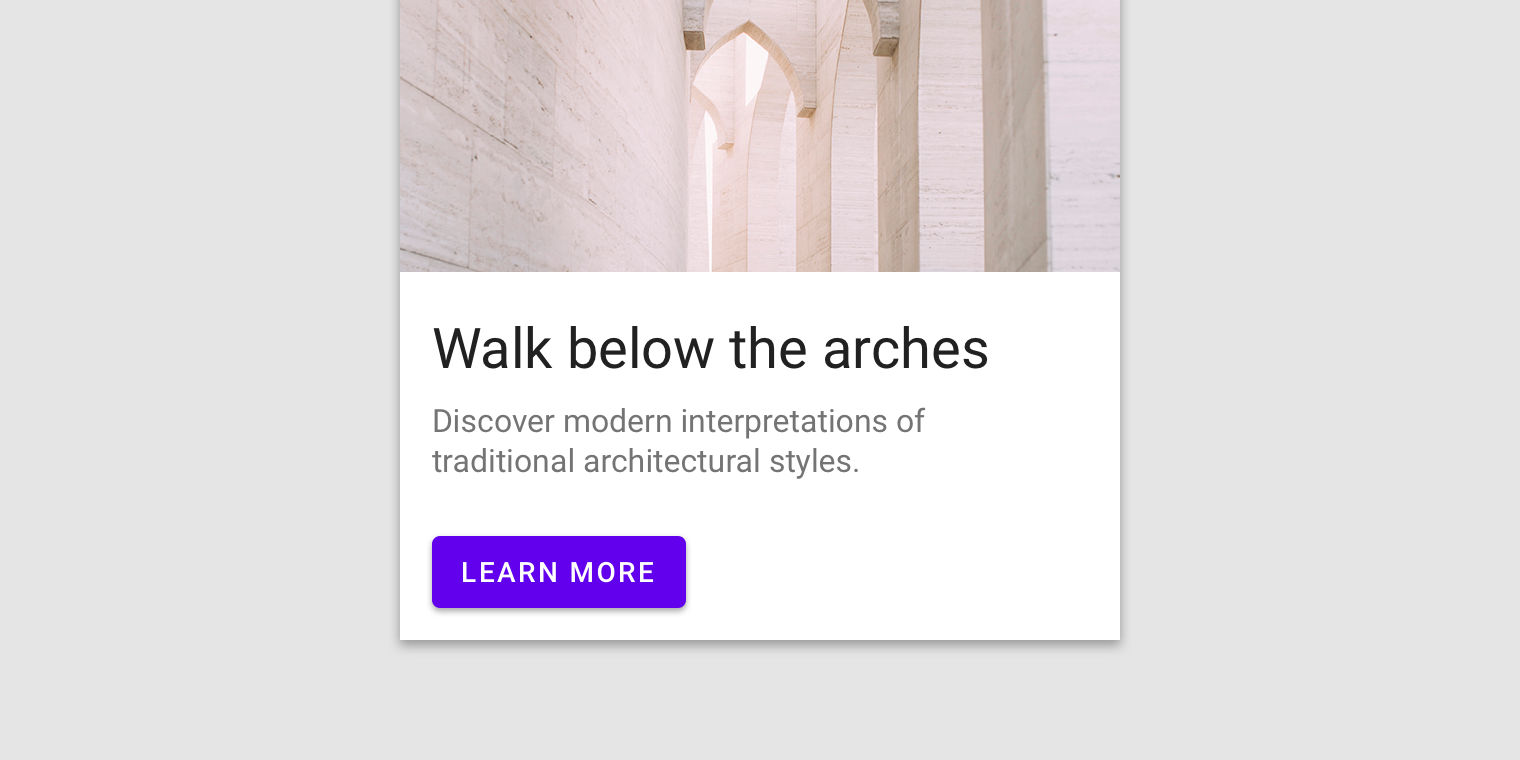
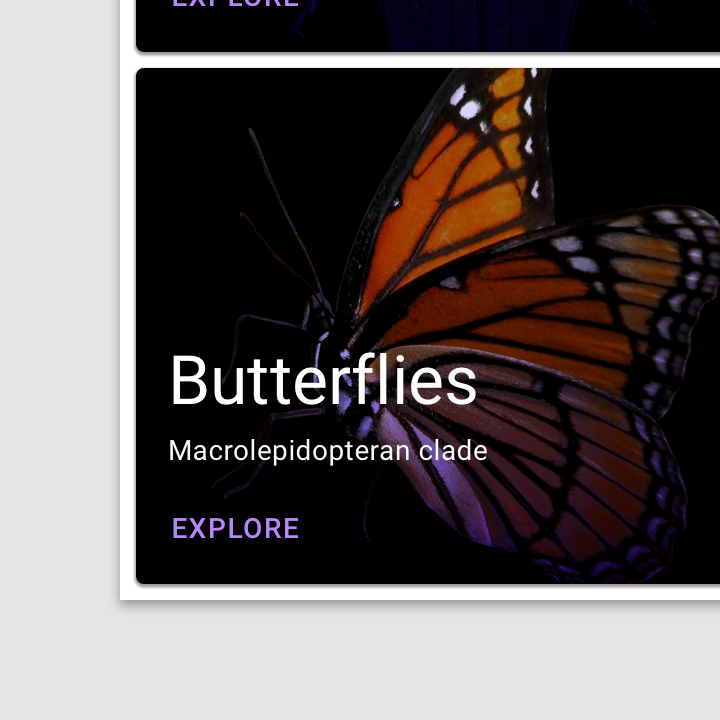
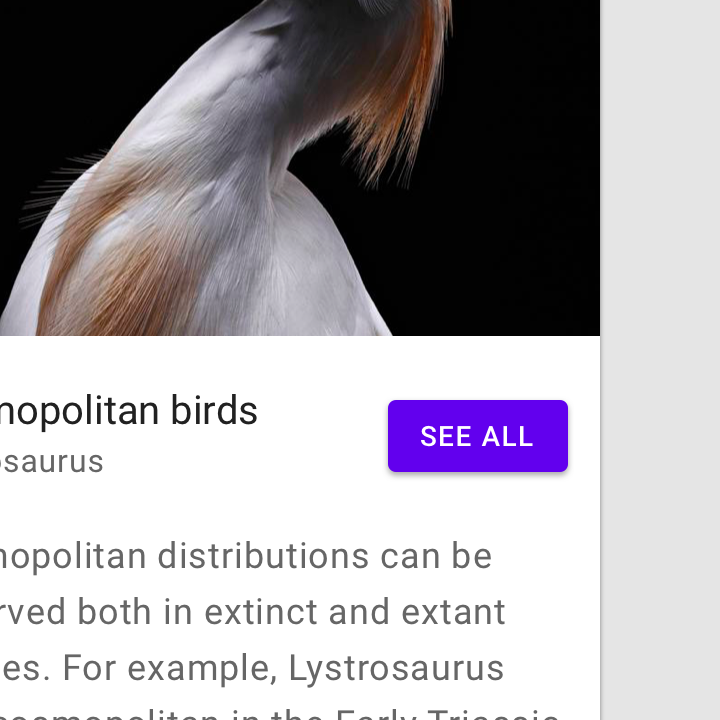
图片背景中使用文字按钮
文字标签
按钮上的文字标签是按钮最重要的元素没有之一,这关乎着用户触摸它会执行怎样的操作



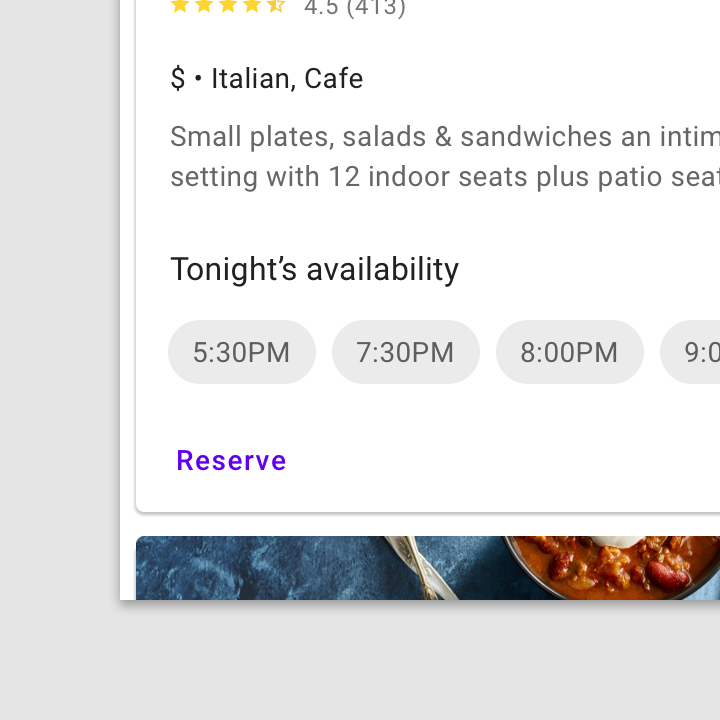
谨慎使用
==别用==
英文没大写
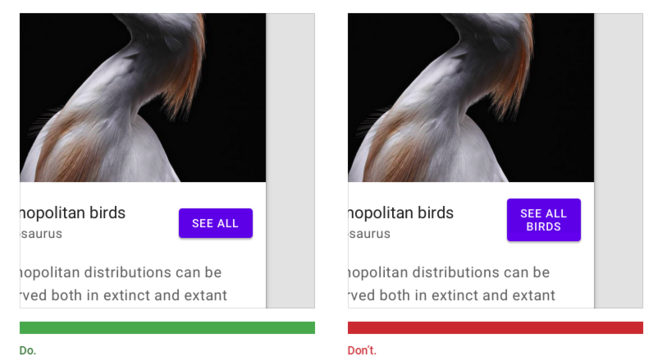
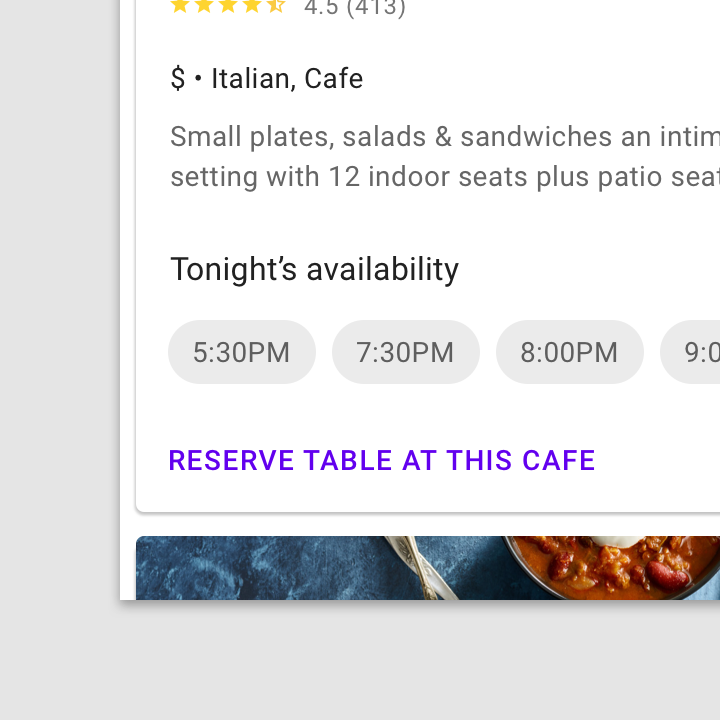
太长不用,要剪短
位置
文本按钮常见于对话框或者卡片里,因为没有边框或者容器,因此不会分散用户对卡片内容的注意力,你可以把文本按钮放置在这两个位置上:


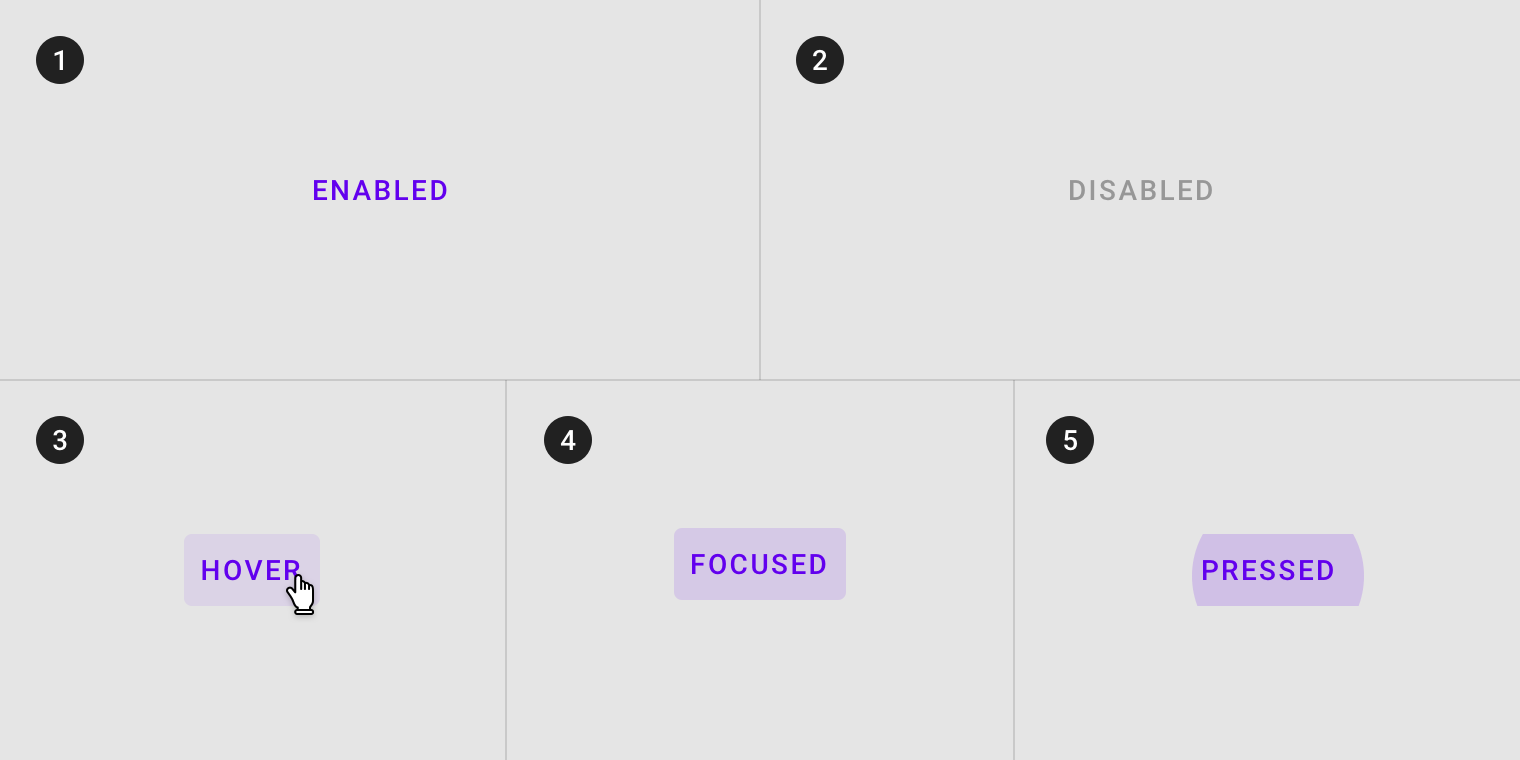
状态
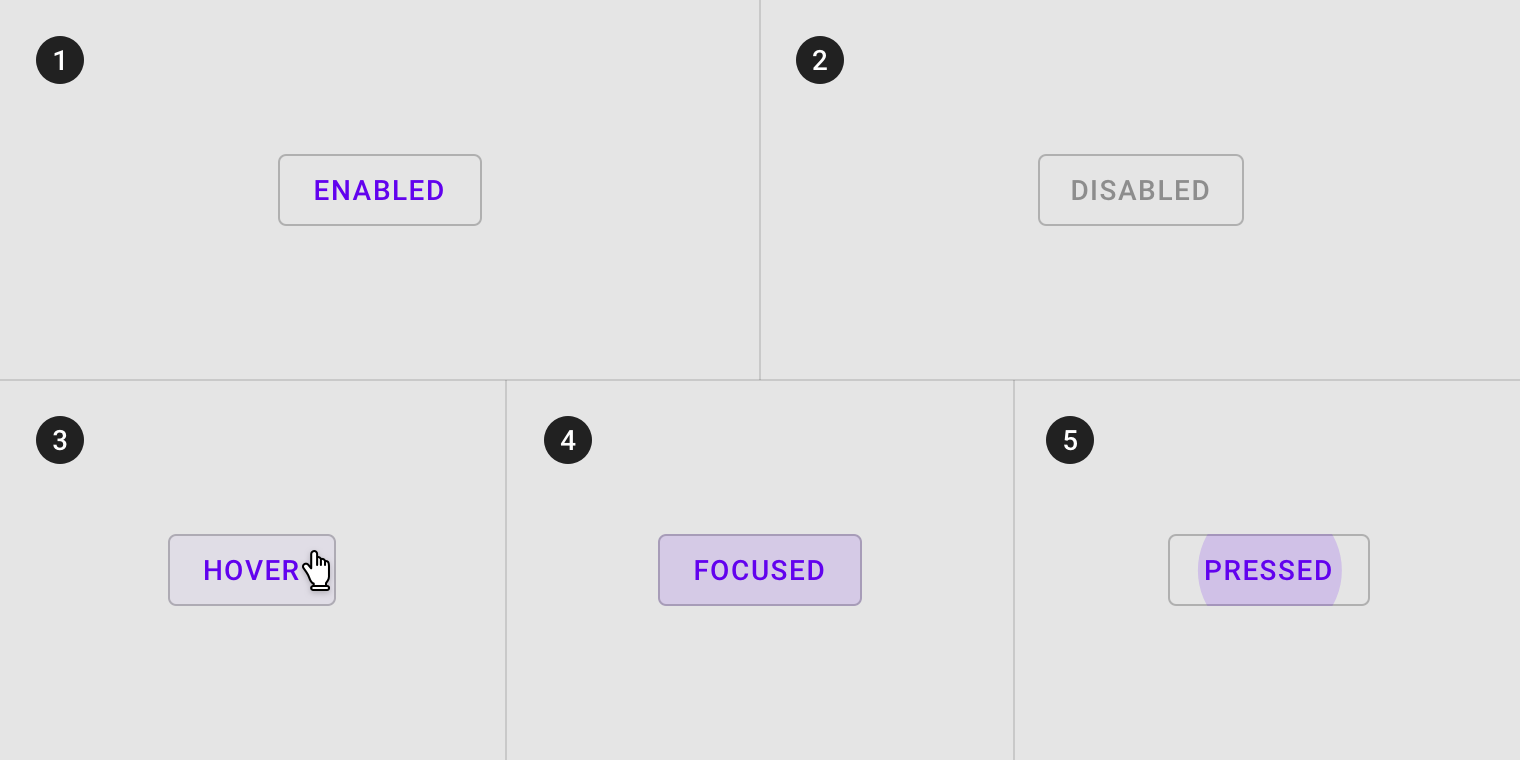
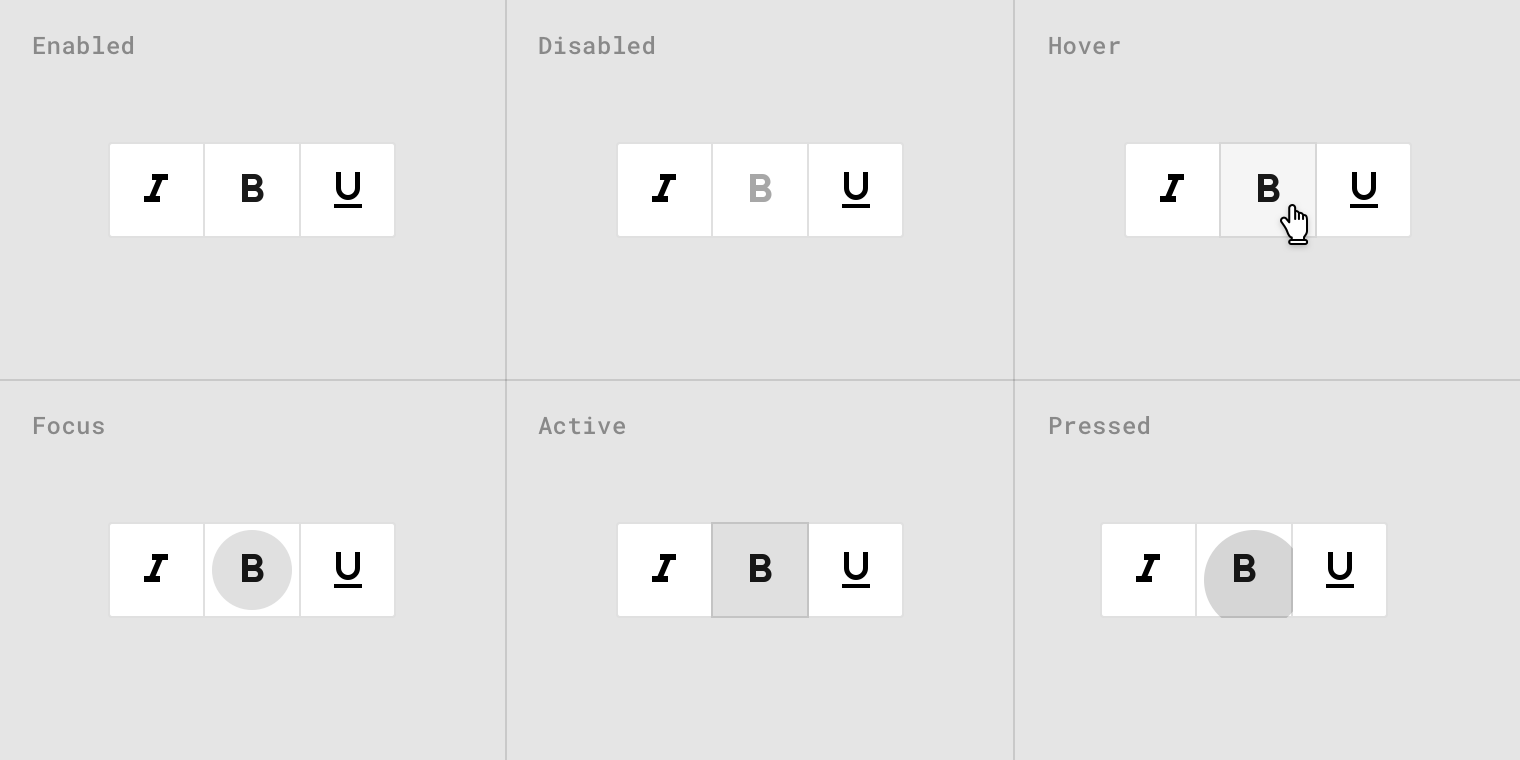
文本按钮

这张图包含了网页上的按钮设计,因为有更多的状态:
可点击状态
不可点击
网页鼠标停留
长按
点击扩散效果
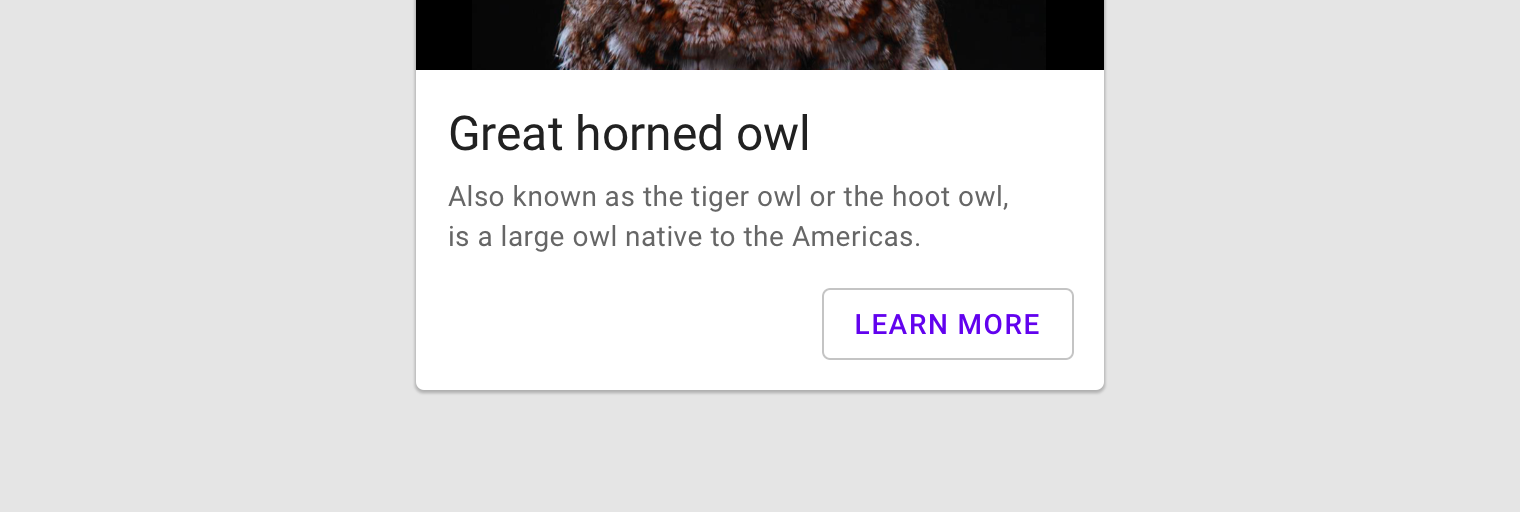
外边框按钮
用法
外边框按钮用于一般重要的操作,这个操作有重要性,但不是最核心的那个
备选性
它是文本按钮的高级选择方案,也是内容按钮的低级选择方案

内容
外边框按钮顾名思义,文本外侧有一层边框,边框的设置有两种选择:
宽度根据文字内容而定,左右两边内侧各留出16dp的内边距
根据当前布局而定,自适应父布局的宽度,例如这样:



==不要这样==
谨慎使用
文字不能超过文本框
因为按钮未填充,背景会显示出来
状态

这张图包含了网页上的按钮设计,因此有更多的状态:
可点击状态
不可点击
网页鼠标停留
长按
点击扩散效果
内容按钮
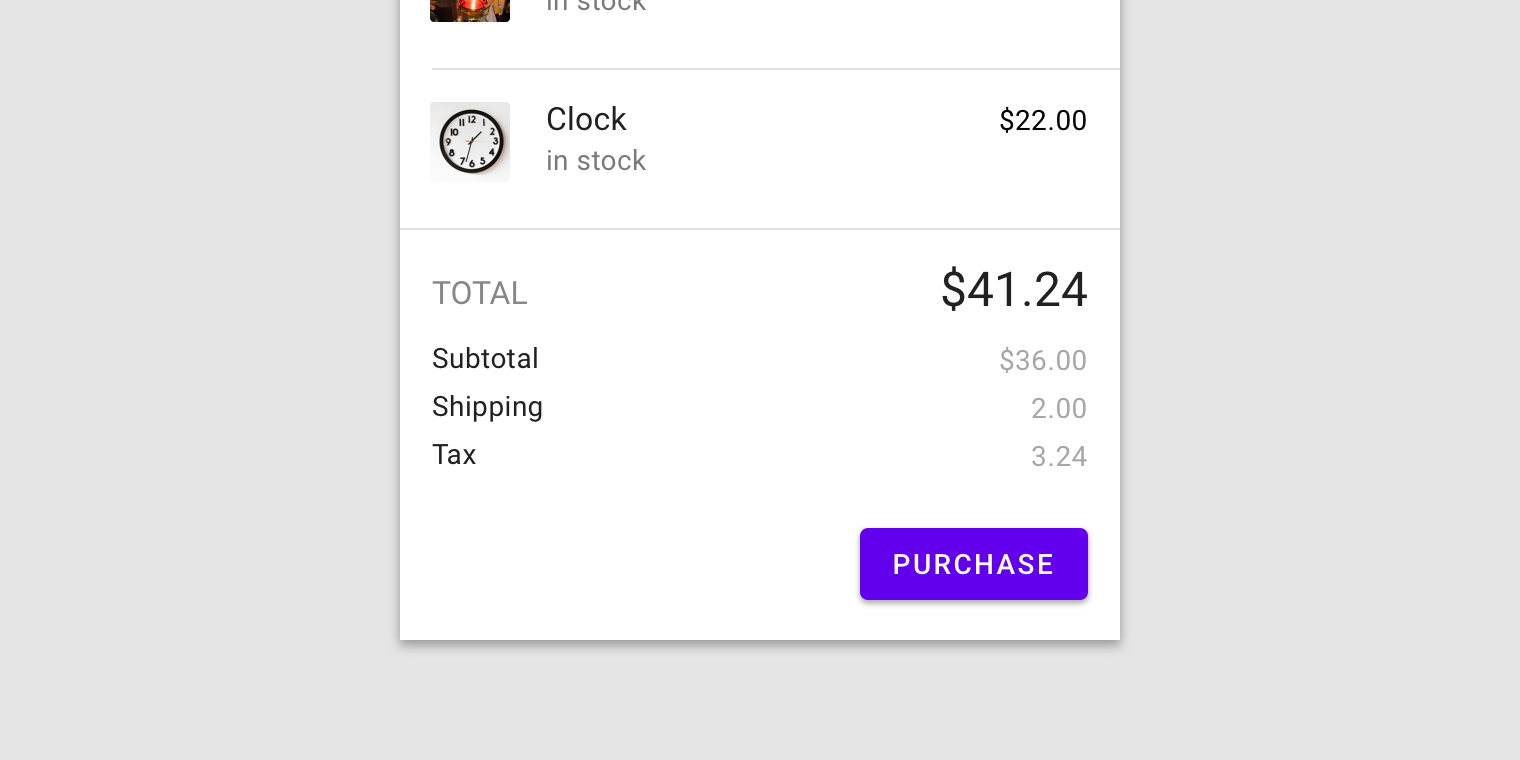
高度吸引用户的按钮,常见于重要功能

内容
内容按钮顾名思义,按钮里面填充了呢绒,内容按钮的设置有两种选择:
宽度根据文字内容而定,左右两边内侧各留出16dp的内边距
根据当前布局而定,自适应父布局的宽度,例如这样:



==不要这样==
可以
文字不能超过文本框
图标
内容按钮可以在文字旁放置一个图标,以引起用户的重视



==不要这样==
==不要这样==
不能垂直对齐
两边不可同时出现按钮
阴影和高度
更高的高度与阴影,会凸显这个按钮更为重要

状态

这张图包含了网页上的按钮设计,因此有更多的状态:
可点击状态
不可点击
网页鼠标停留
长按
点击扩散效果
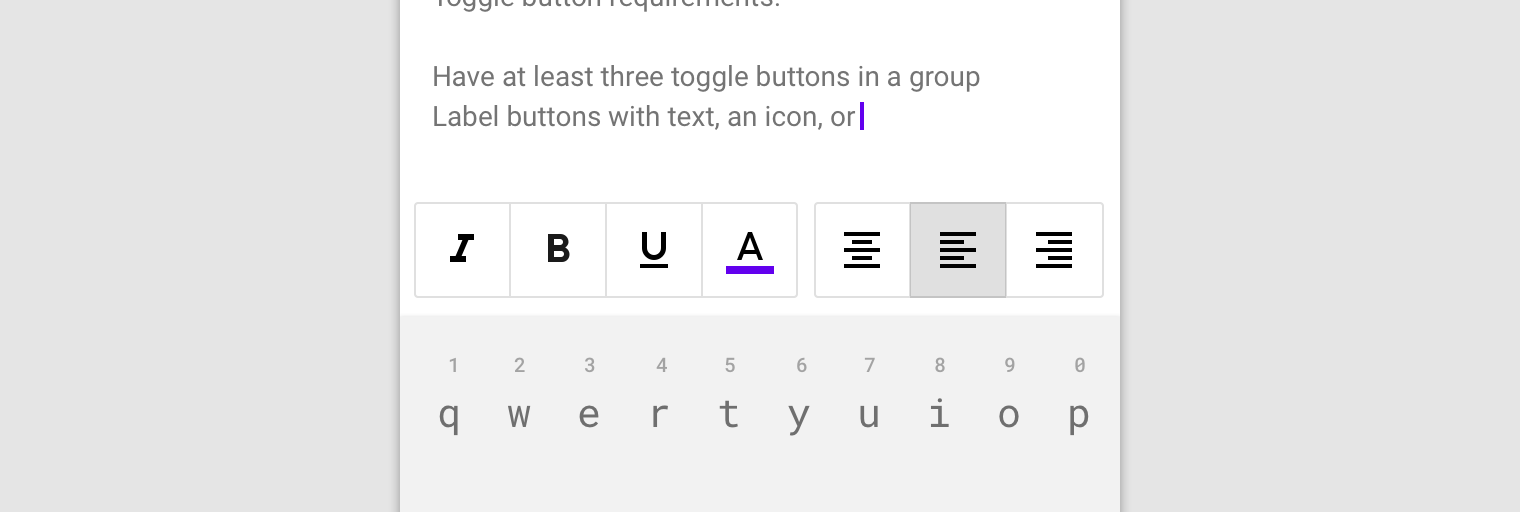
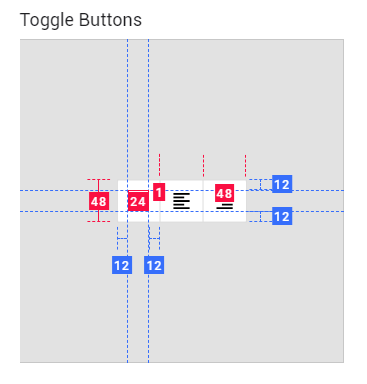
切换按钮
用法
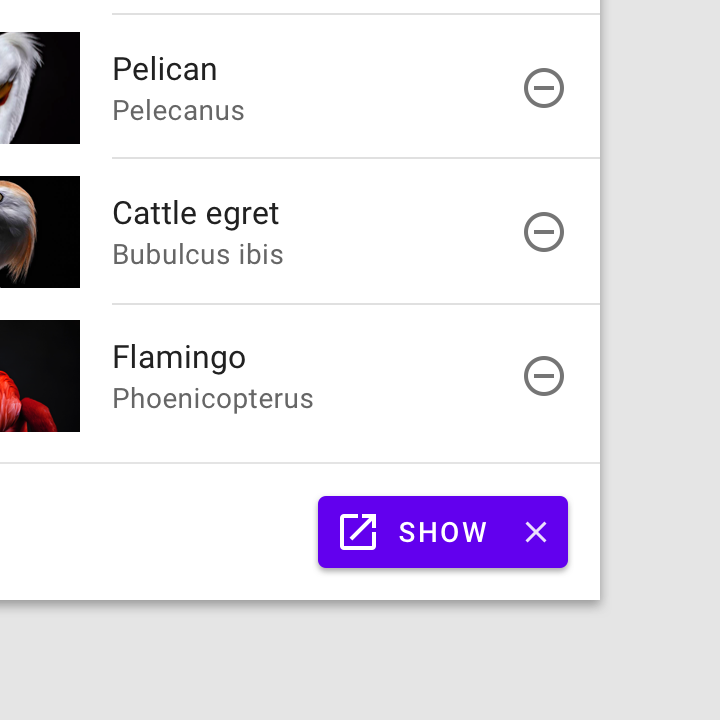
切换按钮用于对一组具有相关性质的按钮进行分组,共用同一个容器,一组按钮一次只能选中一个,若选中了一个,其他按钮自动取消选中状态

同某个图标允许被选择和取消选择,该图标就可以用作切换按钮,例如收藏功能:
!
状态

主题化
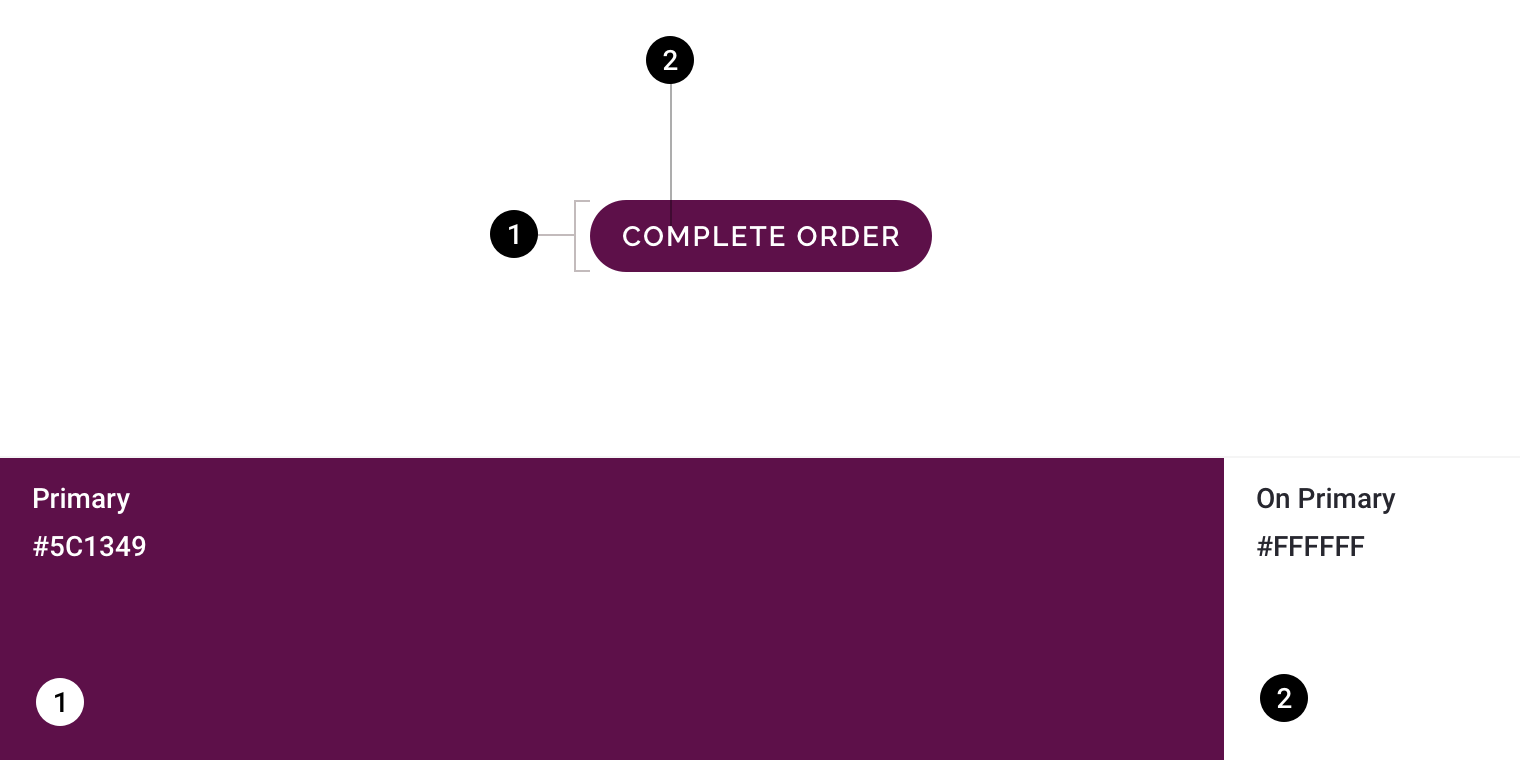
参考APP1: Crane
这个旅行类APP就针对APP整体主题进行了自定义,内容包括颜色,字体和形状

颜色

容器:#5C1349 不透明度100%
文本:#FFFFFF 不透明度100%
字体

字体:Raleway
字形:SemiBold
尺寸:14
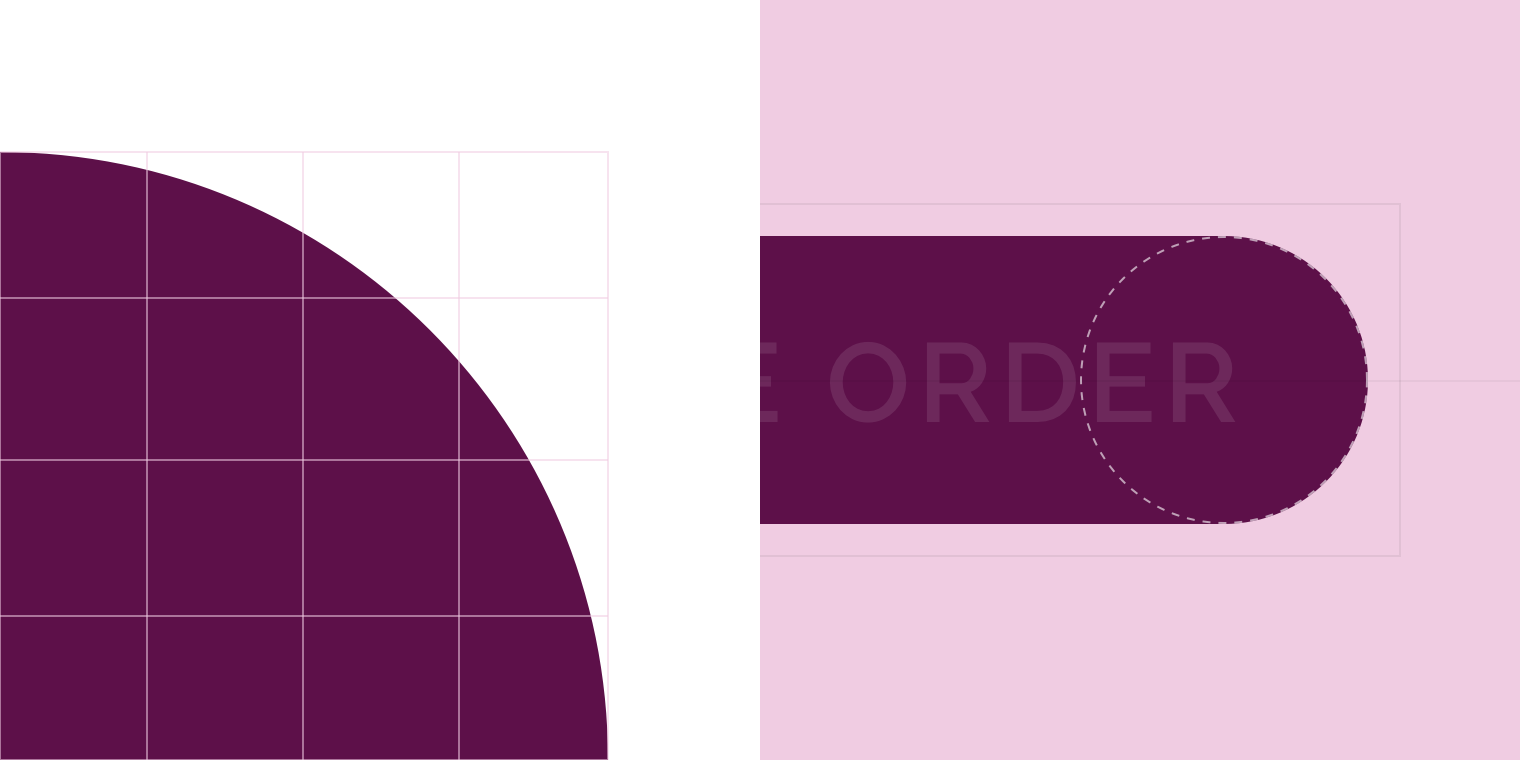
形状

四边角度:18dp
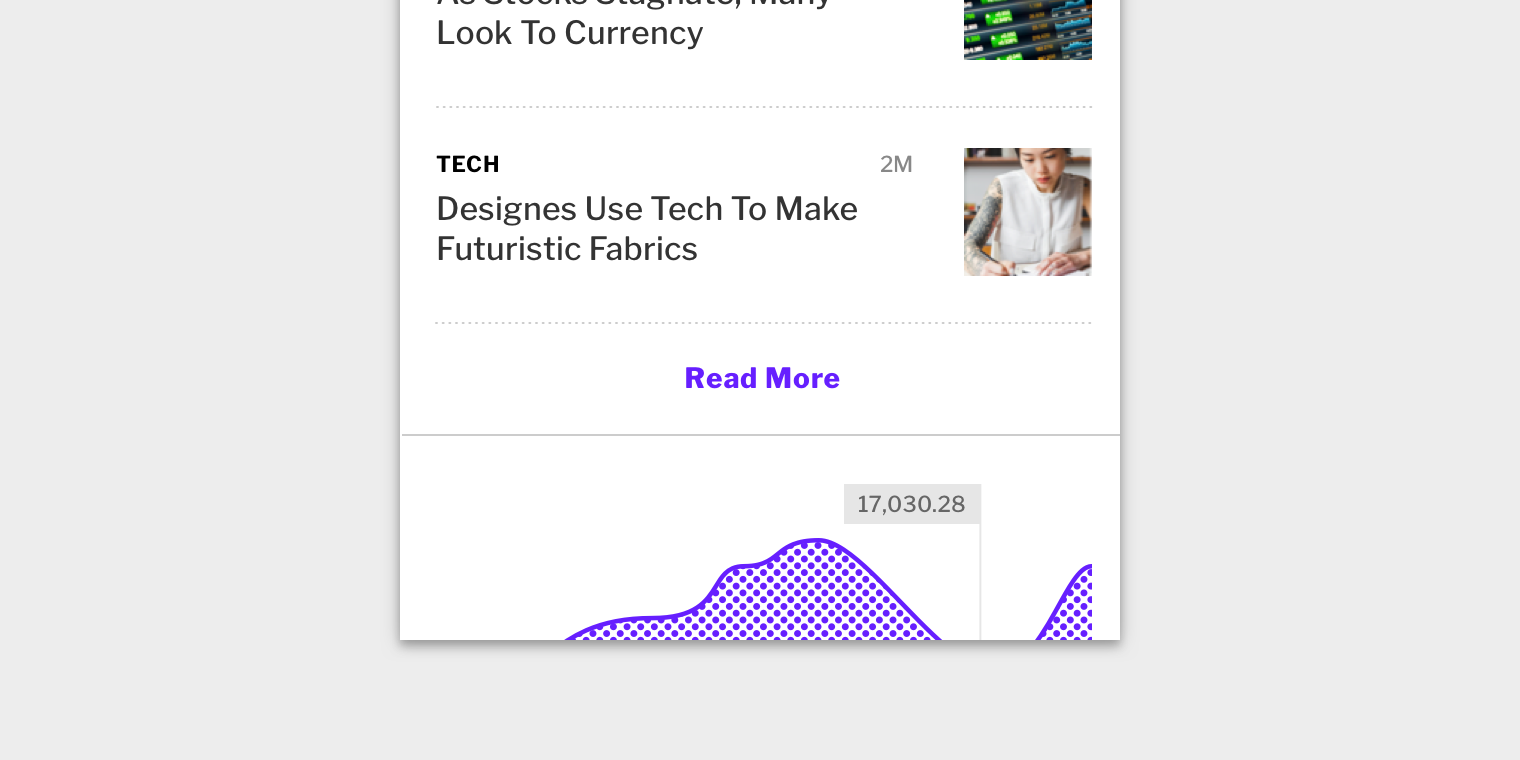
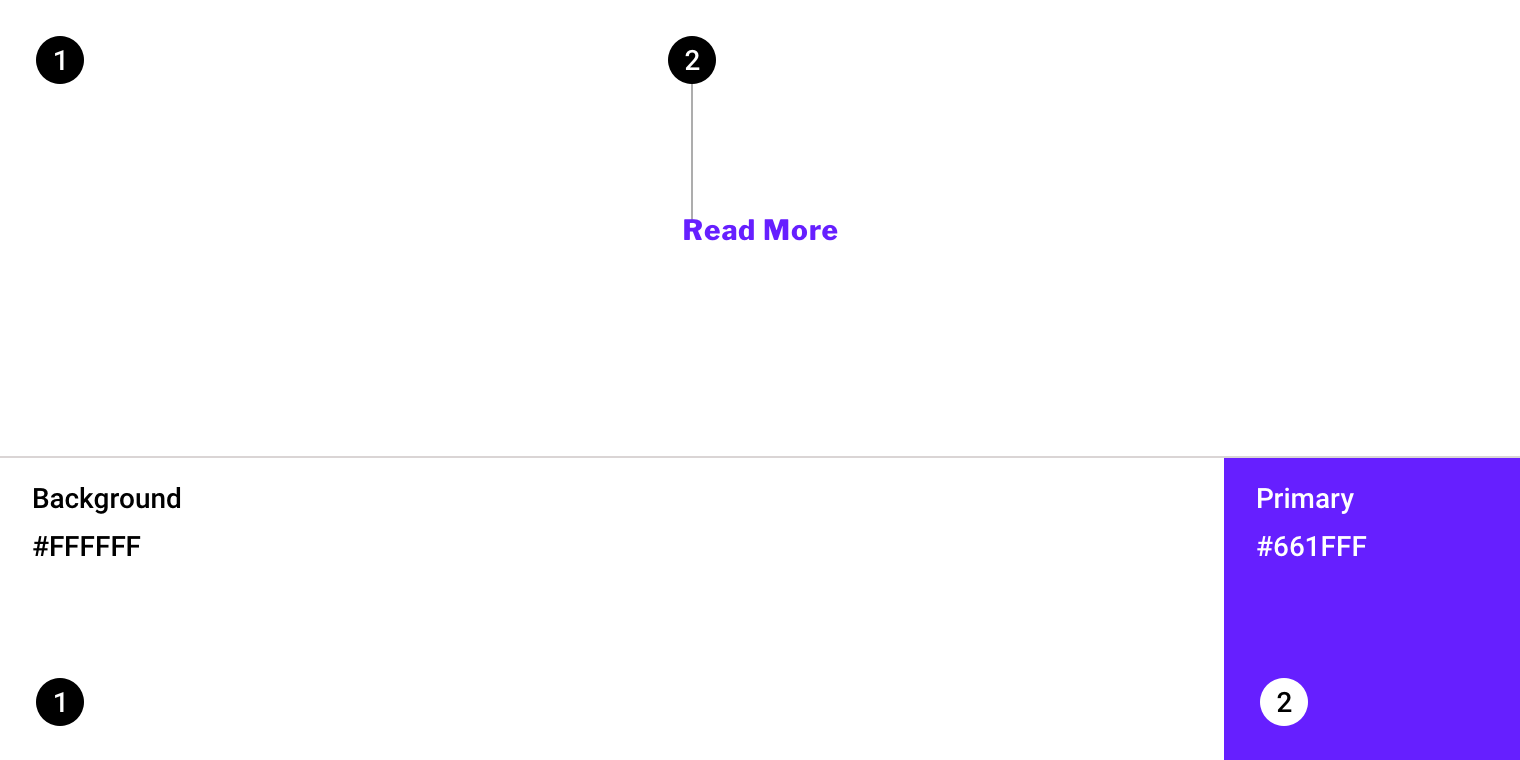
参考APP2: Fortnightly
这个新闻类APP就针对APP整体主题进行了自定义,内容包括颜色,字体

颜色

容器:#FFFFFF 不透明度100%
文本:#661FFF 不透明度100%
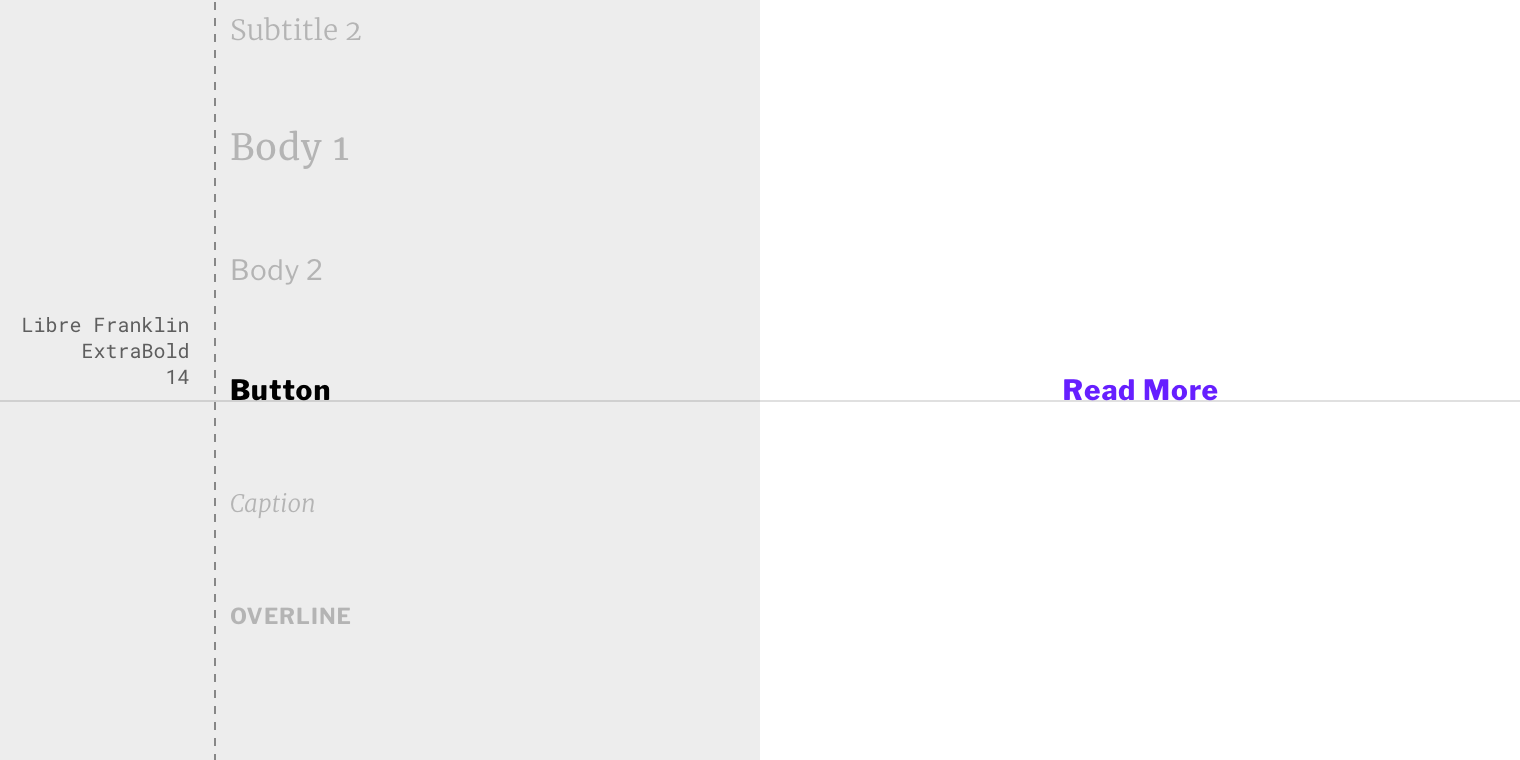
字体

字体:Libre Franklin
字形:ExtraBold
尺寸:14
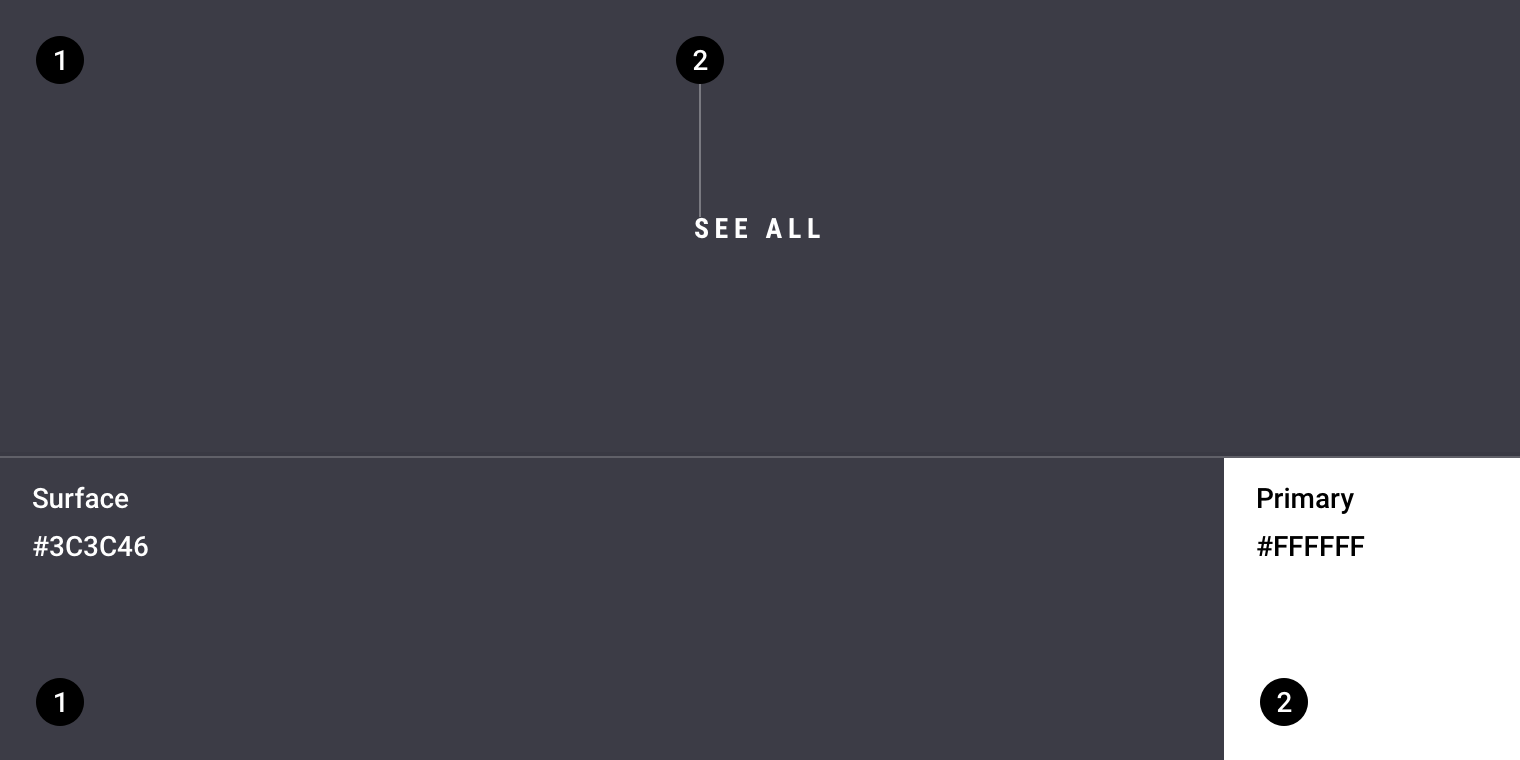
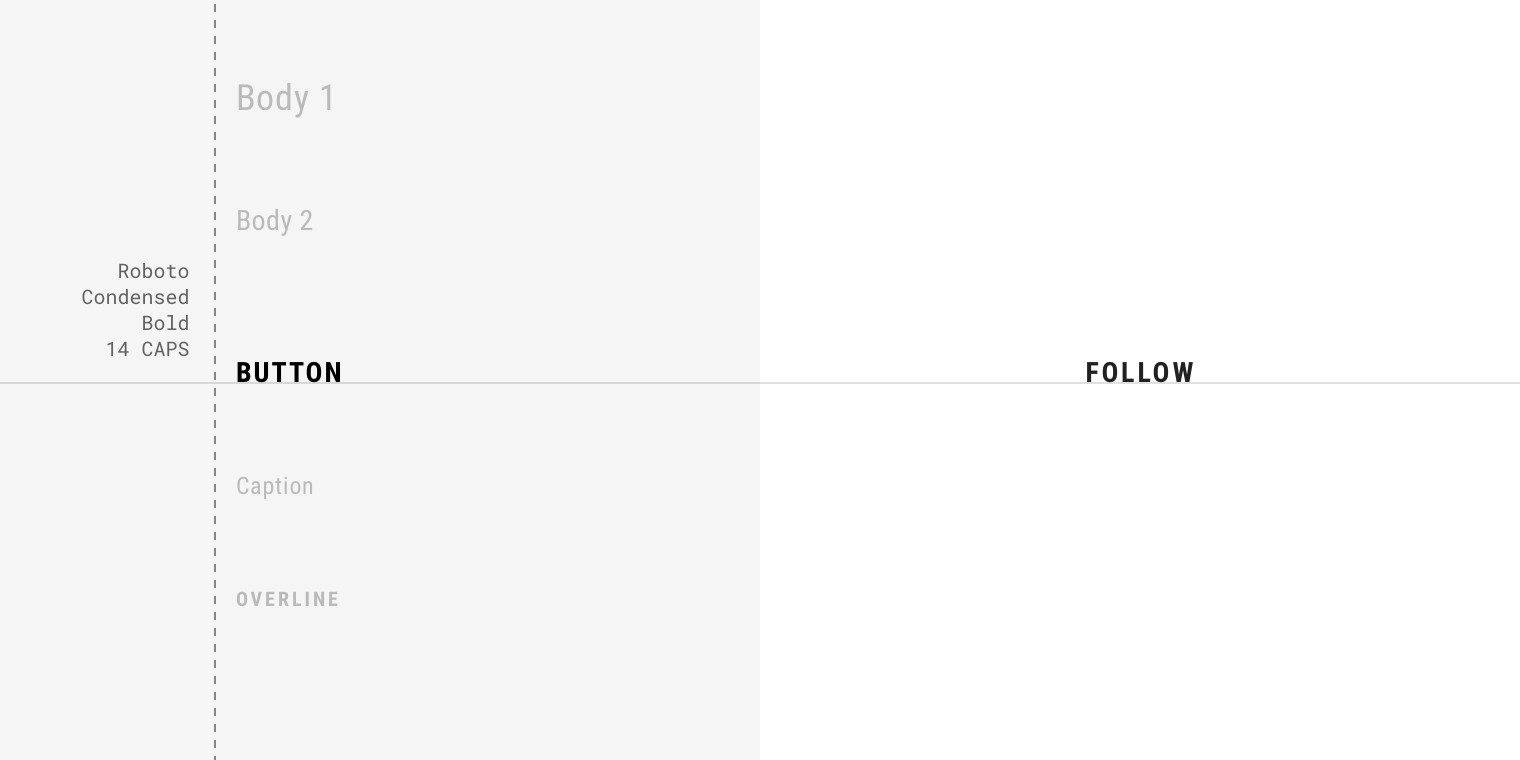
参考APP3: Rally
这个个人财务类APP就针对APP整体主题进行了自定义,内容包括颜色,字体

颜色

容器:#3C3C46 不透明度100%
文本:#FFFFFF 不透明度100%
字体

字体:Roboto Condensed
字形:Bold
尺寸:14
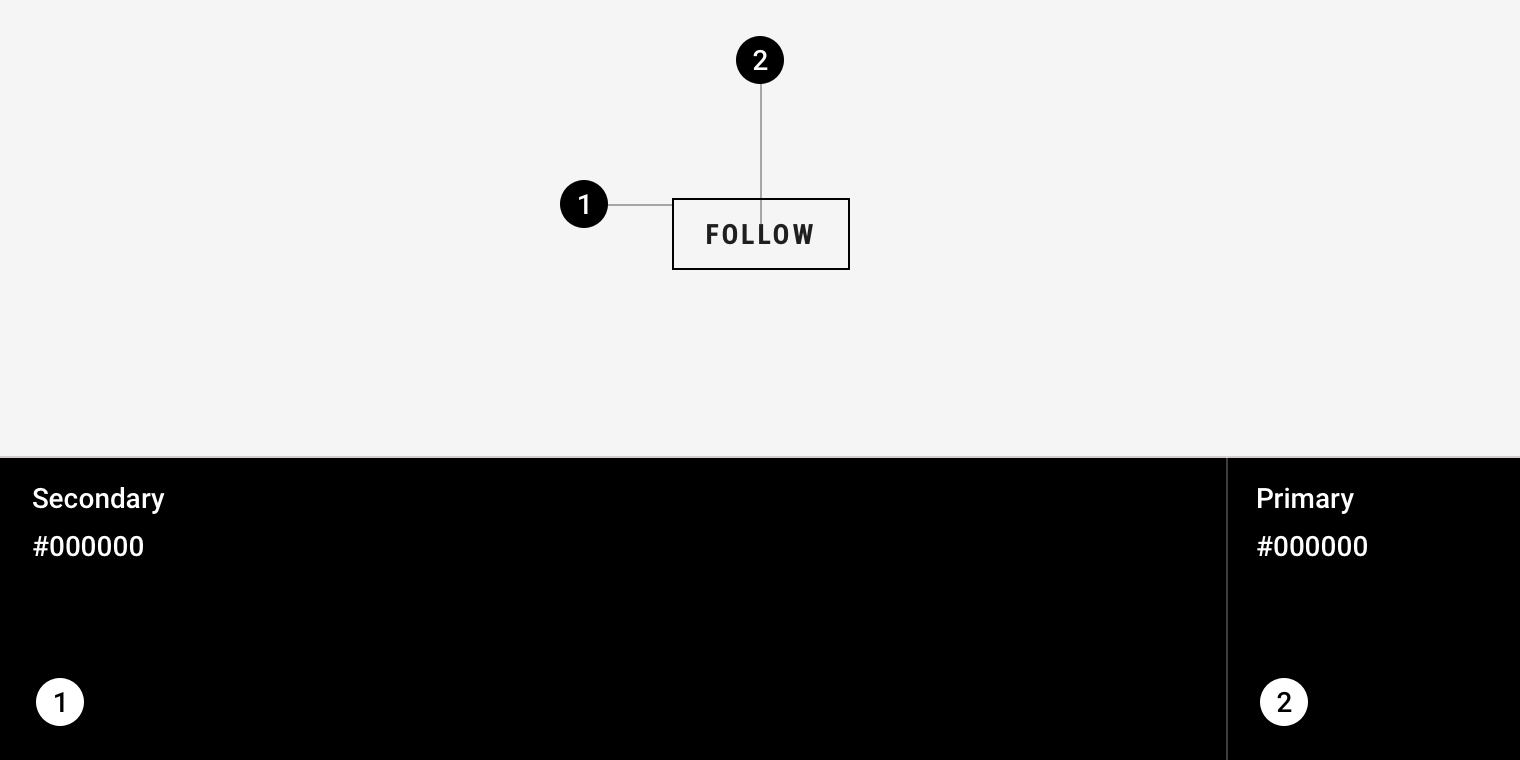
参考APP4: Posivibes
这个社交媒体类APP就针对APP整体主题进行了自定义,内容包括颜色,字体和形状

颜色

容器:#000000 不透明度100%
文本:#000000 不透明度100%
字体

字体:Roboto Condensed
字形:Bold
尺寸:14
形状

四边角度:0dp
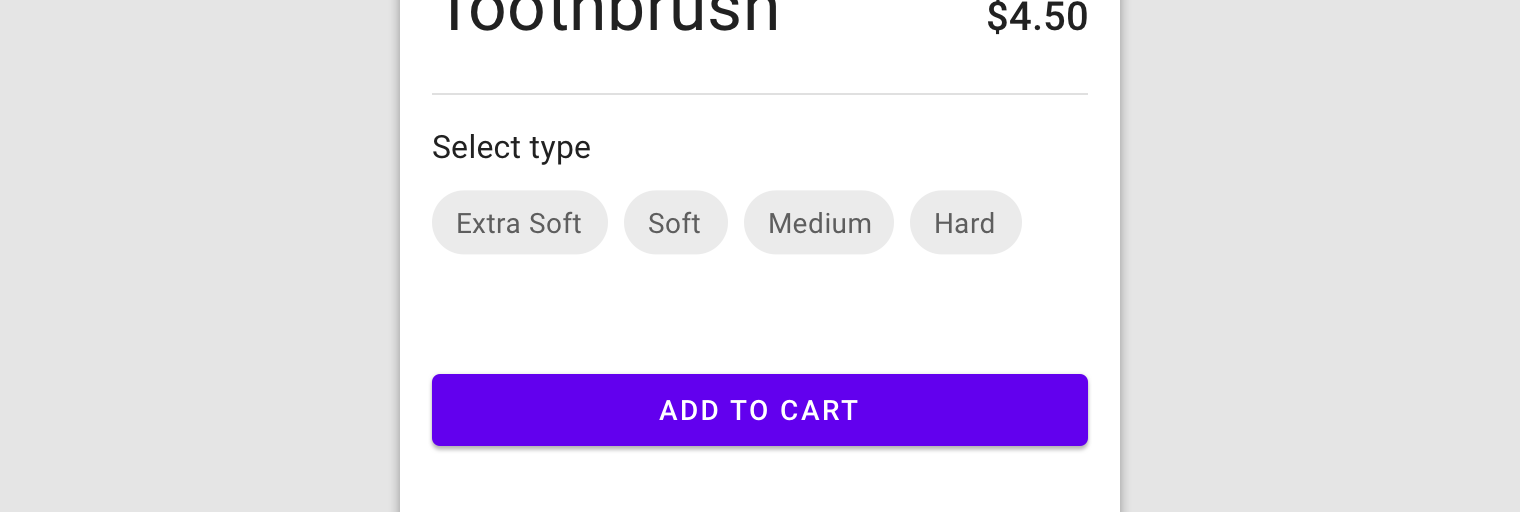
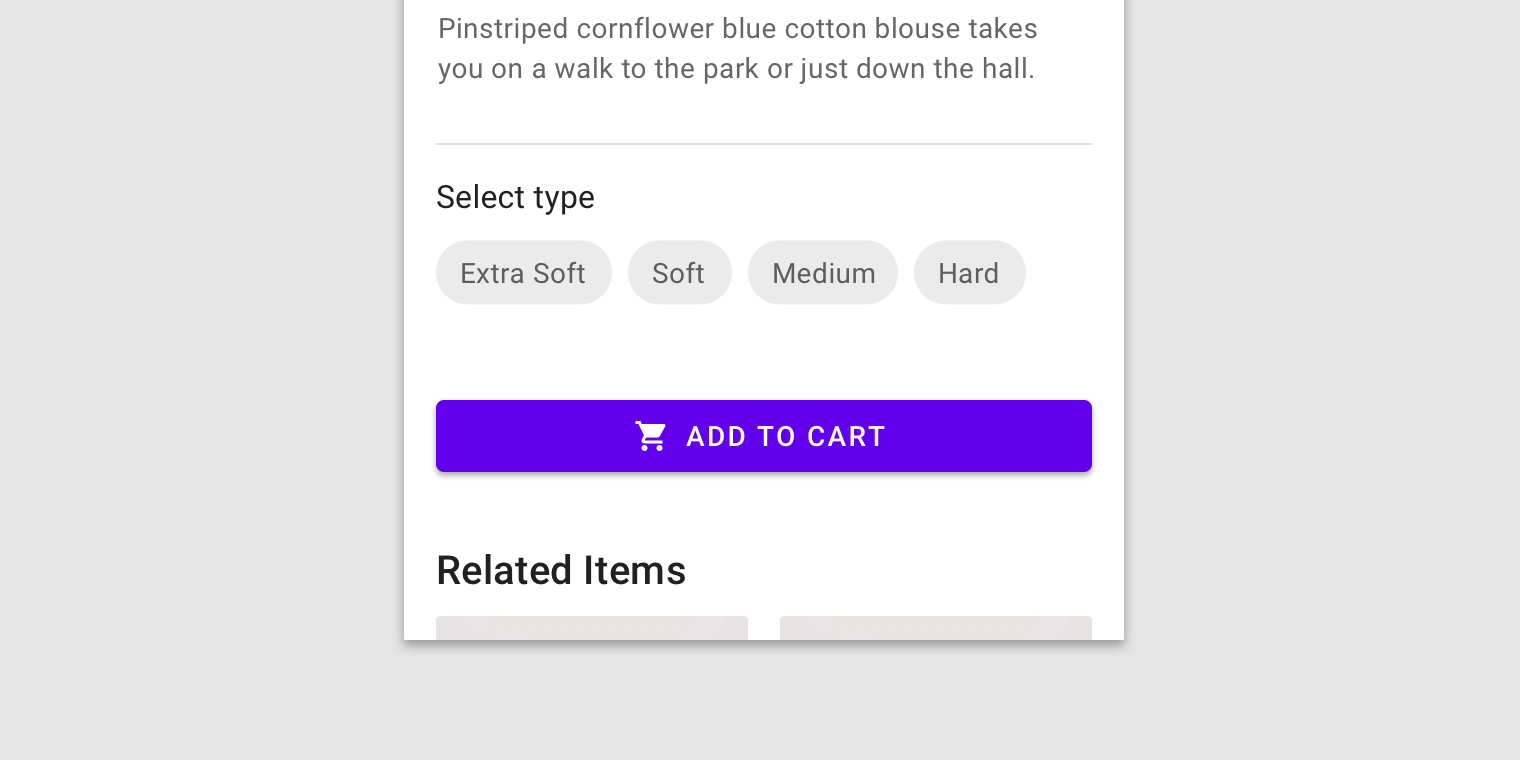
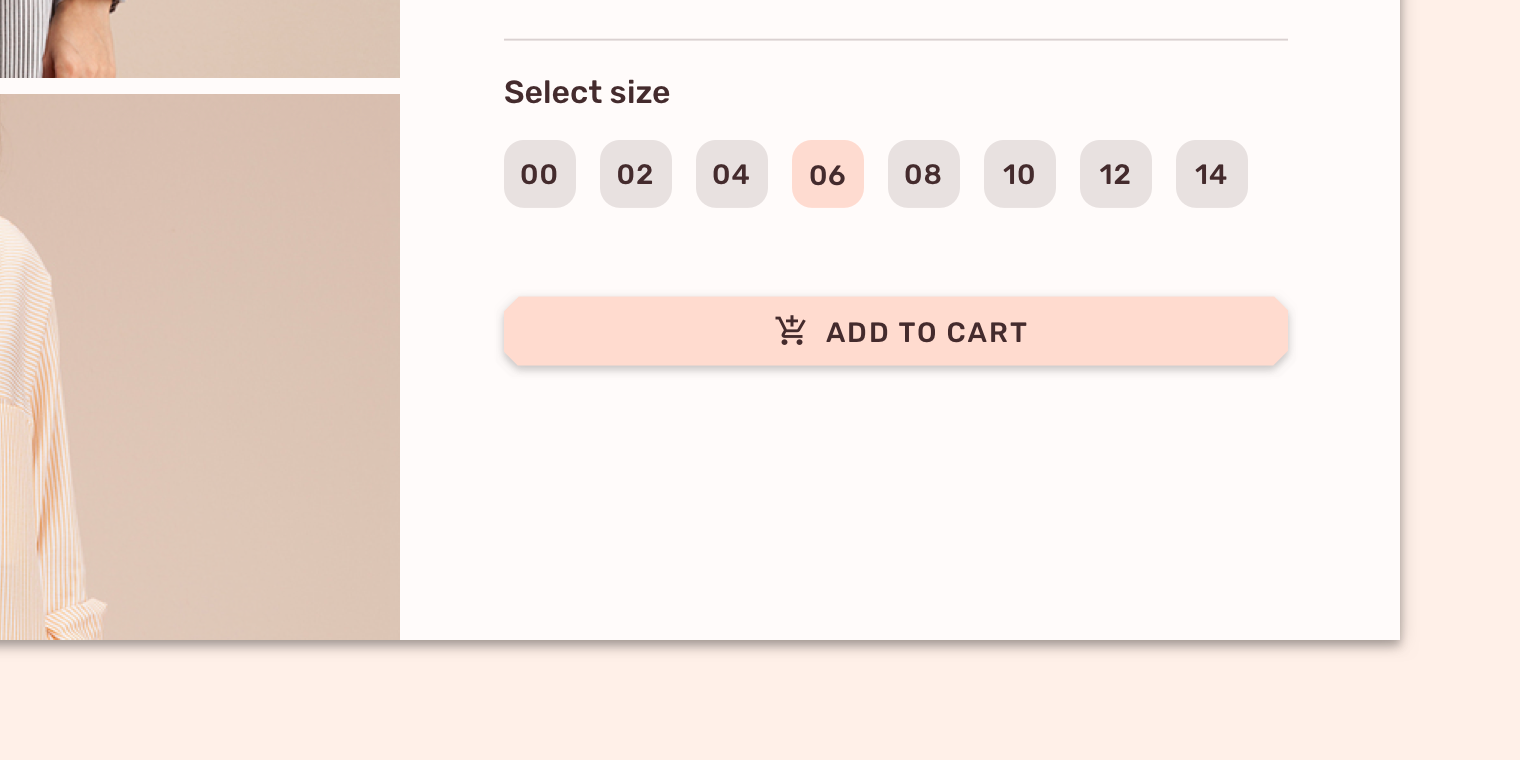
参考APP5: Shrine
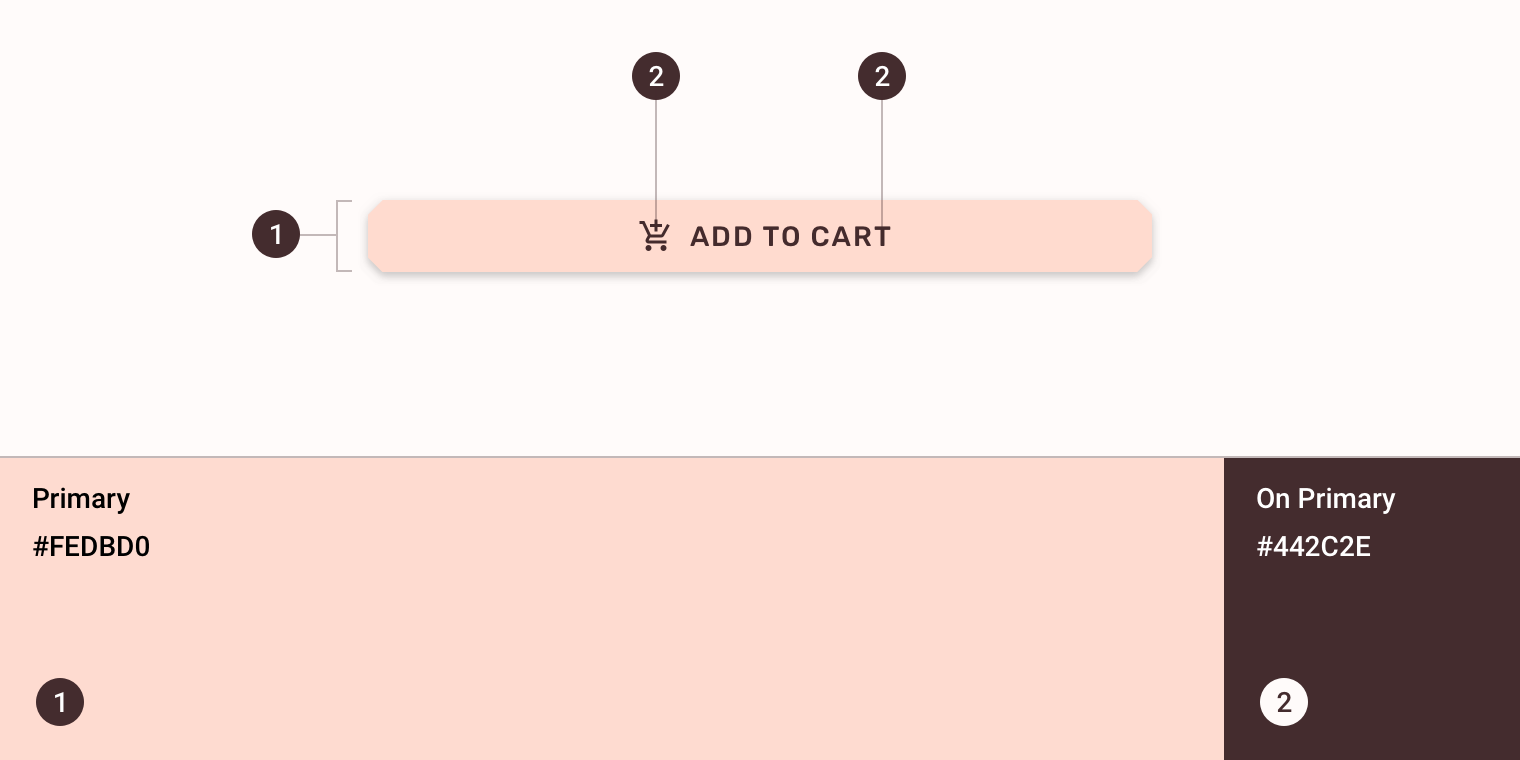
这个电商类APP就针对APP整体主题进行了自定义,内容包括颜色,字体和形状

颜色

容器:#FEDBD0 不透明度100%
文本:#442C2E 不透明度100%
图标:#442C2E 不透明度100%
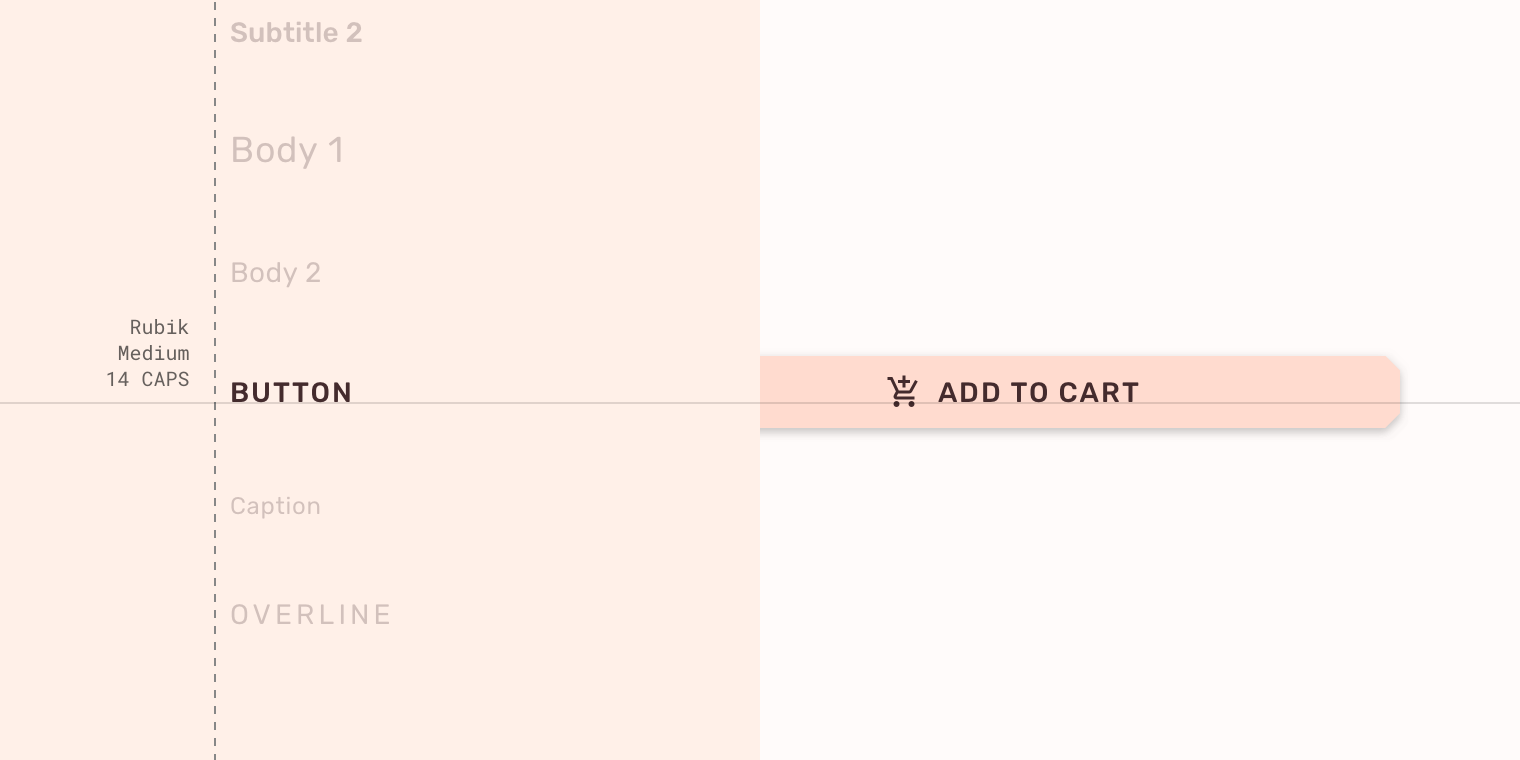
字体

字体:Rubik
字形:Medium
尺寸:14
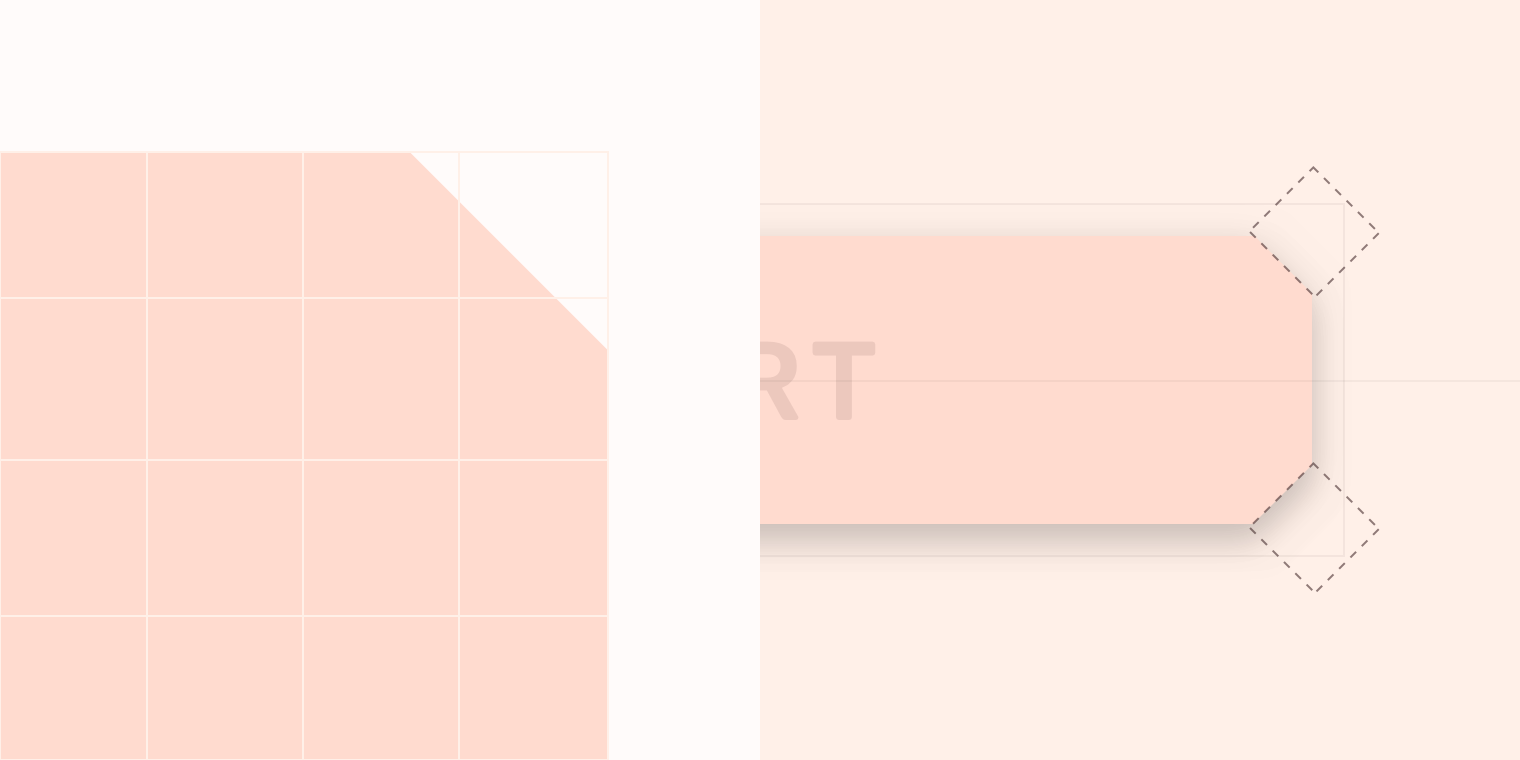
形状

四边角度:Cut 8dp
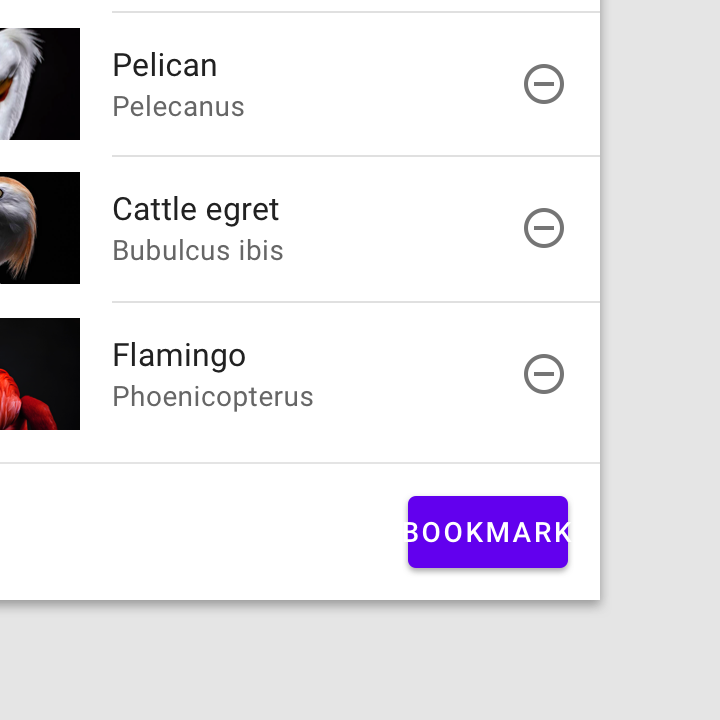
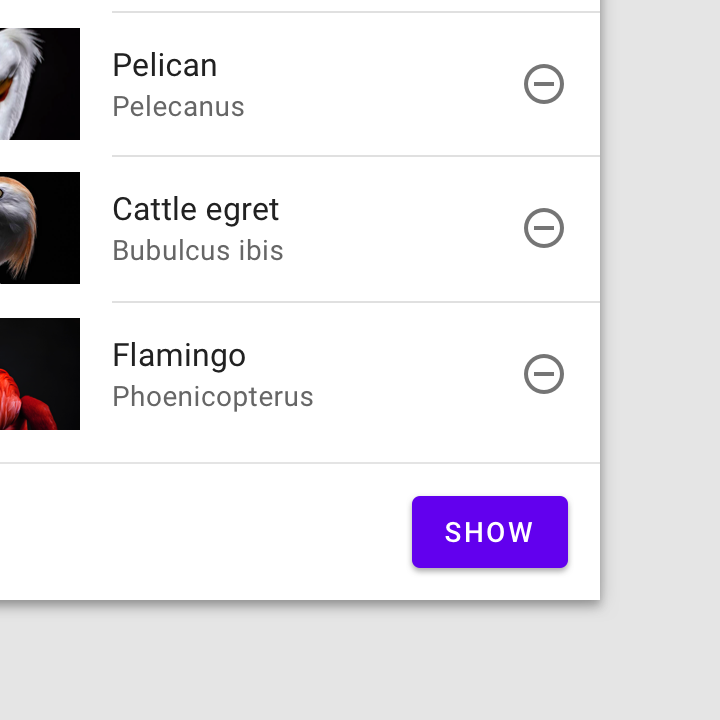
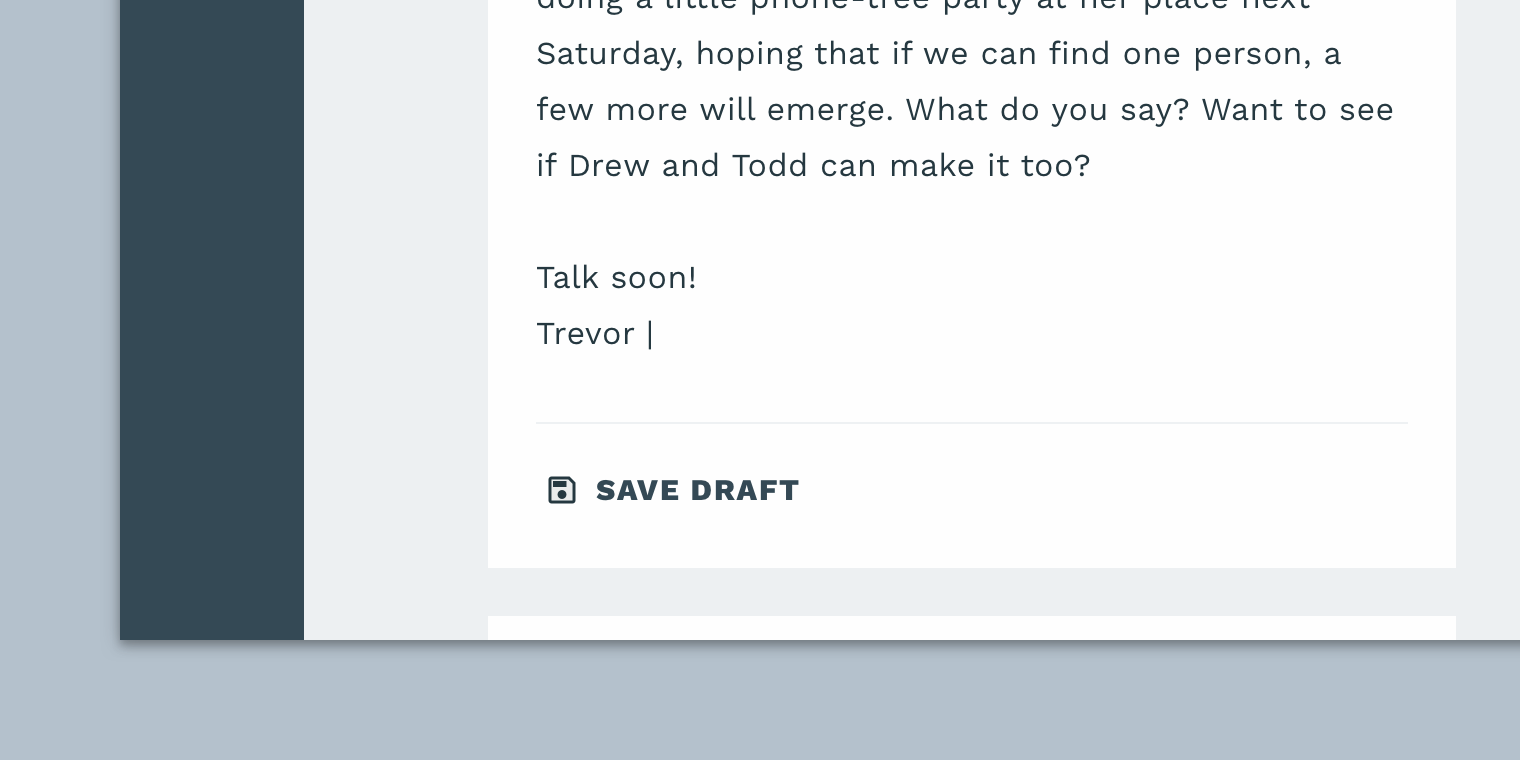
参考APP6: Reply
这个电子邮件类APP就针对APP整体主题进行了自定义,内容包括颜色,字体

颜色

容器:#344955 不透明度100%
文本:#344955 不透明度100%
背景:#FFFFFF 不透明度100%
图标:#344955 不透明度30%
字体

字体:Work Sans
字形:ExtraBold
尺寸:15
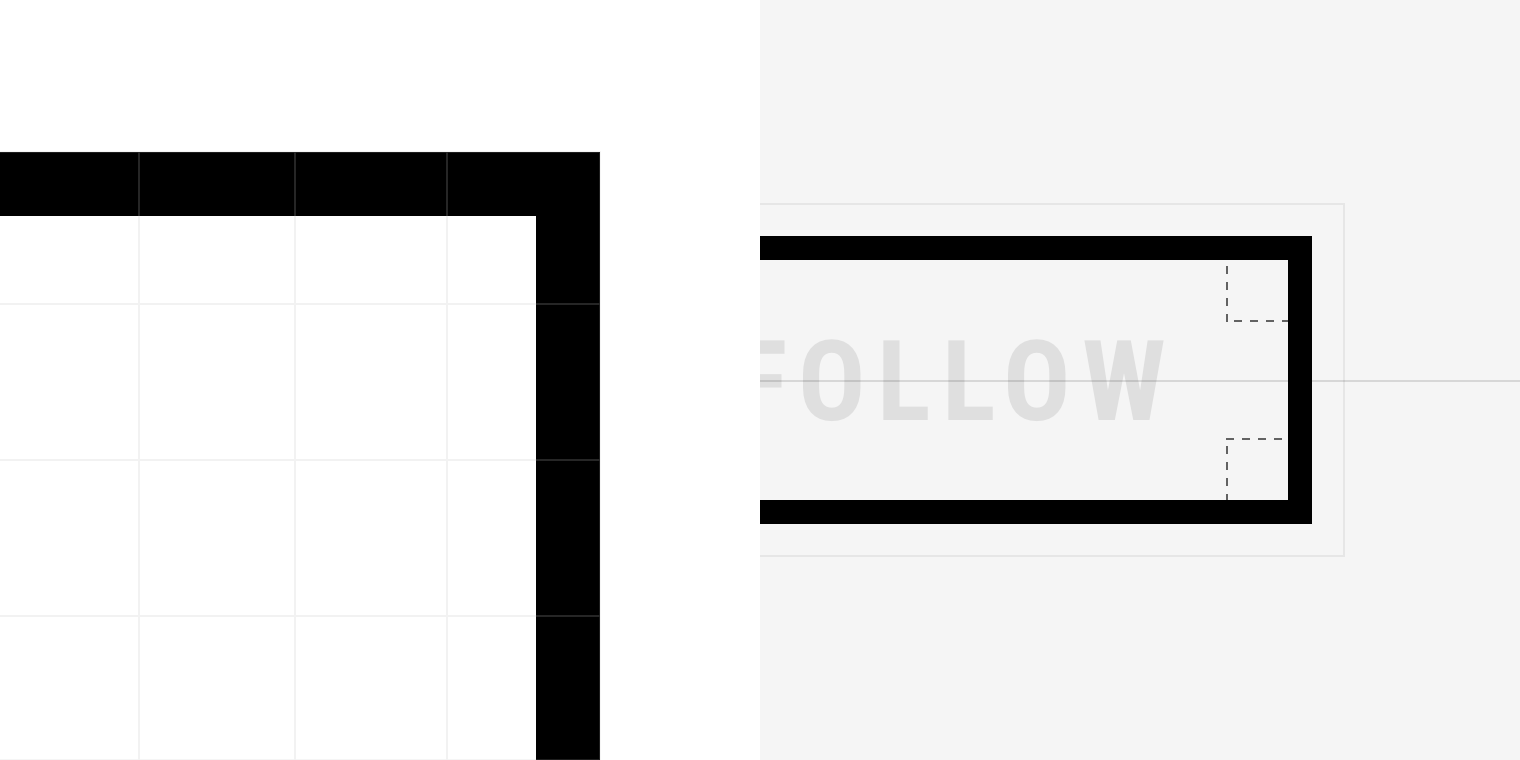
尺寸


代码部分
Button也要写代码吗,这不都用烂了吗?非也,基于materila design 全新设计的新按钮快来看看
用法
android:id="@+id/material_button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text=/button_label_enabled"/>
android:id="@+id/disabled_material_button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:enabled="false"
android:text=/button_label_disabled"/>
android:id="@+id/material_unelevated_button"
style=/Widget.MaterialComponents.Button.UnelevatedButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text=/unelevated_button_label_enabled"/>
按钮的相应颜色自然是采用了你APP的主题色colorPrimary
主题
各种主题应有尽有
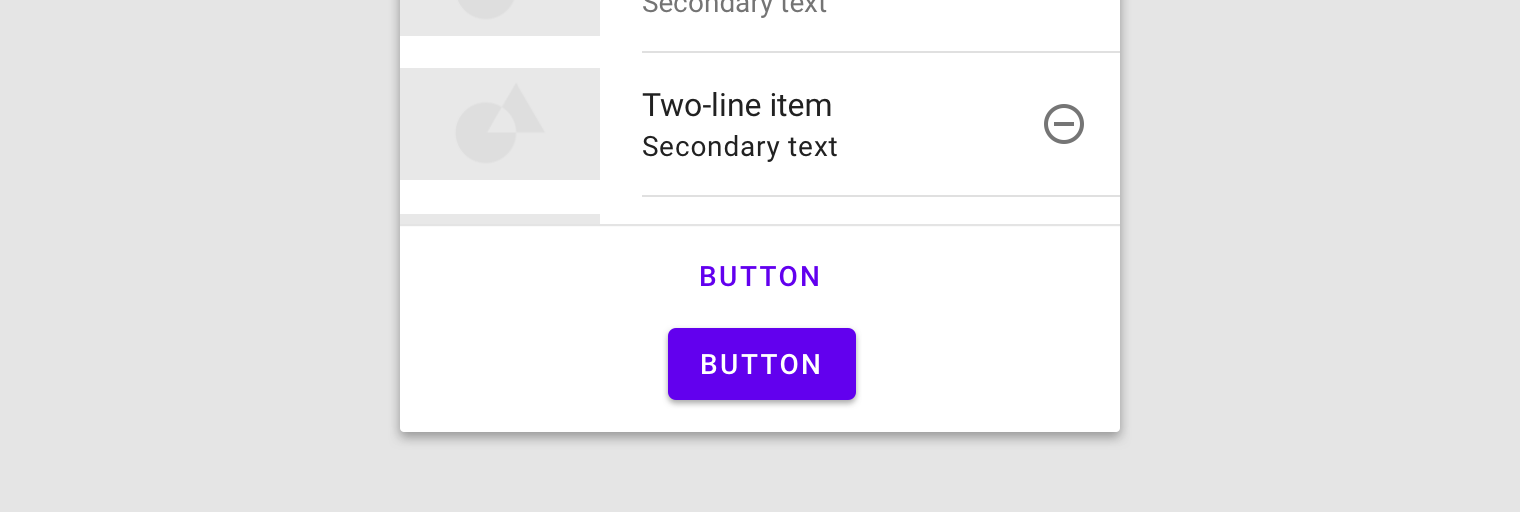
内容填充,有高度
android:id="@+id/material_button"
style=/Widget.MaterialComponents.Button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text=/button_label_enabled"/>
内容填充,无高度
android:id="@+id/material_unelevated_button"
style=/Widget.MaterialComponents.Button.UnelevatedButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text=/unelevated_button_label_enabled"/>
文本按钮
android:id="@+id/material_text_button"
style=/Widget.MaterialComponents.Button.TextButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text=/text_button_label_enabled"/>
带图标的内容按钮
android:id="@+id/material_icon_button"
style=/Widget.MaterialComponents.Button.Icon"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text=/icon_button_label_enabled"
app:icon=/icon_24px"/>
带图标的文本按钮
android:id="@+id/material_icon_button"
style=/Widget.MaterialComponents.Button.TextButton.Icon"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text=/icon_button_label_enabled"
app:icon=/icon_24px"/>
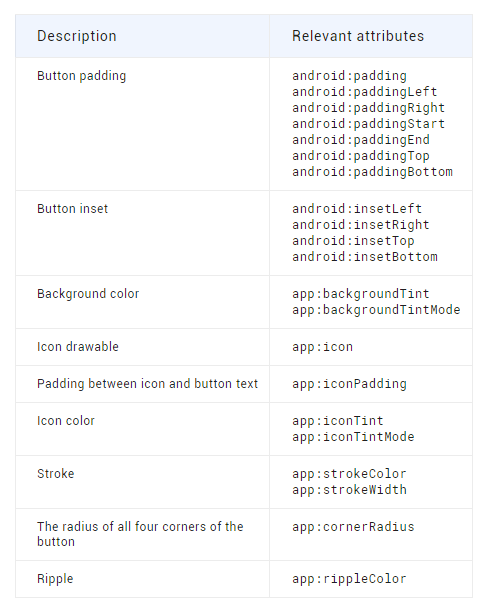
属性

一个例子,设置了图标,和图标内边距
android:id="@+id/material_icon_button"
style=/Widget.MaterialComponents.Button.Icon"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text=/icon_button_label_enabled"
app:icon=/icon_24px"
app:iconPadding="8dp"/>
更多内容点击下方




















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








